在刚开始学习前端时我们的布局采用的传统的html+css(float)的标准的布局,在进行设置页面表示时比较复杂,耗时,但是采用Flex布局的化就可以比较容易的设置容器(写入display:flex)和项目(即相应的子元素)的结构
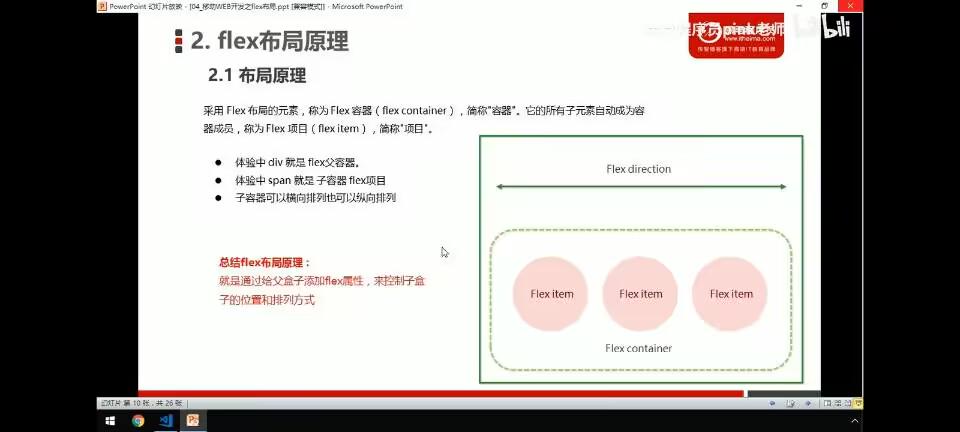
1.flex的基本介绍

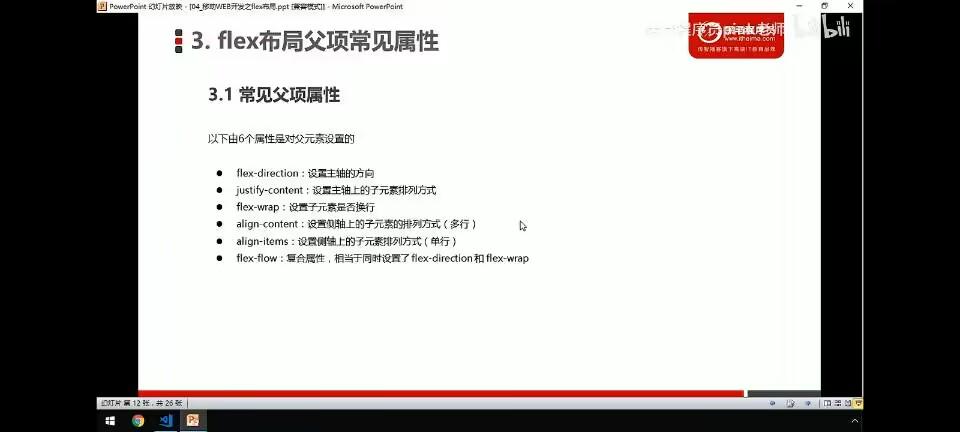
2.flex常用父属性

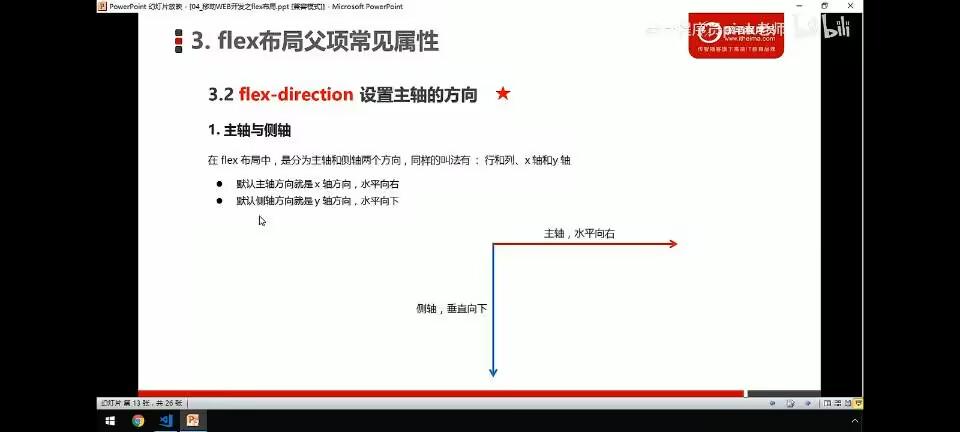
2.1 flex-direction属性:设置主轴的方向

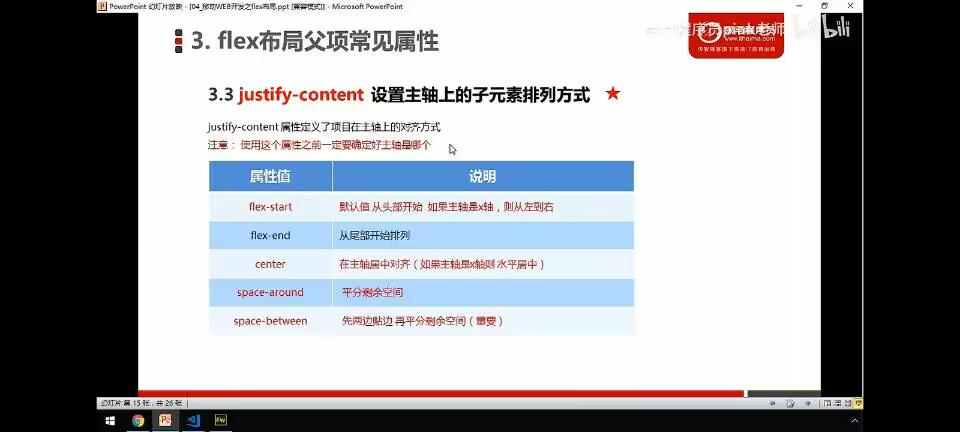
2.2 justify-content:设置主轴的子元素的排列方式

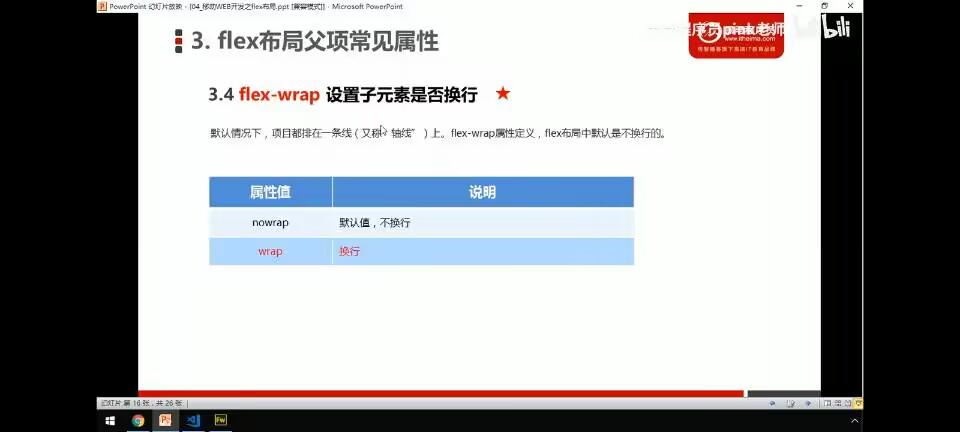
2.3 flex-wrap:当元素超过body(即当前浏览器最大宽度)的宽度时是否换行,如果不换行的话即会改变原来盒子的宽度以及文字会压缩成垂直排列

2.4 flex-flow:复合属性的写法(是flex-direction 和flex-wrap的复合写法)

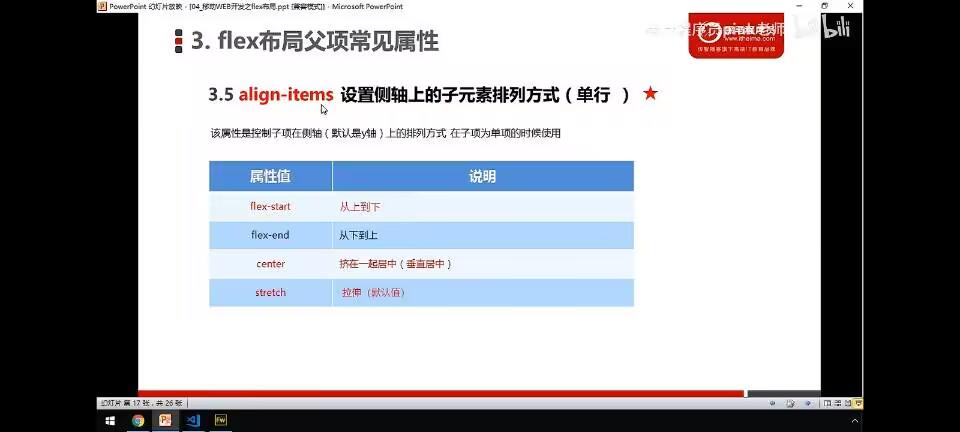
2.5 align-item(子元素的侧轴排列方式)

这里需要注意这个strech的用法(其它的从字面意思就可以理解):它是拉伸到侧轴的最大高度
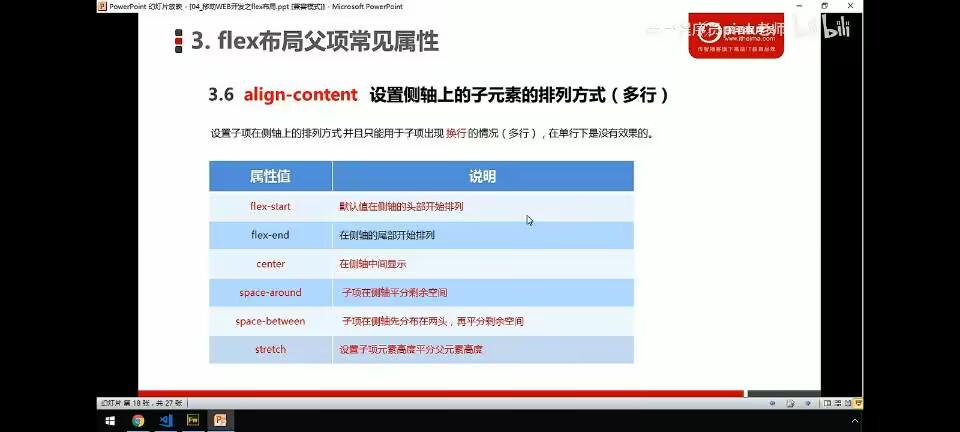
2.6 align-content:多行的子元素设置布局

这里的stretch属性个人理解即为对应的先将第一个子元素放在侧轴靠顶端然后系统根据计算空的空间进行等值分配(即相应的子元素在侧轴的间隔相等)
2.7 align-item和align-content的区别

3.其他常用控制子元素属性


下面这个属性为实际开发中的一个流式布局中常用属性

实际开发中当我们需要进行当屏幕的变化时一些元素的大小也就行变化时,就要结合body的宽度来进行分配相应的现在的宽度





















 2284
2284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








