1.1 什么是vuex
vuex 是 vue 的状态管理工具 管理项目中的公共数据 能够在所有的组件中使用
1.2 五大核心以及怎么调用
state 存放数据的地方 通过this.$store.state调用
mutations 修改state的地方 通过this.$store.commit调用
getters 计算state的地方 通过this.$store.getters调用
actions 发送异步请求的地方 通过this.$store.dispatch调用
modules 模块化 把数据分模块管理
1.3 vuex的辅助函数
vuex的辅助函数其实就是一个语法糖
mapState mapMutations mapActions mapGetters
都是先引入 然后展开使用
mapState和mapGetters在计算属性下展开
mapActions和mapMutations在methods下展示
展开的时候用扩展运算符...展开
1.4 vuex的执行机制
在项目中如果要改变state的状态,我们一般是在组件里面调用this.$store.dispatch方法来触发actions里面的方法, 在actions里面通过commit来调用mutations里面定义的方法来改变state,同时这也是vuex的执行机制
1.5 vuex的弊端
vuex也有一些弊端,比如浏览器刷新的时候,vuex的数据会丢失,我们一般结合本地存储来解决,当我们在mutations里面改变state的时候,通过localStorage或者sessionStorage或者持久化插件存储到本地,然后在state的状态的属性值那块写一个三元表达式,如果本地存在数据的话则读取本地存储的数据,否则就赋值为null 实现如下:
在state中
list: localStorage.getItem("list")? JSON.parse(localStorage.getItem("list")): [];
1.6 vuex持久化插件
持久化原理:做到数据状态持久化,使页面刷新后数据不会初始化为默认状态。 安装插件 npm i vuex-persistedstate 结着引用 注册
import states from 'vuex-persistedstate';
Vue.use(Vuex);
export default new Vuex.store({
plugins:[states] // 注意引入名字是随便起的名字
1.7 怎么开启严格模式
strict: true, 跟 state 同级的地方设置这个属性 开启完严格模式后 如果不是通过 mutation 修改的 state 就会报错 strict 严格模式只适合开启在开发环境下
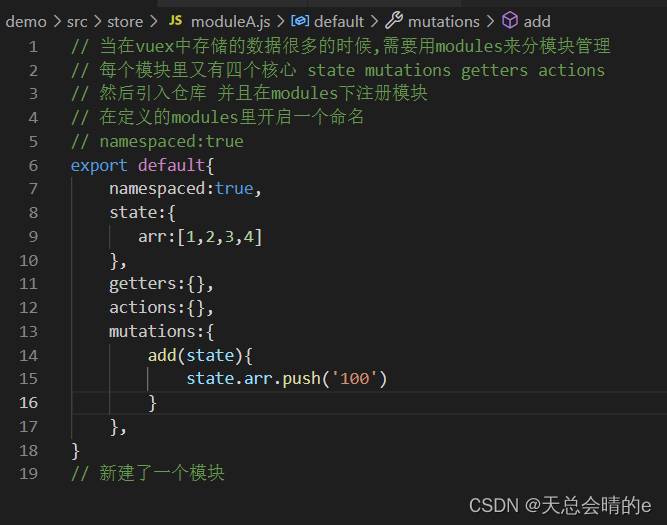
1.8 modules模块化
当在vuex中存储的数据很多的时候,需要用modules来分模块管理 每个模块里又有四个核心 state mutations getters actions 然后引入仓库 并且在modules下注册模块 在定义的modules里开启一个命名 namespaced:true






















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








