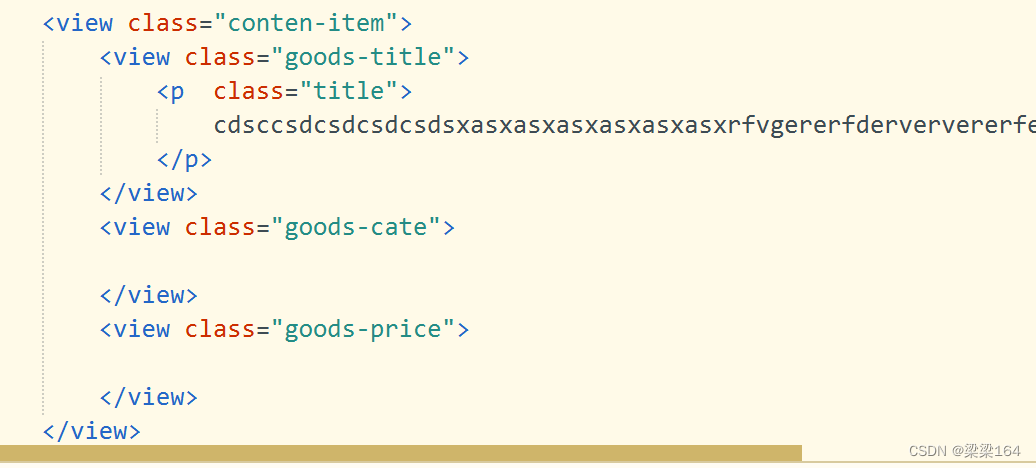
今天敲项目的时候发现一个神奇的问题
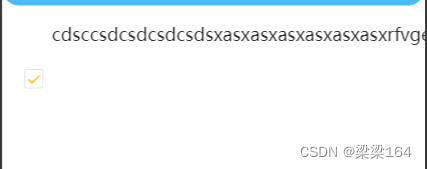
在flex盒子中,盒子内的内容回自动撑开盒子


中间的图片被挤掉了!
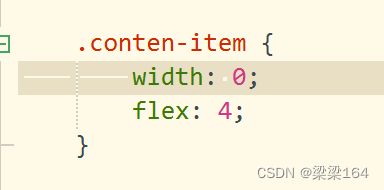
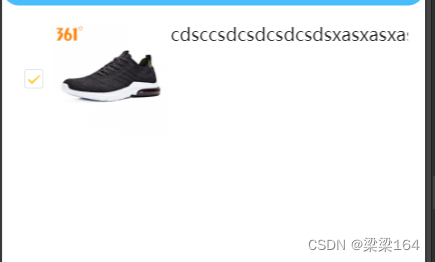
看了了好多博客,知道,在父盒子content-item加width:0就不会被撑开


如何使文本溢出隐藏呢
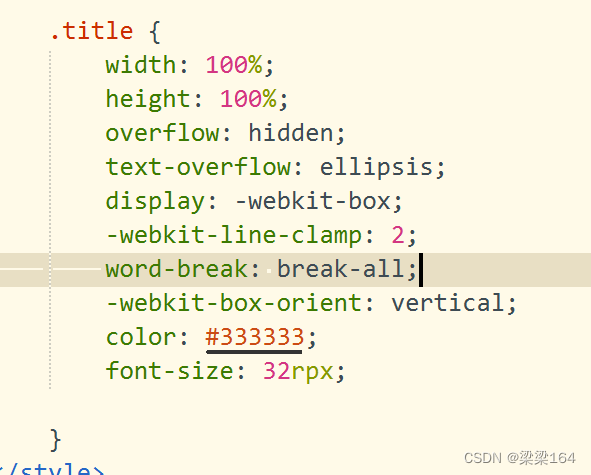
在.title写下面样式就可以啦

-
overflow: hidden;:这个CSS属性用来指定如何处理超出元素框的内容。将其设置为"hidden"表示超出元素尺寸的内容将被裁剪并隐藏。 -
text-overflow: ellipsis;:这个CSS属性用于处理元素内的文本溢出情况。设置为"ellipsis"表示如果文本超出可用空间,将显示省略号(...)来表示截断。 -
display: -webkit-box;:这个CSS属性定义了用于元素布局的盒子类型。"-webkit-box"的值是特定于基于WebKit的浏览器(如Safari和旧版本的Chrome)的。它允许使用-webkit-line-clamp属性。 -
-webkit-line-clamp: 2;:这个CSS属性与-webkit-box一起使用,用于限制元素内显示的文本行数。在这种情况下,它将内容限制在最多两行。 -
word-break: break-all;:这个CSS属性控制当单词超出元素可用空间时如何换行。将其设置为"break-all"表示单词将在任何字符处换行,即使在单词内部,以适应指定的框内的内容。





















 2654
2654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








