一:概念
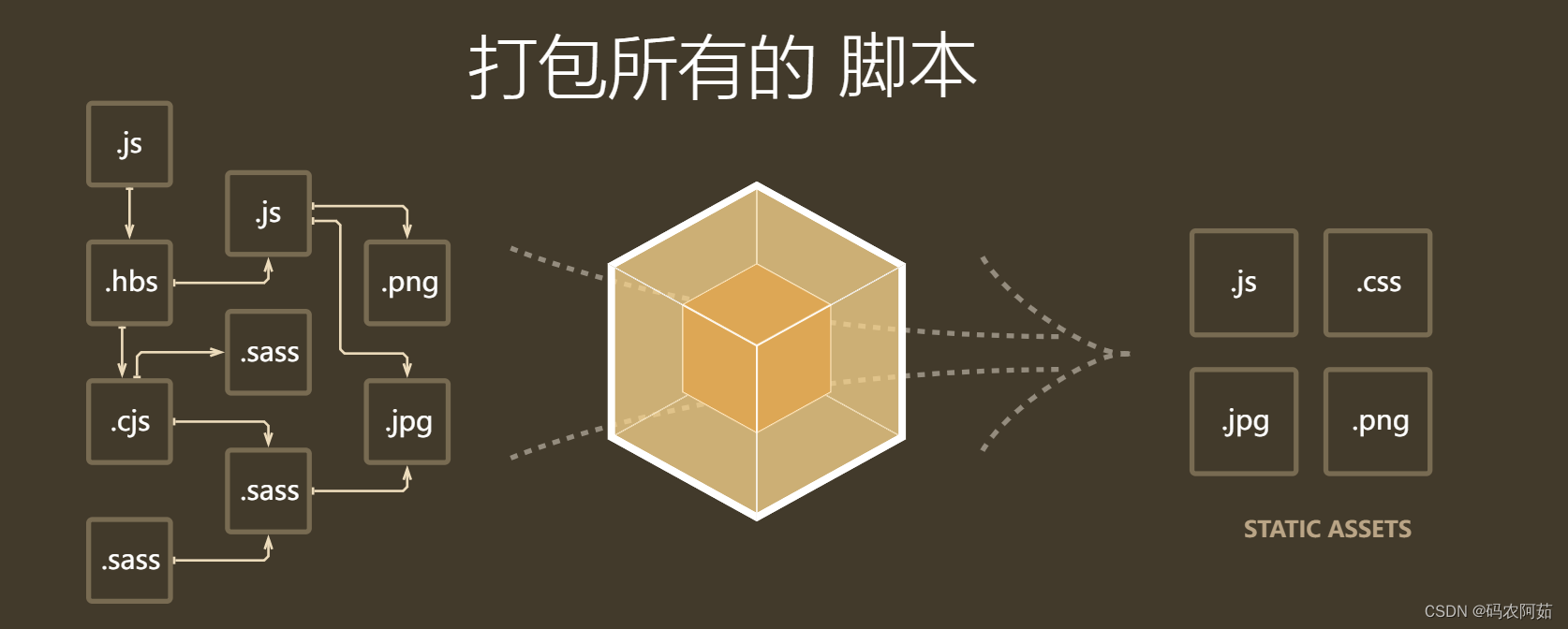
本质上,webpack是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler) 。
当 webpack处理应用程序时,它会递归地构建一个 依 赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有
把所有文件 经过 webpack 处理,生成 html,css,图片,js这些模块打包成一个或多个bundle 。如下图:

二:安装
1.创建一个 包,配文件

1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
三、初始化项目
1.进入webpack目录,执行项目文件环境
npm init -y
2、创建src文件夹
3、src下创建herder.js
var header = document.createElement("div");
header.innerHTML = "你好webpack5.0";
header.className="active";
export default header;
4.src下创建index.js
import header from './header'
import './assets/base.css'
// 导入图片
import pic from './assets/pic4.png';
document.body.appendChild(header);
// 创建图片
var img = document.createElement("img");
img.width="500";
// 指定图片大小与src
img.src = pic;
// 插入到body中
document.body.appendChild(img);
import pic2 from './assets/sun.jpeg';
var img2 = document.createElement("img");
img2.src = pic2;
document.body.appendChild(img2);
四、JS打包
1、webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








