退出登录弹框代码:
this.$confirm('您确定要退出登录吗?', '提示', {
confirmButtonText: '确定', //确认按钮的文字显示
type: 'warning',
center: true, //文字居中显示
showCancelButton:true,//是否显示取消按钮
showClose:true,//是否显示右上角的x
closeOnClickModal:true,//是否可以点击空白处弹窗
})
.then(() => {
this.$message({
type:'success',
message:'退出登录成功'
})
//跳转到登录页面
this.$router.push("/")
//清空数据
sessionStorage.clear()
})
.catch(() => {
this.$message({
type:'info',
message:'已取消退出登录'
})
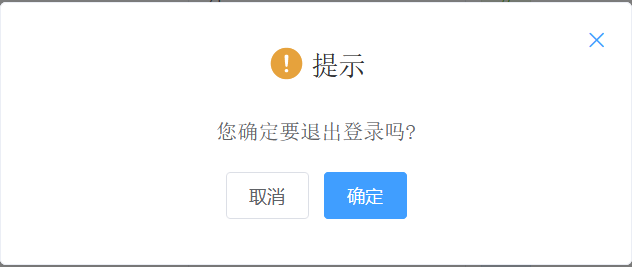
})效果展示:






















 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








