安卓触摸按键事件处理和实例
一、学习目标
1. 了解安卓界面事件
2. 理解安卓按键事件
3. 对常用按键的理解
二、小结介绍
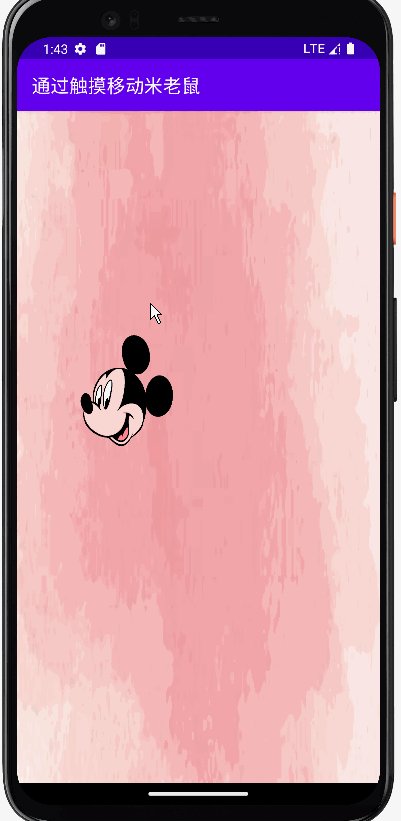
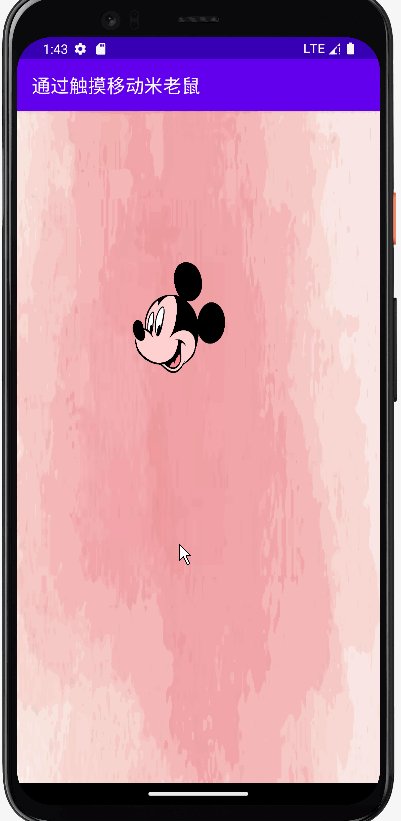
通过鼠标的点击。拖拽就可以让米老鼠实现在屏幕的移动。这也是现在安卓手机常见的基本事件类型。
三、案例演示
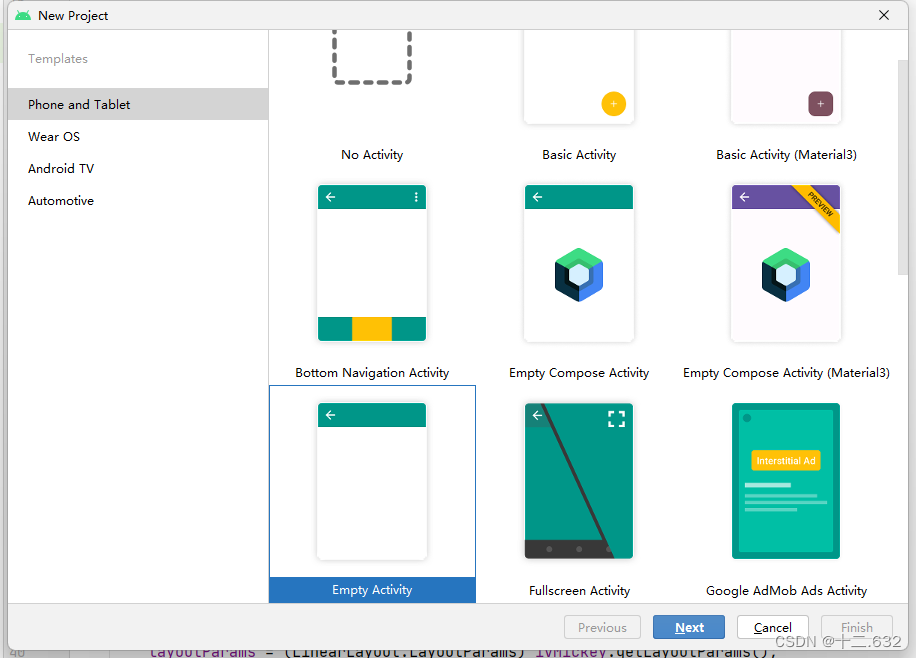
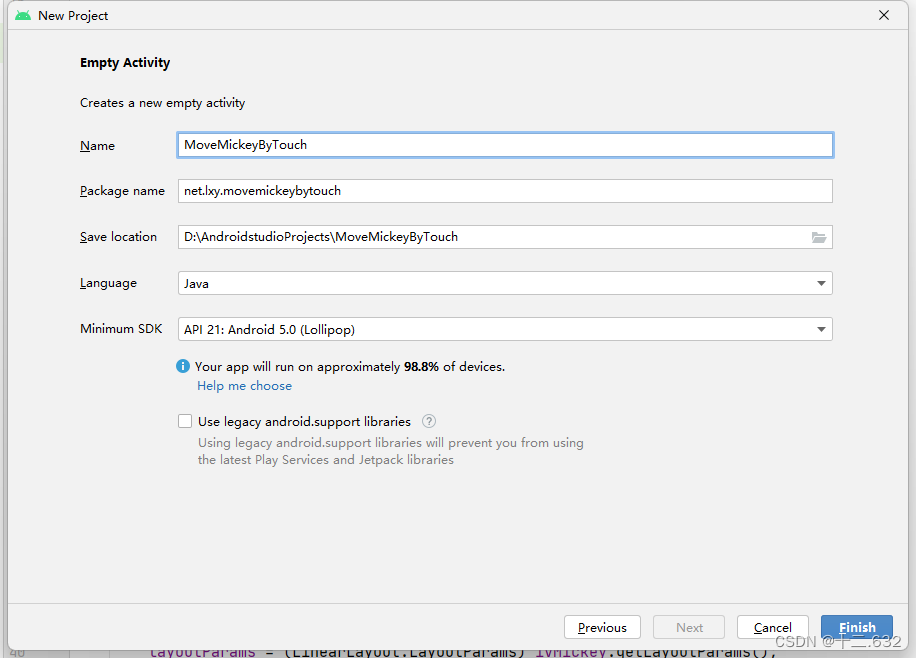
1、新建项目
- 基于Empty Acitivity 模板创建安卓应用-MoveMickeyByTouch


- 【单击】finish按钮
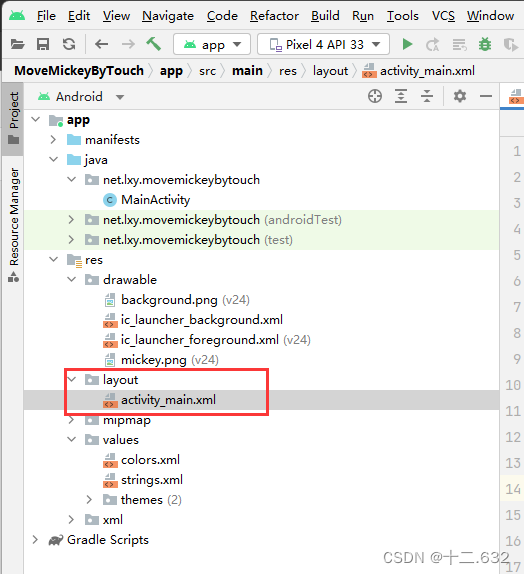
2、准备图片素材


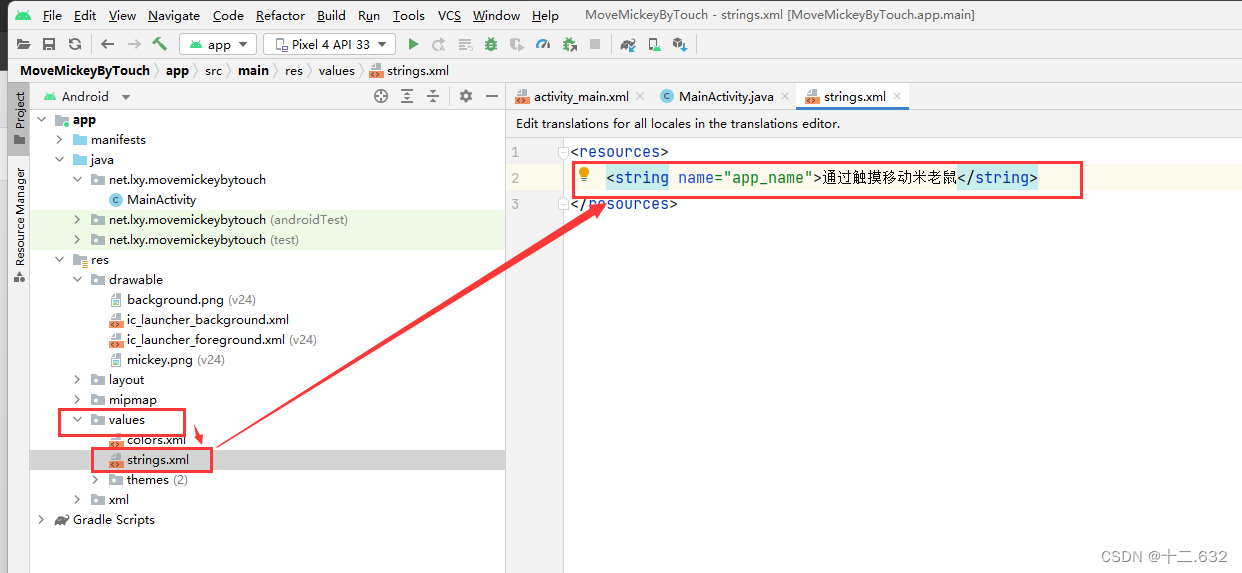
3、字符串资源文件
-字符串资源文件-strings.xml

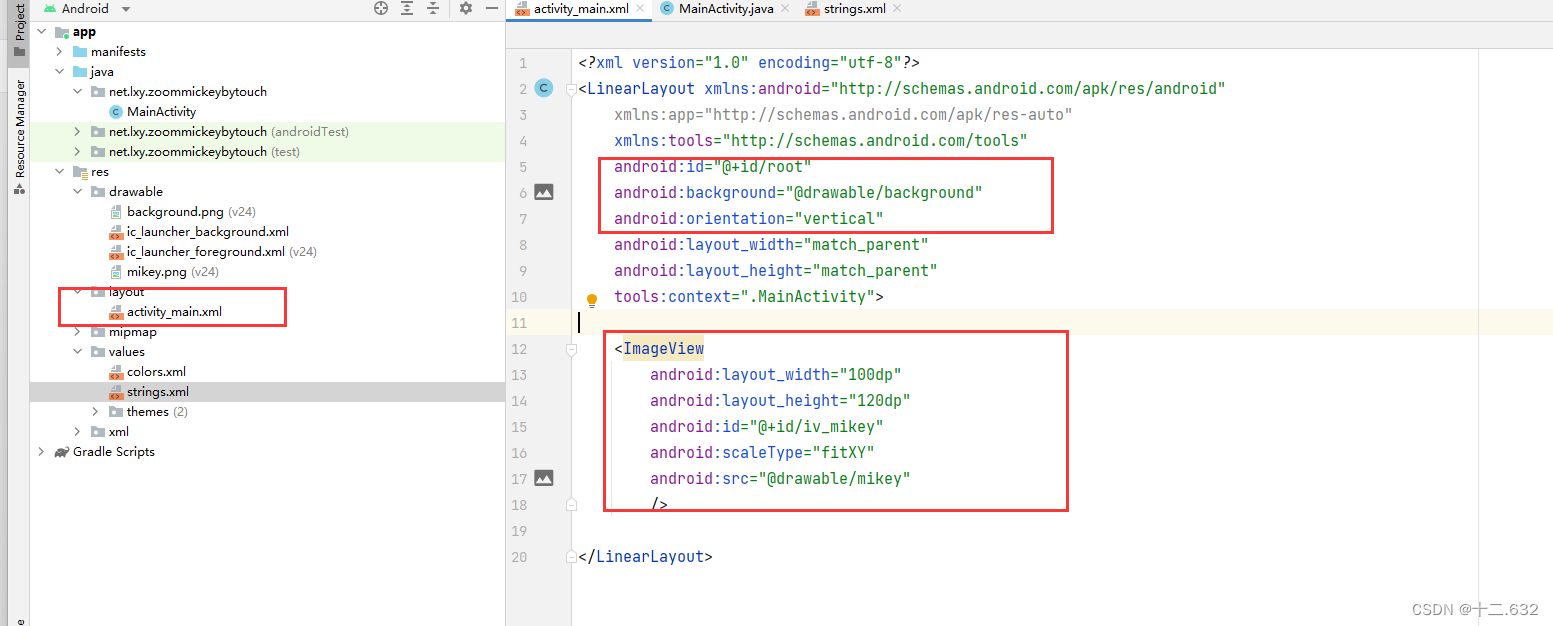
- 布局资源实现

- 将约束布局改为线性布局,再添加一个图像控件显示米老鼠

<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/root”
android:background=“@drawable/background”
android:orientation=“vertical”
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mickey"
/>
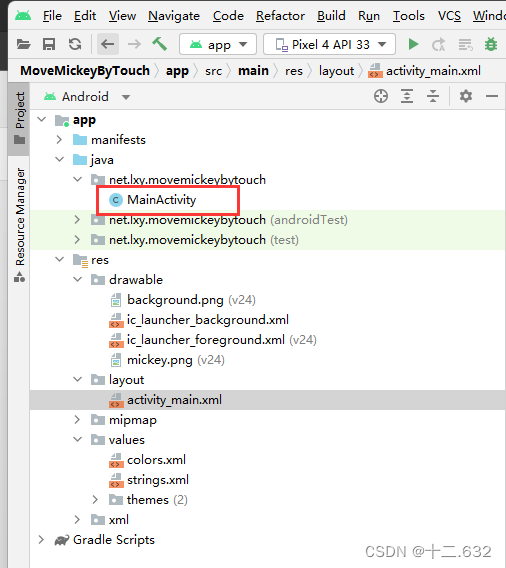
4、主界面类里面实现功能
- 主界面类-MainActivity

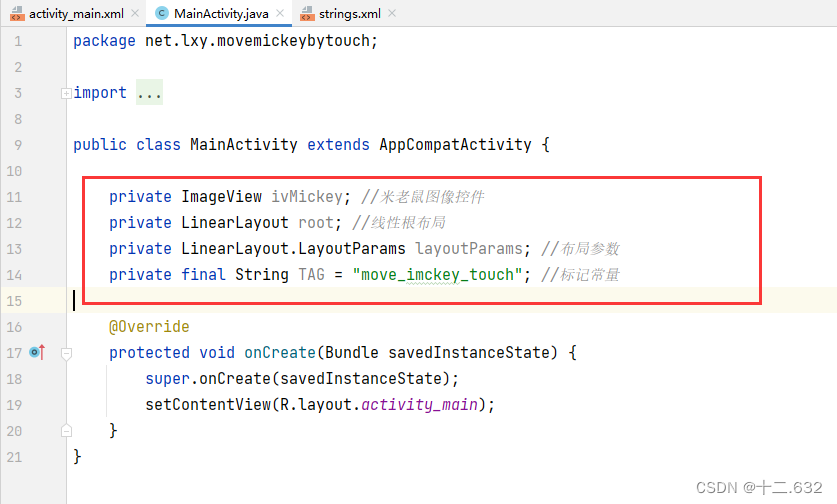
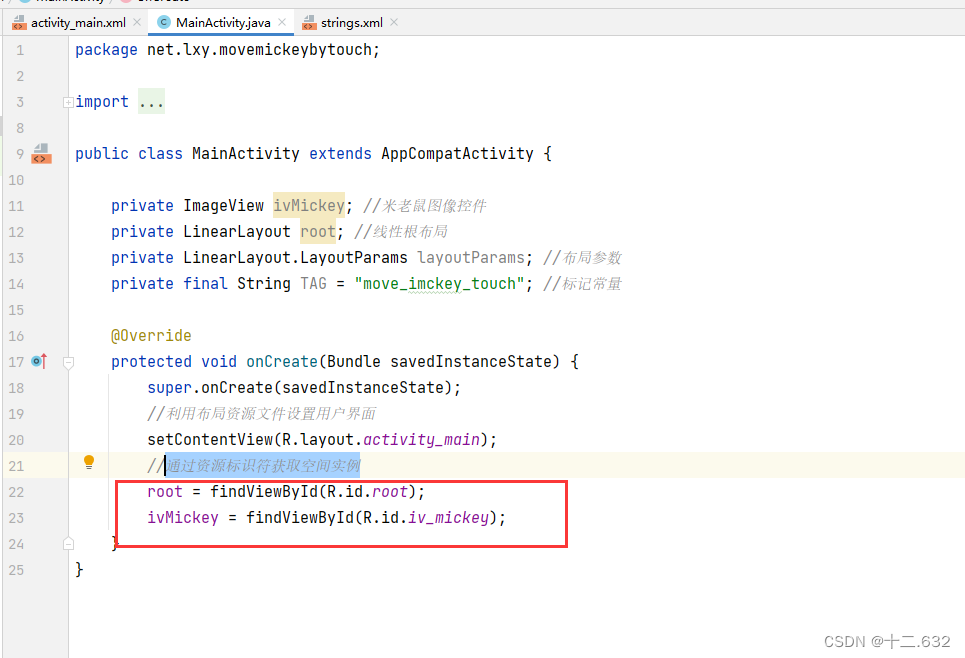
- 声明变量和常量

- 通过资源标识符获取控件实例

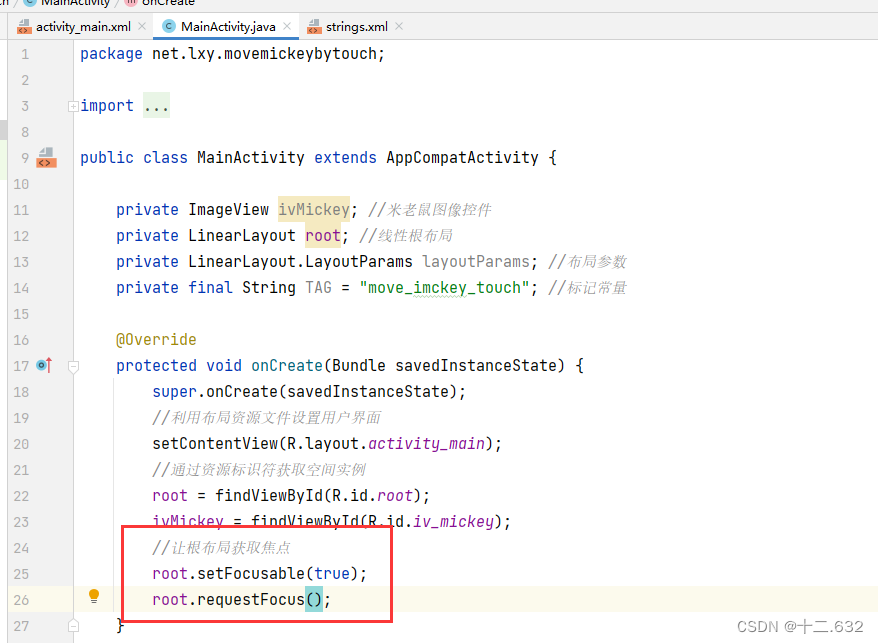
让根布局获取焦点

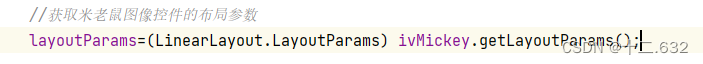
- 获取米老鼠图像控件的布局参数

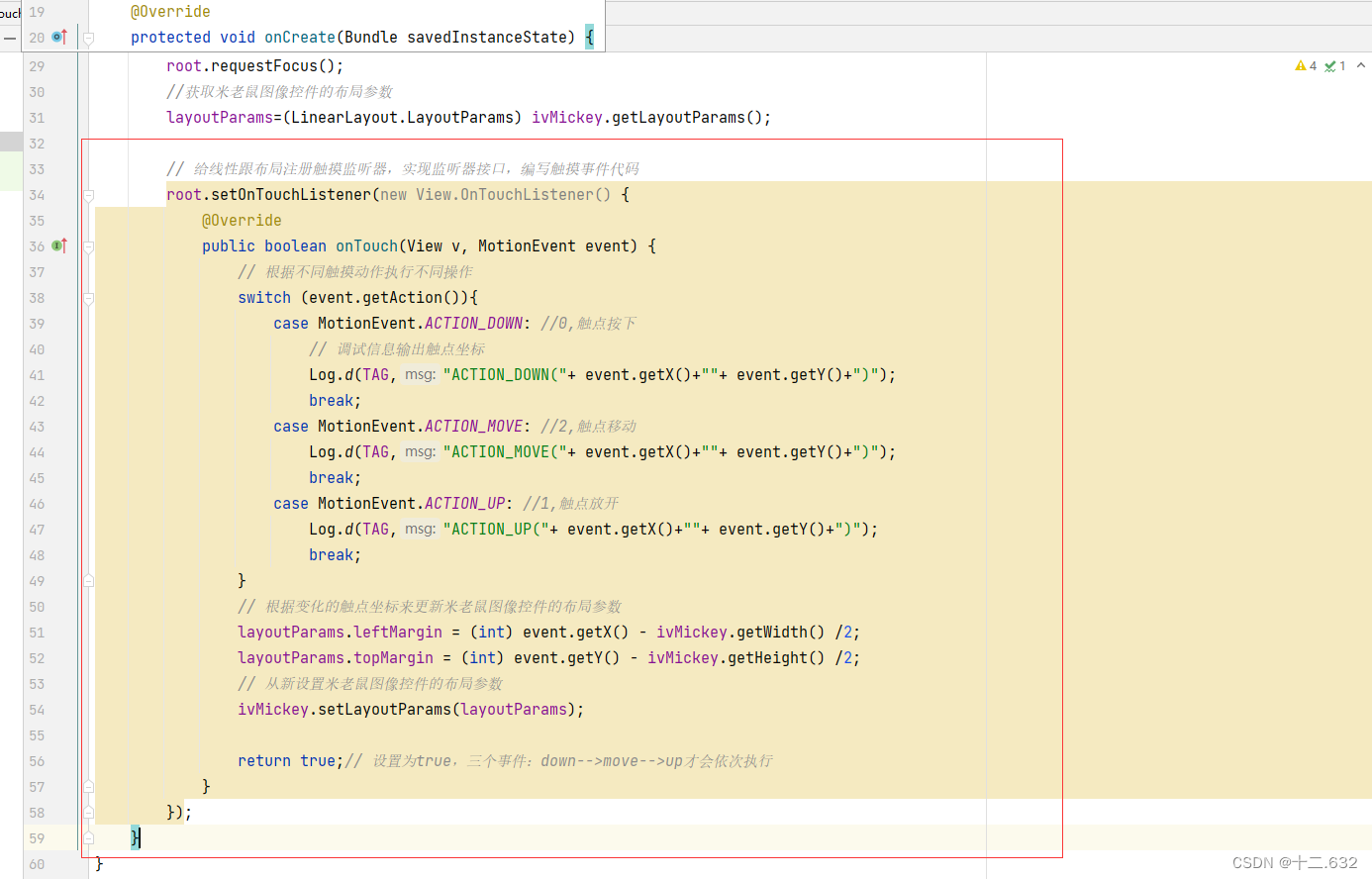
给线性跟布局注册触摸监听器

查看完整的代码
package net.lxy.movemickeybytouch;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private ImageView ivMickey; //米老鼠图像控件
private LinearLayout root; //线性根布局
private LinearLayout.LayoutParams layoutParams; //布局参数
private final String TAG = "move_imckey_touch"; //标记常量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获取空间实例
root = findViewById(R.id.root);
ivMickey = findViewById(R.id.iv_mickey);
//让根布局获取焦点
root.setFocusable(true);
root.requestFocus();
//获取米老鼠图像控件的布局参数
layoutParams=(LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 给线性跟布局注册触摸监听器,实现监听器接口,编写触摸事件代码
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根据不同触摸动作执行不同操作
switch (event.getAction()){
case MotionEvent.ACTION_DOWN: //0,触点按下
// 调试信息输出触点坐标
Log.d(TAG,"ACTION_DOWN("+ event.getX()+""+ event.getY()+")");
break;
case MotionEvent.ACTION_MOVE: //2,触点移动
Log.d(TAG,"ACTION_MOVE("+ event.getX()+""+ event.getY()+")");
break;
case MotionEvent.ACTION_UP: //1,触点放开
Log.d(TAG,"ACTION_UP("+ event.getX()+""+ event.getY()+")");
break;
}
// 根据变化的触点坐标来更新米老鼠图像控件的布局参数
layoutParams.leftMargin = (int) event.getX() - ivMickey.getWidth() /2;
layoutParams.topMargin = (int) event.getY() - ivMickey.getHeight() /2;
// 从新设置米老鼠图像控件的布局参数
ivMickey.setLayoutParams(layoutParams);
return true;// 设置为true,三个事件:down-->move-->up才会依次执行
}
});
}
}
5、查看完成效果
- 启动应用,查看完成效果。























 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








