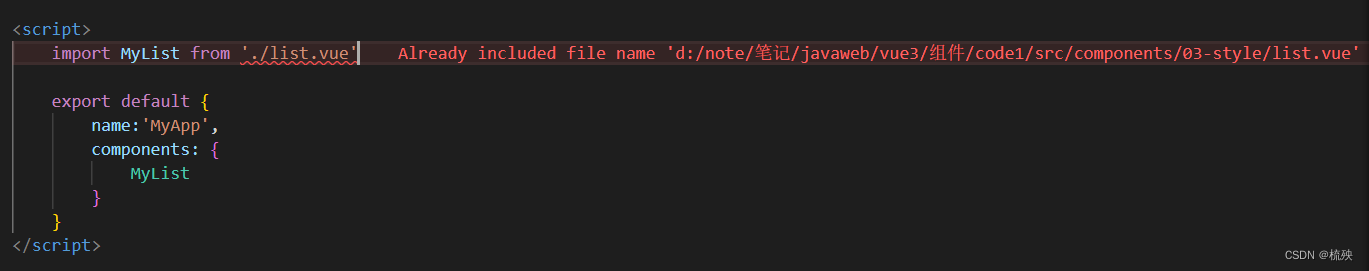
出现情况:

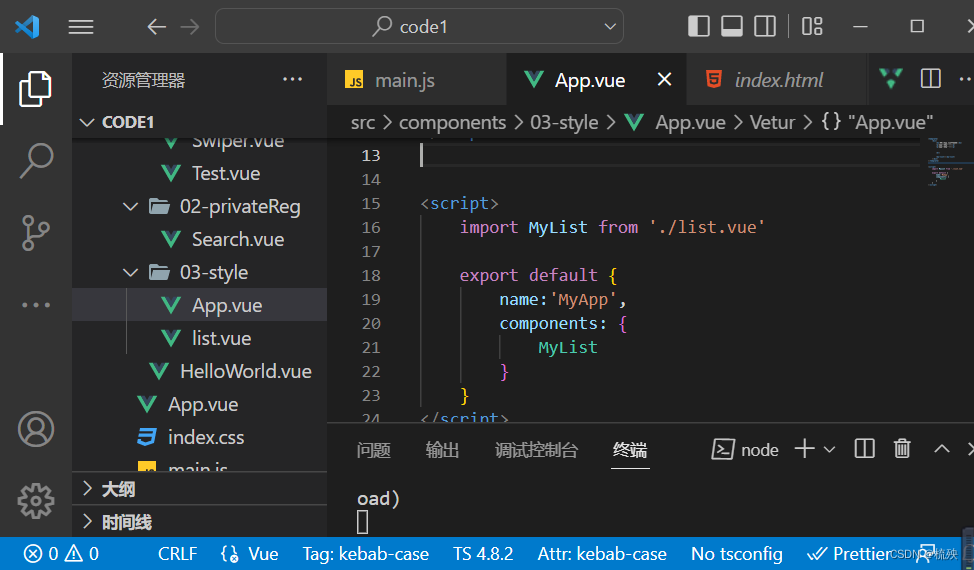
增加子组件,虽然会出现报错,但不影响输出结果,但看着很不舒服,上网查了一下,发现这两种方法,但是我的情况是会出错。


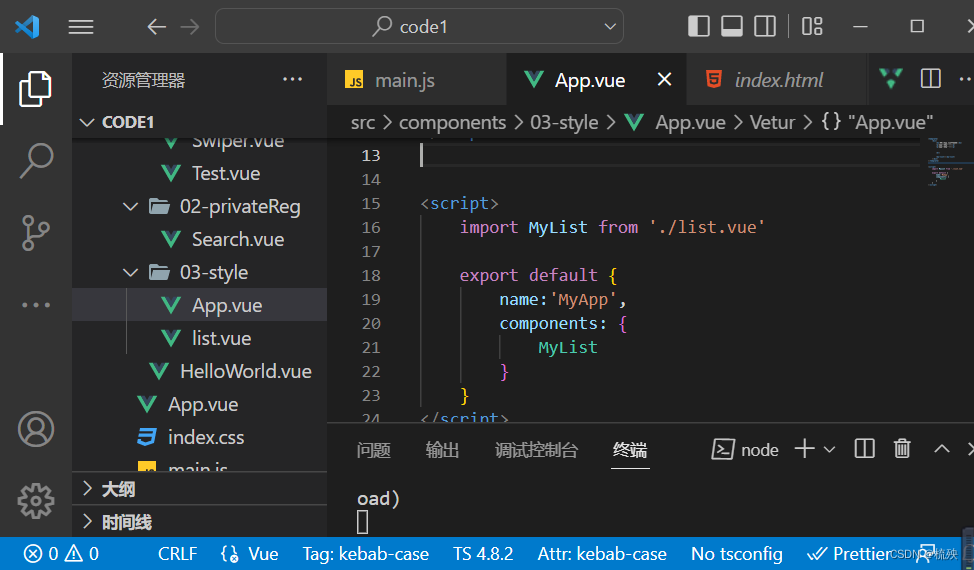
解决方法一:
重启编译器,重新运行npm run dev
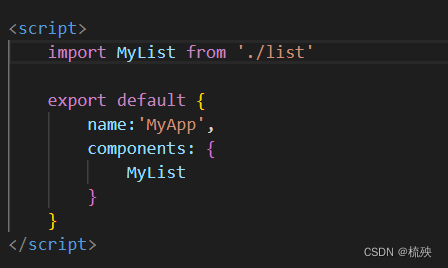
解决方法二:
在script中添加 type="vue/javascript"

这个不是特别清楚,因为我重启后添加了,再运行,发现没有出现报错了,所以我不知道是因为重启了原因还是添加了这个的原因,如果有大佬知道,还希望指正!!!
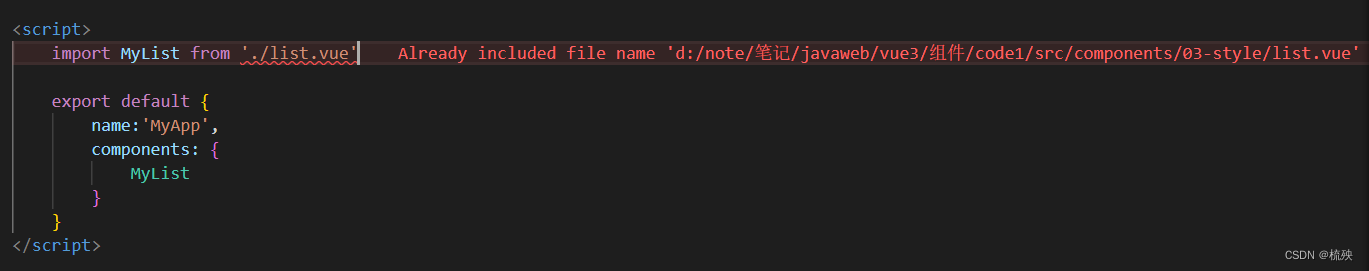
出现情况:

增加子组件,虽然会出现报错,但不影响输出结果,但看着很不舒服,上网查了一下,发现这两种方法,但是我的情况是会出错。


解决方法一:
重启编译器,重新运行npm run dev
解决方法二:
在script中添加 type="vue/javascript"

这个不是特别清楚,因为我重启后添加了,再运行,发现没有出现报错了,所以我不知道是因为重启了原因还是添加了这个的原因,如果有大佬知道,还希望指正!!!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


