前景提要:本人小白一个,由于需要将前端的代码部署到服务器上,然后了解到了nginx,便开始了nginx安装配置的信息搜集和实践,经过屡次的失败,最后在b站上一个视频的带领下,成功完成。
一.依赖下载
yum install -y gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
示例如图片所示:(注:由于我已经下载完毕)

二.下载nginx
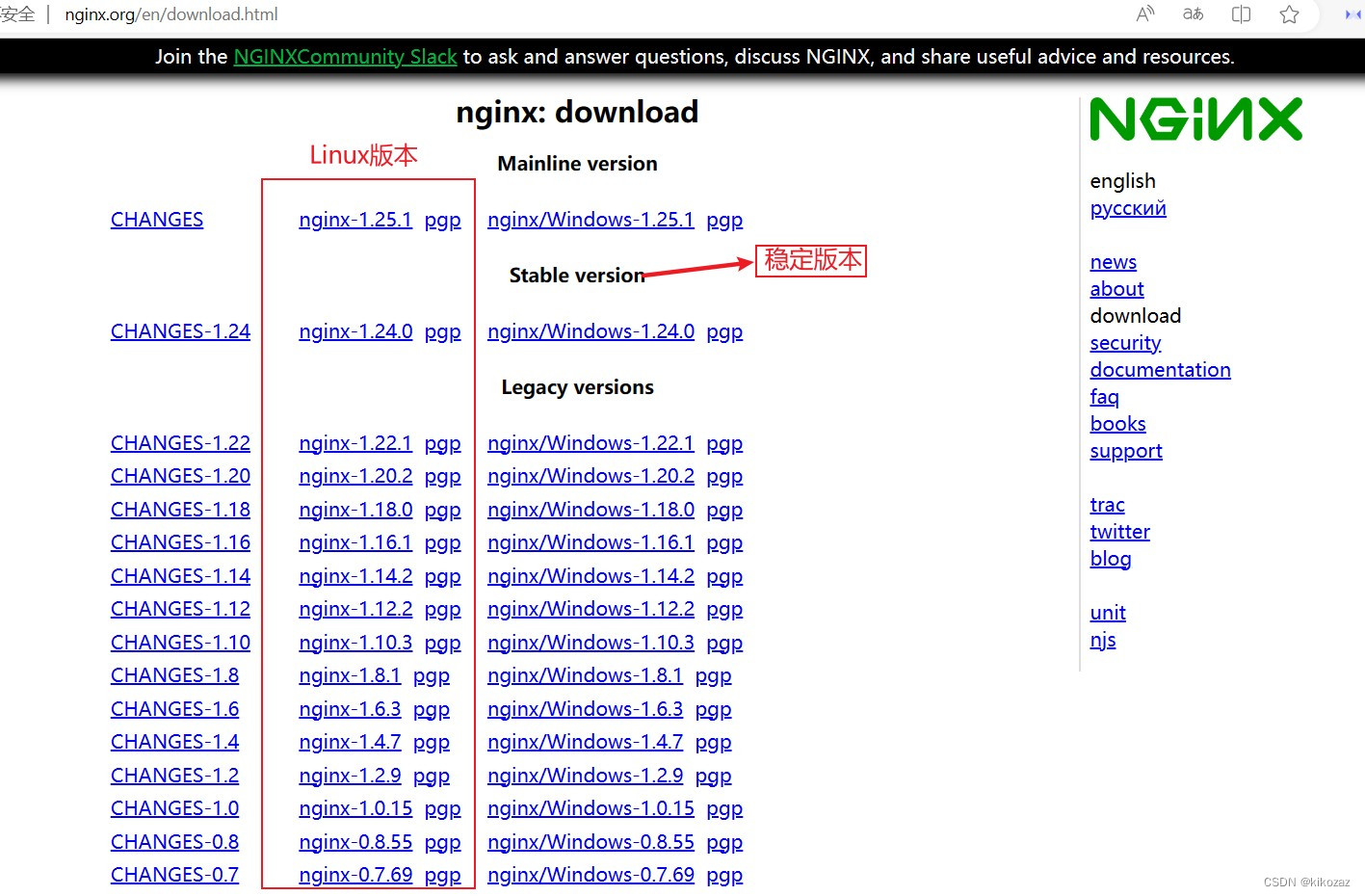
1.访问官网 ,获取nginx
鼠标放在需要下载的版本上,右击鼠标“复制链接”

2.在Linux系统上进行下载(示例:下载1.25.1版本)
wget http://nginx.org/download/nginx-1.25.1.tar.gz

3.便于管理,可以创建一个文件夹来保存(若不想的可以跳过步骤3,4)
# 创建文件夹
mkdir /usr/java
#将包移入文件夹中
mv nginx-1.25.1.tar.gz /usr/java
#转换到该文件夹下
cd /usr/java
#查看文件夹的内容
ls

4.解压包,并转换到nginx文件夹下
#解压包
tar -zxf nginx-1.25.1.tar.gz
#转换到nginx文件夹下
cd nginx-1.25.1
出现“nginx-1.25.1”表示解压成功

5.配置nginx
./configure
过程如下:

出现下述画面即成功

6.编译安装nginx
#这是编译和安装一块进行(&&),也可以分开
make&&make install
过程如下:

出现下图情况即成功

7.运行nginx8
#转换到sbin文件夹下
cd /usr/local/nginx/sbin
#运行nginx
./nginx

8.查看结果
(1)通过命令行进行

(2)直接通过ip地址(服务器ip)+端口号(默认80)

注:如用方式(2)进行访问的话,记得要开放端口号
firewall-cmd --zone=public --add-port=80/tcp --permanent























 1989
1989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








