我相信有很多小伙伴,在做项目的时候会涉及到使用地图的时候,但是在vue项目中怎么去使用地图组件呢,接下来我们仔细探讨一下:
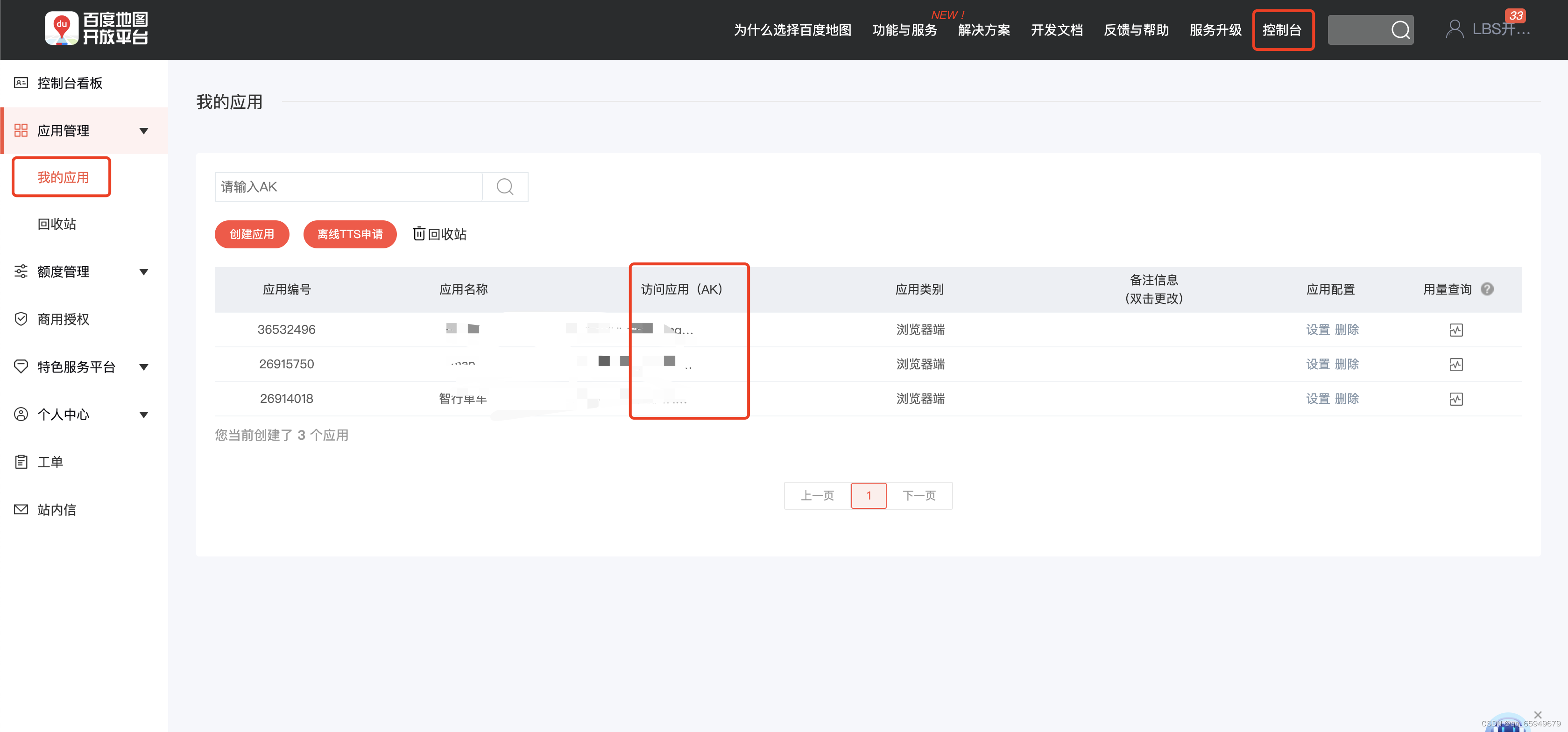
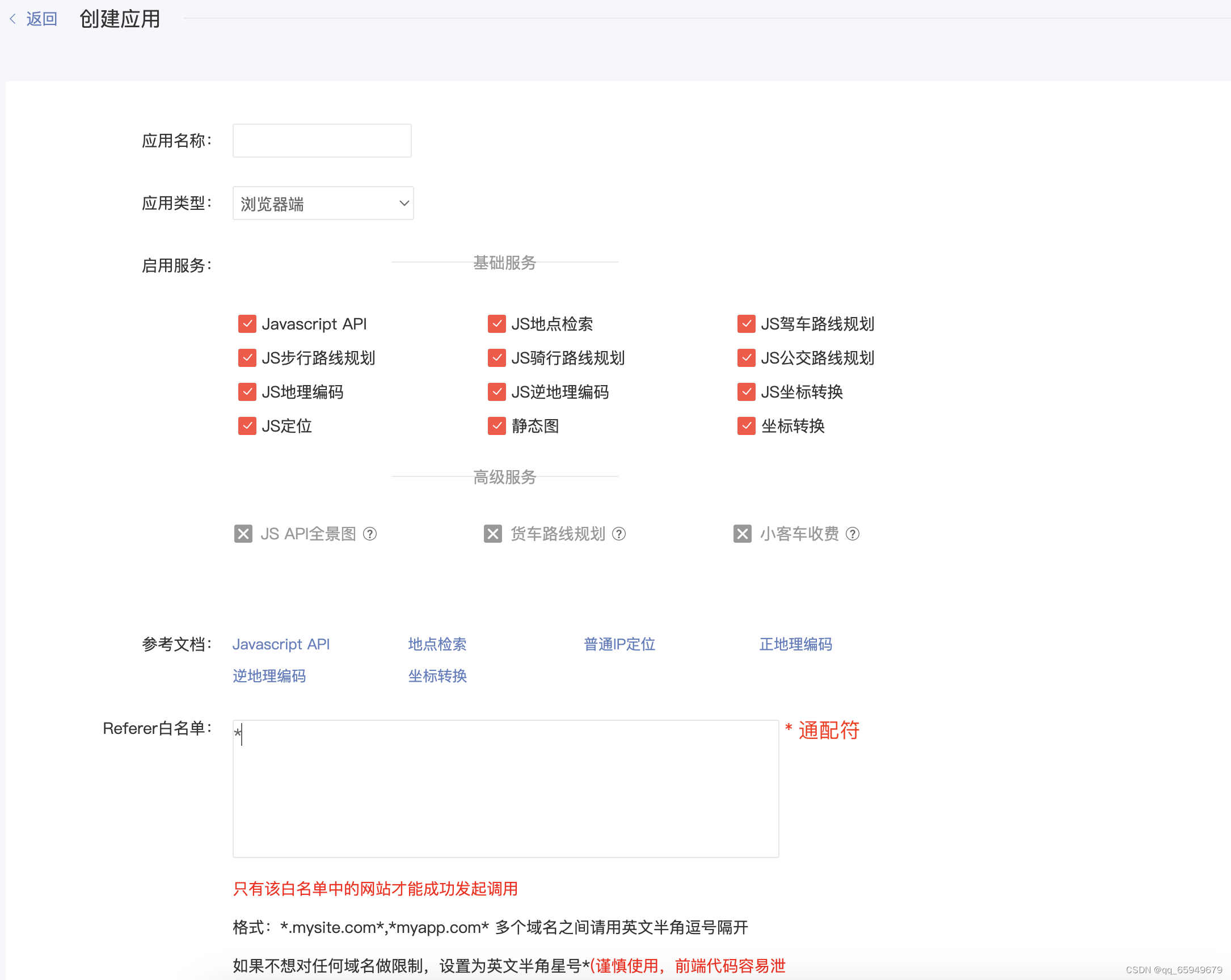
要使用这个百度地图控件的话,首先要去官网上申请一下百度地图的sdk,链接我就放在这里了百度地图sdk


拿到sdk之后就可以进行开发了
首先要先安装vue-baidu-map插件
npm install --save vue-baid-map
安装完成之后,在main.js中引入BaiduMap并使用
import Vue from 'vue' import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: "pPLsidREGpmMmqjDwB65z0pvPirZGvMm", });
接下来就可以创建一个ditu.vue文件
<template> <baidu-map :center="center" :zoom="zoom" :reset="handler"></baidu-map> </template> <script> export default { name: "xxx", data() { return { center: { lng: 0, lat: 0 }, zoom: 3, }; }, methods: { handler({ BMap, map }) { console.log(BMap, map); this.center.lng = 116.04; this.center.lat = 39.145; this.zoom = 15; }, }, }; </script> <style> .map{ width: 100%; height: 100%; } </style>
这样你就可以获得一个简单的地图控件了

如果想让地图更加的丰富,可以参考vue-baidu-map官方文档 哦





















 5648
5648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








