一、Vue指令
v-model 双向绑定
V-for
v-text
v-html
V-if v-else
v-show
V-bind
V-on
Java:
封装
继承
多态
Js
Js脚本语言
Es6
Var
For(i=1;i<10;i++){
}
Let 作用域
Const 常量
// <div></div>
// .vue -》 方法(int a)
// 方法(1,3)
// 封装
服务器:
Tomcat:
Weblogic:
Nginx:
Node:
Npm 下载东西 安装东西 (yum)
Npm 镜像 国外 慢一点 (仓库 镜像 阿里)
二、下载node
注意:以下全篇写的(c)npm代表可以使用npm或者cnpm命令
使用npm命令或者cnpm命令创建
安装node(步骤省略,一路next即可)
安装成功以后执行命令:node -v
出现如下界面即为安装成功

1.安装淘宝镜像
为了创建项目的时候快一点可以安装中国的镜像网站
(g = global)
npm node服务器中自带的命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完以后 使用npm命令或者是cnpm命令

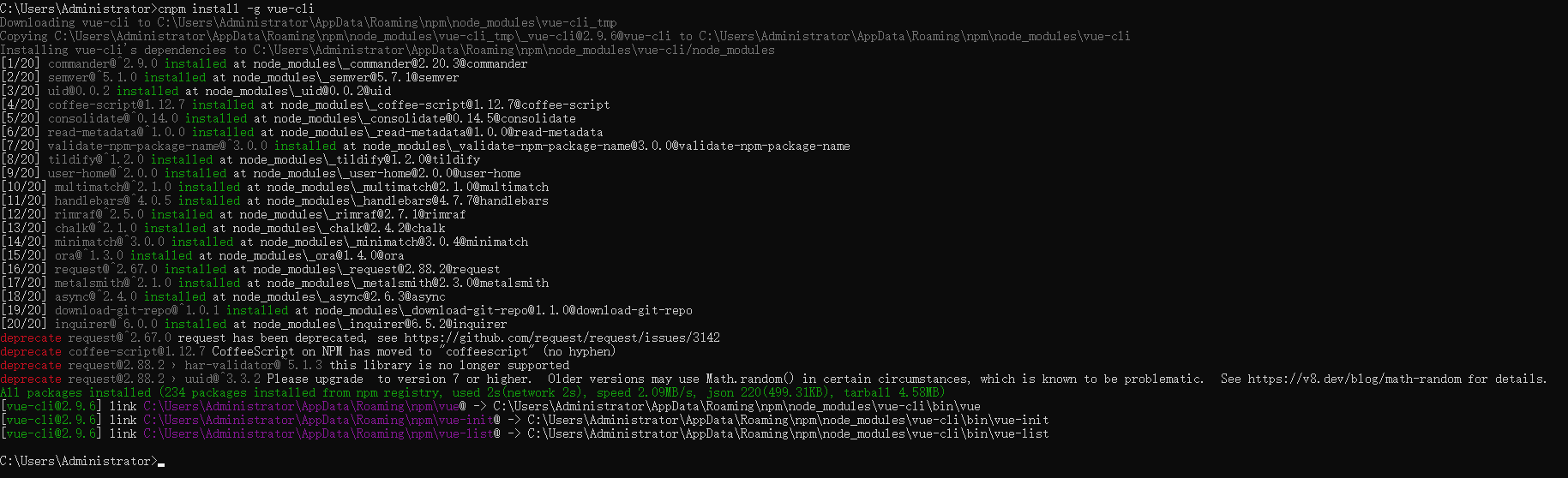
2.安装vue-cli
npm install -g vue-cli (如果以前下载过就用下面的命令安装)
npm install -g vue-cli --force

3.安装webpack
Npm install -g webpack
npm install -g webpack-cli
如果出现失败,命令后面加上 --force

4.安装打包的客户端
(c)npm install webpack-cli -g
cnpm install webpack-cli -g

三、创建项目
1、切换到工作目录下面
Cd/d 目录(绝对路径)

2、创建项目
如果使用的是vue3的命令去创建项目 那么就需要把之前的2版本的vue-cli卸载重新安装vue3

npm uninstall -g vue-cli 卸载2.9.6 vue-cli
npm install -g @vue/cli


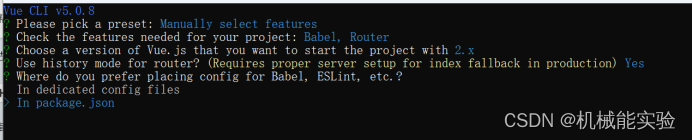
空格取消选中


之后输入yes

还有一个yes/no 是选择当前的选项是否作为以后的模板
属于y后会让输入模板名字,如果输入n则不会出现

运行
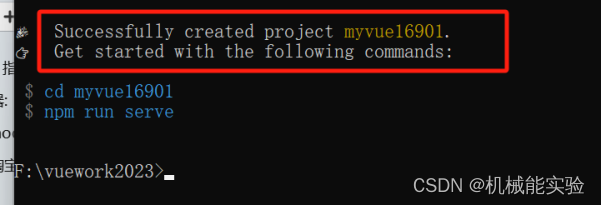
创建完后会出现下面的提示
第一个画横线的配置是让你切换到你创建的vue项目文件夹下
第二个是 运行
分别执行下面的命令

出现以上内容代表项目创建成功

更改端口号:npm run serve -- --port 8081
四、下载element
进入官网查看安装命令
进入vue文件夹下执行该命令
npm i element-ui -S
五、下载axios
同样是进入vue文件夹下执行命令
npm install axios
引用
在main.js文件中引入


六、启动命令
是:npm run serve

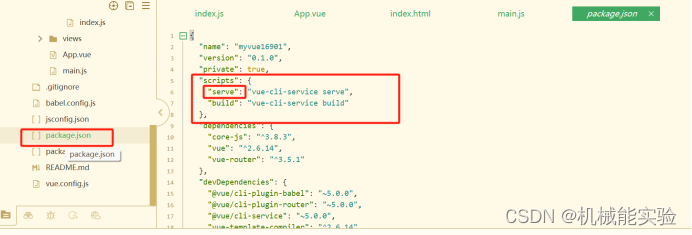
Npm run XXX
xx的 值是由package.json中scripts里面的参数决定的

出现如下错误

找到 Package.Json 文件 更改
路由跳转:
Router-link = a to=href
<router-link to=””>






















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










