目录
正文开始
1. 什么是HTML
HTML 超文本标记语言(Hyper Text Markup Language),它是Web编程的三板斧之一,用于编写网页程序,他的解释如下:
- 超文本:网页中有链接,可通过链接跳转到其他页面。
- 标记:也叫标签,带尖括号<>的文本。
2. 配置环境
我们通过编辑器来编写代码,通过浏览器来浏览效果。这里我们选择主流的 VsCode 编辑器和谷歌浏览器。戳我下载VsCode编辑器;戳我下载谷歌浏览器。
3. HTML 基本骨架
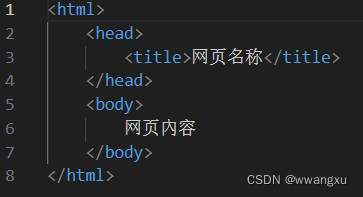
HTML 基本骨架是网页模板,如下图。

- html:整个网页的根标签
- head:网页头部,存放网页的属性
- body:存放网页上显示的內容
- title:表示网页的名称
在 VsCode 中,我们可以通过输入!并配合Enter / Tab键,可以自动生成 HTML骨架。
4. 注释
注释就是对代码的说明,并不会在页面中显示,写注释的目的就是让人们能更轻松地看懂代码,提高程序代码的可读性。
基本格式:
<!--注释内容-->
在 VsCode 中,添加或删除注释的快捷键为Ctrl + /
5. 标签
5.1 标签的特点
- 尖括号<>里放标签名
- 结束标签比开始标签多/
- 双标签:成对出现的标签
- 单标签:只有开始标签,没有结束标签
5.2 标签之间的关系
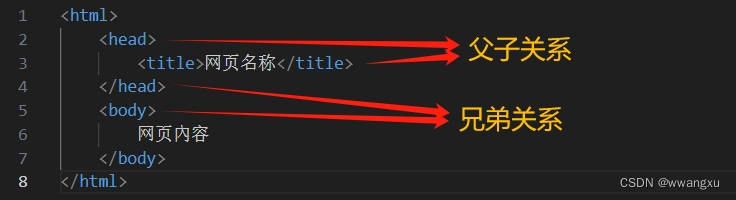
标签之间有两种关系:
- 父子关系(嵌套)
- 兄弟关系(并列)
我们拿 HTML 基本骨架举例:

标签间的关系通过缩进来确定,所以要注意缩进,避免出现错误。向前缩进Tab;向后缩进Shift + Tab
5.3 常见标签
5.3.1 文本标签
<!-- 分割水平线 -->
<hr>
<!-- 换行 -->
<br>
<!-- 标题标签,一般 h1 仅用一次,其他标题无限制 -->
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<!-- 段落标签,使文本独占一行,段落之间有间隙 -->
<p>文本內容</p>
<!-- 加粗文本 -->
<strong>文本内容</strong>
<!-- 倾斜文本 -->
<em>文本內容</em>
<!-- 为文本添加下划线 -->
<ins>文本內容</ins>
<!-- 为文本添加删除线 -->
<del>文本内容</del>
5.3.2 图像标签
<!-- 图像标签:在网页中插入图片,src 用于指定图像位置和名称 -->
<img src="图片的URL">
<!-- 图像标签:替换文本属性,当图片不显示时显示文本 -->
<img src="URL" alt="替换文本">
<!-- 图像标签:提示文本属性,当光标悬浮在图片是显示文本 -->
<img src="URL" title="提示文本">
<!-- 图像标签:图像宽度属性,调整图片宽度,默认等比缩放 -->
<img src="URL" width="图像宽度">
<!-- 图像标签:图像高度属性,调整图片高度,默认等比缩放 -->
<img src="URL" height="图像高度">
5.3.3 超链接标签
<!-- 超链接标签,跳转地址可用 # 代替,此时不会跳转到其他页面 -->
<a href="跳转地址">提示文本</a>
<!-- 超链接标签:打开新页面属性 -->
<a href="跳转地址" target="_blank">提示文本</a>
5.3.4 多媒体标签
<!-- 音频标签:支持 MP3、Ogg、Wav 格式 -->
<audio src="音频的 URL"></audio>
<!-- 音频标签:显示音频控制面板属性(属性名和属性值相同,所以可以省略属性值) -->
<audio src="URL" controls></audio>
<!-- 音频标签:显示循环音频控制面板属性 -->
<audio src="URL" controls loop></audio>
<!-- 音频标签:显示自动播放音频控制面板属性(浏览器会自动禁止) -->
<audio src="URL" conrols loop autoplay></audio>
<!-- 视频标签:支持 MP4、WebM、Ogg 格式 -->
<video src="视频的URL"></video>
<!-- 视频标签:显示视频控制面板属性 -->
<video src="URL" controls></video>
<!-- 视频标签:循环播放属性 -->
<video src="URL" controls loop></video>
<!-- 视频标签:静音播放属性 -->
<video src="URL" controls muted></video>
<!-- 视频标签:自动播放属性(浏览器仅支持在静音状态自动播放) -->
<video src="URL" controls muted autoplay></video>
完








 本文详细介绍了HTML的基础知识,包括其定义、环境配置、基本骨架结构以及各种标签的使用,如文本标签、图像标签、超链接标签和多媒体标签,强调了标签的特性和标签间的关系,有助于初学者快速掌握HTML编程。
本文详细介绍了HTML的基础知识,包括其定义、环境配置、基本骨架结构以及各种标签的使用,如文本标签、图像标签、超链接标签和多媒体标签,强调了标签的特性和标签间的关系,有助于初学者快速掌握HTML编程。














 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








