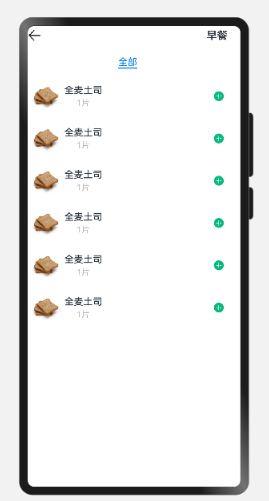
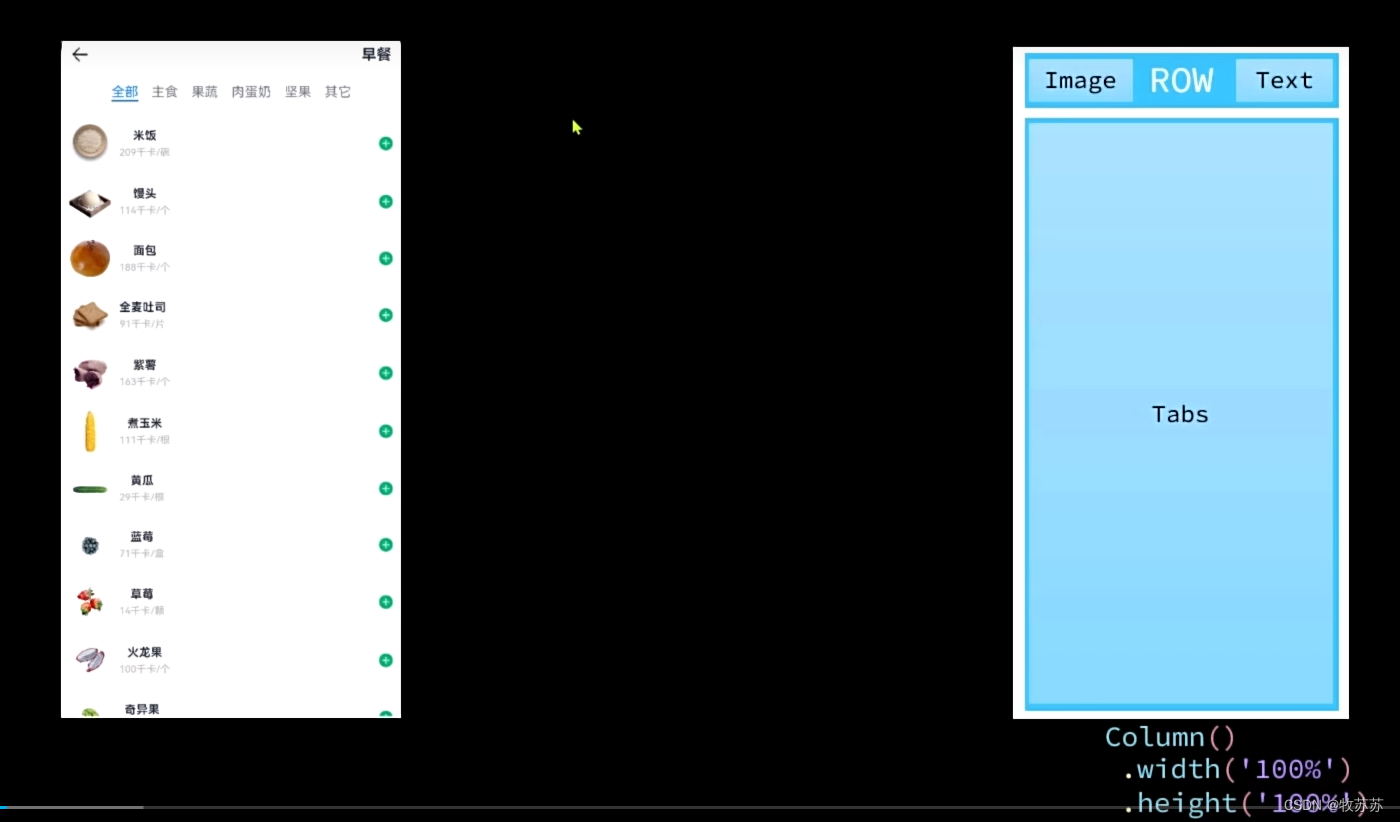
食物列表页
食物列表分为头部模块和Tabs代码模块
// src/main/ets/pages/ItemIndex.ets
import { CommonConstants } from '../common/constants/CommonConstants'
import ItemList from '../view/record/ItemList'
@Entry
@Component
struct ItemIndex {
@State message: string = 'Hello World'
build() {
Column() {
// 1.头部导航
this.Header()
// 2.列表
ItemList()
}
}
@Builder Header() {
Row() {
Image($r('app.media.ic_public_back'))
.width(24)
Blank()
Text('早餐').fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_600)
}
.width(CommonConstants.THOUSANDTH_940)
.height(32)
}
}
// src/main/ets/view/record/ItemList.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemList {
build() {
Tabs() {
TabContent() {
List({space: CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6], (item) => {
ListItem(){
Row({space: CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space: CommonConstants.SPACE_4}){
Text('全麦土司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text(`1片`).fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
.tabBar('全部')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
}
}```

封装
```javascript
// src/main/ets/view/record/ItemList.ets
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct ItemList {
build() {
Tabs() {
TabContent() {
this.TabContentBuilder()
}
.tabBar('全部')
}
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
}
@Builder TabContentBuilder() {
List({space: CommonConstants.SPACE_10}){
ForEach([1,2,3,4,5,6], (item) => {
ListItem(){
Row({space: CommonConstants.SPACE_6}){
Image($r('app.media.toast')).width(50)
Column({space: CommonConstants.SPACE_4}){
Text('全麦土司').fontWeight(CommonConstants.FONT_WEIGHT_500)
Text(`1片`).fontSize(14).fontColor($r('app.color.light_gray'))
}
Blank()
Image($r('app.media.ic_public_add_norm_filled'))
.width(18)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}
})
}
.width('100%')
.height('100%')
}
}






















 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








