系列文章目录
- 一、 Python PyQt5简介
- 二、QtWidgets主要子类:QWidget | QMainWindow | QDialog 代码举例解释,快速了解
前言
本文主要讲解PyQt5 QtWidgets 的介绍与使用,前半为理论,后半会有例子解释
环境:
- windows11
- python3
- PyQt5
一、QtWidgets主要子类
在PyQt中,我们如果想要实现一个窗口(就是我们看到的界面),我们有三种方式 QWidget | QMainWindow | QDialog,都是 QtWidgets 的子类
- QWidget:控件和窗口的父类 ,自由度高(什么都东西都没有),没有划分菜单、工具栏、状态栏、主窗口 等区域
- QMainWindow:是 QWidget的子类(QWidget 是 QtWidgets 的子类),包含菜单栏,工具栏,状态栏,标题栏等,中间部分则为主窗口区域
- QDialog:对话框窗口的基类,一般就是一个弹出窗口
这里最关键的就是 QWidget 和 QMainWindow 的区别
- 最大的区别就在于它们的初始化后的结构,QWidget 就是一个白板,没有任何布局;而 QMainWindow 会有菜单栏,工具栏,状态栏,标题栏等,中间部分则为主窗口区域,这主窗口区域一般会使用一个 QWidget 当作容器。另外,使用 QMainWindow 可以更方便地创建具有各种标准布局的主窗口。
二、例子解释
前面没有具体的感觉没关系,下面直接给你代码例子。
- 第一个是 QWidget 的例子
import sys
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class window(QWidget): # 继承 QWidget
def __init__(self): # 本类初始化
super().__init__() # 父类(Qwidget)初始化
# 以下为Qwidget的内容,self 这里代表父类Qwidget
self.resize(950, 580) # 设定窗口大小
self.setWindowTitle("tuleaj")
self.label = QLabel(self) # 一个标签组件,并将其父组件设置为 window 类
self.label.setText("This is QWidget!")
def main():
app = QApplication(sys.argv) # 程序的起点
ex = window() # 主要的程序体
ex.show()
# 如果执行异常则退出
sys.exit(app.exec())
if __name__=="__main__":
main()
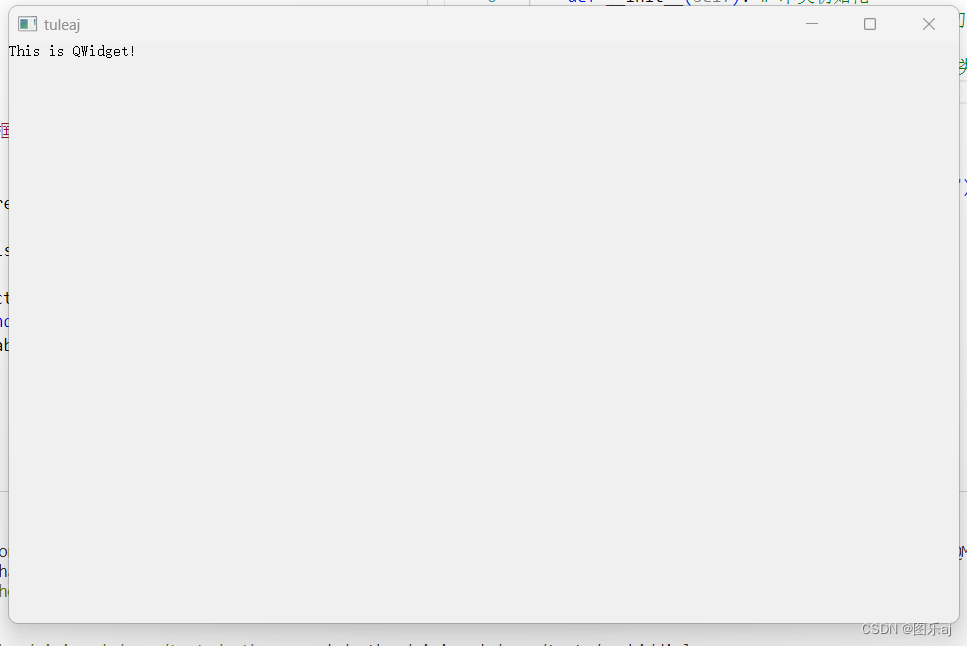
运行结果

解释:QWidget 初始化后什么也没有,换句话说就是自定义程度高,所有的组件都需要自己手动添加设置并布局。
- 第二个是 QMainWindow 的例子
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class window(QMainWindow):
def __init__(self) -> None:
super().__init__()
self.setWindowTitle("tuleaj")
self.resize(950, 580)
"""菜单栏"""
self.menuBar = QMenuBar(self)
self.menuBar.setGeometry(QRect(0, 0, 953, 230))
self.menuBar.setDefaultUp(True)
# 将QMainWindow的菜单栏设置为 menuBar
"""
至于为什么要这样写,因为 QMainWindow 的确已经有了菜单栏,
但初始化的菜单栏为空,需要我们自己设定,其它的工具栏,状态栏,标题栏,
包括中间区域都是如此
self.setMenuBar(self.menuBar)
self.addToolBar(Qt.TopToolBarArea, self.mainToolBar)
这类语句就是设定语句,将相应部分设定为自定义的
"""
self.setMenuBar(self.menuBar)
self.menu_F = QMenu(self.menuBar)
self.menu_F.setTitle("文件(F)")
# 给文件(F)一个按钮
self.menuBar.addAction(self.menu_F.menuAction())
"""工具栏"""
self.mainToolBar = QToolBar(self)
self.addToolBar(Qt.TopToolBarArea, self.mainToolBar)
self.mainToolBar.setMaximumHeight(30)
self.start_action = QAction(self)
self.start_action.setText("开始")
self.mainToolBar.addAction(self.start_action)
"""状态栏"""
self.statusBar = QStatusBar(self)
self.setStatusBar(self.statusBar)
self.comNum = QLabel('下载速度')
self.statusBar.addPermanentWidget(self.comNum, stretch=1)
"""中间客户区"""
self.centralWidget = QWidget(self)
self.label = QLabel(self.centralWidget)
self.label.setText("This is centralWidget!")
self.setCentralWidget(self.centralWidget)
def main():
app = QApplication([])
test = window()
test.show()
app.exec()
if __name__=="__main__":
main()
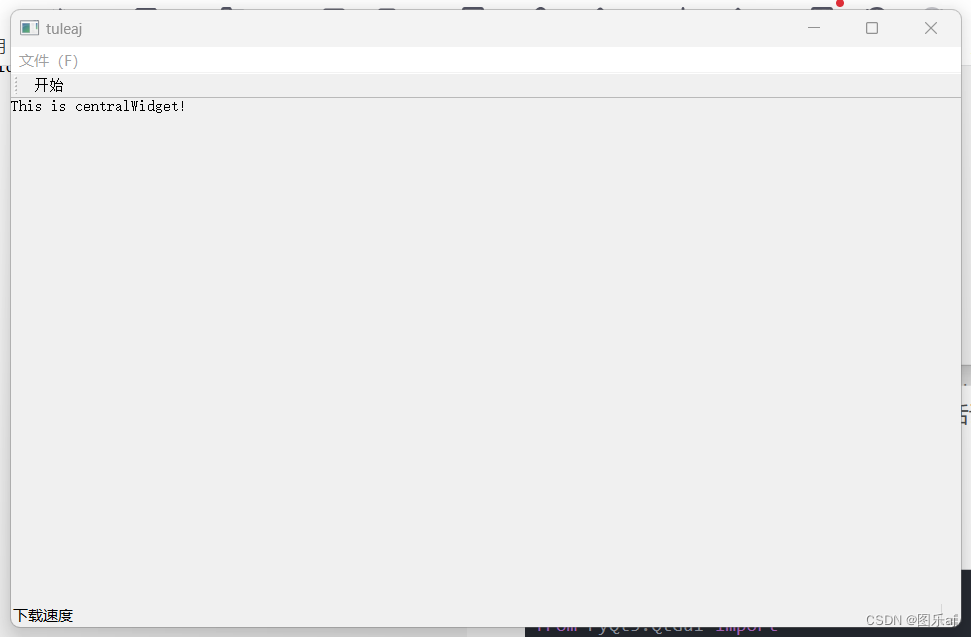
运行结果

解析:这段代码稍微有点复杂,详细解释看注释。这里来介绍一下各部件。
- 图中最上面 tuleaj 为标题栏
- 下面一层 文件(F) 为菜单栏
- 再下面一层 开始 为工具栏
- 最底层一行 下载速度 是状态栏
- 中间写有 This is centralWidget! 文字的就是中间客户区,实际上,工具栏到状态栏之间一大片都是的,这一片通常采用一个 QWidget 当界面,更加具体的可以看代码
- 第三个是 QDialog 的例子
import sys
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class window(QWidget):
def __init__(self, parent = None): # 本类初始化
super().__init__(parent) # 父类(Qwidget)初始化
# 以下为Qwidget的内容,self 这里代表父类Qwidget
self.resize(950, 580)
self.setWindowTitle("tuleaj")
btn = QPushButton('点击', self)
# 这是PyQt的信号与槽机制,看不到没关系
# 这里就是演示一下 Dialog 最常见的用法
btn.clicked.connect(self.dialog)
def dialog(self):
# 不过对话框一般不应该作为主窗口的存在,而是通过点击操作弹出,起到提示作用
# QMessageBox 是 QDialog的子类,一般使用的都是QDialog的子类
# QMessageBox 类(消息对话框) QErrorMessage 类(错误消息对话框) QColorDialog 类(颜色对话框)...
QMessageBox.question(self, "Message", "This is Dialog!",
QMessageBox.Save | QMessageBox.Close | QMessageBox.Cancel, QMessageBox.Cancel
)
def main():
app = QApplication(sys.argv) # 程序的起点
ex = window() # 主要的程序体
ex.show()
# 如果执行异常则退出
sys.exit(app.exec())
if __name__=="__main__":
main()
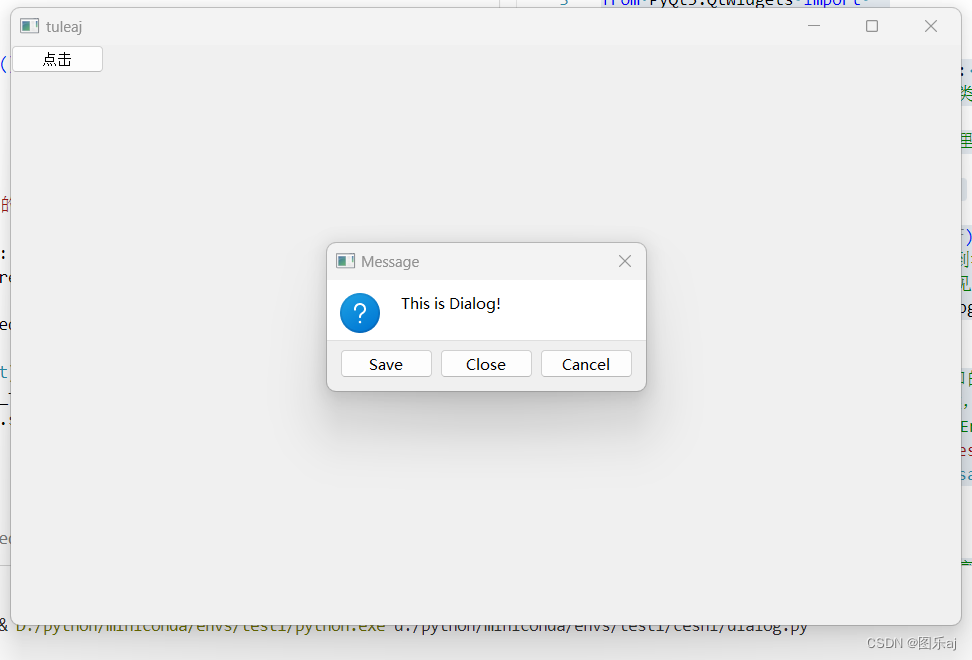
运行结果

解释:这次代码为什么不直接继承 QDialog ,而是依然继承 QWidget ,因为QDialog在平常的使用中就是这样用的,QDialog是对话框,一般不应该作为主窗口的存在,而是通过点击操作弹出,起到提示作用,QMessageBox是QDialog的子类,我们一般直接使用子类,直接继承 QDialog 一般在于你想自己定义一个对话框的场景。
总结
本篇文章对QWidget | QMainWindow | QDialog进行了举例解释,每一个用简单的代码演示





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








