JavaScript中的对象分为三种:自定义对象、
内置对象、浏览器对象
-
前面两种对象是JS基础内容、浏览器对象是JS特有的
-
内置对象就是指JS语言自带的一些对象,这些对象供开发者使用,并且提供了一些最基本的而非必要的功能(属性和方法)
-
JavaScript提供了多个内置对象:Math、Date、Array、String等
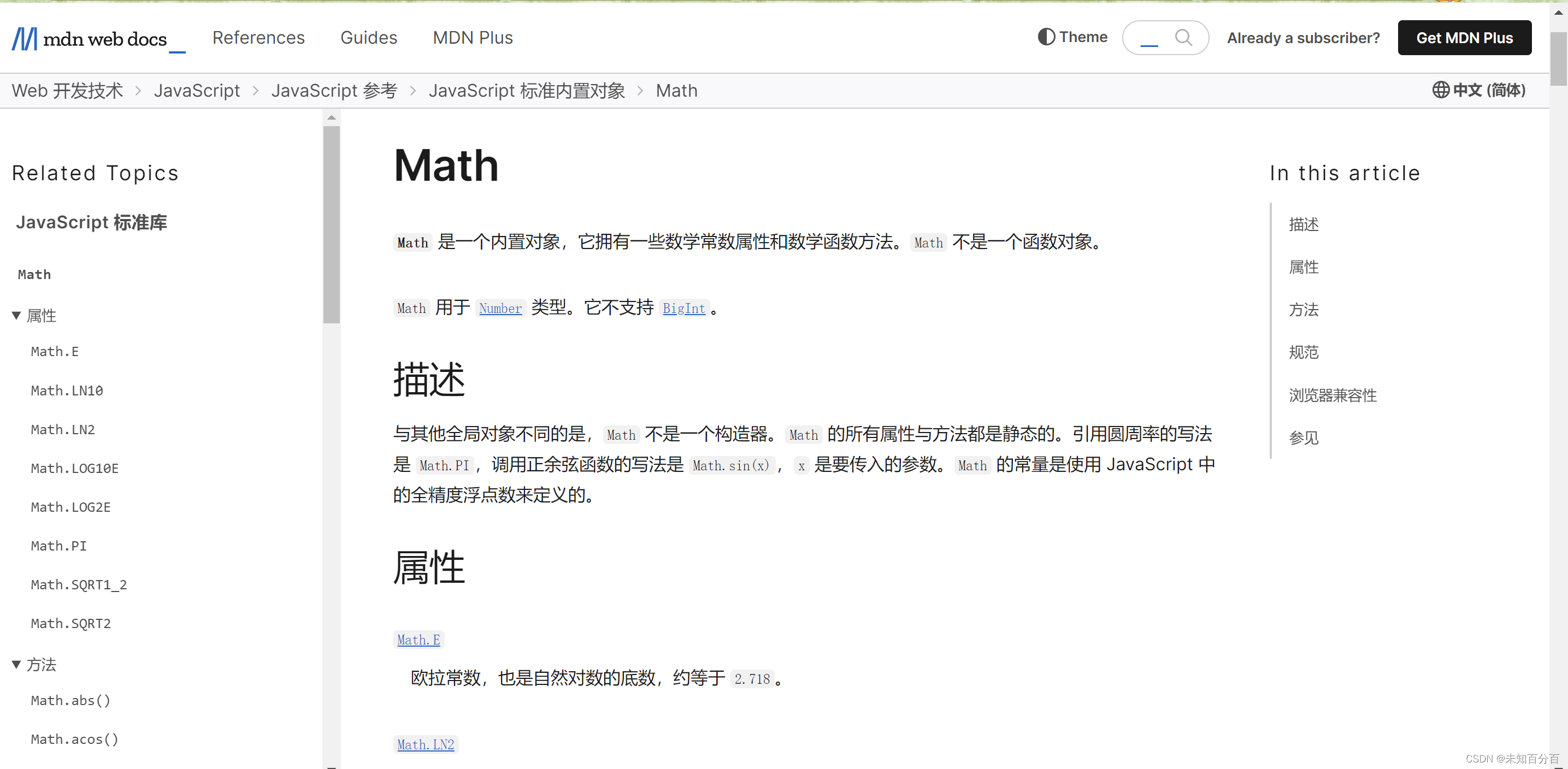
一、查阅文档
查阅网站:
MDN Web Docs
步骤:
(1)查阅该方法的功能
(2)查看里面参数的意义和类型
(3)查看返回值的意义和类型
(4)通过demo进行测试
二·、Math对象
如果没有参数,则结果为 - Infinity。
如果有任一参数不能被转换为数值,则结果为 NaN。

console.log(Math.PI) //π

console.log(Math.max(1, 3, 7, 4, 99));
Math.abs(绝对值)
Math.floor(向下取整)
Math.cell(向上取整)
Math.round(四舍五入、就近取整)
console.log(Math.abs(-999));
console.log(Math.floor(1.1));
console.log(Math.ceil(1.1));
console.log(Math.round(1.1));
1.随机数方法:
Math.random()
函数返回一个浮点数, 伪随机数在范围从
0 到
小于
1
,也就是说,从 0(包括 0)往上,但是不包括 1(排除 1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
console.log(Math.random(1, 8));
2.返回一个随机整数包含范围值:
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
console.log(getRandomIntInclusive(1, 8))
3.随机点名案例:
console.log(Math.random(1, 8));
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
var arr = ['安徽队', '大面积科技', '我去看do', '网段,去咯,1', '按时发你的几万', '请客吗窝气']
console.log(arr[getRandomIntInclusive(0, arr.length-1]);
4.猜数字游戏:
function getrandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getrandom(1, 10);
while (true) {
var num = prompt('请输入数字');
if (num > random) {
alert('你猜的太大啦');
}
else if (num < random) {
alert('你猜的太小了');
}
else {
alert('你猜对啦');
break;
}
}
三、日期对象
1.使用date
注意:date是一个构造函数,使用前必须new
var date = new Date();
console.log(date);
var date1 = new Date('2022-10-1 8:');
console.log(date1);
2.当前年月日的输出:
var date = new Date();
console.log(date.getFullYear()); //年
console.log(date.getMonth()); //月
console.log(date.getDate()); //日
console.log(date.getDay()); //星期
console.log(date.getHours()); //小时
console.log(date.getMinutes()); //分钟
console.log(date.getSeconds()); //秒
var date1 = new Date();
console.log(date1);
3.获取总的毫秒数(时间戳)
var date = new Date();
console.log(date.valueOf());//方法1
console.log(date.getTime());//方法2
var date1 = +new Date();//方法3
console.log(date1);
console.log(Date.now());//方法4
4.倒计时案例:
function countdown(time) {
var nowtime = +new Date();//返回的是当前总时间的毫秒数
var inputtime = +new Date(time);//返回的是用户输入时间的总毫秒数
var time = (inputtime - nowtime) / 1000;// time是剩余时间的总毫秒数
var d = parseInt(time / 60 / 60 / 24);//天
var h = parseInt(time / 60 / 60 % 24);//时
var m = parseInt(time / 60 % 60);//分
var s = parseInt(time % 60);//秒
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countdown('2022-8-27 18:00:00'));
var date = new Date();
console.log(date);
四、数组对象
1.创建数组
// 利用字面量创建数组
var arr = [1, 2, 3]
console.log(arr[2]);
// 利用new Array创建数组
var arrr = new Array(4);//这里表示数组长度为4,里面有4个空元素
var ar = new Array(1, 2, 3, 4);//里面写两个以上的元素才表示具体的元素
console.log(arrr);
console.log(ar);
2.检测是否为数组
// 检测是否为数组
var arr = [];
console.log(arr instanceof Array);
console.log(Array.isArray(arr));
var obj = {};
console.log(obj instanceof Array);
console.log(Array.isArray(obj));
3.添加和删除数组元素
3.1push()
// 添加和删除数组
// 添加元素
var arr = [1, 2];
arr.push(3, 4, 5, 6, 7, 8);
console.log(arr);
特点:
(1)push是可以在数组末尾追加新的元素
(2)push()参数直接写数组元素
(3)push结束后,返回的是新数组的长度
3.2unshift()
var arr = [1, 2];
arr.push(3, 4, 5, 6, 7, 8);
arr.unshift('first');
console.log(arr);
特点:
(1)unshift是可以在数组开头追加新的元素
(2)unshift()参数直接写数组元素
(3)unshift结束后,返回的是新数组的长度
3.3删除数组pop()
删除数组的最后一个元素
3.4shift()
删除数组的第一个元素
总结:

4、数组排序
// 数组排序
// 1.翻转数组
var arr = ['1', '2', '3'];
arr.reverse();
console.log(arr);
// 2、冒泡排序
var arr1 = [1, 4, 6, 9, 7];
arr.sort(function (a, b) {
return a - b;//升序
return b - a;//降序
})
arr.sort();
console.log(arr1);
总结:

5、数组索引
indexof(//输入索引的元素)
var arr = [143, 242, 88, 55, 664, 77, 32];
console.log(arr.indexOf(88));
特点:
从前面第一个开始查找
如果在该数组中找不到元素返回-1
var arr = [143, 242, 88, 55, 664, 77, 32];
console.log(arr.indexOf(88));
console.log(arr.lastIndexOf(88));
lastIndexof(//输入要索引的元素)
特点:
从最后一个开始查找
如果在该数组中找不到元素返回-1
小栗子:数组去重
// 封装一个去重的函数
function unique(arr) {
var newarr = [];
for (var i = 0; i < arr.length; i++) {
if (newarr.indexOf(arr[i]) === -1) {
newarr.push(arr[i]);
}
}
return newarr;
}
var demo = unique(['c', 'q', 'r', 'e', 'u', 'r', 'q', 'a', 'e']);
console.log(demo);
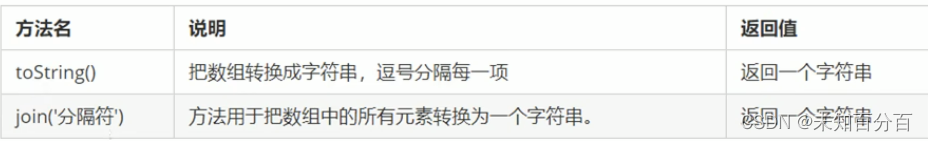
6、数组转换为字符串

// 数组转换为字符串
// 1、tostring
var arr = [1, 2, 3];
console.log(arr.toString());//1,2,3
// 2、join
var arr1 = [1, 2, 3, 4];
console.log(arr1.join('-'));//1-2-3-4
五、字符串对象
// 基本包装类型
var str = 'hello world';
console.log(str.length);
// 1、把简单数据类型包装成为复杂数据类型
var temp=new String('hello world');
// 2、把临时变量的值给str
str=temp;
// 3、销毁这个临时变量
temp=null;
1、字符串的不可变性
2、返回字符所在位置
var str = 'hahaha';
console.log(str.indexOf('h', 3));//从第三个元素开始查找
小栗子:
var str = 'asdfghjvbandasghshsioi';
var index = str.indexOf('s');//查找第一个s
var num = 0;//次数
// console.log(index);
while (index !== -1) {//如果index!==-1
console.log('第' + index + '个这里有一个s');
num++;//次数
index = str.indexOf('s', index + 1) //遍历字符串
}
console.log('s出现的次数为:' + num);
3、
根据位置返回字符

var str = 'ahudhuwhu';
console.log(str.charAt(4));//返回的是字符
console.log(str.charCodeAt(6));//返回的是ascll码

4、拼接字符串

concat(第一个字符串,第二个字符串)
substr(截取的位置,截取长度);
5、替换字符串
replace(被替换的字符,替换为的字符)
6、字符串转换为数组
splist(分隔符)

























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










