文章目录
🐒个人主页:信计2102罗铠威
🏅JavaEE系列专栏
📖前言:
本篇博客主要以介绍计时器setTimeout()函数、setInterval()函数
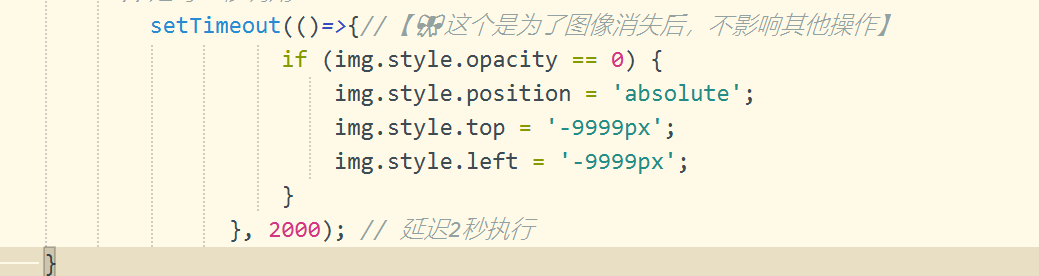
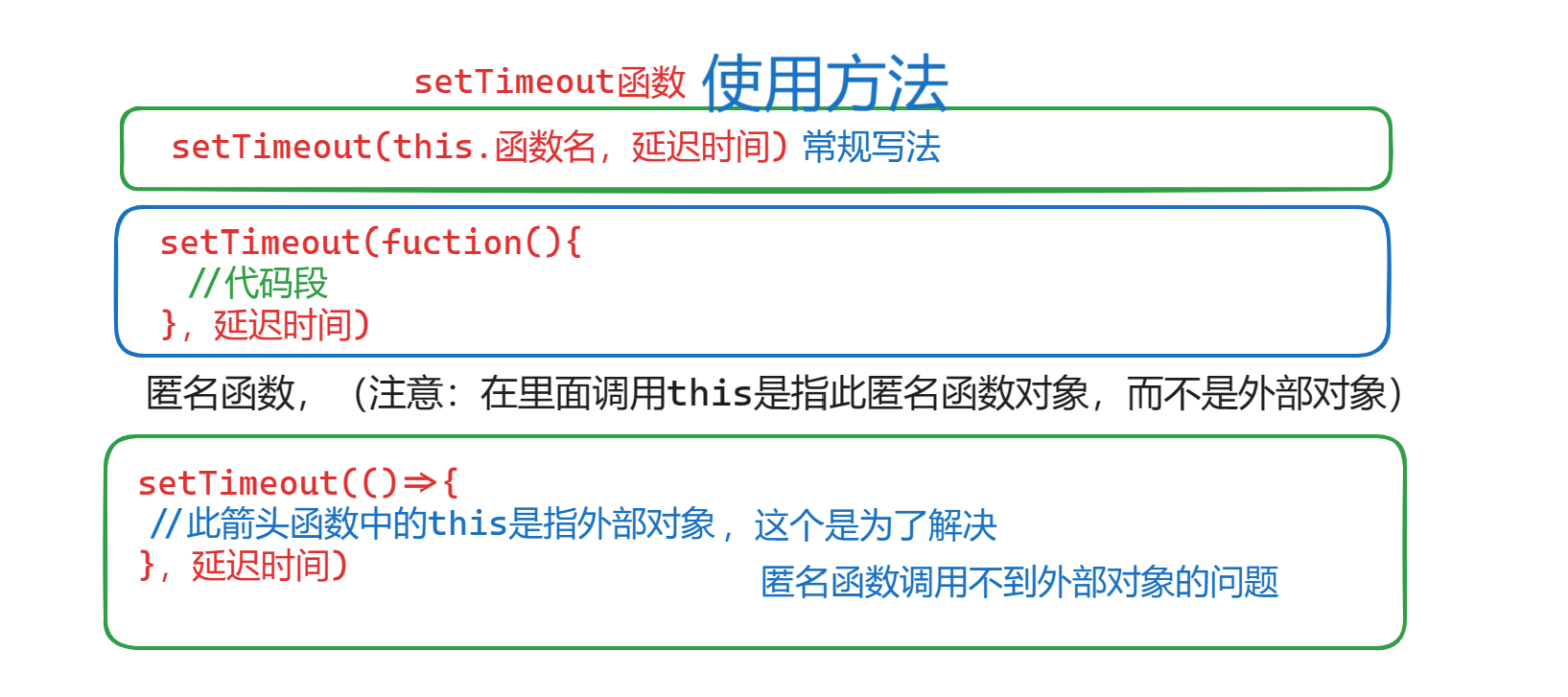
🏅计时器setTimeout(函数名,延迟时间)
作用:可以设计未来的某个时间来执行代码(一次性)


结束计时器setTimeout
计时器setTimeout会返回一个计时器对象,即:
var t=setTimeout("函数","时间")
clearTimeout(t);//提前结束计时
🏅计时器setInterval(函数名,延迟时间)
作用:每隔指定时间重复调用

var t=setInterval("函数","时间")
clearInterval(t);//提前结束计时























 4123
4123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










