1.CSS——网页美容师
- 1.1
HTML主要做结构,显示元素内容;CSS是层叠样式表,也可以称之为CSS样式表或者级联样式表。
1.2 CSS也是一种标记语言。主要用于设置HTML中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边距、边框样式等)以及版面的布局和外观样式。
1.3 CSS的最大价值:由HTML专注去做结构,样式交给CSS,即结构与样式分离。
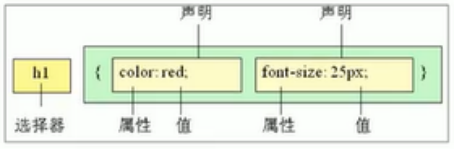
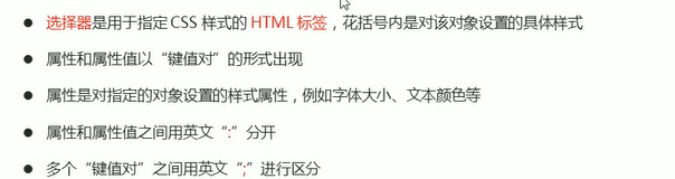
1.4 CSS 语法规则:主要包括选择器以及一条或者多条声明组成。

注意:给谁修改样式 {修改什么样的样式;}

1.5 、CSS代码风格 :
(1)虽不强制,但是要符合时间的开发书写方式。
(2)以展开式书写,尽量使用小写进行书写

2.CSS基础选择器
2.1 选择器的作用:根据需求对不同HTML元素选择出来进行样式改变。
2.2 选择器的分类:基础选择器和复合选择器。
(1)标签选择器
(2)类选择器
(3)ID选择器
(4)通配符选择器
2.3 标签选择器:根据HTML中的标签名作为选择器。
作用:可以把某一类标签全部选择出来。
优点:快速的为页面中同类型的标签统一设置样式。
缺点:不能差异化设置。
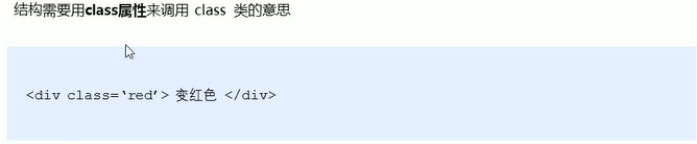
2.4类选择器(重点):可以实现差异化选择,单独选一个或者某几个标签都可以使用类选择器。(口诀:样式点定义,结构类(class)选择 ,一个或多个,开发最常用)。
步骤:(1)先将样式利用.类名进行定义 (自定义类名)

(2)再利用class属性将其样式应用到相应的标签中。

注意点:若不会用英语,就用拼音。

2.5 类选择——多类名(给标签多个名字)

(3)使用场景:当多个标签需要相同的样式,可以分开书写,使用多类名,更方便修改样式。
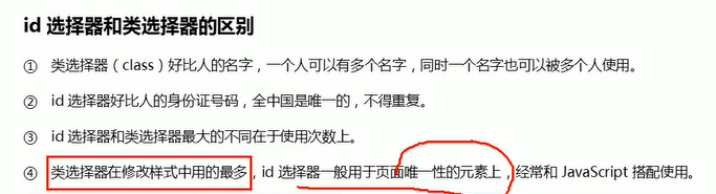
2.6 ID选择器(经常和javascript一起用)
1.调用方式:样式#定义,结构ID定义,只能调用一次,不可重复调用。
2
2.7 通配符选择器:直接就选择所有的标签,全部给予相同的样式。


3.CSS字体属性
3.1 修改字体(可以写几个字体,利用逗号间隔)

3.2 字体大小
虽然写在body中,但是标题标签(h1~h5)需要指定修改,无法统一修改。

3.3字体粗细
在开发中,更提倡数字来表示。Normal让字体变细,bold让字体变粗。

3.4 字体样式
即是文字的风格。
3.5 字体符合属性书写


3.6 总结

注意如下两个问题:

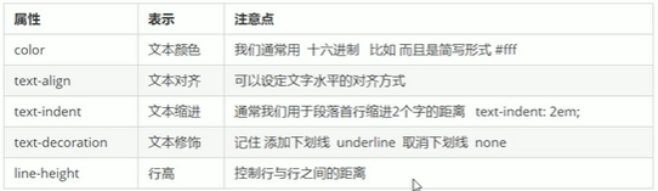
4.CSS文本属性
4.1文本颜色(开发最常用的是16进制的,后面通过吸取颜色进行颜色确定)

4.2 文本对齐-text-align

4.3 装饰文本——text-decroation
标签自带下划线,可以通过none取消下划线。
主要了解如何带添加下划线和取消的下划线即可。

4.4 文本缩进——text-indent
文本首行缩进距离,正值往右边走,负值网左边走。

4.5 行间距——line-height
1.用于设置行间的距离(行高),可以控制文字行与行之间的距离。

4.6 文本总结

5.CSS引入方式
5.1CSS的三种引入方式
(1)行内样式表(行内式)
(2)内部样式表(嵌入式)
(3)外部样式表(链接式)
5.2内部样式表(内嵌样式表)
包含在html页面内部,将所有CSS代码抽取出来,单独放到一个
5.3行内样式表
是在元素标签内部的STYLE属性中设定CSS样式,适合于修改简单样式。

5.4外部样式表(重点推荐使用)
适合样式比较多的的情况,核心是样式单独写在CSS文件中,再把CSS文件引入HTML页面中使用。

5.5总结

6.Chrom调试工具






















 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








