🐒个人主页:信计2102罗铠威
🏅Vue项目常用组件模板仓库
📖前言:
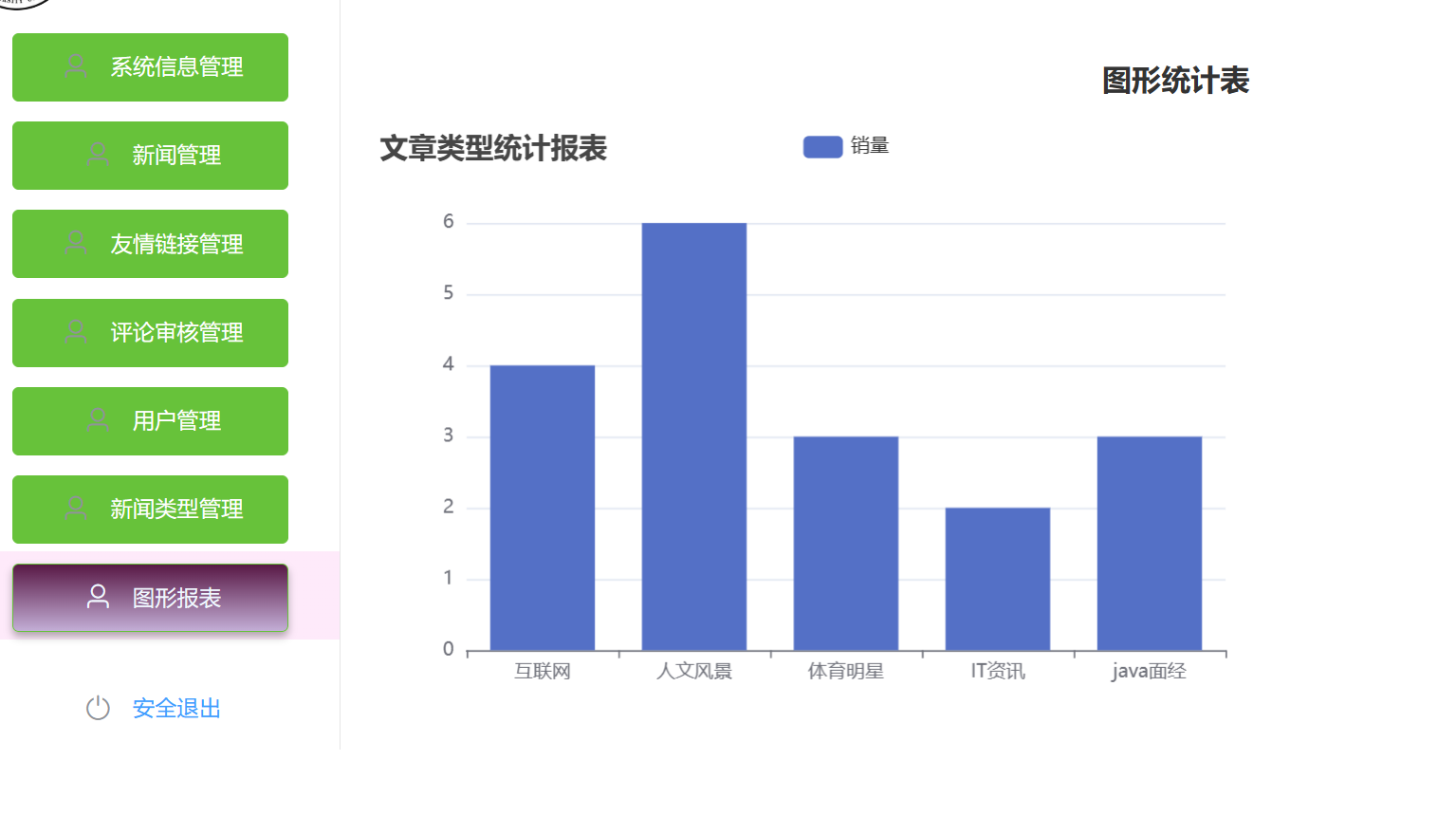
本篇博客主要介绍前端echarts图形报表常见的样式配置,需要的朋友请自取
(🎀基于本篇博客进行演示:传送门)

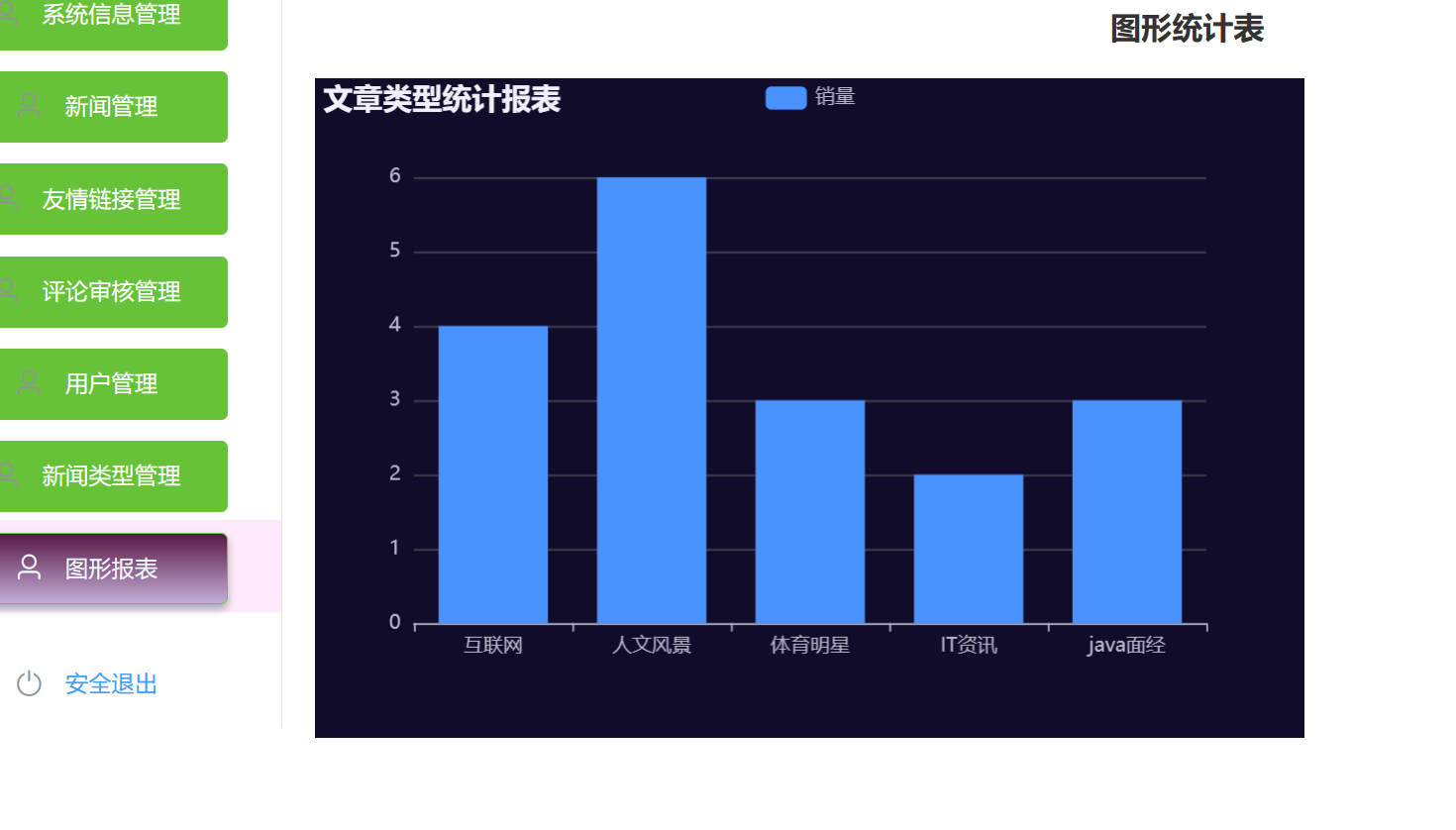
🐕1.深色主题
//初始化echarts时,进行配置
var chart = this.$echarts.init(document.getElementById('chart'),'dark');

backgroundColor: '#ffaa00',//改变背景颜色
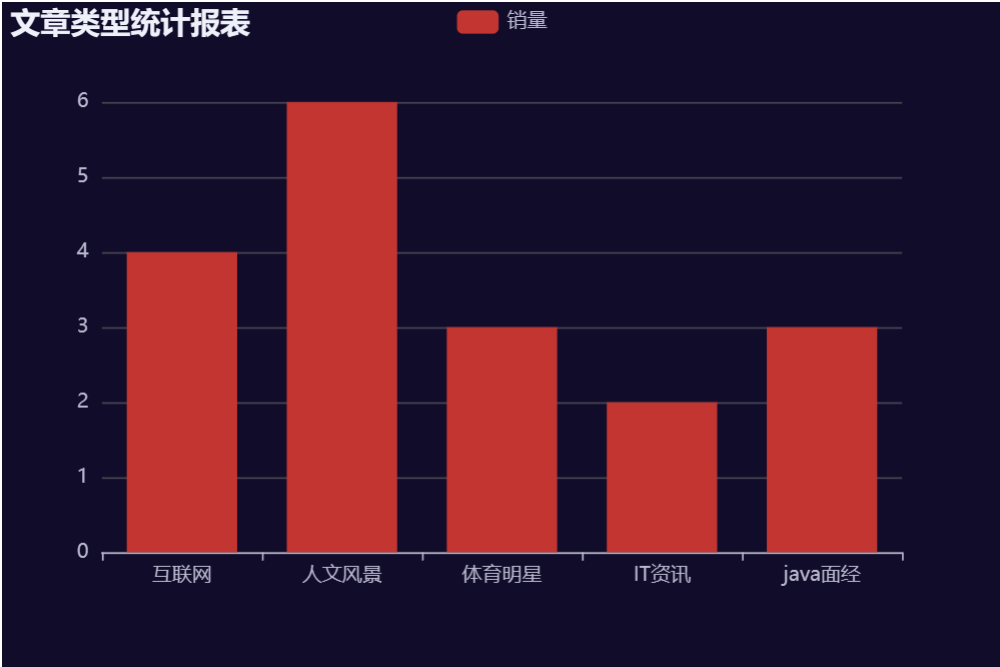
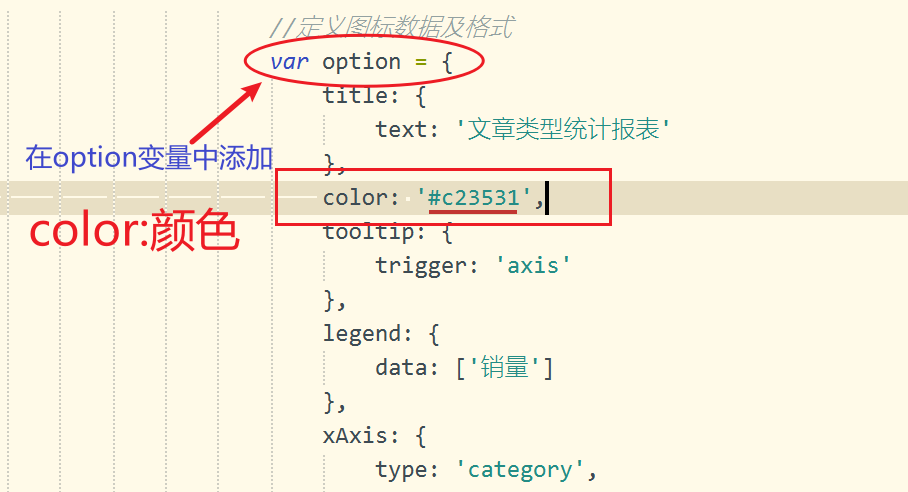
🐕2.改变柱状图颜色

或者放这里面也行
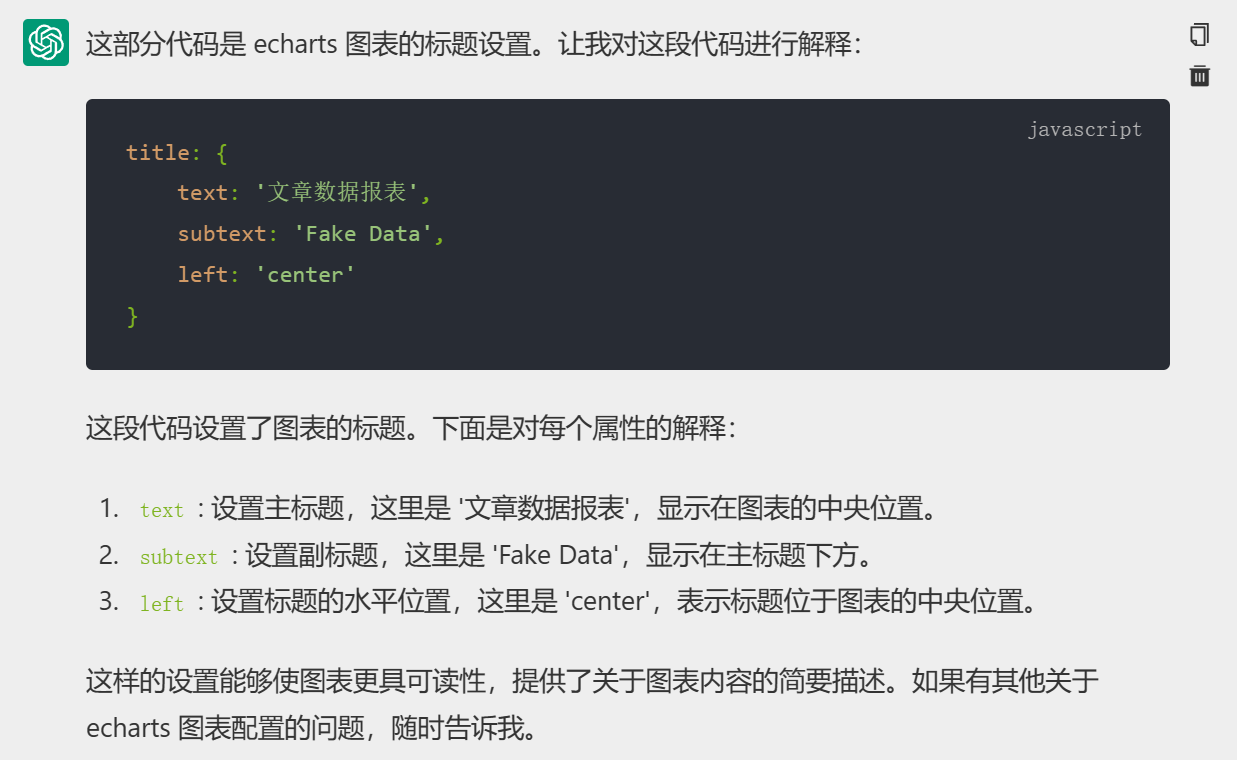
🐕突然发现去问ai,更容易理解,那就不总结了

























 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










