1.什么是原型链:通过隐式原型把一些构造函数一层一层的串联起来,因为所有的对象都是继承自Object每个函数都有一个原型属性(prototype) ,简单来说原型链就是原型组成的链,在javascript中万物皆对象,所以说原型也是一个对象,是对象就有__proto__属性,原型的__proto__又是原型的原型,这样就能一层一层的往上找,直到找到顶层(NULL),此时原型链结束
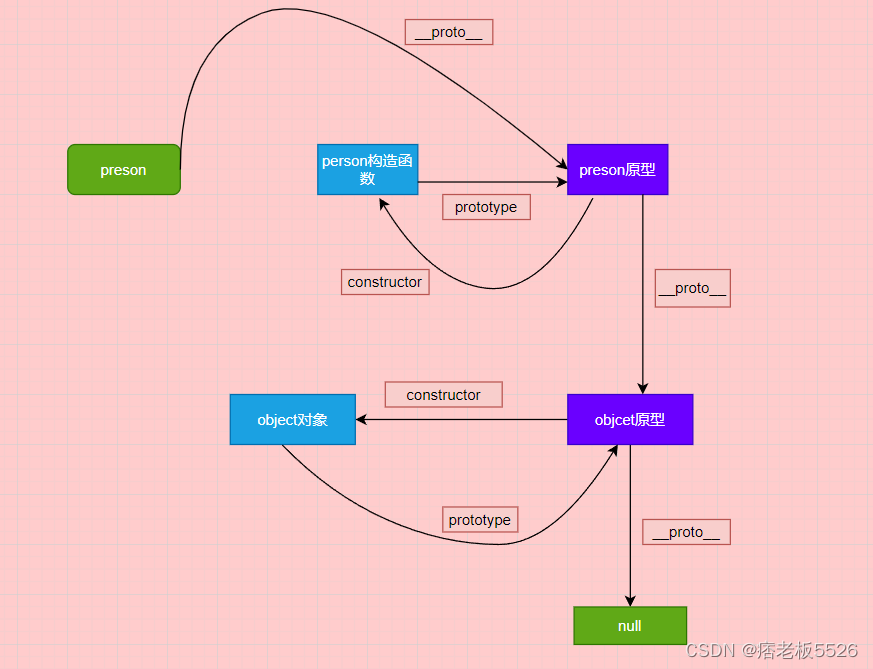
如下图所示:
实例对象可以通过__proto__访问原型对象,原型对象可以通过__proto__访问Object原型对象,Object原型对象通过__proto__可以访问最顶层(NULL)
原型对象可以通过constructor访问构造函数,构造函数可以通过prototype访问原型对象

2. 在javascript中所有的函数都是由Function函数构造而成,所以Object函数也是由Function函数构造而成,所以Object函数通过__proto__访问到的是Function函数的原型对象,Function原型对象也可以通过__proto__访问Object函数的原型对象,过程如下图所示

3.原型链的存在实现了继承
子类可以通过继承的方法来访问父类的方法和属性也就是es6所提出的类





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








