1.绑定事件 v-on:click="回调函数" 简写:@click
事件回调要写在methods中。
<div id="root">
<h1>欢迎,{{name}}</h1>
<button v-on:click="showinfo">点我提示信息(不带惨)</button>
<button @click="showinfo2(66,$event)">点我提示信息(带惨)</button>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'ykw'
},
methods:{
showinfo(){
alert('123')
},
showinfo2(number,event){
console.log(number,event)
alert(number)
}
}
})
</script>2.修饰符:

2.1 :@click.prevent:阻止默认事件,当点击后只弹框,不跳转。
<a href="http://www.baidu.com" @click.prevent="alert('123')">百度</a>2.2:事件冒泡:当执行重复的回调函数时,简称冒泡。 @click.stop:阻止冒泡事件
<div class="demo1" @click="showinfo">
<button @click.stop="showinfo">点我提示信息</button>
</div>2.3:只触发一次 once
<button @click.once="showinfo">点我只触发一次</button>2.4:捕获模式:将捕获模式变成冒泡形式
<div class="box1" @click.capture="message(1)">
div1
<div class="box2" @click="message(2)">
div2
</div>
</div>2.5:事件默认行为立即执行,就是多线程
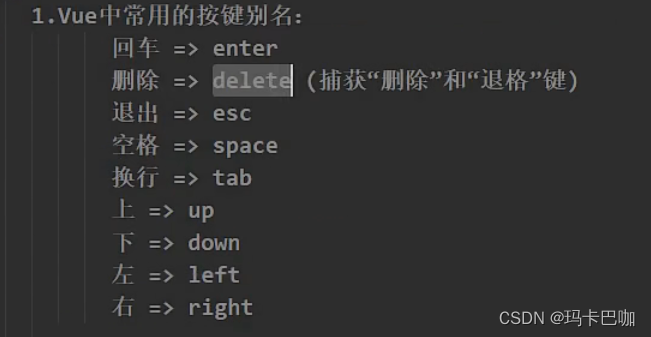
三. 键盘事件

3.1@ketdown:按下去就触发,@keyup:按下去再抬起来就触发事件。
<div id="root">
<h1>欢迎,{{name}}</h1>
<input type="text" placeholder="按下回车提示" @keyup.enter="show">
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
name:'ykw'
},
methods:{
show(e){
if (e.keyCode!==13) return
console.log(e.target.value)
}
}
})
</script>




















 1887
1887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








