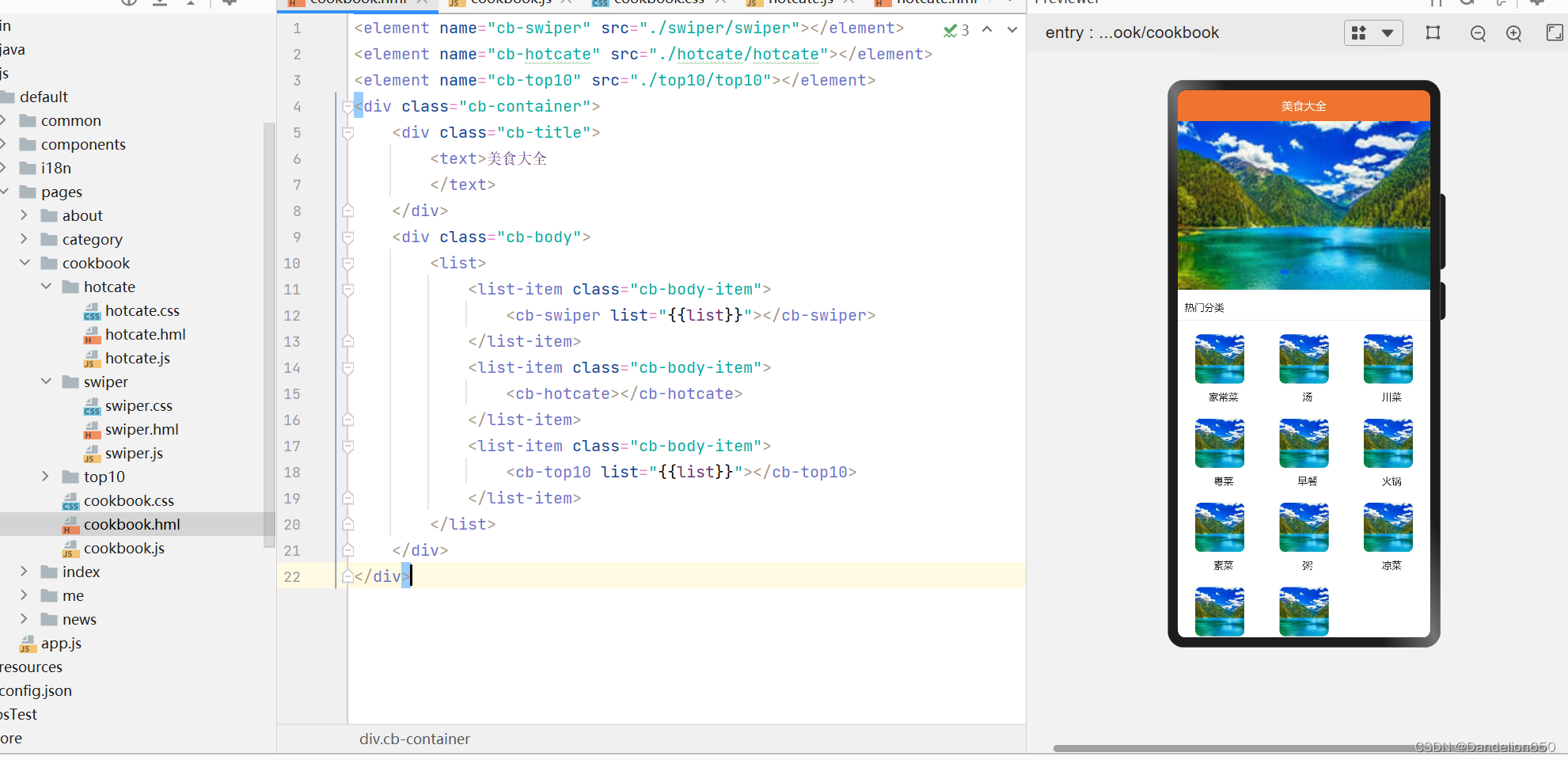
1、首页面的建立,引用三个例子



2、三个例子窗口的实现
对于首个例子(轮播划图):
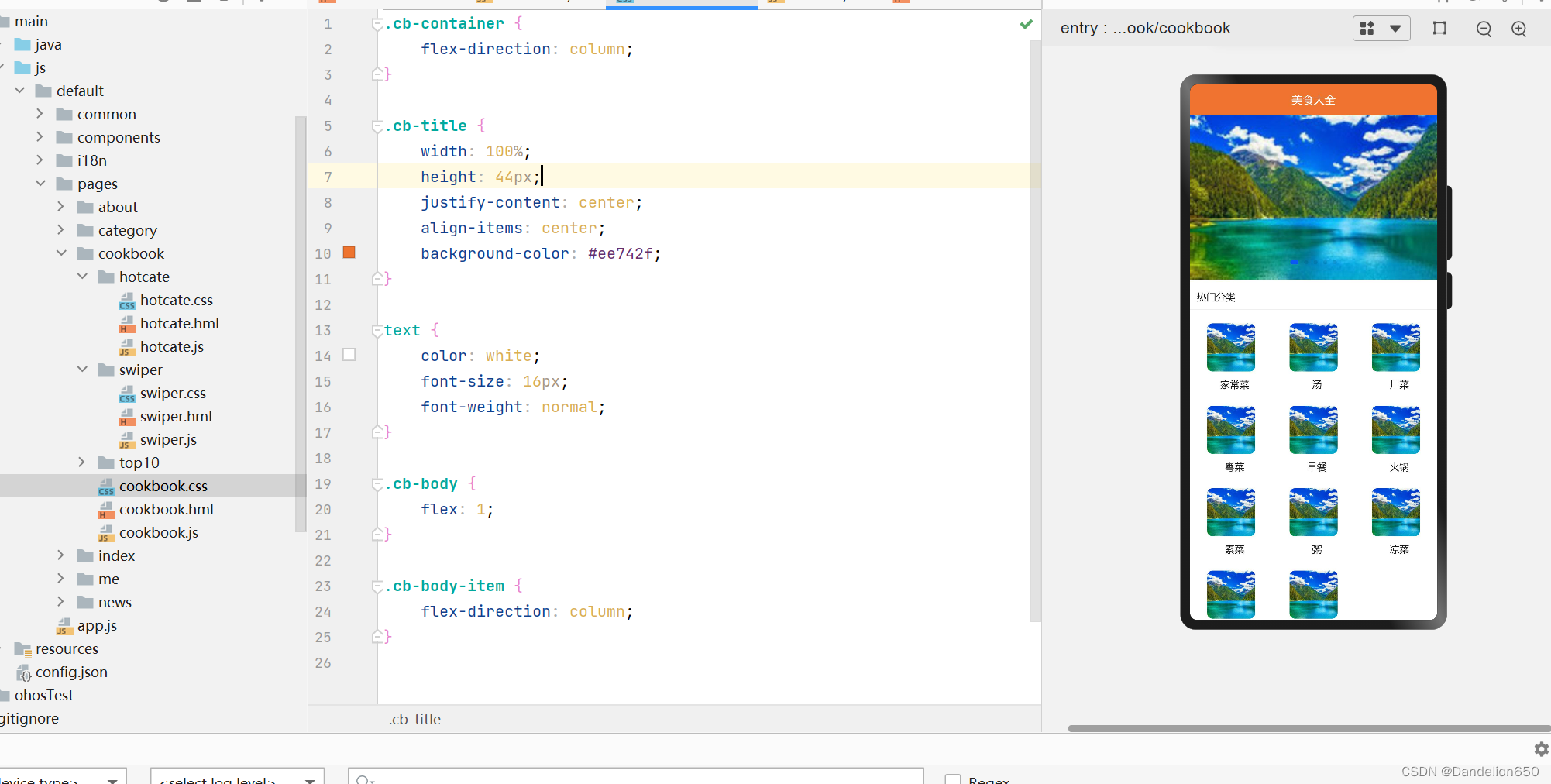
css代码:
.cb-swiper-container {
height: 240px;
}
swiper {
width: 100%;
}
image {
width: 100%;
height: 100%;
object-fit: fill;
}
hml代码:
<div class="cb-swiper-container">
<swiper>
<image for="{
{list.slice(0,5)}}"src="{
{$item.img}}"></image>
</swiper>
</div>
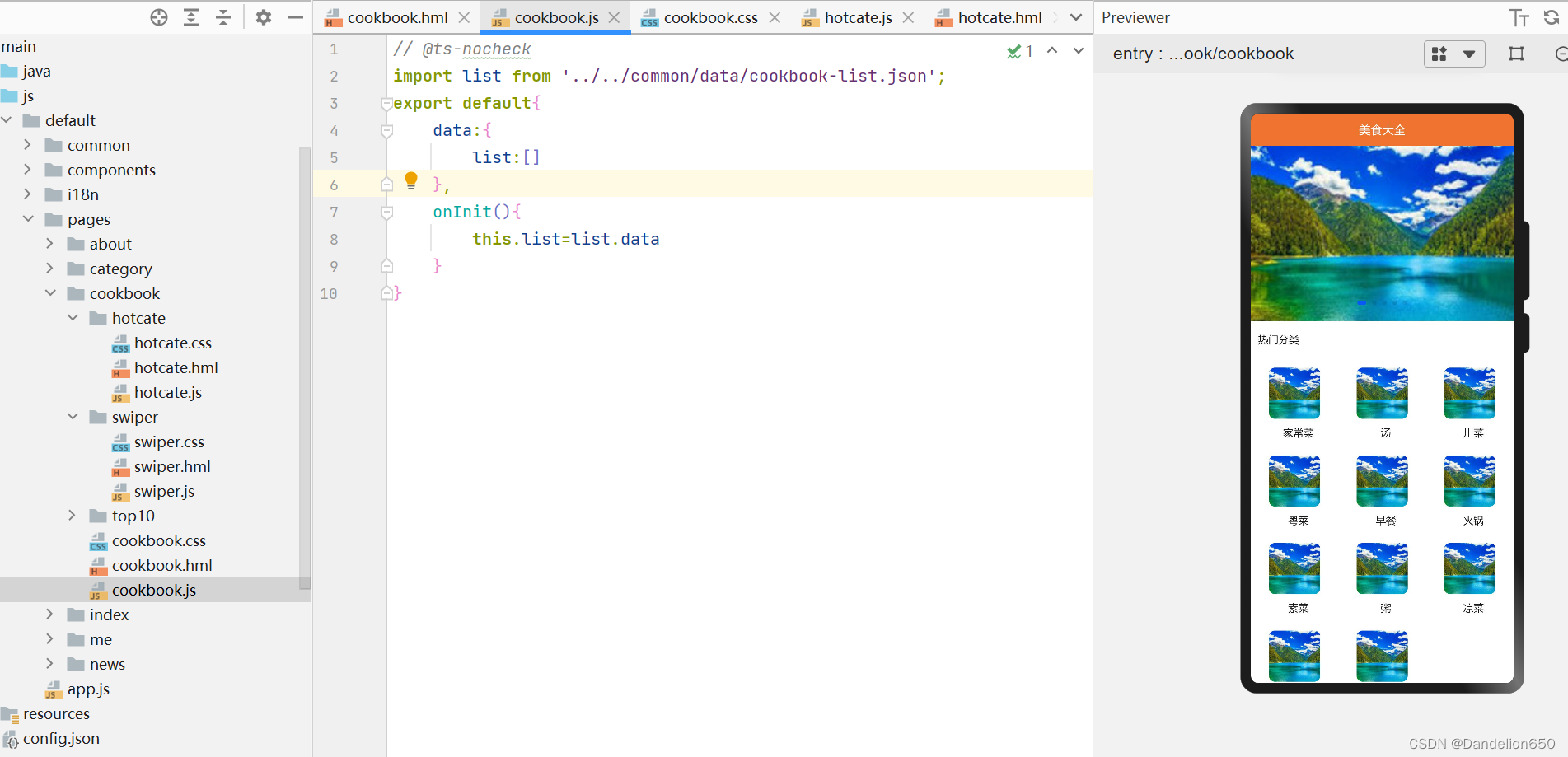
js代码:
export default{
props:{
list:{
type:Array
}
},








 本文介绍了HarmonyOS应用开发中的首页构建,包括三个示例的实现:轮播图、热门分类和精品推荐。详细阐述了每个例子的CSS、HTML和JS代码实现,提供了一步一步的操作指南。
本文介绍了HarmonyOS应用开发中的首页构建,包括三个示例的实现:轮播图、热门分类和精品推荐。详细阐述了每个例子的CSS、HTML和JS代码实现,提供了一步一步的操作指南。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








