1、官方文档:React Navigation
步骤:(前提是配置好环境之后)
1、初始化一个react-native的项目
输入指令(这里安装的是0.68版本的,相对稳定)
npx react-native init 项目名字 --version 0.68.2
接着输入 cd 项目名字
npx react-native run-android
启动项目 成功之后是这样的:

2、根据官网给的文档对应的进行安装
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-context
npm install @react-navigation/bottom-tabs
3、运用:
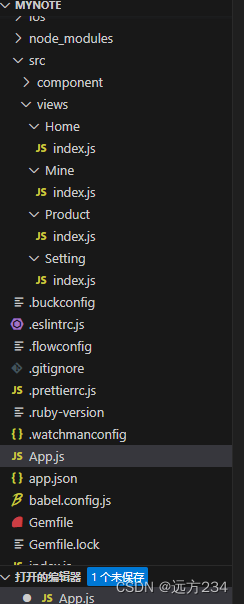
创建文件目录如下:创建src

在App.js里面写入
import * as React from 'react';
import { Text, View } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Home from './src/views/Home';
import Settings from "./src/views/Setting"
import Product from "./src/views/Product"
import Mine from "./src/views/Mine"
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Settings" component={Settings} />
<Tab.Screen name="Product" component={Product} options={{ tabBarBadge: 3 }} />
<Tab.Screen name="Mine" component={Mine} options={{ tabBarBadge: 99 }}/>
</Tab.Navigator>
</NavigationContainer>
);
}运行出来如下:

页面跳转实现:在src/views/Home/index.js
import { StyleSheet, Text, View } from 'react-native'
import React from 'react'
import { Button } from 'react-native'
export default function Home({navigation}) {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>
<Button title='跳转到产品页面' onPress={()=>navigation.navigate("Product")}></Button>
</Text>
</View>
)
}
const styles = StyleSheet.create({})点击即可跳转
-------------------------------------------------------- end -------------------------------------------------------





















 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








