Picgo下载,修改安装路径,其他一路下一步!
注册GitHub,注册过程不详细展开,不会的百度一下
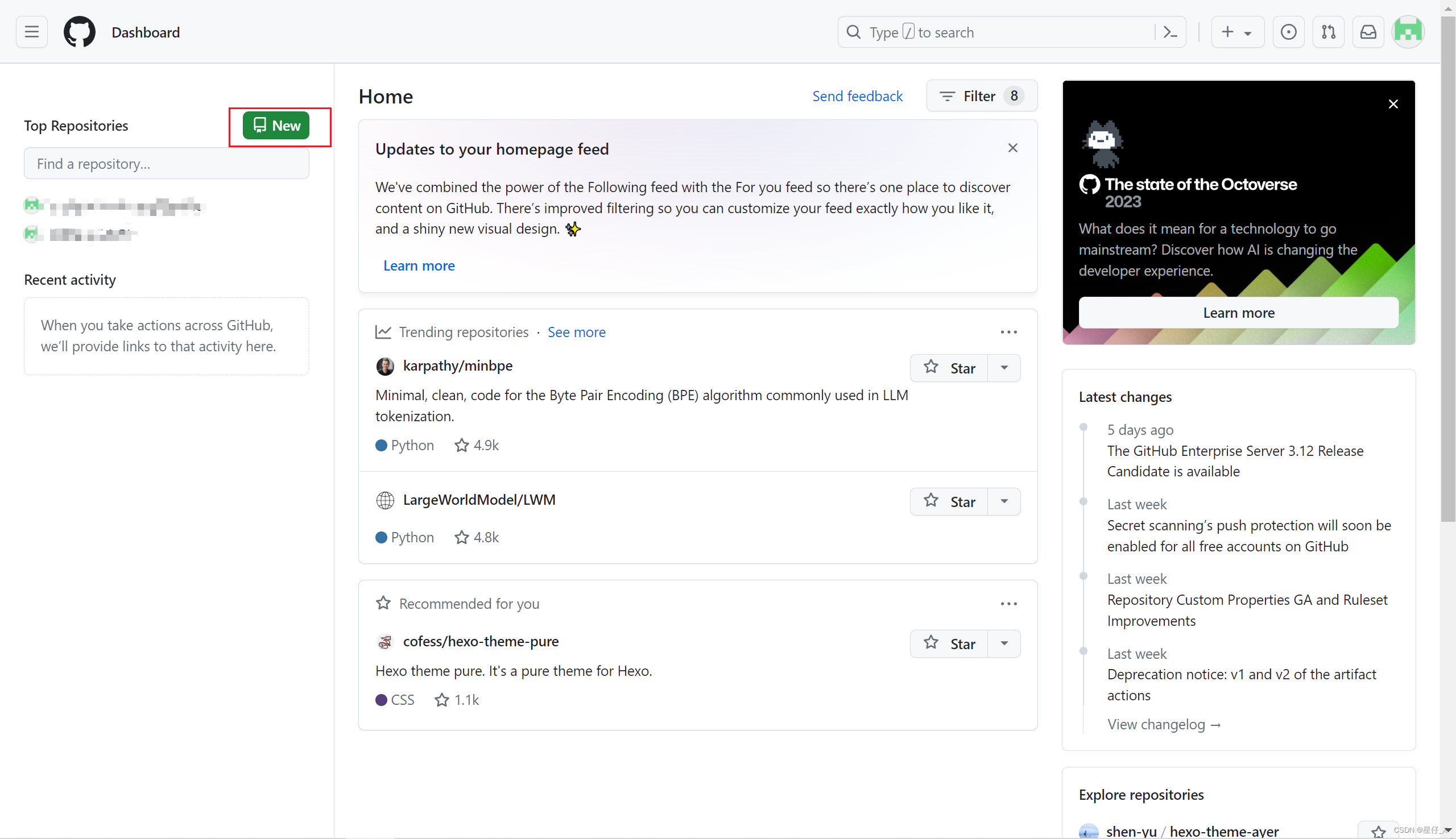
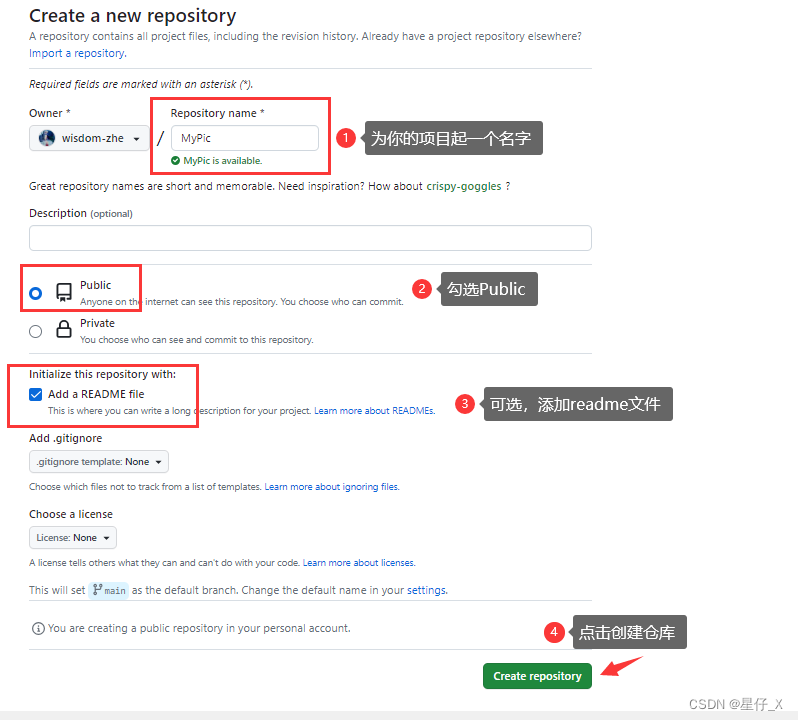
新建GitHub仓库存放图片


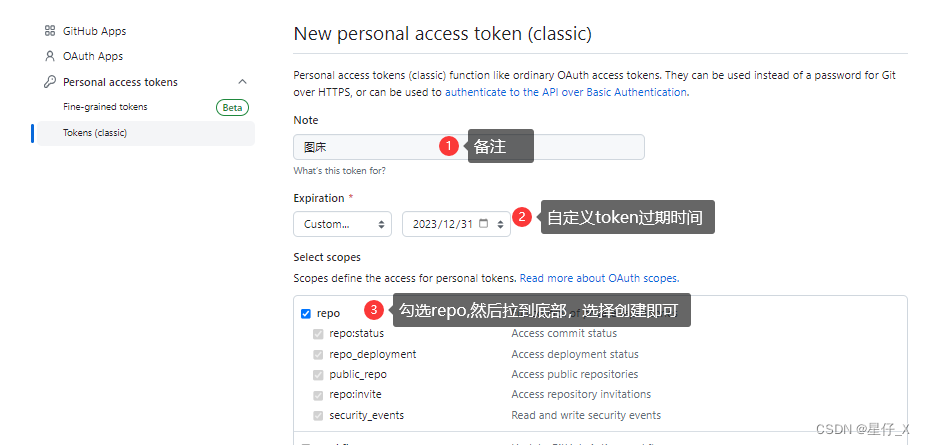
生成Token令牌
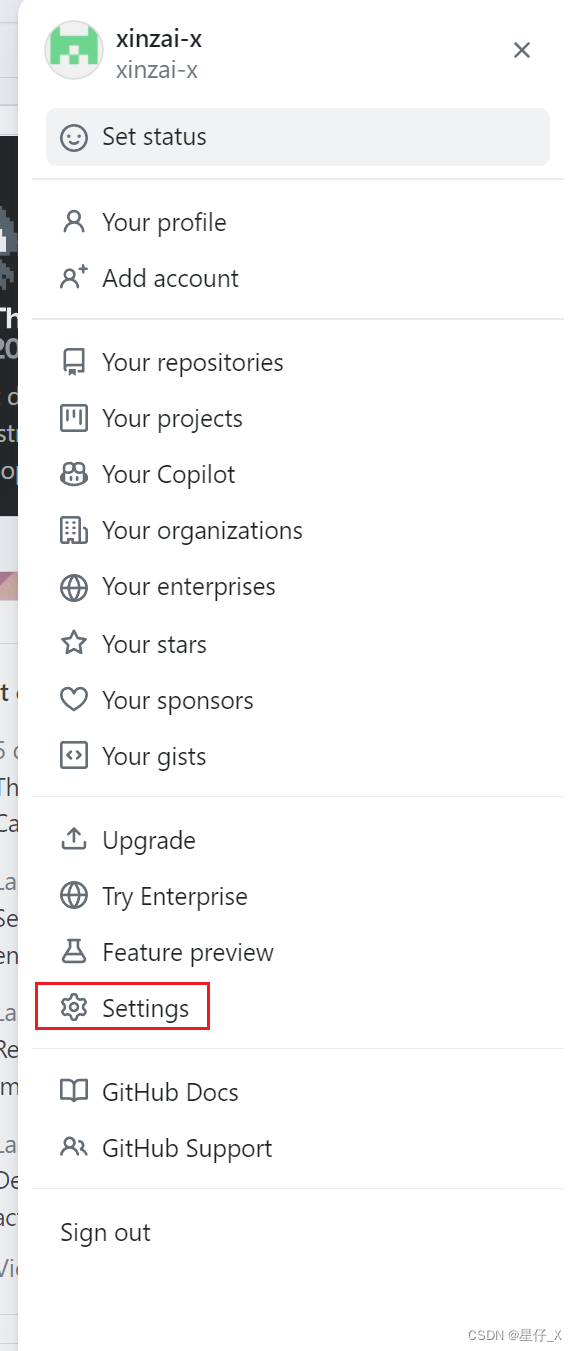
点击头像,点击Settings

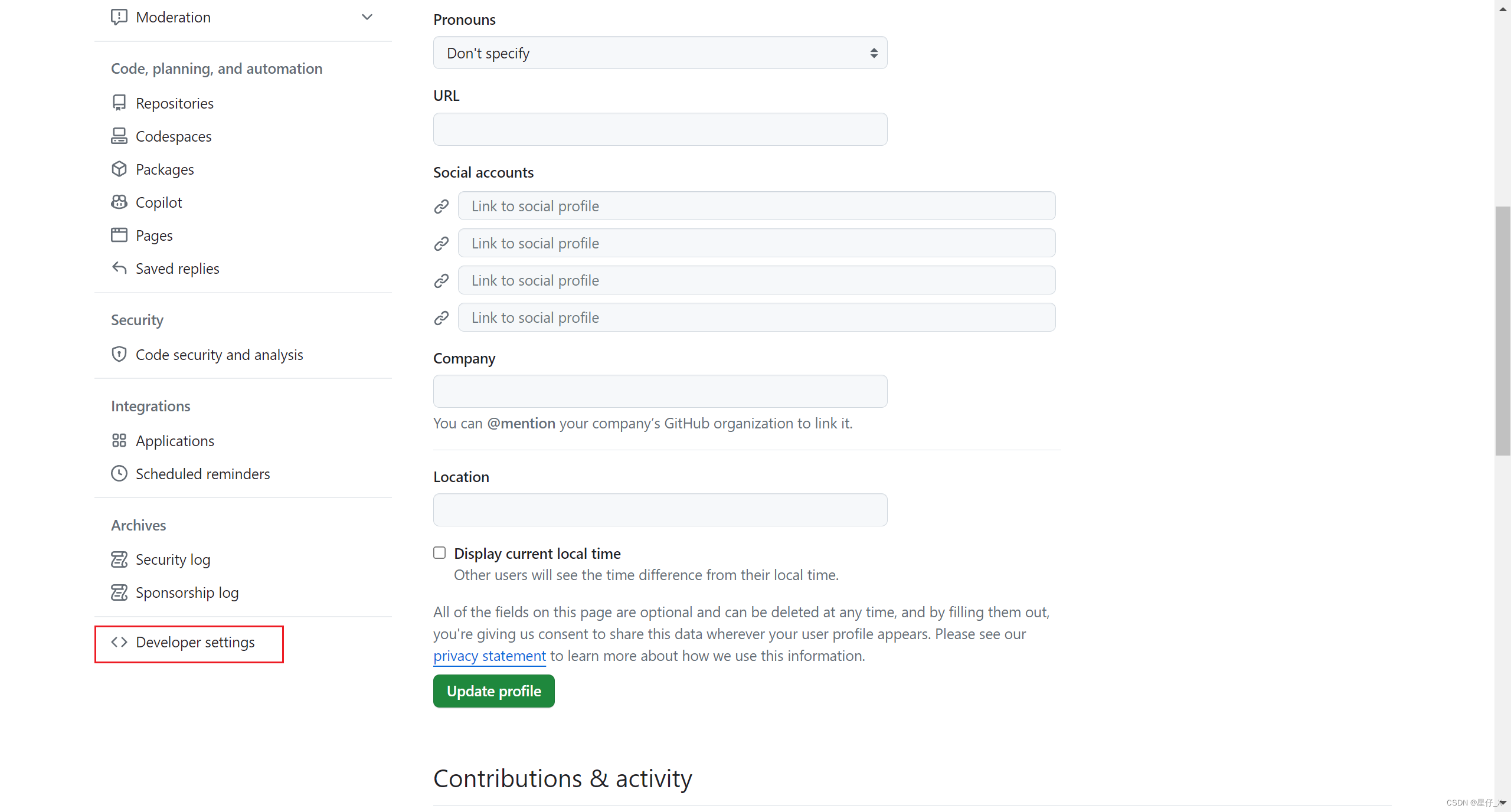
滑到最后


过期时间:No expiration(永久不过期)

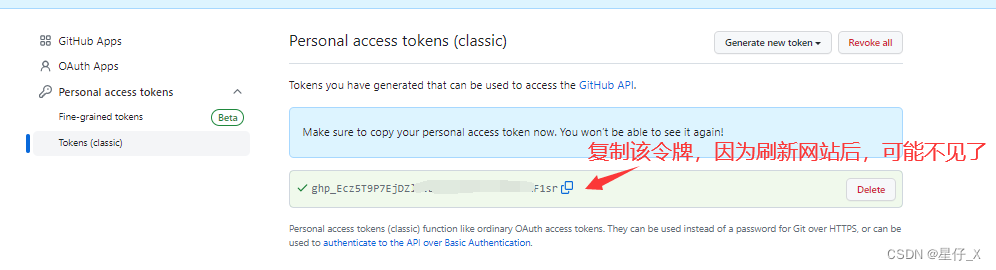
务必将令牌保存起来,放在一个安全的地方,页面关掉后就看不到了。

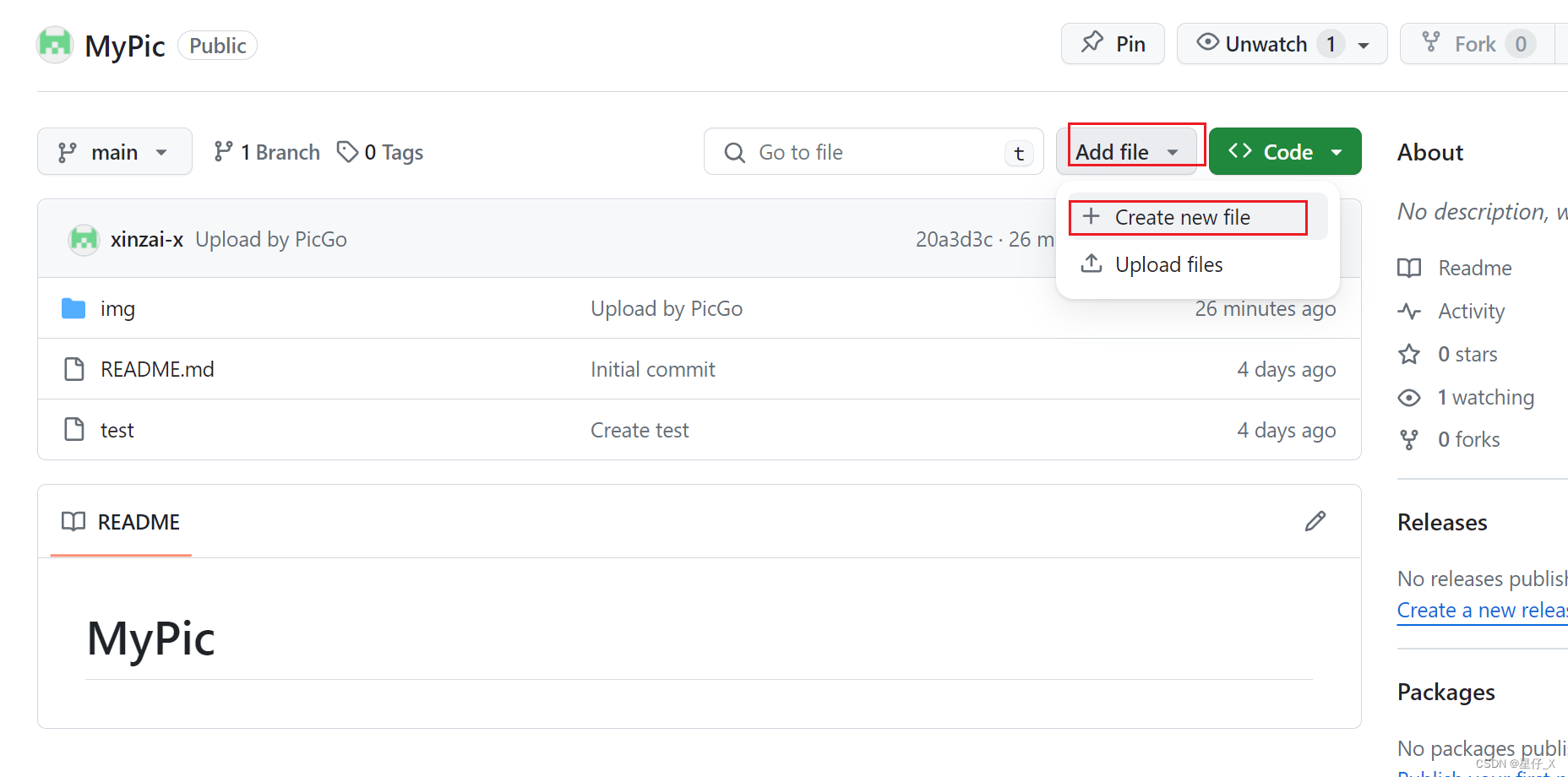
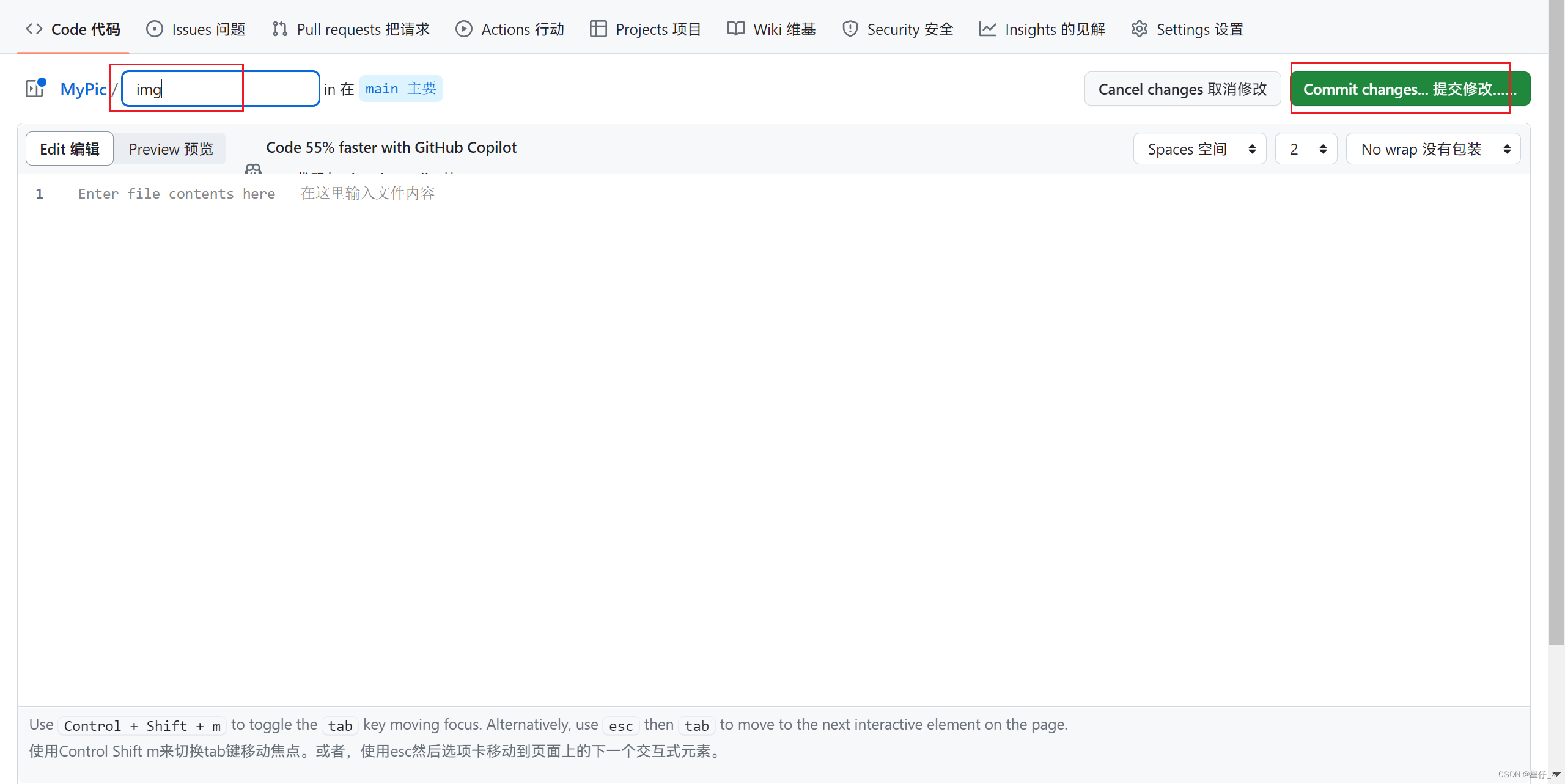
创建img文件夹
回到刚才新建存放图片的仓库,新建文件夹


设置GitHub图床
自定义域名需要配置为:https://cdn.jsdelivr.net/gh/用户名/仓库名,这样就才可以通过cdn访问图片
仓库名:GitHub用户名/GitHub仓库地址
分支名:main
Token:GitHub中设定的AccessToken
自定义域名:https://cdn.jsdelivr.net/gh/用户名/仓库名

点击上传区上传图片
上传成功之后

如果提示网络不好等错误,可能不稳定,稍后再试试看。或者可以重启试试看!!
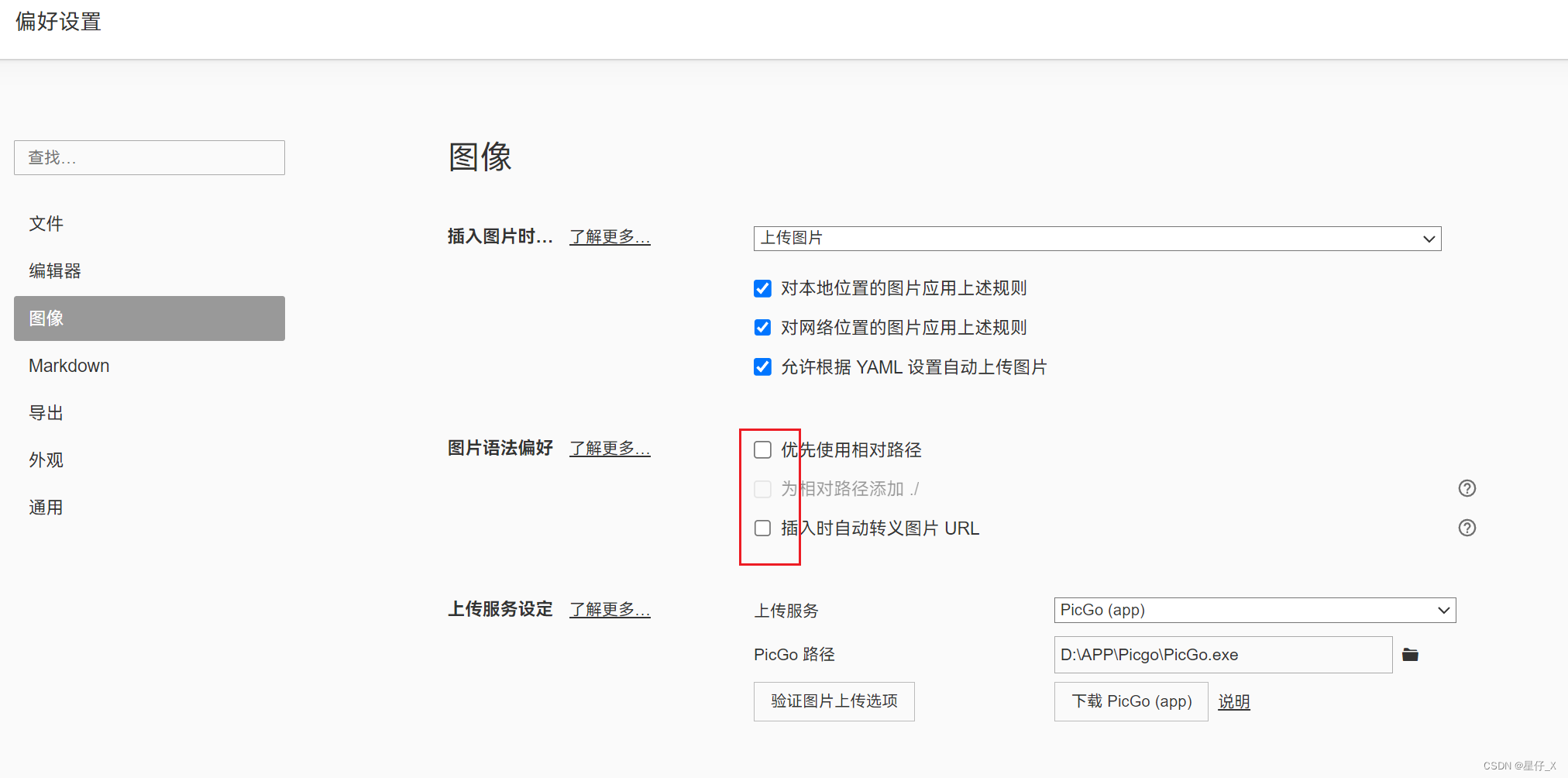
在Typora中,文件-》偏好设置中,设置成下图,将语法偏好所有选项关闭,可以避免直接复制图片进Typora报错

仓库可能最多只能存放1g,网上说的,所以最好快到的时候重新建一个仓库

























 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










