前两篇文章讲了用户的登录和注册功能,登录成功之后要想在前端html界面获取到登录用户的信息,比如登录者的昵称,就要把登录时存在浏览器的session信息取出来,但是html不支持session.setAttribute("user",user),所以用js支持的sessionStorage来实现浏览器session信息的读取,步骤和细节如下
1、在dto层封装一个Result类来存储(状态码code,信息msg,数据data)
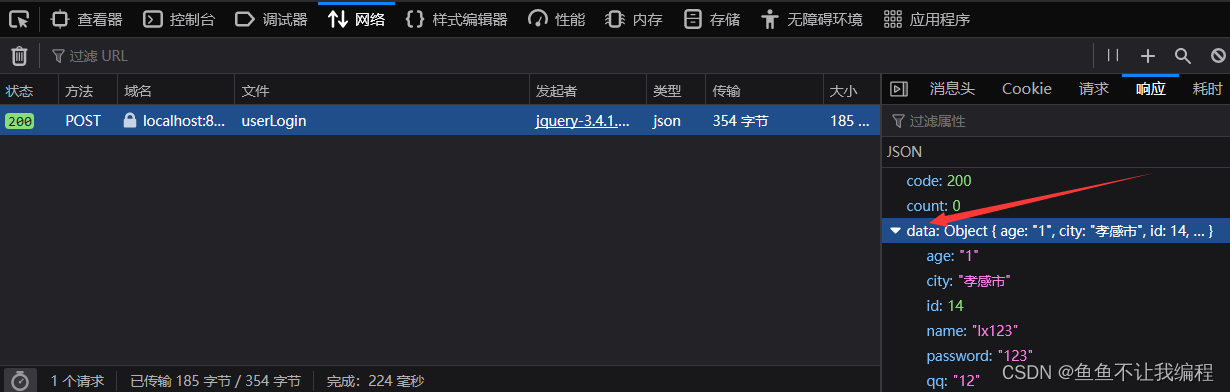
2、在登录功能servlet下,实例化result,将相应数据转换为json字符串,发送到客户端
3、在登录界面html,通过ajax的回调函数下获取返回的用户对象信息,将js对象转换为json字符串,将字符串的用户信息存储到sessionStorage中
4、从主页,获取到sessionStorage存储的信息,将数据转换为js对象,$获取id.text();替换文本。
总结很细但是代码浓缩!!!下面看代码
步骤一:dto层封装一个Result类
public class Result {
// 状态码
private int code;
// 信息
private String msg;
// 数据
private Object data;
public Result(int code,Object data,String msg){
this.code = code;
this.data = data;
this.msg = msg;
}步骤二:登录功能servlet下,实例化result
try {
User user = userService.userLogin(name,password);
if (user!=null){
// 实例化result
Result result = new Result(200,user,"success");
// 将需要响应的数据转换为json字符串
String json = JSON.toJSONString(result);
// 通过输出流发送json字符串到客户端
resp.getWriter().write(json);
}
}步骤三: 登录界面html,通过ajax的回调函数实现
<script type="text/javascript">
function userLogin() {
var name = $('#name').val();
var password = $('#password').val();
console.log(name, password);
$.ajax({
type: 'post',
url: '/userLogin',
data: {"name": name, "password": password},
dataType: 'json',
success: function (resp) {
//获取返回的用户对象
let user = resp.data;
// //将js对象转换为JSON字符串
user = JSON.stringify(user);
// //将字符串的用户信息保存到session中
sessionStorage.setItem("user", user);
// 页面跳转
window.alert("登陆成功,即将跳转到用户主页");
setTimeout(function () {
window.location.href = 'html/sy_user.html';
}, 1000);
},
error:function (){
window.alert("账号或密码错误,请重新登录!");
}
})
}
</script>步骤四:主页,获取到sessionStorage存储的信息
<body>
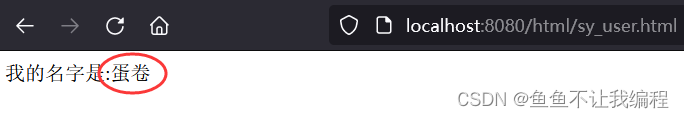
我的名字是:<span id="name"></span>
<script src="../js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function (){
let user = sessionStorage.getItem("user");
// 将数据转换为js对象
user = JSON.parse(user)
$('#name').text(user.usernick);
})
</script>
</body>获取成功!!!,短短几行解决html界面取出session值成功。
今日语录:行路难,行路难,多岐路,今安在?

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










