一、安装node.js
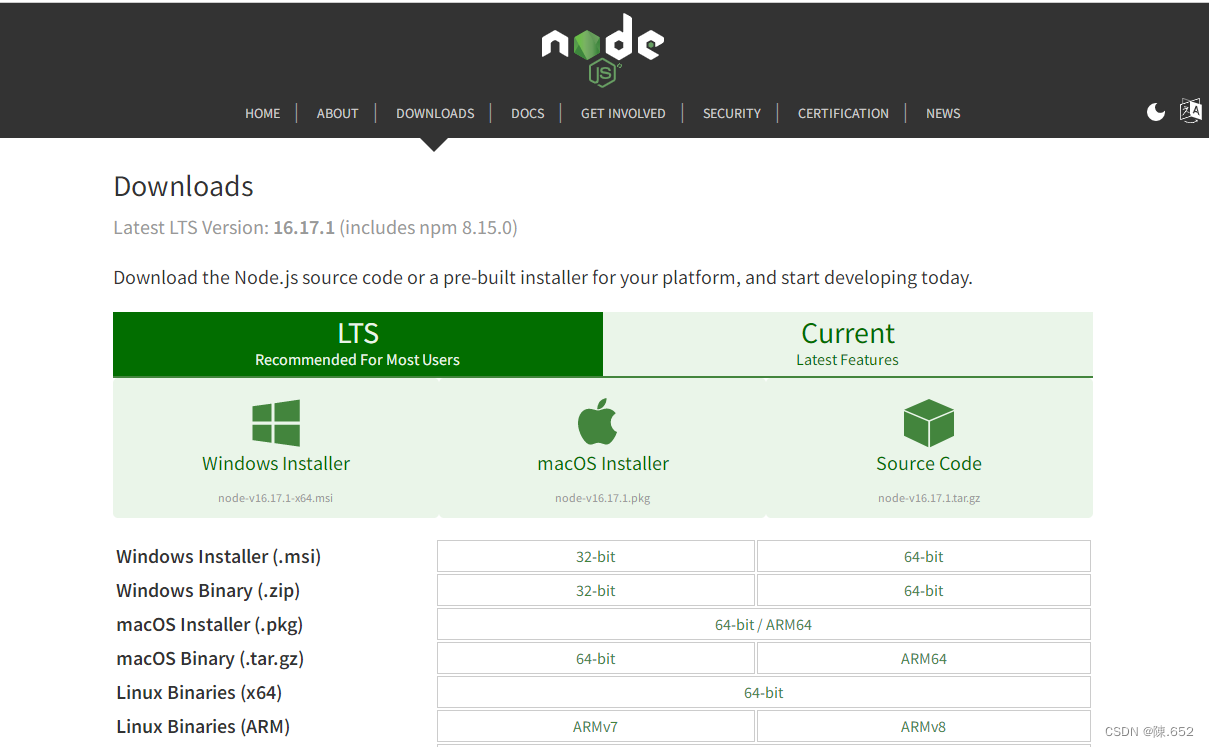
官网https://nodejs.org/en/

1.选择Windows下载后进行安装
2.安装完成后检查是否安装成功:cmd输入 node -V
3.分别配置npm-cache和npm-global
管理员运行cmd(以下操作均是)命令行输入
npm config set prefix "node_global目录的绝对路径"
npm config set cache "node_cache目录的绝对路径"
配置之后npm不会安装在C盘中
二、配置环境变量
在系统变量中
1.新建环境变量 NODE_PATH
值为 配置的 npm-global 文件中的 npm-modules 文件夹(此时这个文件夹还不存在,可以自己在 npm-global 目录中创建一个,或者不用管它,直接在配置环境变量的时候就写上这个不存在的路径)
【如:D:\vue\Node\node\node_global\node_modules】
1.安装淘宝镜像(加快下载速度)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装脚手架
npm install -g @vue/cli

3.检查安装是否都成功
vue -V node -v npm -v 查看相应的版本号
四、使用cmd创建项目
1.随意找一个路径创建第一个名字为name的项目

2.按上下键选择

3.创建完成后执行蓝色代码

4.即可完成cmd的项目创建,输入网址能看到如下图片即搭建完成























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








