前几期已经大概介绍了整个服务器从下载到部署博客的过程,其他网站的部署方式也差不多,以下都介绍一下:
PHP网站部署
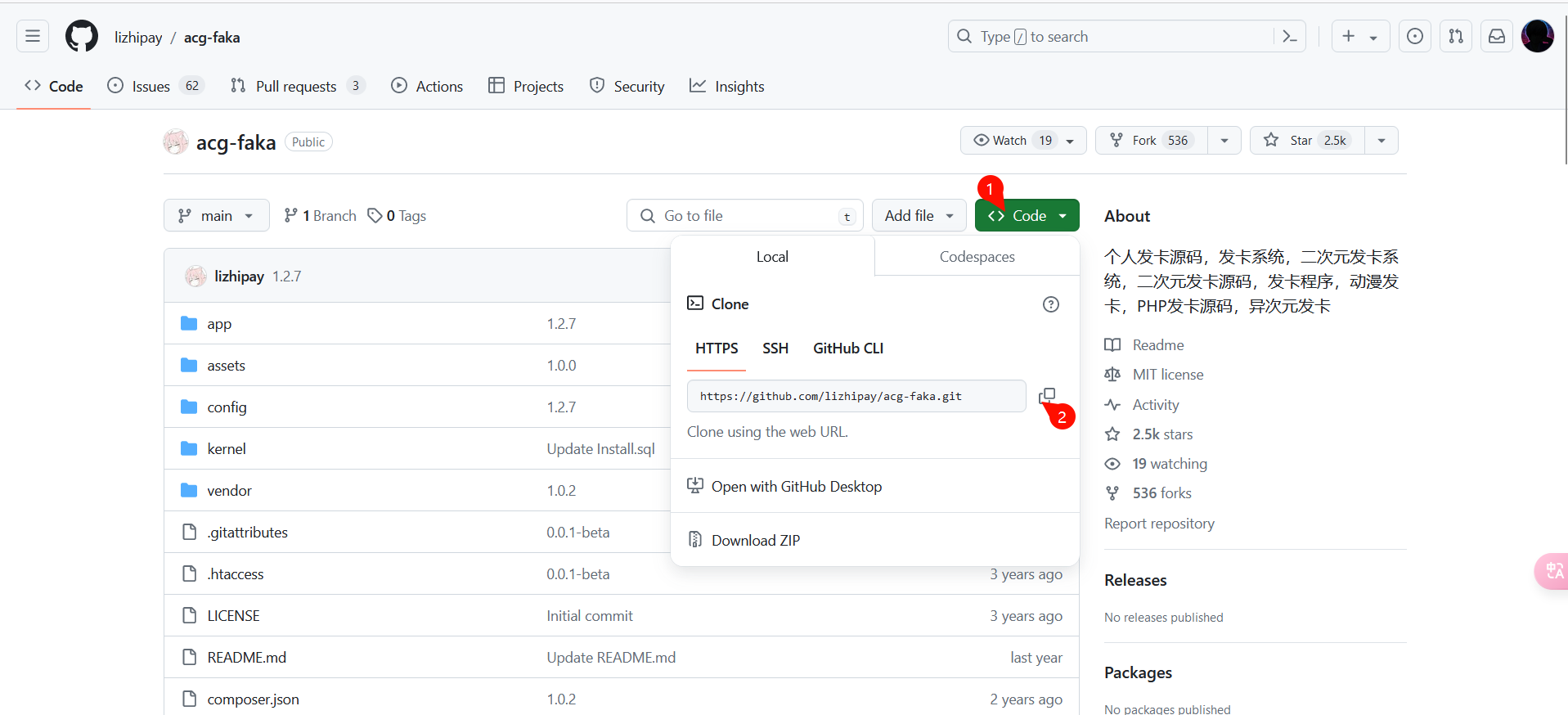
github查找php项目
想要部署php网站,你得先需要自己写或者下载一个其他人的网站,这边就以部署我们的商城为例:
https://github.com/lizhipay/acg-faka
先git clone一下仓库链接

cd /opt/
mkdir apps
cd apps
git clone https://github.com/lizhipay/acg-faka.git
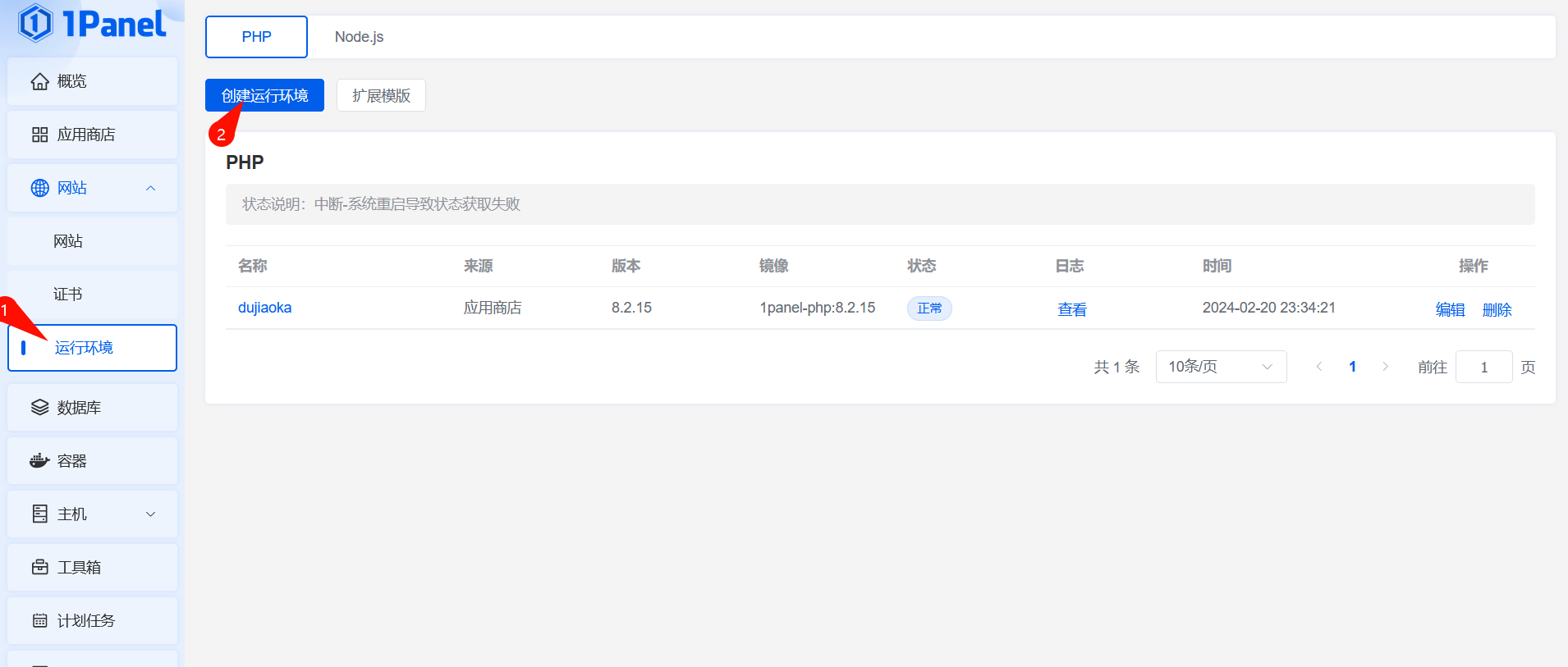
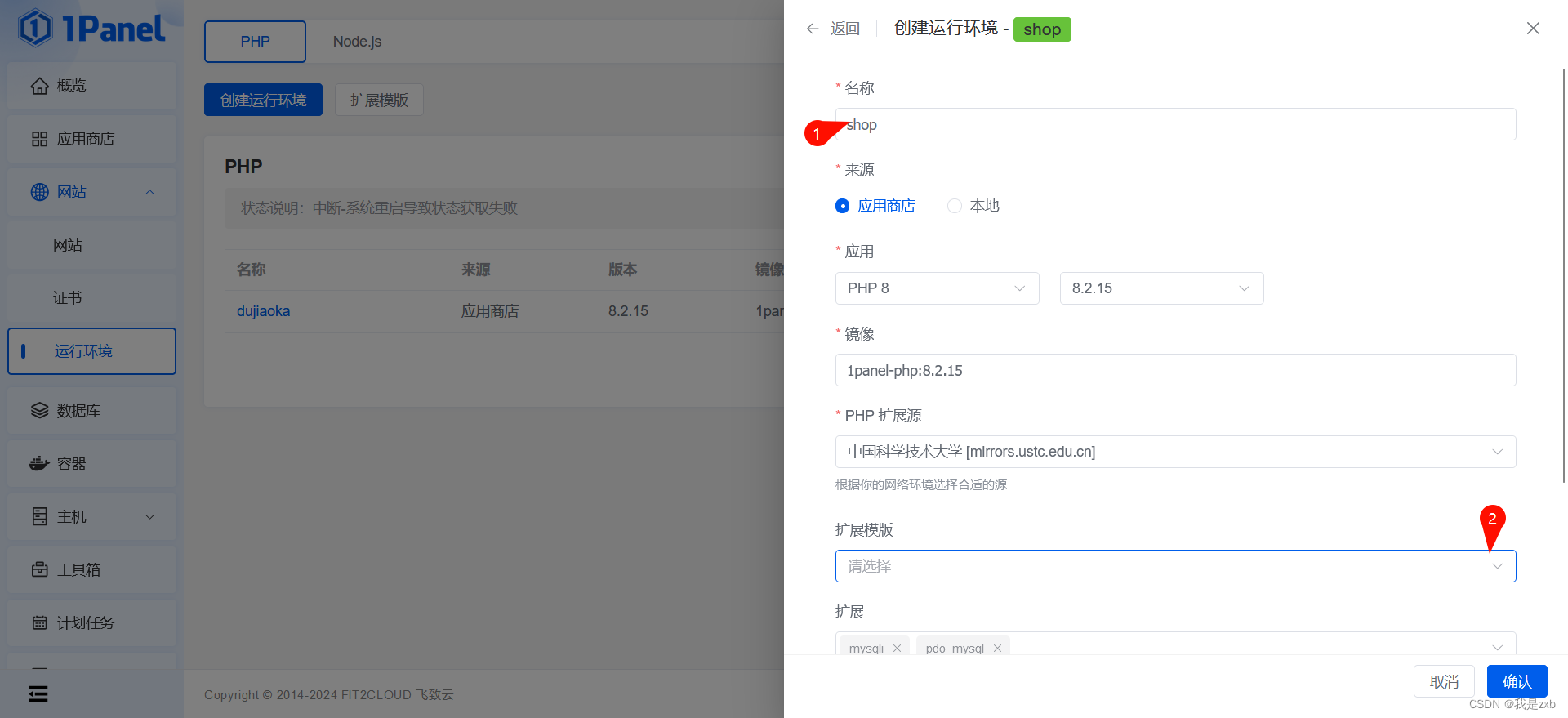
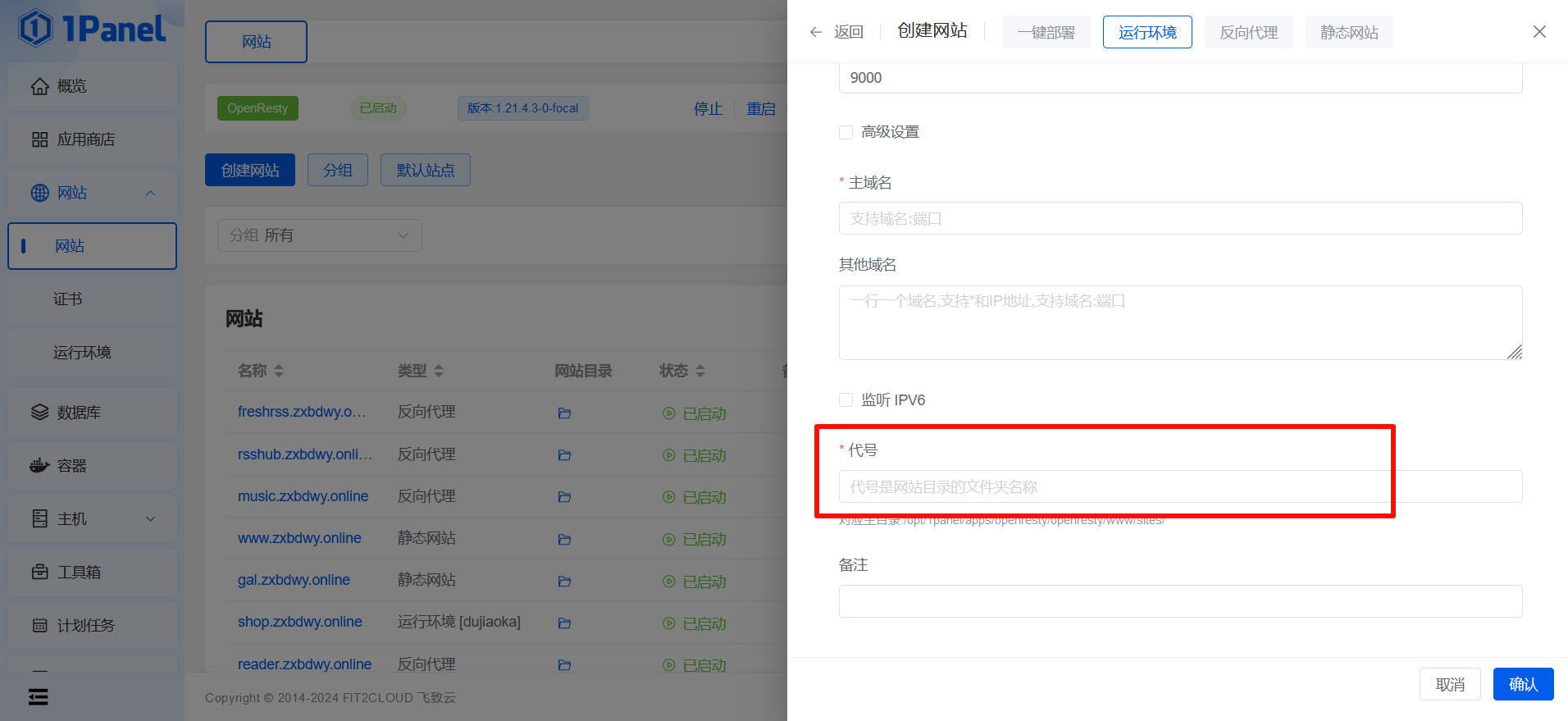
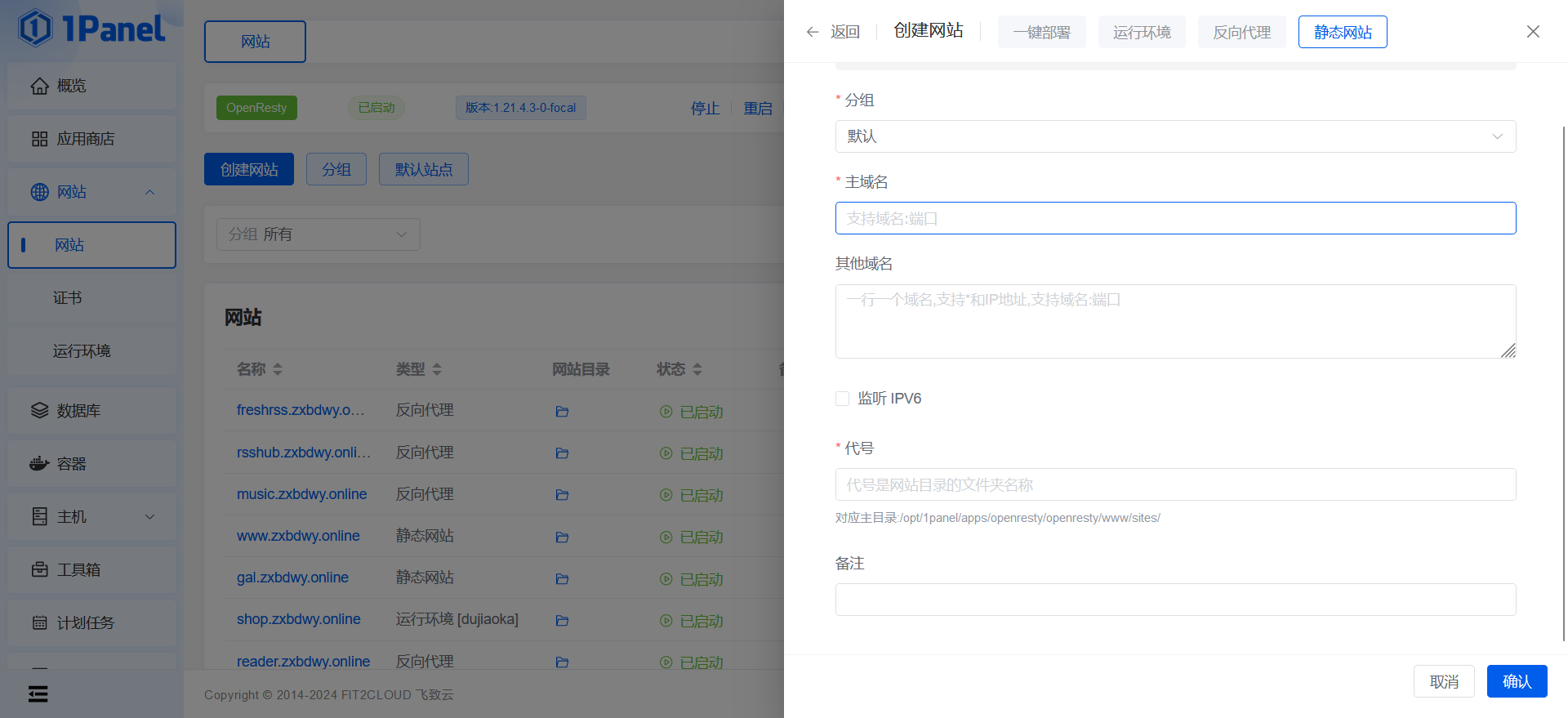
在1panel网站中创建运行环境




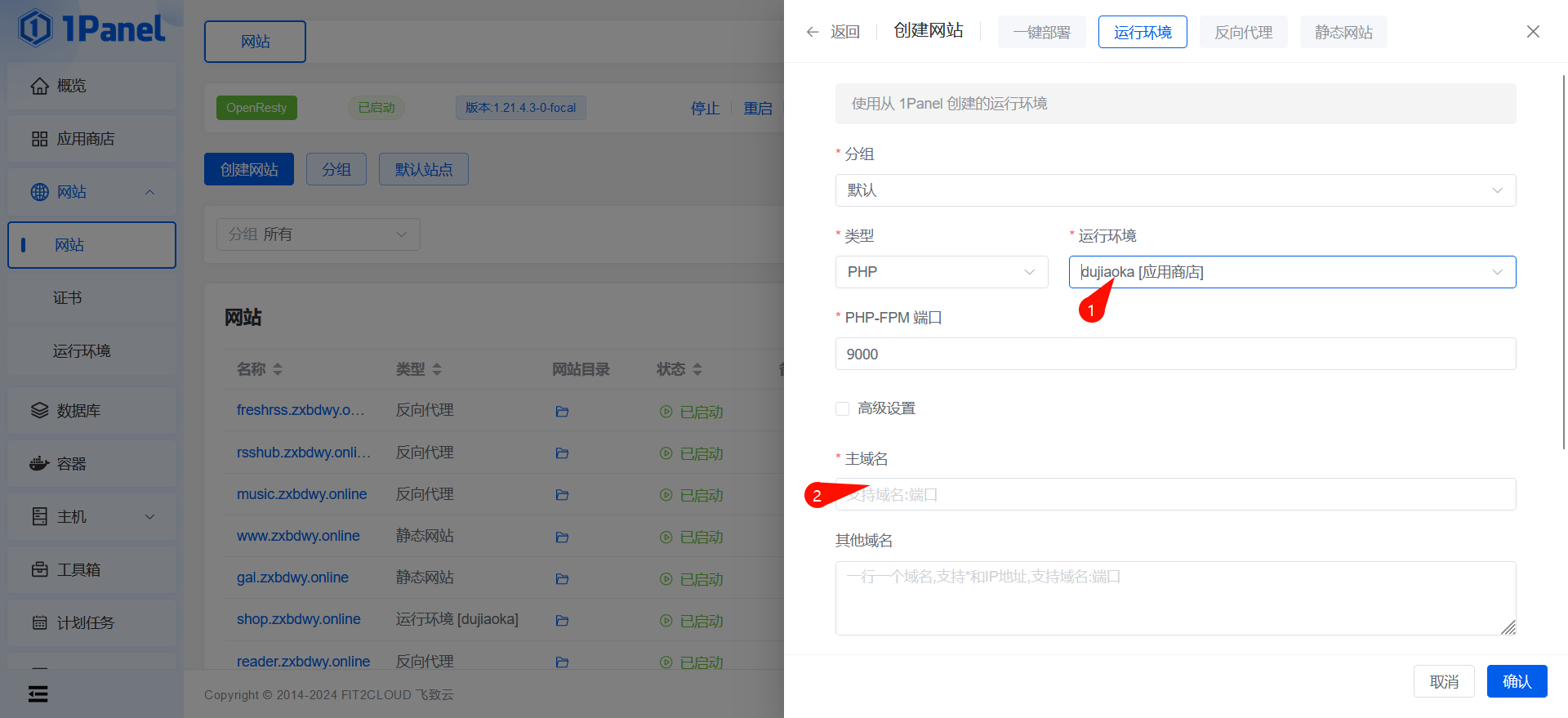
填写刚刚的路径 /opt/apps/acg-faka

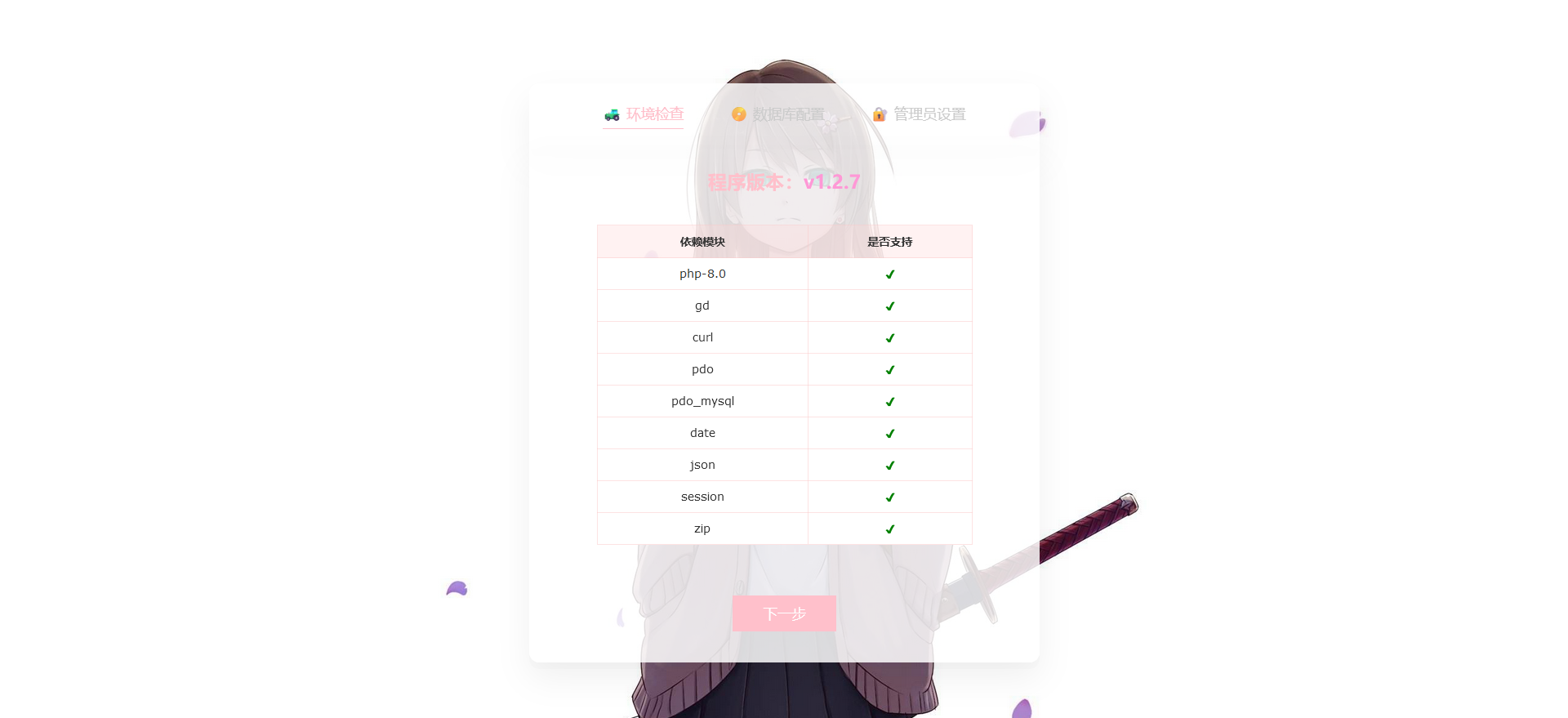
进入网站

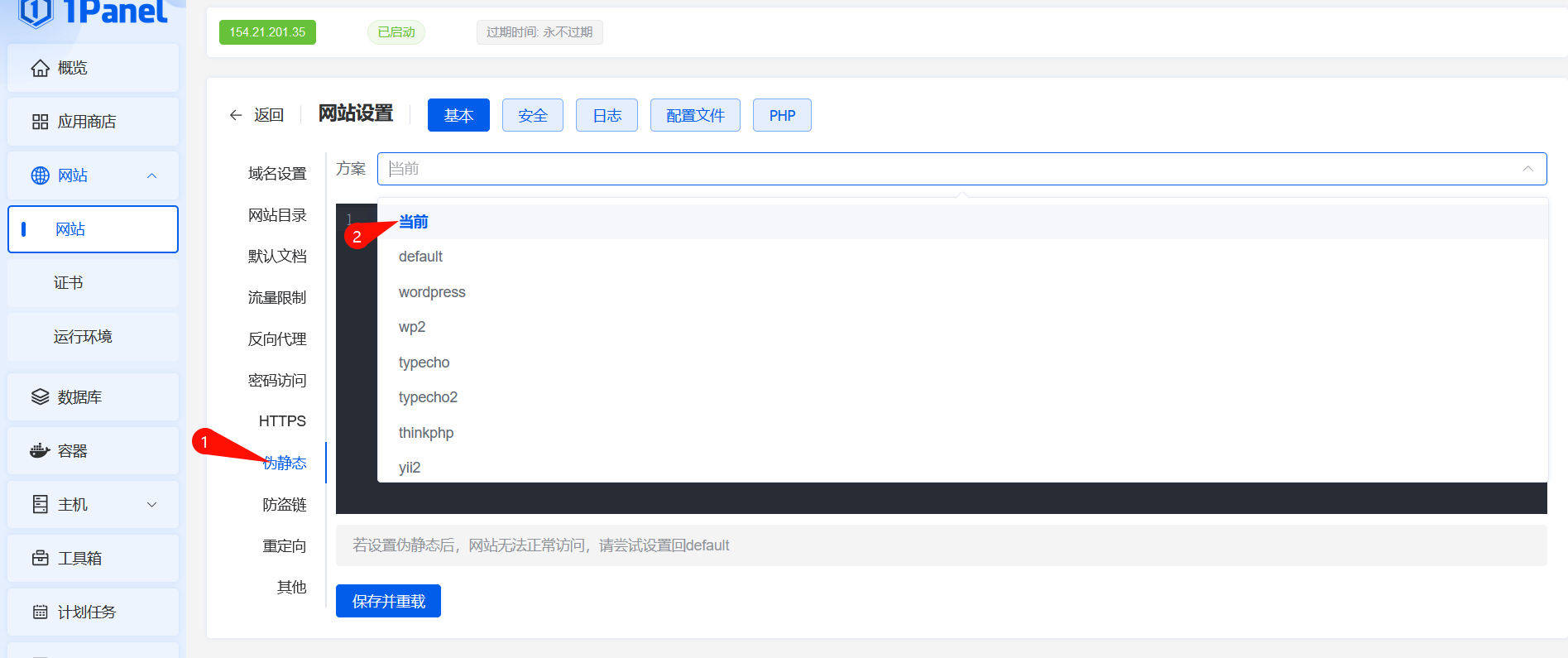
提示需要伪静态,网站伪静态配置文件如下:
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}



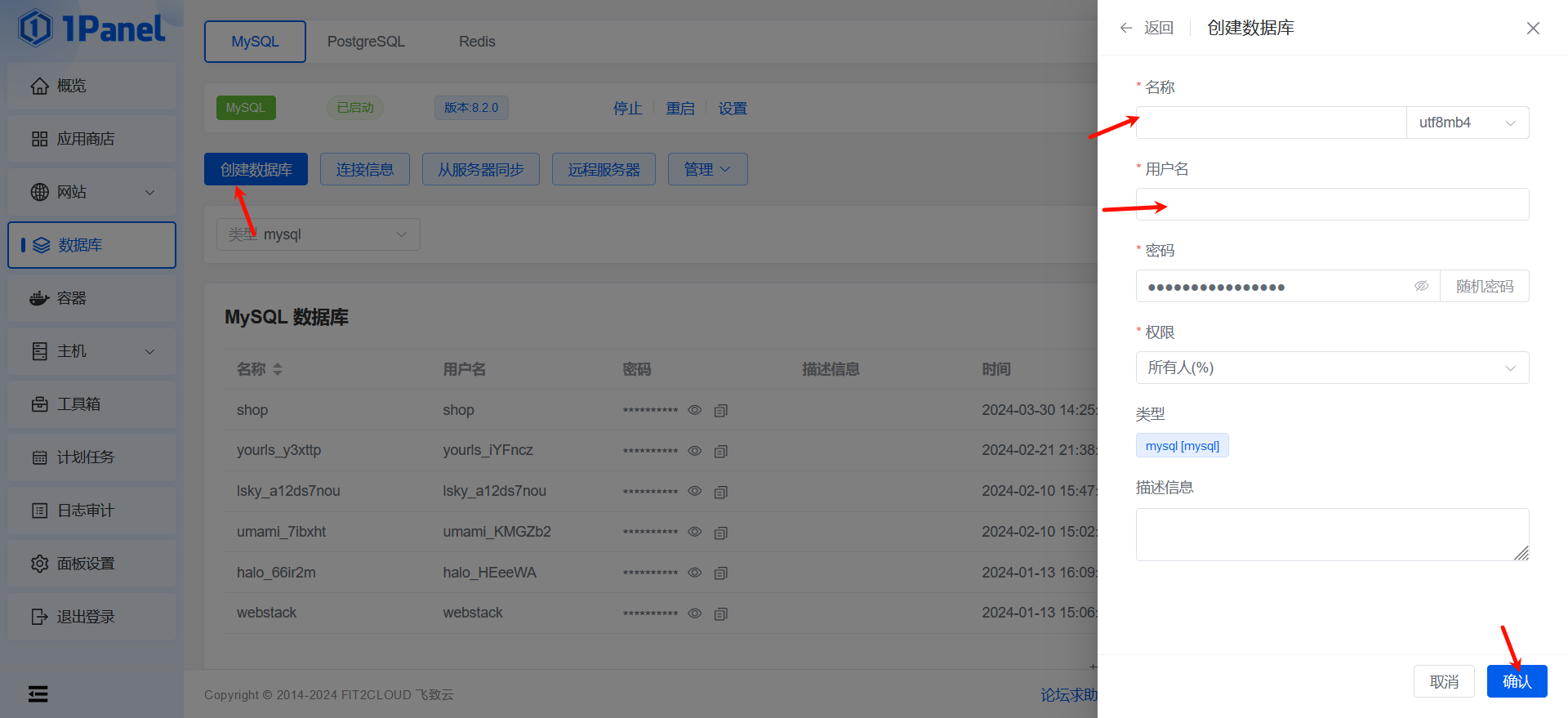
创建数据库


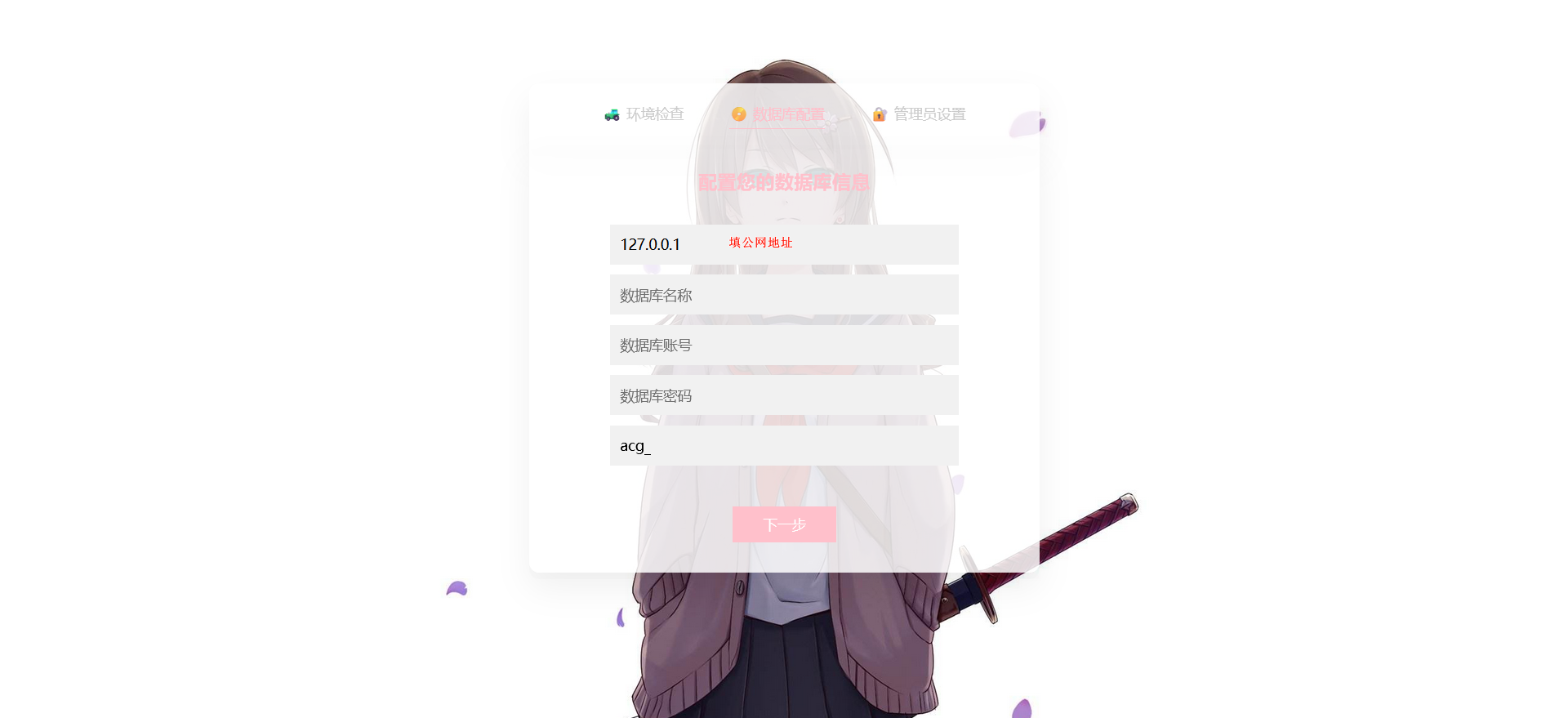
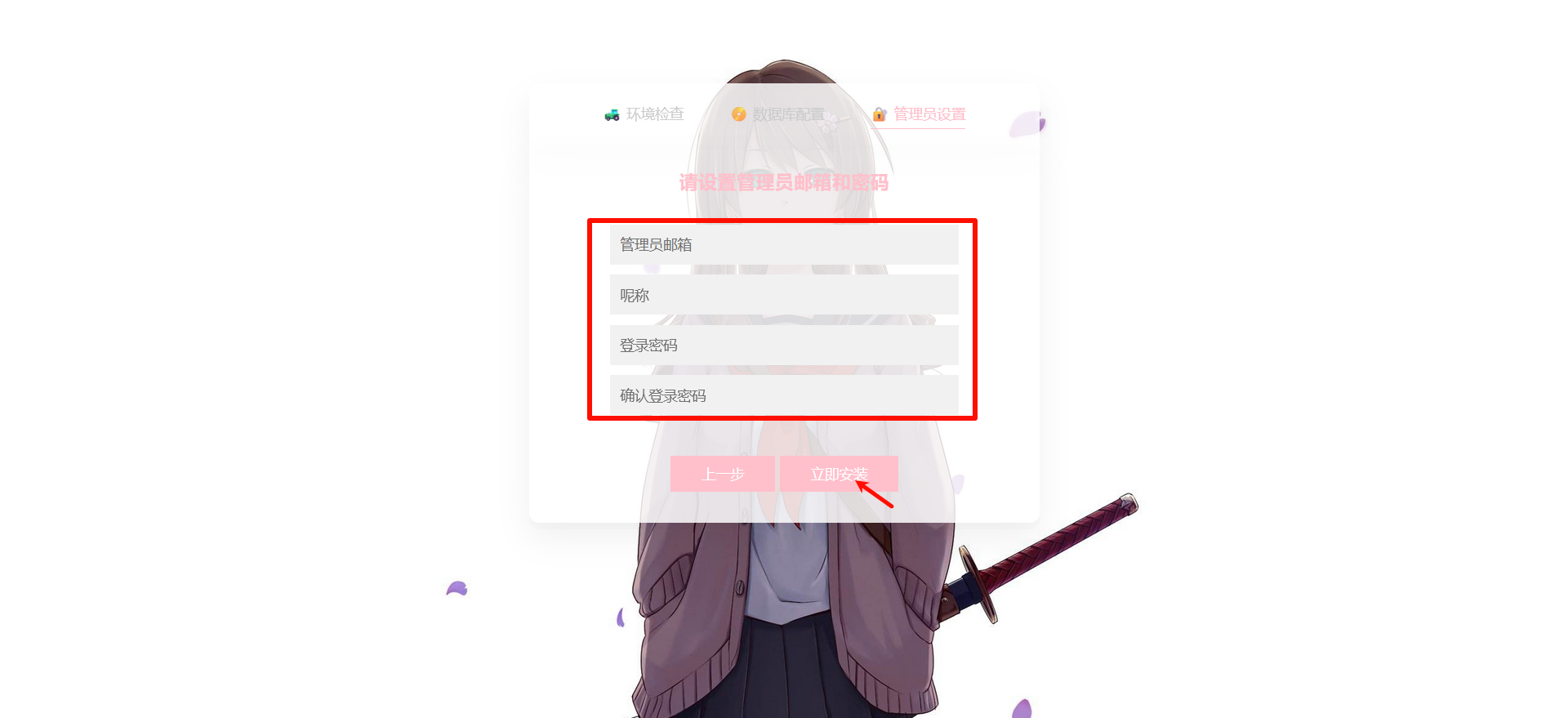
填写对应信息,安装

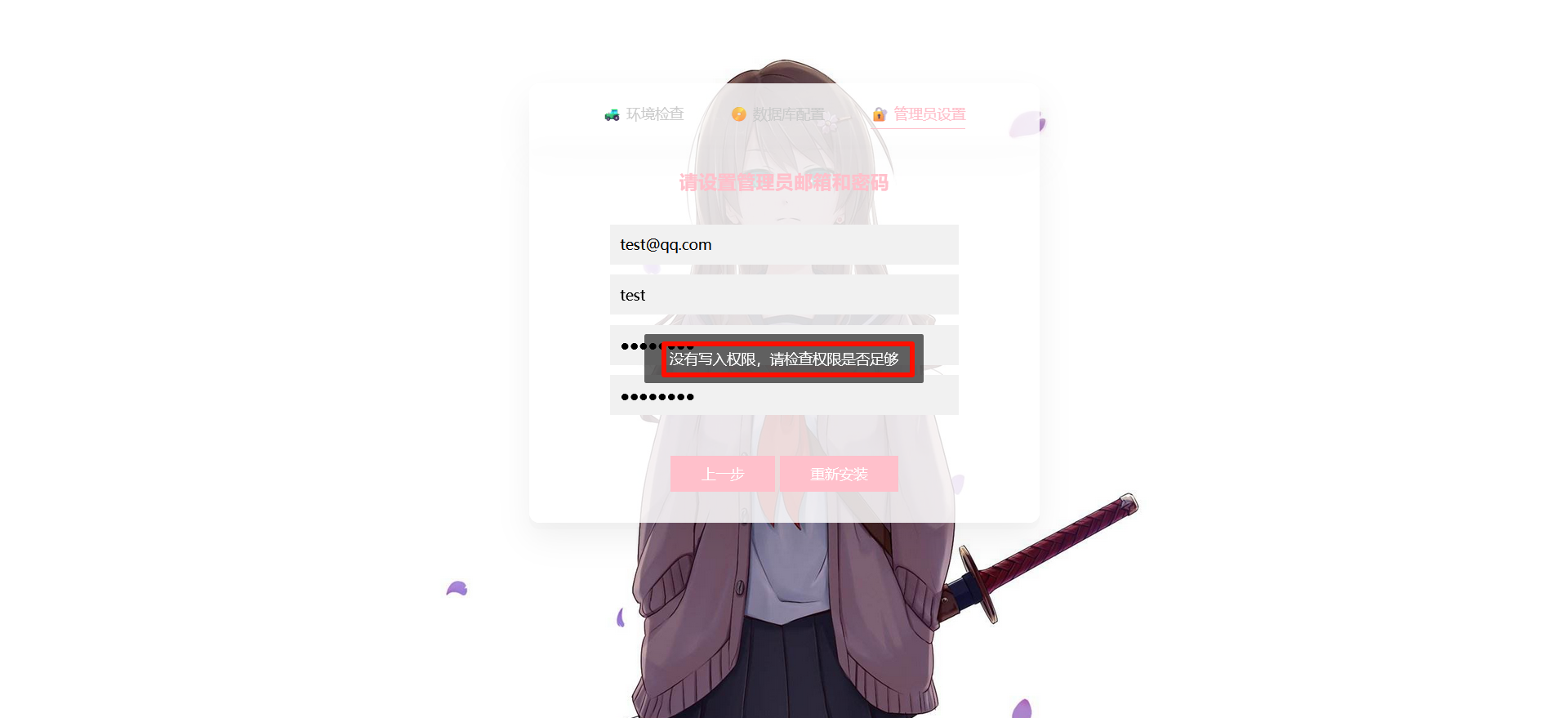
如遇到如此报错

执行指令:
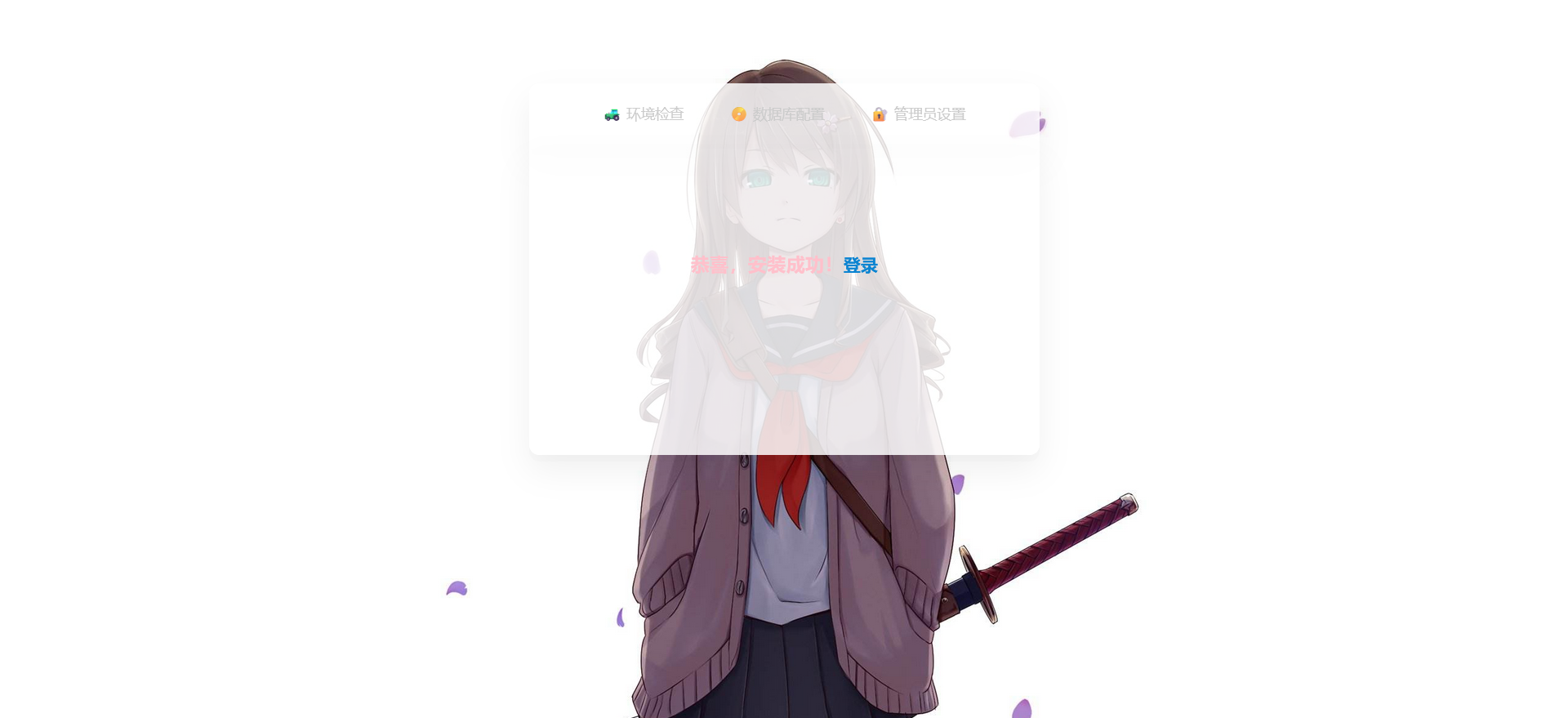
chown -R 1000:1000 /opt/apps/acg-faka


静态网站创建
创建静态网站

-
安装 node.js 环境
node > 16.16.0
npm > 8.15.0 -
然后以 管理员权限 运行 终端,并
cd到 项目根目录 -
在
终端中输入:
# 安装 pnpm
npm install -g pnpm
# 安装依赖
pnpm install
# 预览
pnpm dev
# 构建
pnpm build
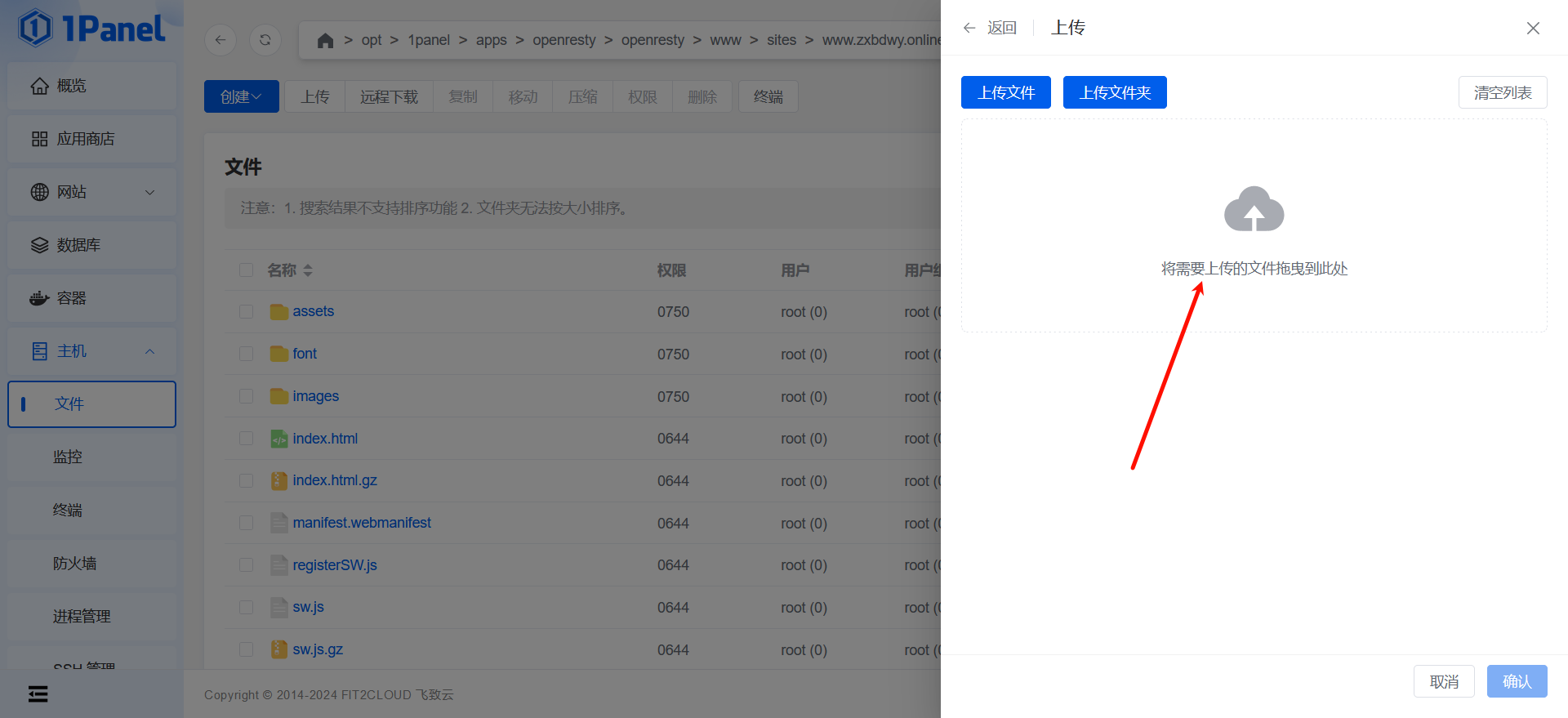
将dist的文件上传到服务器的index上面

这样即可








 本文详细指导如何通过GitHub获取PHP项目(以acg-faka商城为例),在1Panel上创建运行环境,配置伪静态,设置数据库,以及使用Node.js构建和部署静态网站,包括必要的权限管理和命令行操作。
本文详细指导如何通过GitHub获取PHP项目(以acg-faka商城为例),在1Panel上创建运行环境,配置伪静态,设置数据库,以及使用Node.js构建和部署静态网站,包括必要的权限管理和命令行操作。














 1973
1973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








