tips:vue-cli是基于webpack的vue脚手架,还有一种是基于vite创建的vue项目,作品展示有。
1.安装node.js(已安装可忽略)
2.全局安装vue脚手架:打开win+R键输入cmd,打开后复制npm install -g vue-cli,如下图
 、
、
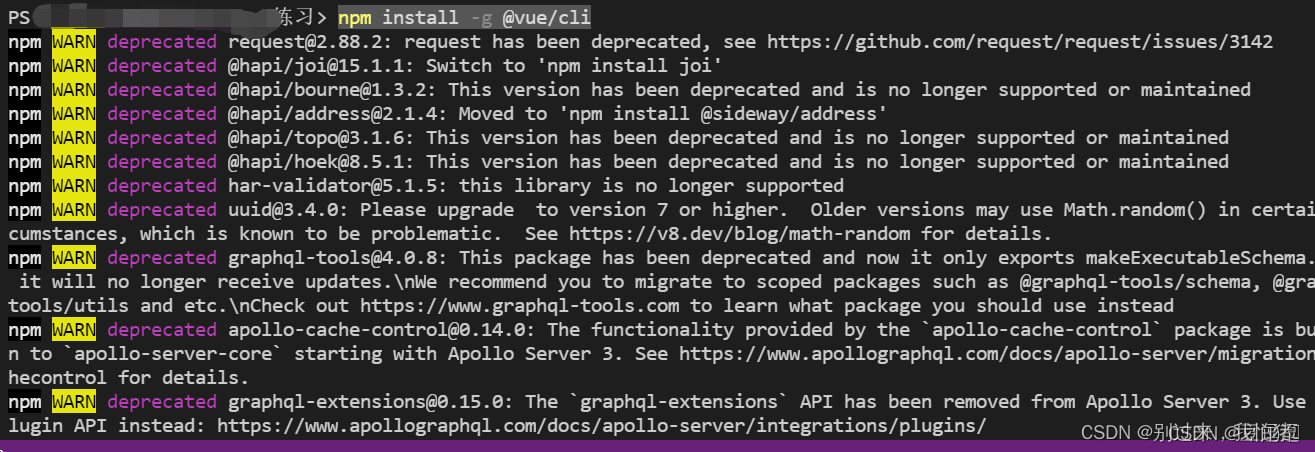
3.耐心等待安装
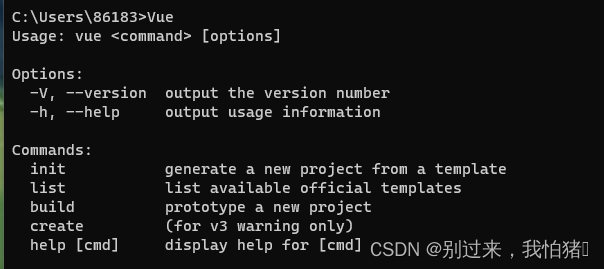
4.安装完后输入Vue,显示信息即可

5.输入Vue - V,显示版本号表示安装成功

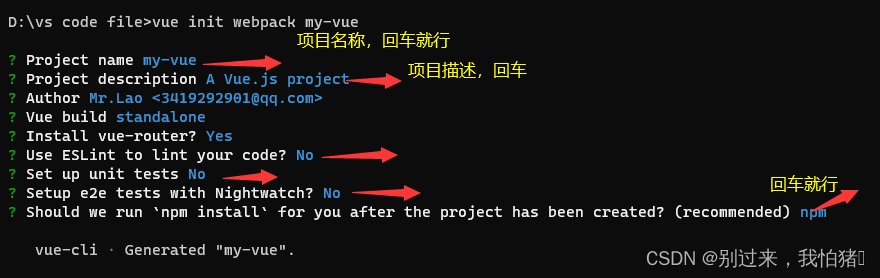
6.我建议切换到D盘,尽量不要装在C盘,因为vue的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘。然后我们开始创建新的项目输入命令:vue init webpack my-vue 回车,my-vue是我自己的文件夹的名字,(建议项目名称不要大写不然会报错,听别人说的我没试过哈),输入之后就一直回车,直到出现‘’是否要安装vue-router‘’,这个我们在项目要用到,所以就输入y 回车就好。

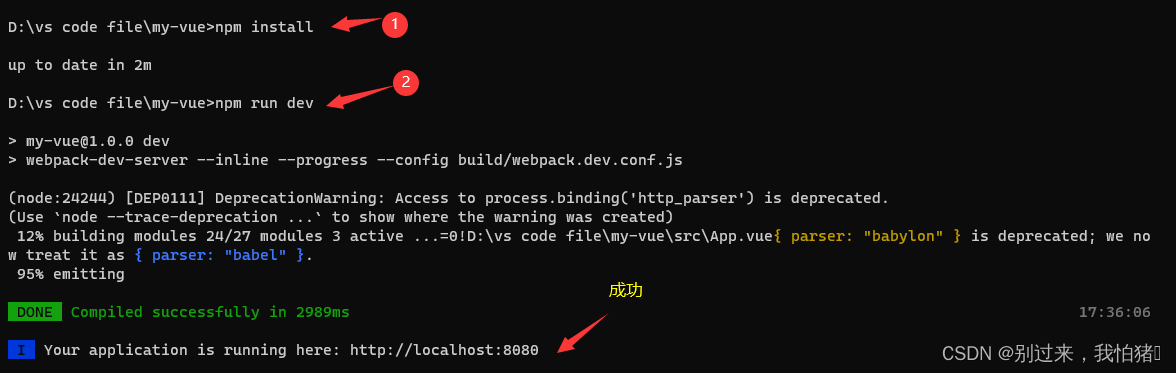
7.切换到项目my-vue的文件夹,输入npm install下载依赖,然后输入npm run dev运行项目

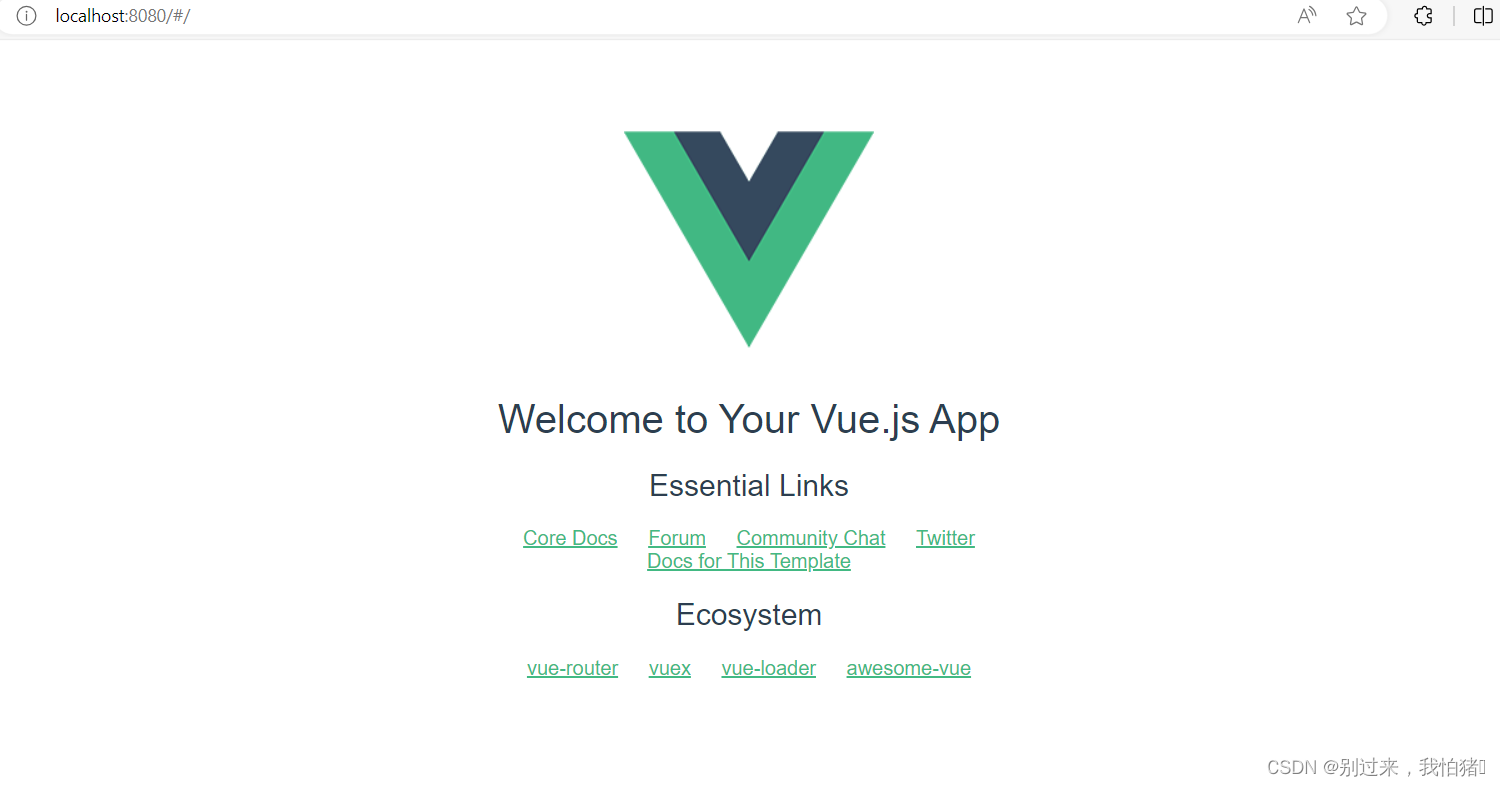
因为8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








