一.概念
现实生活中∶万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性︰事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
二.利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
(1)里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值
(2)多个属性或者方法中间用逗号隔开的
(3)方法冒号后面跟的是一个匿名函数
 】
】

对象里面的属性调用:对象.属性名,这个小点.就理解为“的”
对象里面属性的另一种调用方式:对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
对象里面的方法调用:对象.方法名(),注意这个方法名字后面一定加括号
三.变量属性函数方法区别
1.变量和属性的相同点
- 他们都是用来存储数据的
- 变量单独声明并赋值 ,使用的时候直接写变量名 , 单独存在
- 属性在对象里面不需要声明的,使用的时候必须是对象.属性
2.函数和方法的相同点
- 都是实现某种功能,做某件事
- 函数是单独声明,并且调用的 函数名是单独存在的
- 方法在对象里面,调用的时候 对象.方法
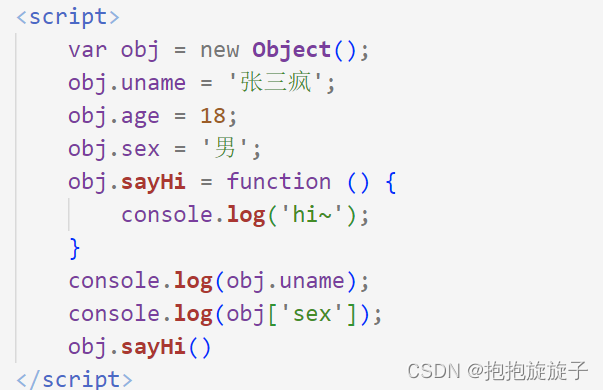
四.利用new object创建对象
(1)我们是利用等号=赋值的方法添加对象的属性和方法
(2)每个属性和方法之间用分号结束

五.利用构造函数创造对象
构造函数︰是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
构造函数语法格式
function构造函数名(){
this.属性=值;
this.方法 = function() {
}

1.构造函数名字首字母要大写
2.我们构造函数不需要return就可以返回结果
3.我们调用构造函数必须使用new
4.我们只要new Star()调用函数就创建一个对象 wjk {}
5.我们的属性和方法前面必须添加this
6.构造函数和对象的区别
- 构造函数,如Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类( class )
- 创建对象,如new Stars(),特指某一个,通过new关键字创建对象的过程我们也称为对象实例化
7.new关键字
- 在内存中创建应该新的空对象
- 让this指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
六.遍历对象






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








