背景
开发中网页端管理系统中会有各种类型的文件,比如(pdf、doc、docx、xls、ppt、png等),文件上传后数据库存放的都是文件的链接,除了图片能简单地实现在线预览外,其他文件基本上都需要下载了才能看到里面的内容。而有时候我们只是想看看里面的内容,但要我们自己在代码中实现这么多文件都能在线预览的工作量是很大的,还可能会有浏览器和文件的兼容问题。
项目介绍
kkFileView为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等。项目作者也列出了支持预览的20多种大种类的文件。

官方支持的预览文件
软件安装
下面是Windows、Linux、docker三种安装方式,大家可以根据自己的需要进行安装。
开发工具演示
开始Windows版本使用前,我们先使用idea编辑器进行简单的演示,最后用idea将其打成jar,以备后续的其他系统的使用。
1、下载源码文件
码云上搜索 kkFileView
2、Idea运行
运行ServerMain中的main方法就可以。
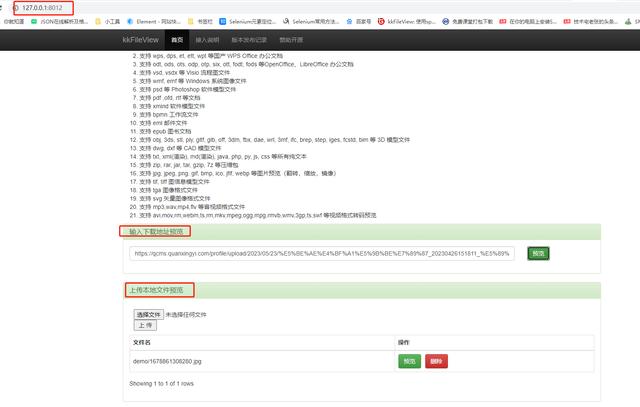
3、本地预览
项目启动后会自动打开页面,端口号等配置都是可以在config文件夹中修改application.properties配置信息就行修改。具体的配置项代表意思可以进入其官网查询。

本地预览
4、使用maven插件将其打包
打包完的文件就会有Windows和Linux的版本的包。
Windows版本安装
1、将上面打包好的zip的包解压
2、运行bin文件夹中的startup.bat
查看log文件夹中的kkFileView.log文件,出现如下图所示的信息(服务启动完成,演示页访问地址)则表示启动成功。
3、输入地址进行访问,后续操作就和在编辑器上启动时是一样的了。
Docker版本安装
1、拉取镜像: docker pull keking/kkfileview
2、运行: docker run -dit -p 8012:8012 keking/kkfileview
3、进入运行起来的容器中,然后可以进入 /opt/kkFileView-4.2.1-SNAPSHOT/bin 安装目录,
运行命令 ./showlog.sh 查看日志
具体使用
普通文件下载url预览
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
http/https下载流url预览
很多系统内不是直接暴露文件下载地址,而是请求通过id、code等参数到通过统一的接口,后端通过id或code等参数定位文件,再通过OutputStream输出下载,此时下载url是不带文件后缀名的,预览时需要拿到文件名,传一个参数fullfilename=xxx.xxx来指定文件名,示例如下
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址 var previewUrl = originUrl + '&fullfilename=test.txt' window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
使用Nginx代理
例如nginx的访问地址为 https://file.show.cn 想要使用 https://file.show.cn/preview/来做预览,kkFileView部署在内网192.168.1.140服务器上,需要在nginx中添加反向代理如下:
location /preview {
proxy_pass 192.168.1.140:8012;
}
修改kkFileView的配置文件如下两项
server.context-path = /preview
base.url = https://file.show.cn/preview
使用如下地址来访问预览页面
var url = 'https://file.show.cn/file/test.txt'; //要预览文件的访问地址
window.open('https://file.show.cn/preview/onlinePreview?url='+encodeURIComponent(url));
结束语
以上则为文件预览解决方案项目-kkFileView的基本安装和使用,具体的配置文件修改大家可以到官网进行查询从而实现项目的自定义。




















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








