前言
关于js无缝轮播图的一些注意事项,和一些要点
一 轮播的实现原理
1:首先就是要实现每隔几秒钟切换一张图片,
2:在每秒切换图片的时候下一张图片会随着前一张的图片往前推,这样做到了无缝的概念,
3:再点击左右的按钮和每一哥小圆点也能切换每一张图片,每一个小圆点也会随着每一张图片轮播起来,
4:在随着鼠标的进入和移除显示左右按钮的显示
二 图片视频的展示


js无缝轮播![]() http://127.0.0.1:5500/dllist/public/js%E6%97%A0%E7%BC%9D%E8%BD%AE%E6%92%AD.html
http://127.0.0.1:5500/dllist/public/js%E6%97%A0%E7%BC%9D%E8%BD%AE%E6%92%AD.html
三 代码实现
css
html
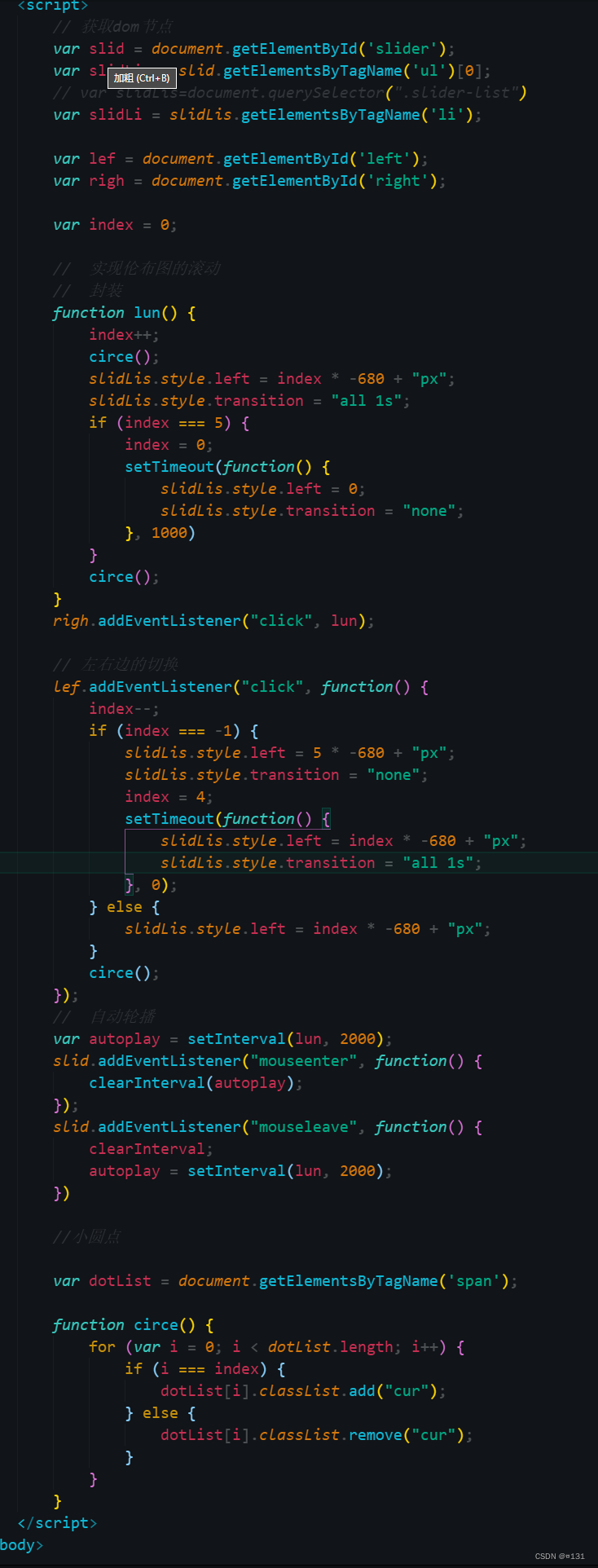
script
























 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








