


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
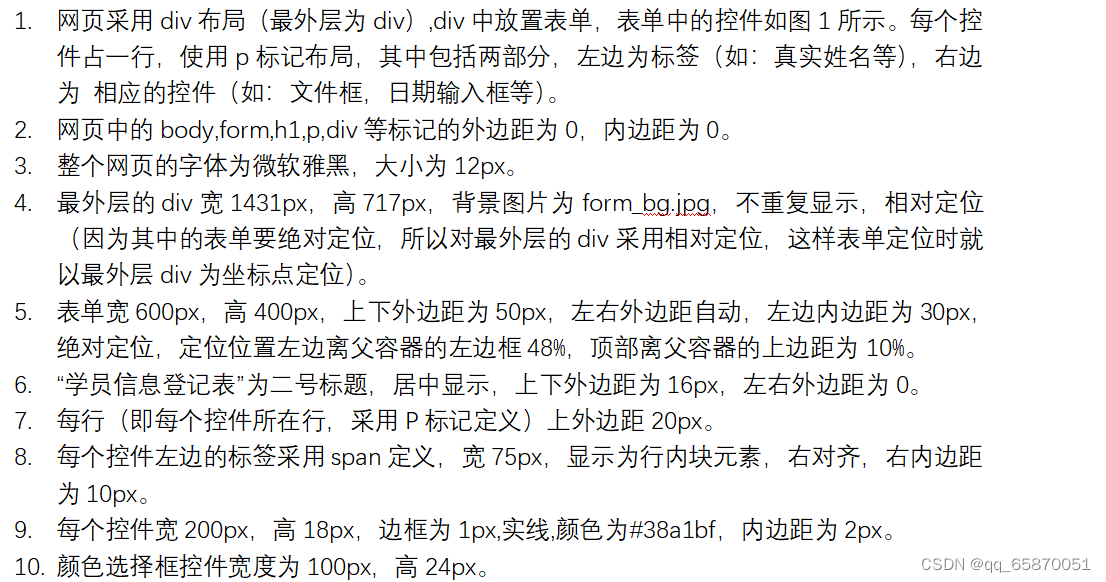
<html>
<head>
<title></title>
</head>
<style>
body, html {
height: 100%;
width: 100%;
background-image: url(form_bg.jpg);
background-size: cover;
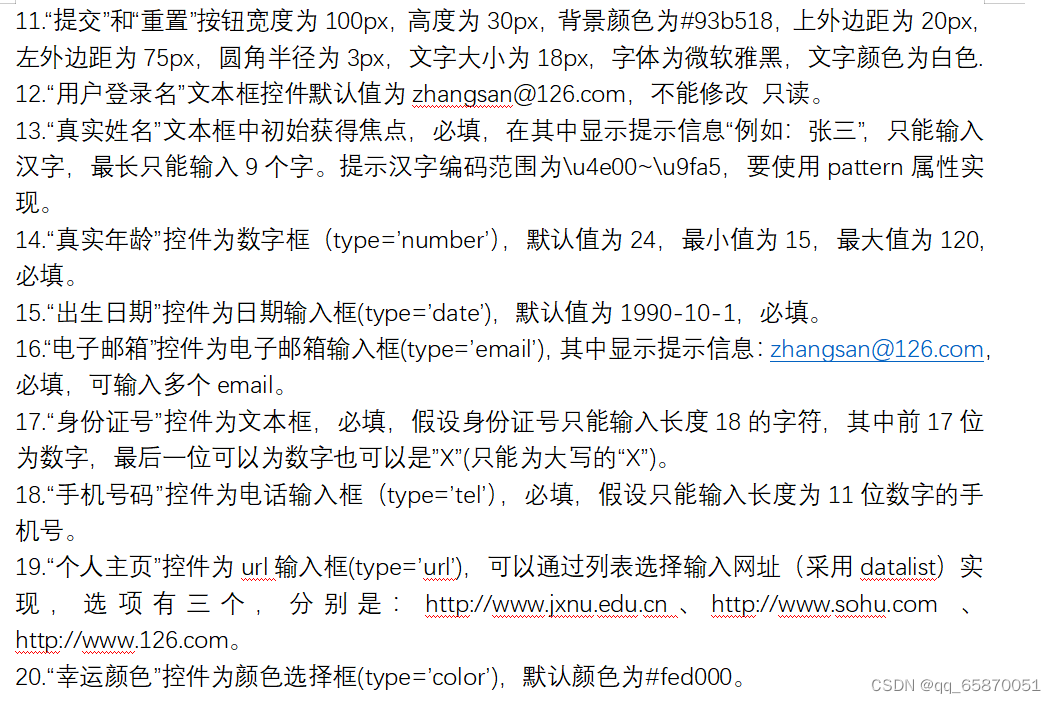
background-repeat: no-repeat;
}
p,body,div,span,h1,form{
padding:0;
margin:0;
}
body, html,input{
font-family:"微软雅黑";
font-size:12px;
}
h2{
text-align:center;
margin:16px 0;
}
.words{
font-family:"Microsoft Yahei";
font-weight:normal;
font-size: 12px;
letter-spacing: 5px;
position: absolute;
top:17%;
left: 45%;}
.form{
width:600px;
height:400px;
margin:50px auto;
padding-left:30px;
position: absolute;
top: 10%;
left: 48%;
}
p{
margin:20px;
}
span{
style="text-align:right"
width:75px;
padding-right:10px;
display: inline-block;
}
#two{
width:100px;
height:24px;
border:1px solid ;
border-color:#38a1bf;
padding:2px;
}
#one{width:200px;
height:18px;
border:1dx soild
color:#38a1bf;
border:1px solid ;
border-color:#38a1bf;
padding:2px;
}
#there{
width:100px;
height:30px;
background-color:#93b518;
margin:20px 75px;
font-size: 18px;
font-family:"Microsoft Yahei";
color:white;
border:1px solid ;
border-color:#38a1bf;
padding:2px;
border-radius:3px;
}
</style>
<body>
<div style="width:1431px; height=717px;"position: relative;>
<div class="words">
<form>
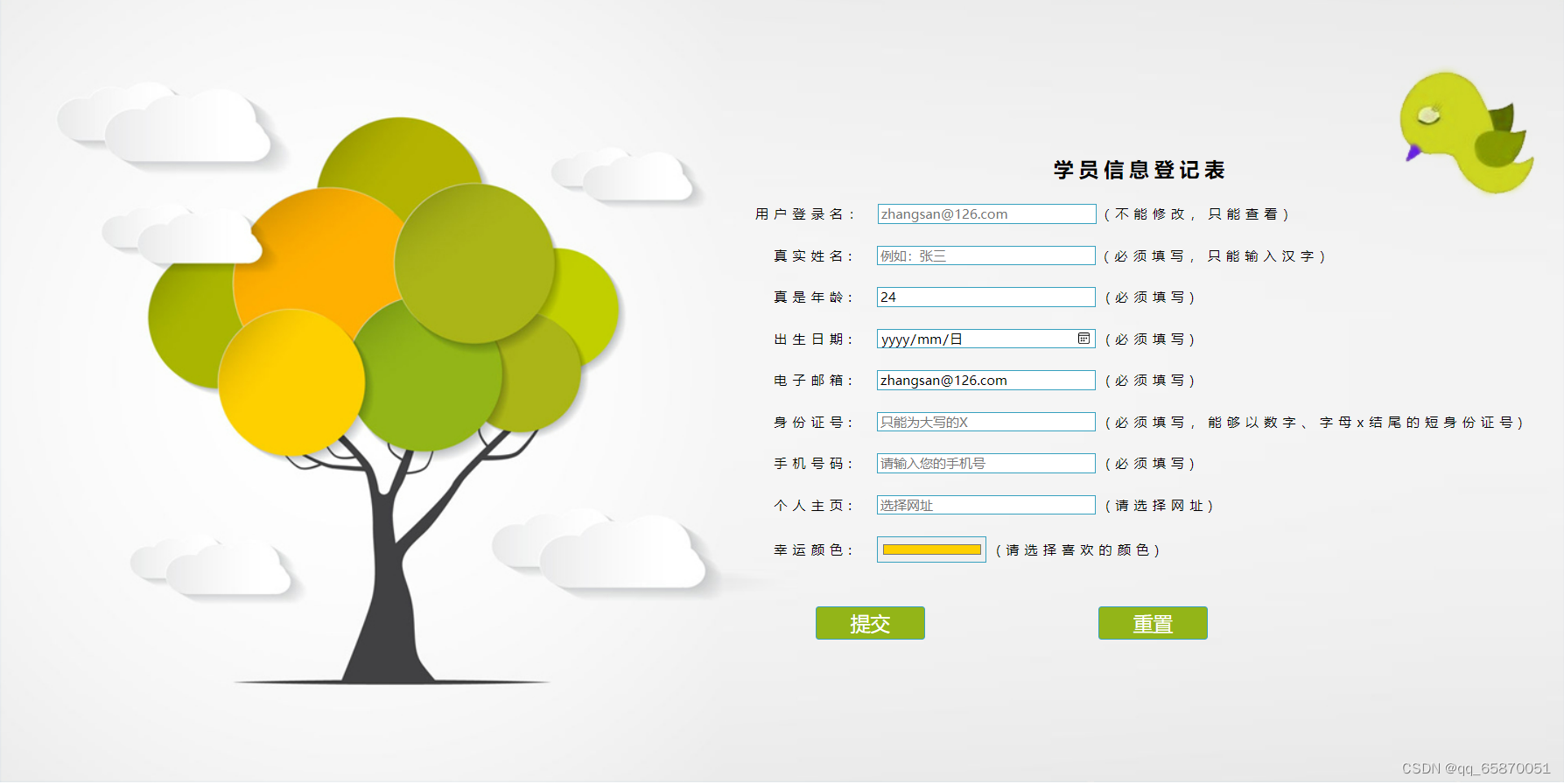
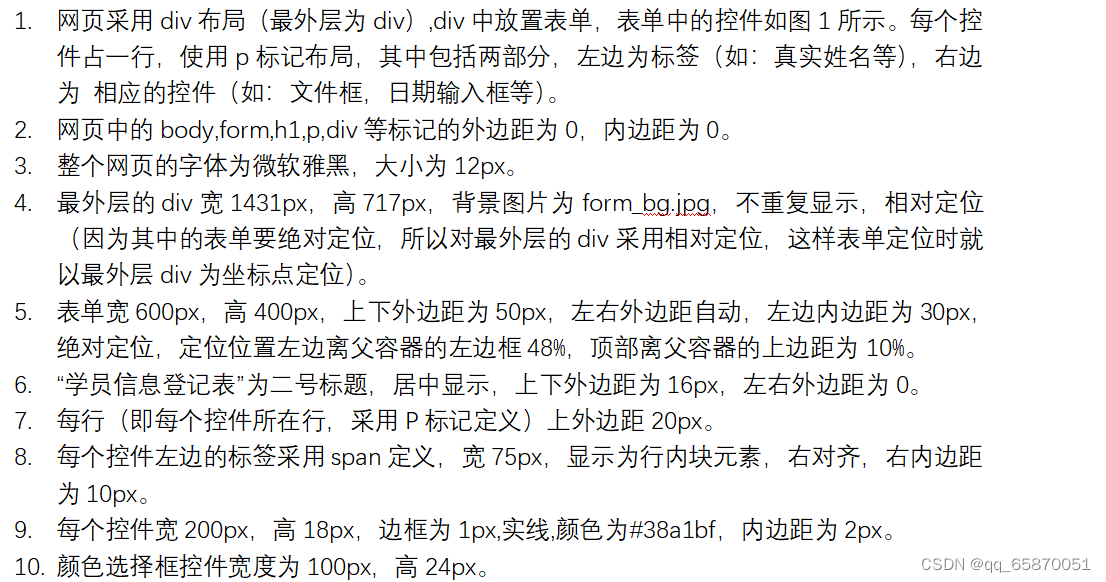
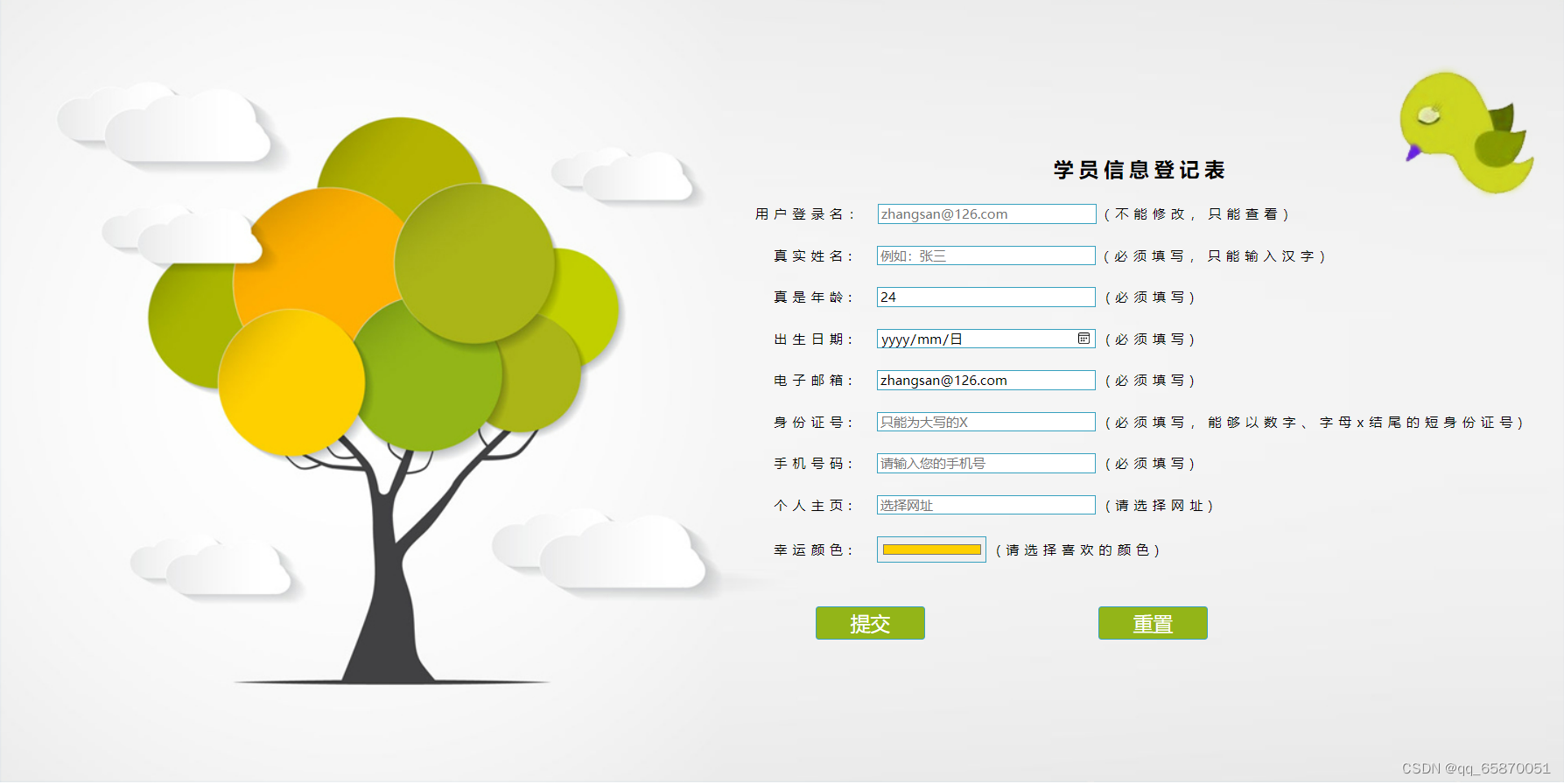
<h2>学员信息登记表</h2>
<p>
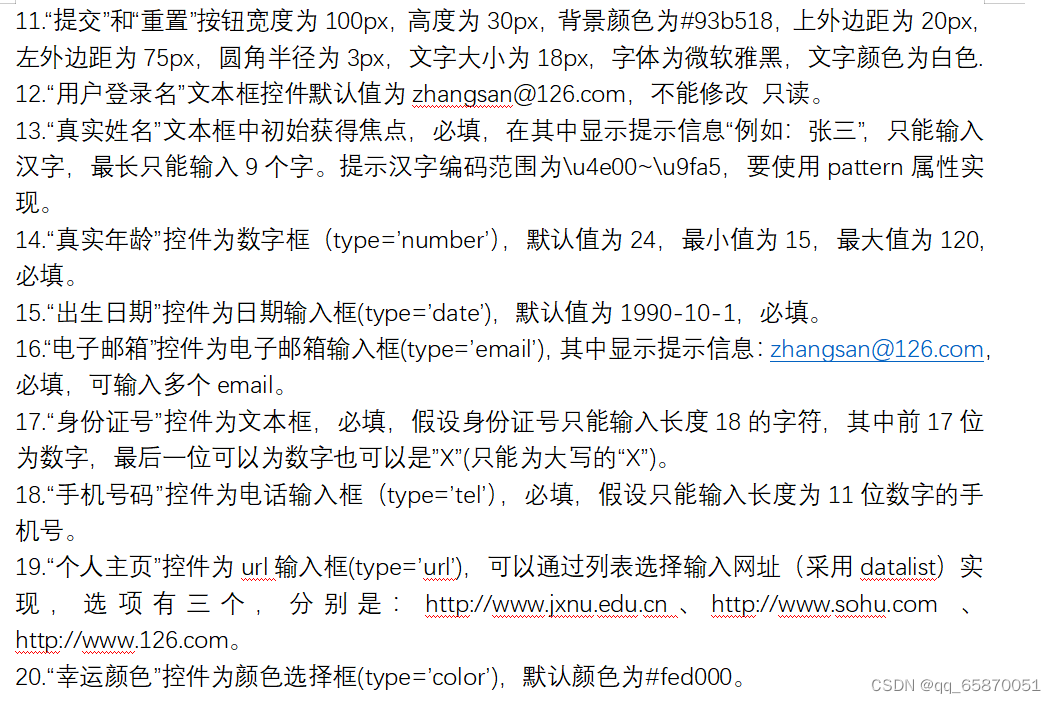
<span>用户登录名:</span><input type="text" id="one"
placeholder="zhangsan@126.com" readonly>(不能修改,只能查看) </p>
<p>
<span> 真实姓名:</span><input type="text" id="one"
placeholder="例如:张三" pattern="^[\u4e00-\u9fa5]{0,8}$">(必须填写,只能
输入汉字)</p>
<p>
<span> 真是年龄:</span><input type="number" id="one" value="24" min="15"
max="120" > (必须填写)</p>
<p>
<span> 出生日期:</span><input type='date 'id="one" placeholder="1990-10-
1">(必须填写)</p>
<p>
<span> 电子邮箱: </span><input type='email' id="one"
value="zhangsan@126.com">(必须填写)</p>
<p>
<span> 身份证号:</span><input type="text" id="one" placeholder="只
能为大写的X" value="" pattern="^([0-9]){7,18}(X)?$">(必须填写,能够以数字、
字母x结尾的短身份证号)</p>
<p>
<span> 手机号码: </span><input type='tel' id="one" placeholder="请输入您的
手机号" oninput = "value=value.replace(/[^\d]/g,'')" maxlength="11">(必须
填写)</p>
<p>
<span> 个人主页: </span><input type='url' id="one" list="cars"
placeholder="选择网址"> (请选择网址)</p>
<datalist id="cars">
<option value="http://www.jxnu.edu.cn">
<option value="http://www.sohu.com">
<option value="http://www.126.com">
</datalist>
<p>
<span> 幸运颜色:</span> <input type="color" id="two" value="#fed000">
(请选择喜欢的颜色)</p>
<input type="submit" id="there" value="提交">
<input type="submit" id="there" value="重置">
</form>
</div>
</div>
</body>
</html>

























 1986
1986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








