问题:
在我们的日常开发中,使用flex弹性盒布局的时候,如果最后一行元素未占满,那么该行元素常常是两端对齐而不是左对齐。
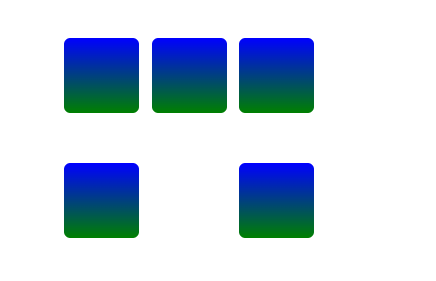
如图所示:

我们最终想要的效果应该是既要平均分布又要最后一行依次从左向右排列
解决方法:
一、外层容器给弹性盒子布局 且给外层盒子一个after 伪类 元素
.wrap{
width: 200px;
height: 200px;
display: flex;
// 使其换行展示
flex-wrap: wrap;
// 且首个元素放置于起点 末尾元素放置于终点
justify-content: space-between;
}
// 此处可以理解为使用伪元素进行占位
.wrap::after{
content: "";
width: 60px;
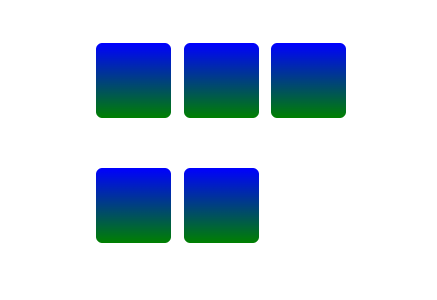
} 所实现效果:

虽然方法一可以解决
但是当每行出现多于三个元素时 就会出现
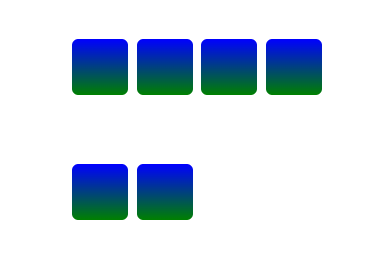
如下图所示:

这个时候我们就需要用到方法二了!!!
二、使用 Grid布局 (在CSS布局方案中号称最厉害的)
.wrap{
margin: 50px auto;
width: 200px;
height: 200px;
display: grid;
justify-content: space-between;
// 划分列 功能函数关键字 repeat (auto-fill,45px)
// 根据子元素的盒子的份额自动计算可以平铺几次
grid-template-columns: repeat(auto-fill,45px);
// grid-gap 是 row-gap 和 column-gap 的简写形式。
grid-gap: 0 1px;
}所实现效果:

最后来总结一下 flex布局和Grid布局有什么区别?
1、flex布局是一维布局 Grid布局是二维布局
2、flex布局是轴线布局 只能指定"项目"针对轴线的位置
3、Grid 布局则是将容器划分成“行"和“列”,产生单元格,然后指定"项目所在”的单元格
切记注意:Grid布局存在兼容性问题 具体使用还是要根据需求






















 6246
6246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








