一.作用域
1.概述:通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使角提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突
2.JavaScript作用域:就是代码名字,(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性更重要的是减少命名冲突
3.js的作用域(es6)之前:全局作用域局部作用域
4.全局作用域:整个script标签 或者是一个单独的js文件
var num = 10;
console.log(num);
5.局部作用域(函数作用域)在函数内部就是局部作用域这个代码的名字只在函数内部起效果和作用。
function fn() {
//局部作用域
var num=20;
console.log(num);
}
fn();
二.全局变量和局部变量
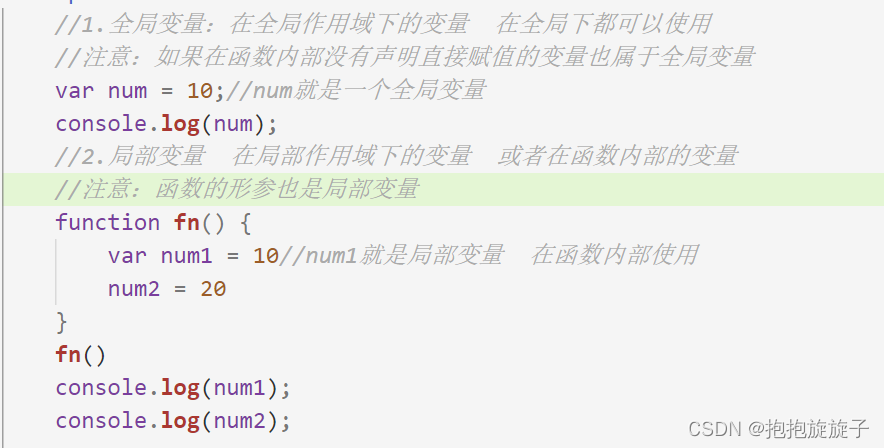
1.全局变量
- 在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下var声明的变量是全局变量
- 特殊情况下,在函数内不使用var声明的变量也是全局变量(不建议使用)
2.局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部var声明的变量是局部变量
- 函数的形参实际上就是局部变量
3.区别
- 全局变量∶在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量∶只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间

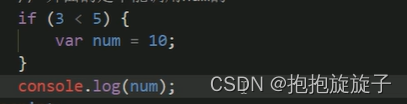
三.JavaScript没有块级作用域
js中没有块级作用域
js的作用域 : 全局作用域 局部作用域 ,现阶段我们js 没有块级作用域
我们js也是在es6的时候新增的块级作用域
块级作用域 {} if {} for {}
例如:

四.作用域链
只要是代码,就至少有一个作用域
写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链

五.案例

a的值为4,b的值为22 (字符串的22)





















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








