一、需求
自定义一个组件,页面效果如图所示

然后在路由界面引入该组件
二、自定义组件
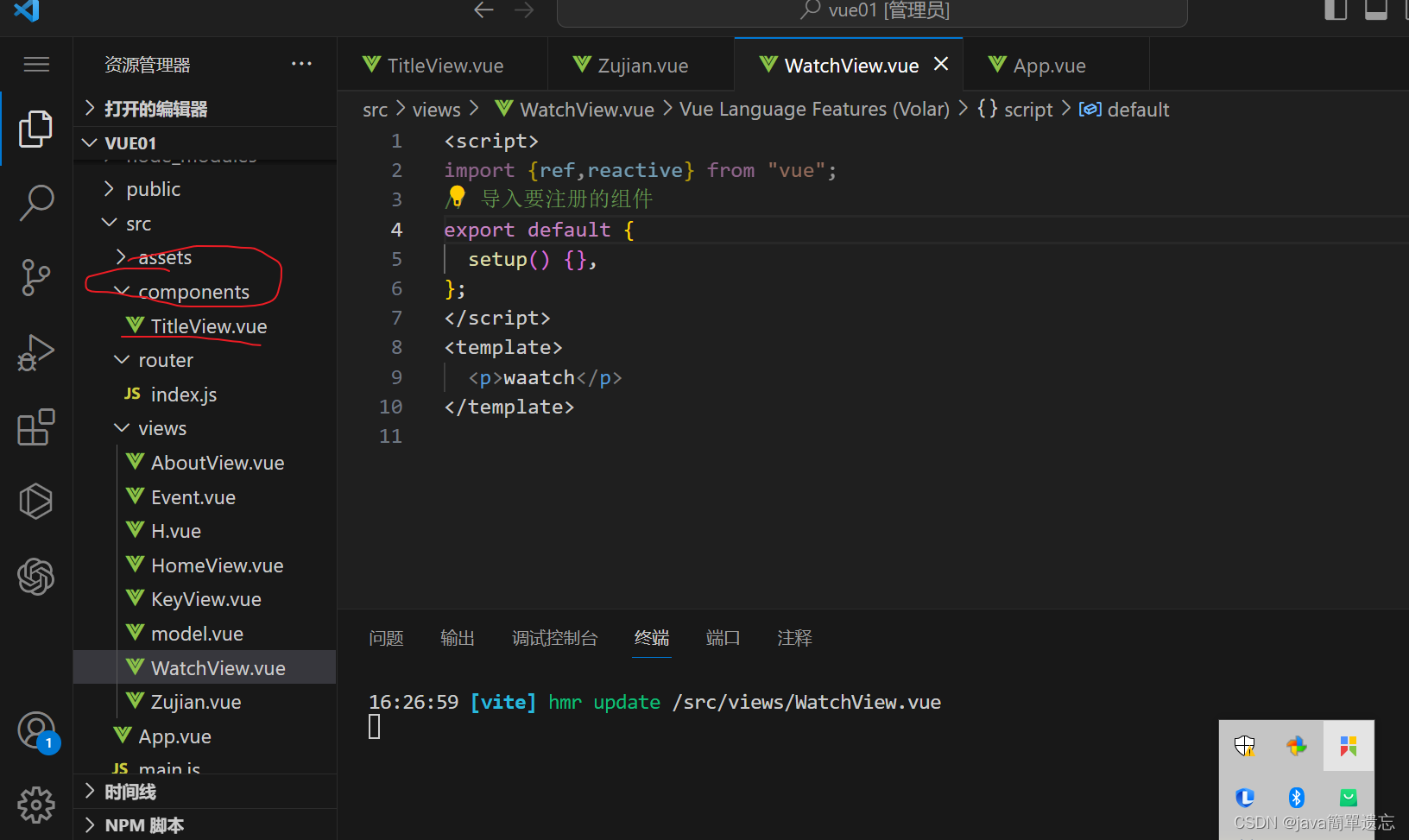
在vue3项目中,在src目录下找到components目录,创建一个vue页面来充当页面。

TitleView.vue源代码
<script>
export default {
//封装组件
setup() {
return {};
},
};
</script>
<!-- 封装公共的结构和样式 -->
<template>
<div class="nav_title">
<h3>标题</h3>
<div class="right">
<span> 查看更多> </span>
</div>
</div>
</template>
<!-- 封装公共的样式 -->
<style scoped>
nav_title {
height: 44px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid gray;
}
.nav_title > .right > span {
font-size: 12px;
color: gray;
}
</style>
三、使用组件
在Views目录下,找到任意的一个路由页面,为此路由页面使用组件。
(1)导入要使用的组件
// 导入需要使用的组件
import TitleView from "@/components/TitleView.vue";(2)注册路由中要使用的页面
export default {
// 注册路由中需要使用的组件
components: {
"tit-v": TitleView,
},(3)在<template>标签里使用该组件
<template>
<tit-v></tit-v>
<p>组件</p>
</template>(4)完整代码
<script>
import { ref, reactive } from "vue";
// 导入需要使用的组件
import TitleView from "@/components/TitleView.vue";
export default {
// 注册路由中需要使用的组件
components: {
"tit-v": TitleView,//左边给组件起个名字,中间用-来连接
},
setup() {
return {};
},
};
</script>
<template>
<tit-v></tit-v>
<p>组件</p>
</template>
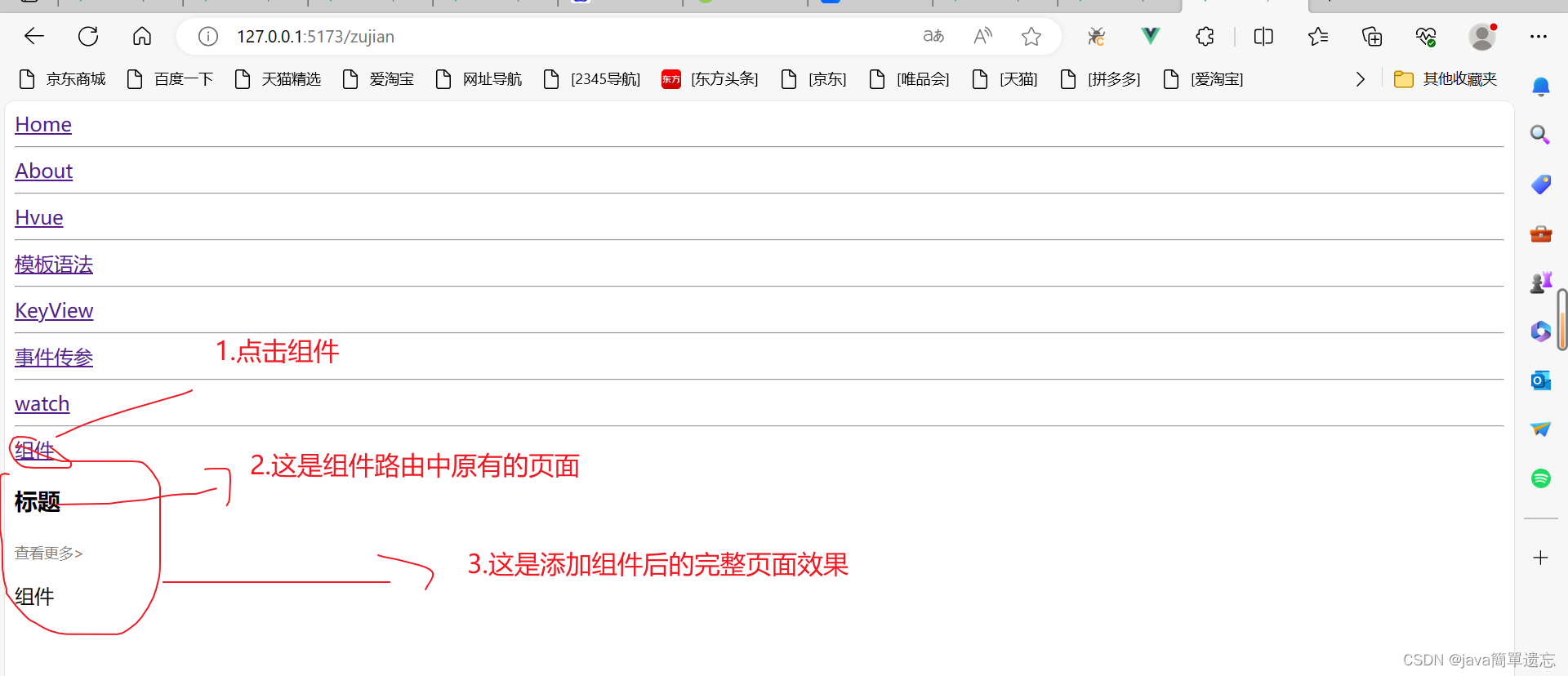
四、页面效果
























 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










