Element UI 中树形控件打开:check-strictly=""在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false,但是一旦改变布尔值就会严格遵循父子不相关联的状态,那我们如何解决标题上述这个复杂点???
注:解决这个问题关键就是check-strictly=""的状态在关键的位置打开和关闭(中心点)
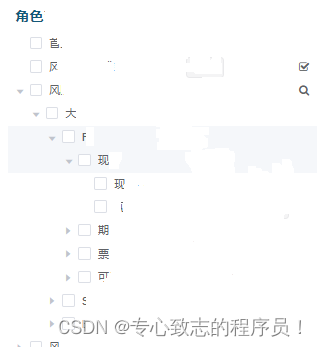
一、想要实现的效果:
图一:未选中

图二:点击父子全选

图三:点击子不会让父消失

二、如何去实现:
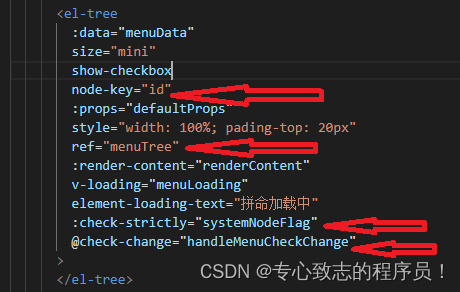
第一步:找到树形组件加上下面的代码,参照我图片上的属性除了我箭头指的那四个最好都添加上
node-key="id"//每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
ref="menuTree"//元素绑定用于this.$refs
:check-strictly="systemNodeFlag"//在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
@check-change="handleMenuCheckChange"//节点选中状态发生变化时的回调其实就是点击事件
第二步:找到script的代码在data里的return加上一个自己自定义设置的属性
systemNodeFlag:false,//设置一个初始状态默认为false
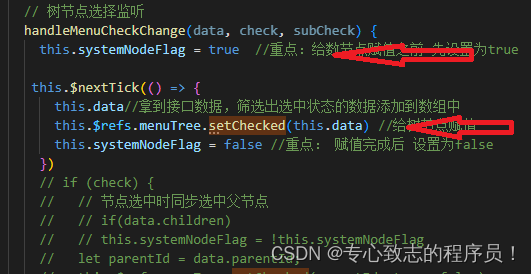
第三步:找到methods下的handleMenuCheckChange这个回调事件放入以下代码
this.systemNodeFlag = true //给数节点赋值之前 先设置状态为true
this.$nextTick(() => {
this.data//拿到接口数据,筛选出选中状态的数据添加到数组中
this.$refs.menuTree.setChecked(this.data) //给树节点赋值
this.systemNodeFlag = false //重点: 赋值完成后 设置为false
}) 
注:里面的data是接口数据,check是树形控件的状态, subCheck是总状态,这个大家不用管因为这个是我在做其他操作时需要拿到的值所以在这个回调事件中才会有这三个参数,这个大家不用去写
以上操作完成,那么就能实现你们想要的状态了!!!






















 3402
3402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








