一:小程序介绍
1.1小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
1.2小程序与普通网页开发的区别
小程序
》依赖于微信或其他APP上的一个应用形式,无法脱离其所在的 APP
》无需要安装,开发技术要求较低,无需考虑应用兼容适配问题传统App
传统App
》独立运行,不需要依赖于谁
》需要用户安装,开发技术要求较高且开发时还需要解决设备兼容适配问题
?网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如表1-1所示。
表1-1 小程序的运行环境
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| ios | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
1.3体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序。
查看小程序示例源码

二:申请账号
2.1申请账号
官网: 微信公众平台
微信小程序允许个人开发者申请账号,申请成功后才能进行下一步的学习和开发。

点击进入后,选择小程序

2.2登录
申请成功后,使用刚刚注册的 邮箱账号 和 密码 进入到 微信小程序官方控制平台中。
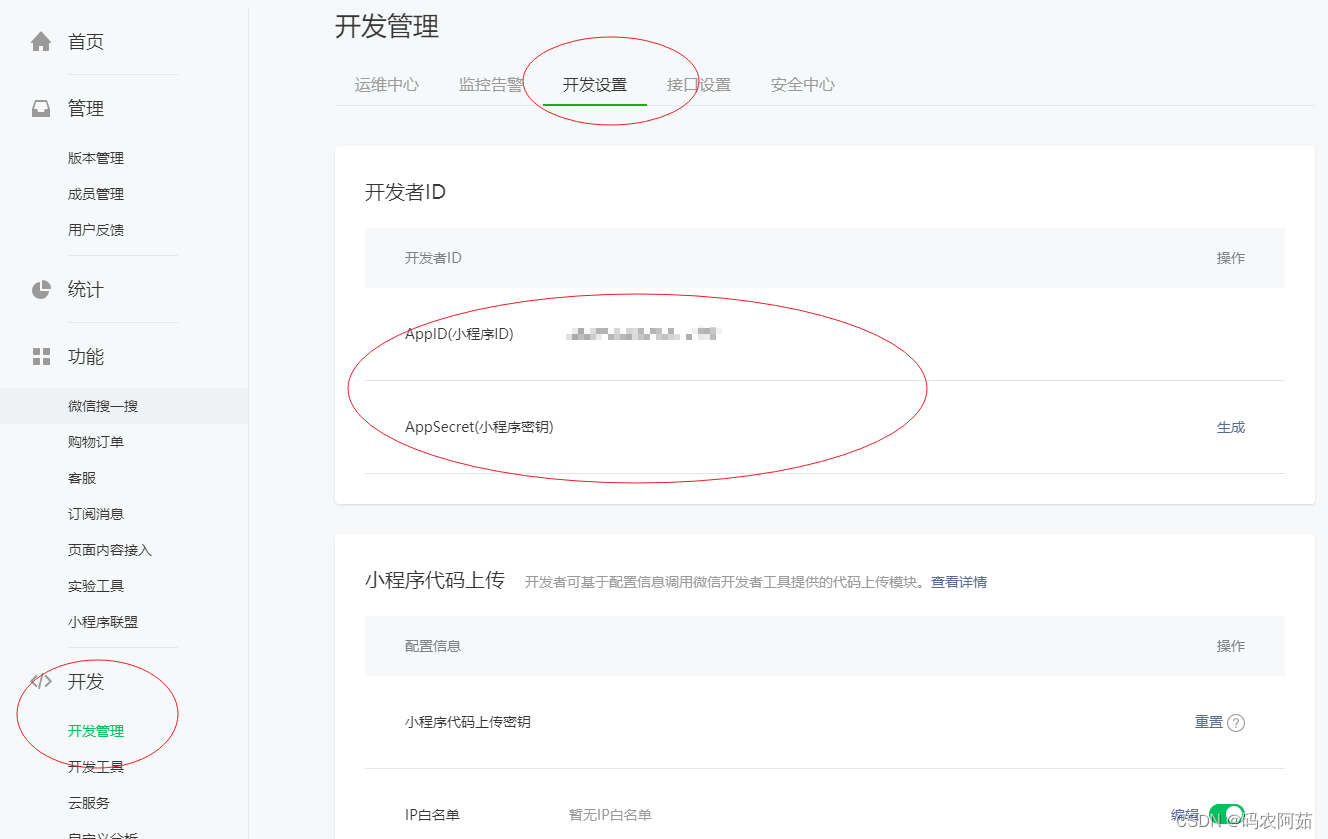
2.3、获取开发 appid
进入微信小程序官方控制平台后,主要为了得到开发所要用到的 appid ( 小程序 ID ) 和 secret ( 小程序密钥 ) 这两项值。

三:开发工具
3.1下载与安装
官方开发工具
下载:

3.2创建项目

四、小程序的文件结构及配置

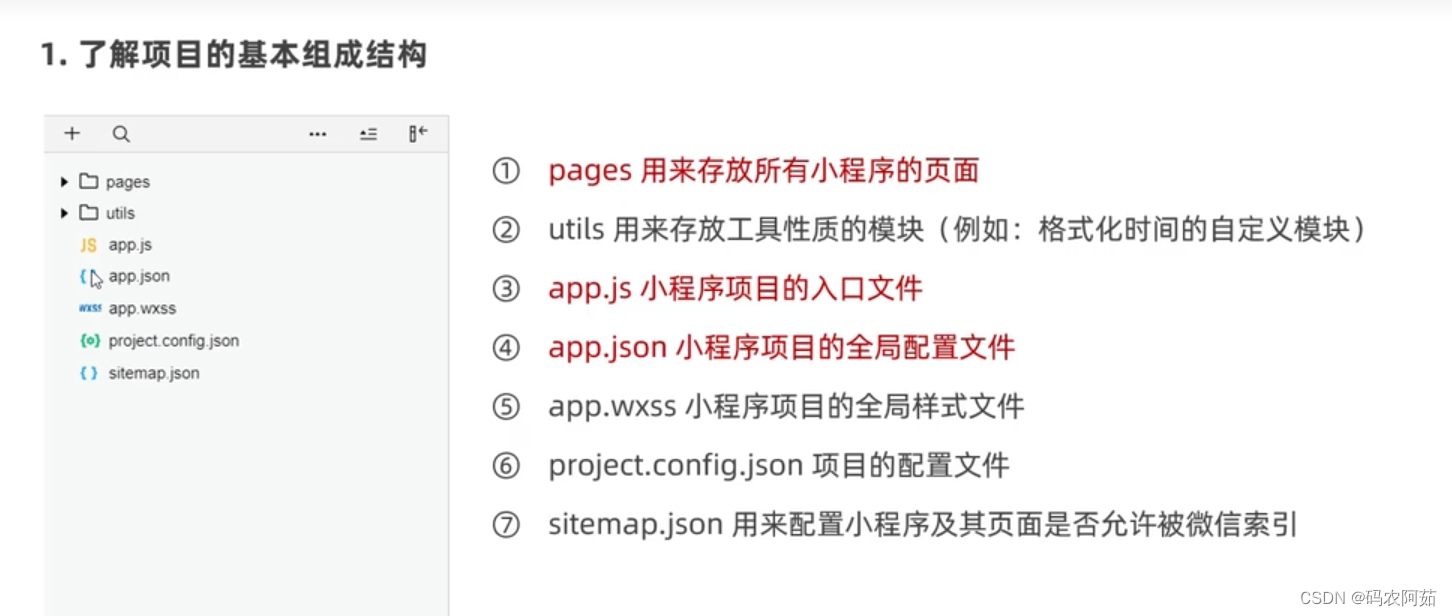
4.1文件结构
小程序 包含一个 描述 整体 程序 的 app 和 多个 描述各自页面的 page 。
一个小程序主体部分由三个文件组成,必须放在项目的 根目录 ,如下:
| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序 入口文件 |
| app.json | 是 | 小程序公共配置文件 |
| app.wxss | 是 | 小程序公共样式表 |
五:小程序常用组件
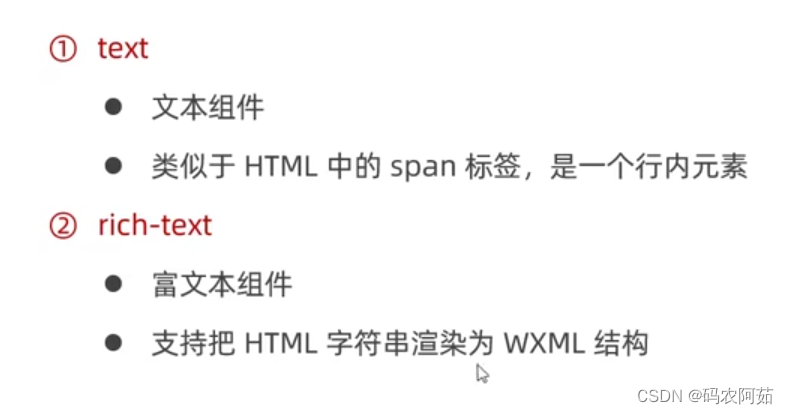
5.1text文本


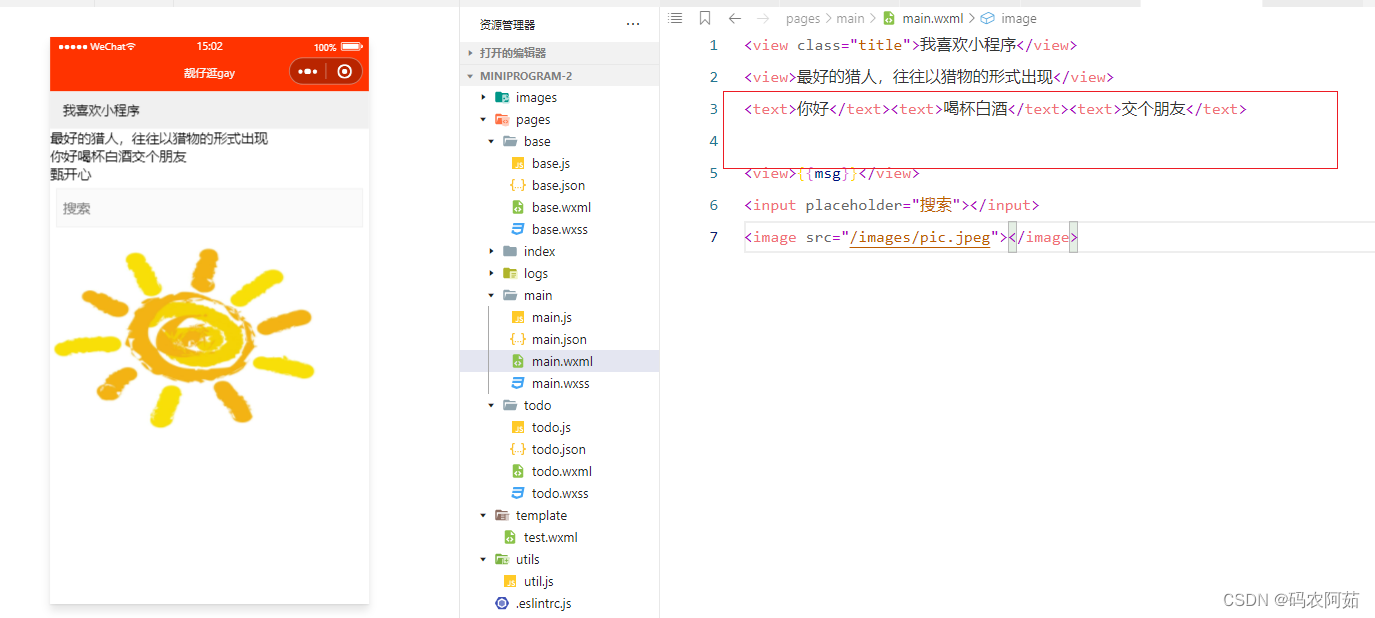
5.2view区域
<view>最好的猎人,往往以猎物的形式出现</view>
5.3button 按钮
<button type="primary" size="mini" bindtap="showMsg" data-msg="我已经爱上你了">按钮1</button>
<button type="warn" size="mini" bindtap="showMsg" data-msg="我你快嫁给我吧">按钮2</button>
5.4input表单
<input
value="{{msg}}"
bindinput="changeMsg"
type="text"
style="border: 1rpx solid #ccc; margin: 15rpx; padding: 15rpx;"
/>
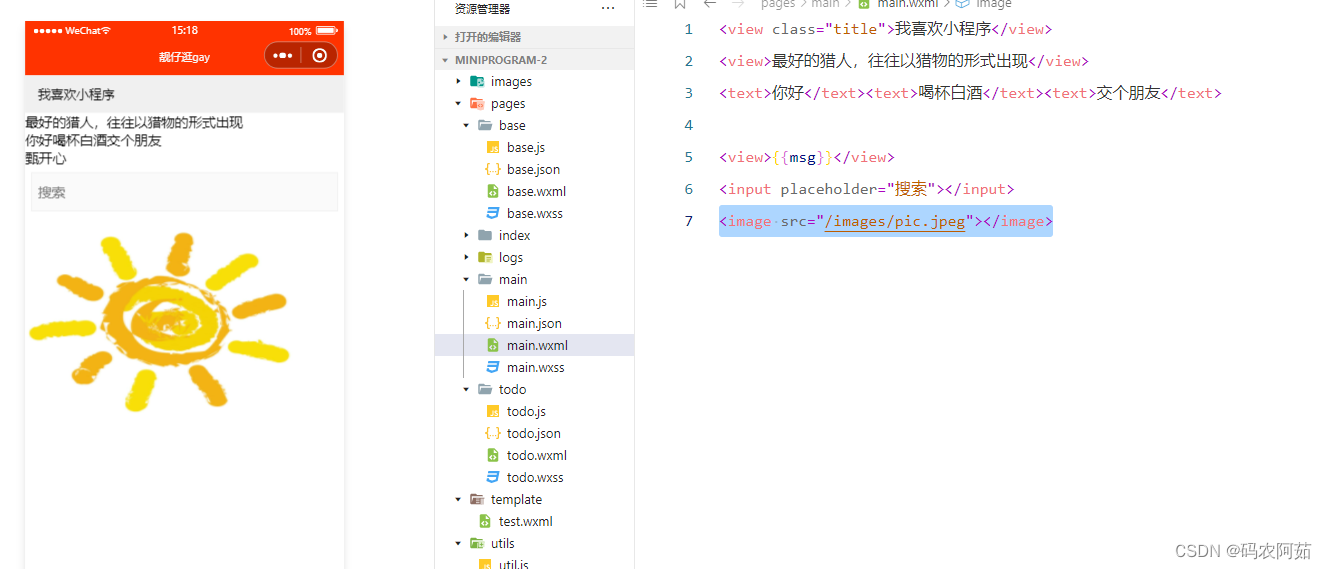
5.5image图片
<image src="/images/pic.jpeg"></image>

5.6include包含
<!-- 导入非template -->
<view class="title">include导入非template</view>
<!-- include 相当于拷贝,就是不拷贝template的内容 -->
<include src="/template/test"/>
<view>import只能导入模板template,include只能靠白费template的内容</view>
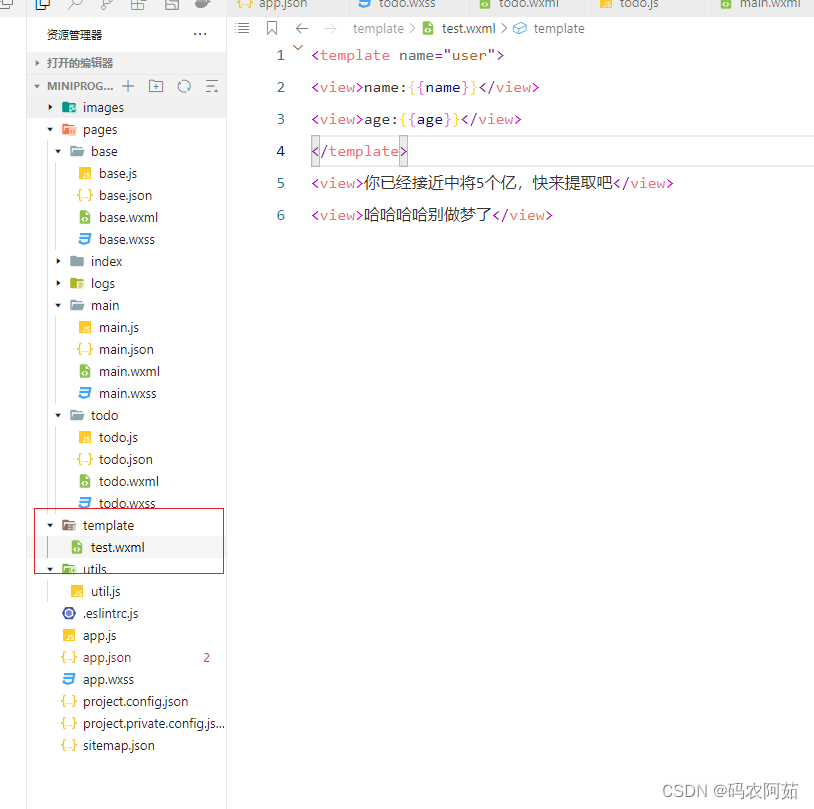
5.7import导入
<!-- 模板 -->
<view class="title">模板</view>
<import src="/template/test"/>
<template is="user" data="{{...userInfo}}"></template>
<template is="user" data="{{...userInfo2}}"></template>
要新建一个template文件夹

六:模板语法
6.1文本渲染
<view>{{msg}}</view>
6.2条件渲染
<!-- 条件渲染指令 -->
<view class="title">条件渲染</view>
<view wx:if="{{isLog}}">欢迎回来</view>
<view wx:else>请先登录</view>
6.3列表渲染
<view wx:for="{{list}}" wx:key="item">{{index+1}}--{{item}}</view>
6.4自定义列表渲染
<view>定义item与index的名称</view>
<view wx:for="{{list}}" wx:for-item="myitem" wx:for-index="myind" wx:key="myind">
{{myind+1}}--{{myitem}}
</view>
七:事件
7.1bindtap 触摸/点击
<button size="mini" type="primary" bindtap="tapHd">按钮</button>
7.2bindchange 值发生变化
7.3bindconfirm 确认
7.4bindinput 输入变化
<input
value="{{msg}}"
bindinput="changeMsg"
type="text"
style="border: 1rpx solid #ccc; margin: 15rpx; padding: 15rpx;"
/>
八:表单的双向绑定
<view class="title">表单双向绑定</view>
<input
value="{{msg}}"
bindinput="changeMsg"
type="text"
style="border: 1rpx solid #ccc; margin: 15rpx; padding: 15rpx;"
/>
<view>{{msg}}</view>
九:事件的传参数
<view class="title">事件-传参</view>
<button type="primary" size="mini" bindtap="showMsg" data-msg="我已经爱上你了">按钮1</button>
<button type="warn" size="mini" bindtap="showMsg" data-msg="我你快嫁给我吧">按钮2</button>
<view class="title">事件</view>
<button size="mini" type="primary" bindtap="tapHd">按钮</button>
十:响应式更新
this.setData({temp:""}}
十一:wx 的api
详情请看微信小程序官方文档
小程序端调用第三方API接口可以分为两种情况
一种是小程序前端调用第三方API,直接用wx.request即可,不过需要注意的是需要开通安全域名
另一种是在服务端调用第三方API,小程序端用服务端,比如使用小程序云开发,在云函数中请求第三方API,然后在小程序端调用云函数,这种情况下通常不需要开通安全域名,而且特别适合对安全性比较敏感的场景
比如大多数的开放平台都需要在服务端调用他们的开放端口,而且需要appid/appsecret或者key/secret等凭证才可以调用,这种情况下,放在小程序前端调用是不合适的,因为极有可能泄露凭证,又不符合服务端调用的要求,此时,改成放在云函数中调用开放接口就可以解决这个问题





















 4560
4560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








