目录
很多网站都使用的是现有的框架进行开发的,因此相当于很多目录和文件的路径都是开源可知的,因此我们就可以直接访问对应的路径,如果网站没有进行限制就有可能会导致敏感信息泄露
框架识别
可以根据页面的报错信息/icon
例如:Springboot:
报错页面:

icon:

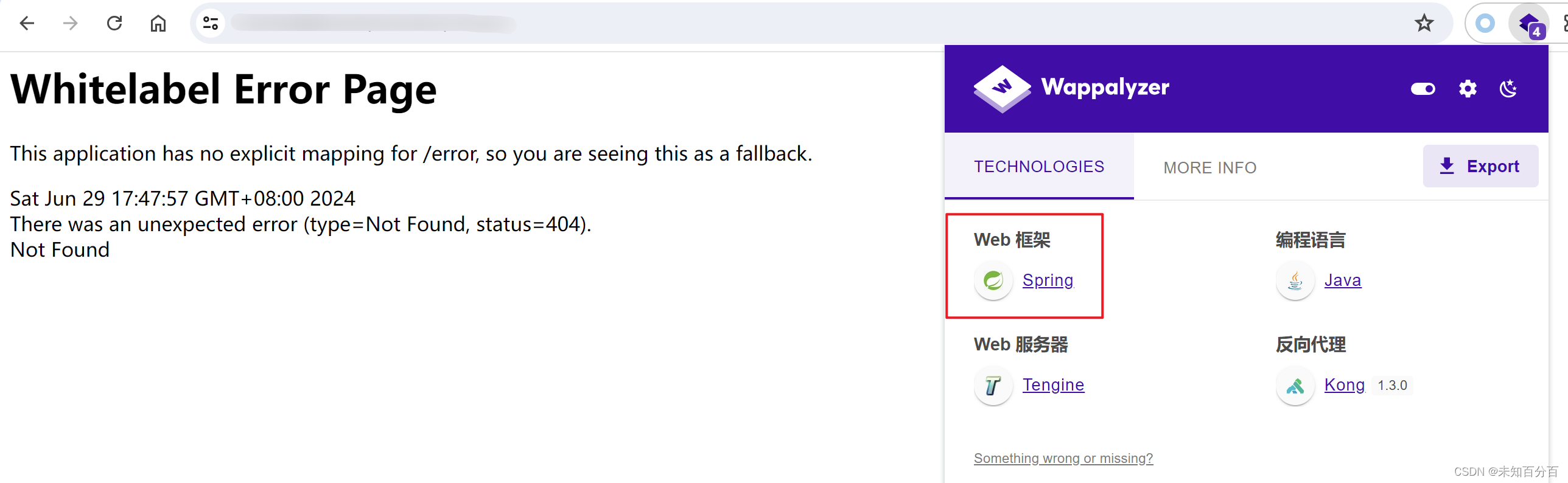
可以使用Wappalyzer插件
例如:Springboot

Webpack
简述
Webpack是一个JavaScript应用程序的静态资源打包器,它会递归构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
大部分Vue等项目应用会使用webpack进行打包,如果没有正确配置,就会导致项目源码泄露,可能泄露的各种信息如API、加密算法、管理员邮箱、内部功能等。
project_name
|—— src
| |—— index.js
| |—— App.vue
|—— index.html
|—— package.json
|—— webpack.config.js
|—— babel.config.js
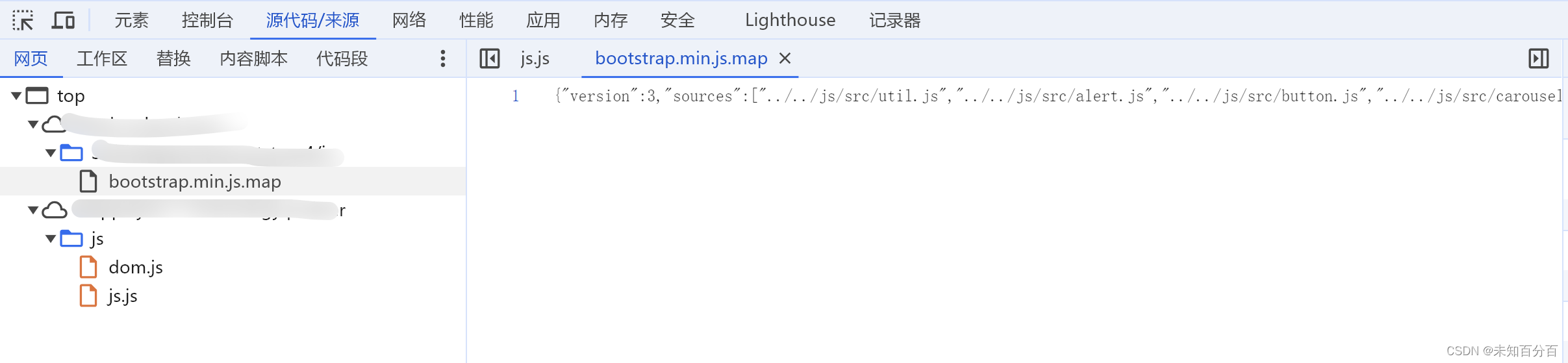
使用webpack打包应用程序会在网站js同目录下生成 js.map文件
.js.map文件泄露
可以在浏览器控制台中的Sources------> Page------> webpack://中查看源代码(js同目录下会生成 js.map文件)

利用
我们可以利用reverse-sourcemap工具来还原源代码
安装:
npm install --global reverse-sourcemap
将js.map文件下载到本地,使用reverse-sourcemap对js.map文件进行还原操作
reverse-sourcemap --output-dir ./ xxxx.js.map还原后我们就可以得到网站源码,下面就可以进行代码审计了
Spring boot
1、Spring boot是 Spring 的一套快速配置脚手架,可基于Spring boot 快速开发单个微服务(其特点决定了功能模块分布式部署,在不同的机器上相互通过服务调用进行交互,业务流会经过多个微服务的处理和传递)
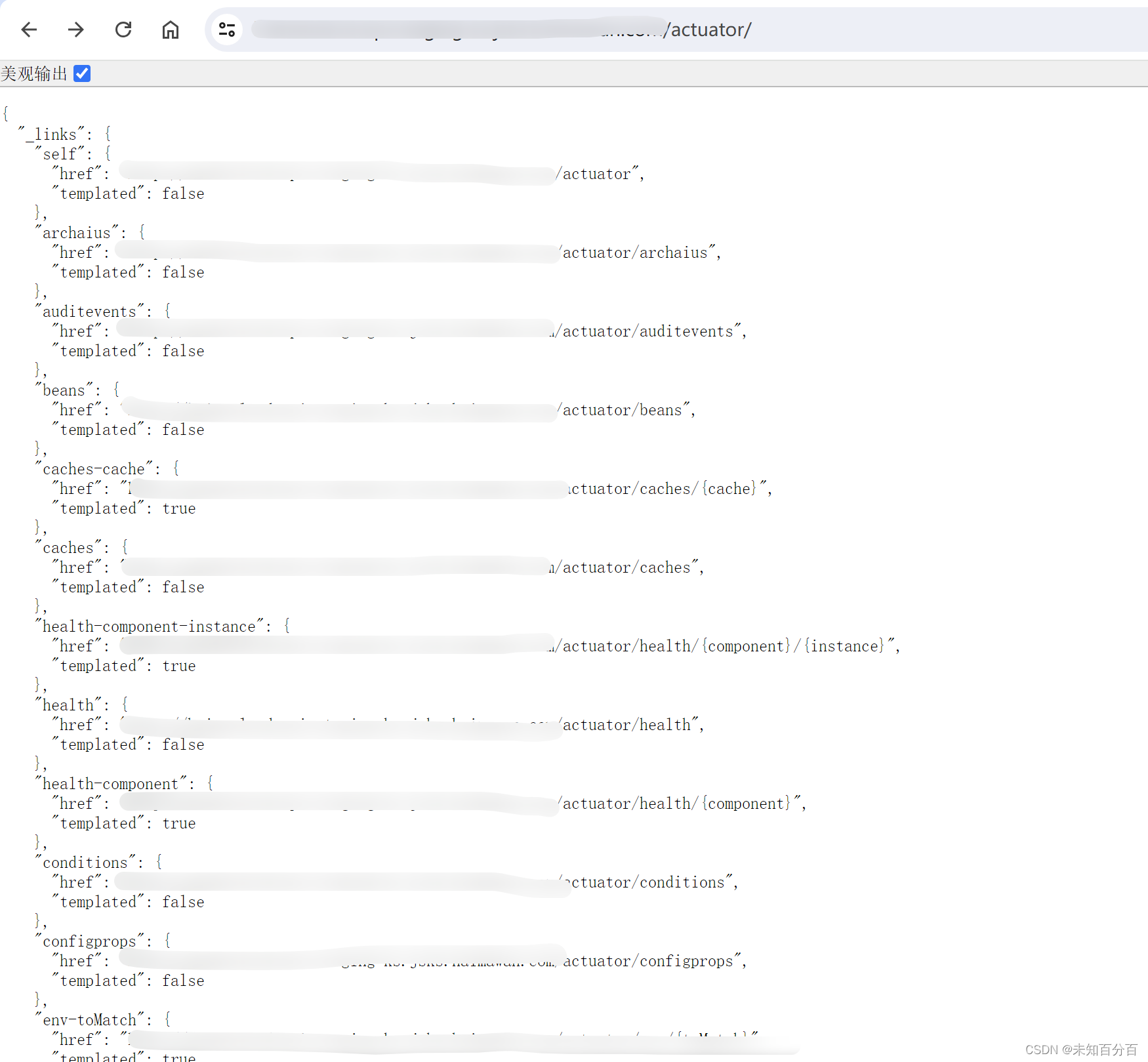
2、微服务的监控:Actuator组件为Spring Boot提供对应用系统的监控和管理的集成功能,可以查看应用配置的详细信息(如自动化配置信息、创建的Spring beans信息、系统环境变量的配置信以及Web请求的详细信息等)
3、安全隐患:Actuator配置不当或存在缺陷,可造成信息泄露等(如/heapdump作为Actuator组件最为危险的Web接口,如果Actuator配置不当,攻击者可无鉴权获取heapdump堆转储文件)
Spring Boot < 1.5: 默认未授权访问所有端点。
Spring Boot >= 1.5: 默认只允许访问/health和/info端点,但是此安全性通常被应用程序开发人员禁用。
#每个端点的作用
官方文档有对它们展开详细的描述:
路径 描述 默认启用
auditevents 显示当前应用程序的审计事件信息 Yes
beans 显示一个应用中所有Spring Beans的完整列表 Yes
conditions 显示配置类和自动配置类(configuration and auto-configuration classes)的状态及它们被应用或未被应用的原因
configprops 显示一个所有@ConfigurationProperties的集合列表 Yes
env 显示来自Spring的 ConfigurableEnvironment的属性 Yes
flyway 显示数据库迁移路径,如果有的话 Yes
health 显示应用的健康信息(当使用一个未认证连接访问时显示一个简单 的’status’,使用认证连接访问则显示全部信息详情)
info 显示任意的应用信息 Yes
liquibase 展示任何Liquibase数据库迁移路径,如果有的话 Yes
metrics 展示当前应用的metrics信息 Yes
mappings 显示一个所有@RequestMapping路径的集合列表 Yes
scheduledtasks 显示应用程序中的计划任务 Yes
sessions 允许从Spring会话支持的会话存储中检索和删除(retrieval and deletion) 用户会话。使用Spring Session对反应性Web应用程序的支持时不可用。
shutdown 允许应用以优雅的方式关闭(默认情况下不启用) No
threaddump 执行一个线程dump Yes
heapdump 返回一个GZip压缩的hprof堆dump文件 Yes
jolokia 通过HTTP暴露JMX beans(当Jolokia在类路径上时,WebFlux不可用) Yes
logfile 返回日志文件内容(如果设置了logging.file或logging.path属性的话),支持使用HTTP Range头接收日志文件内容的部分信息 Yes
prometheus 以可以被Prometheus服务器抓取的格式显示metrics信息 Yes例如:

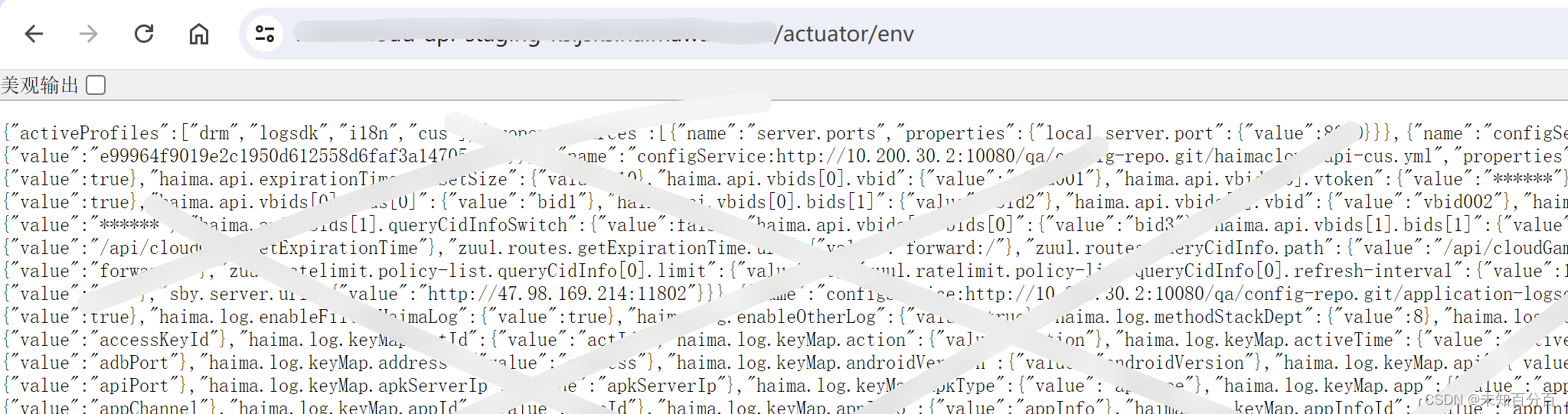
访问/actuor/env可与看到环境变量信息,里面还有很多内网ip地址

甚至有的还会泄露数据库的账户密码登敏感信息
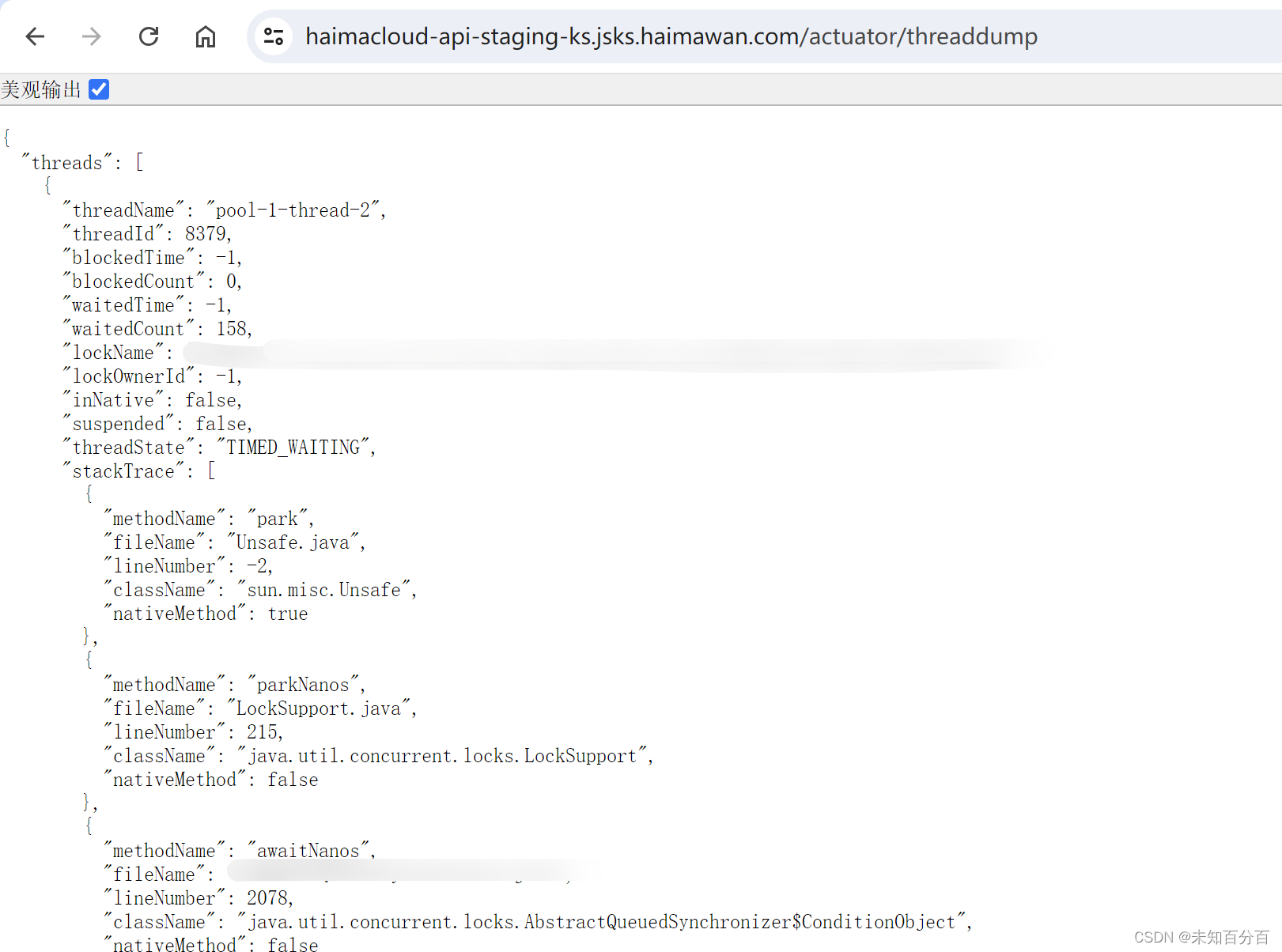
访问/actuator/threaddump可以看到很多服务器的线程信息

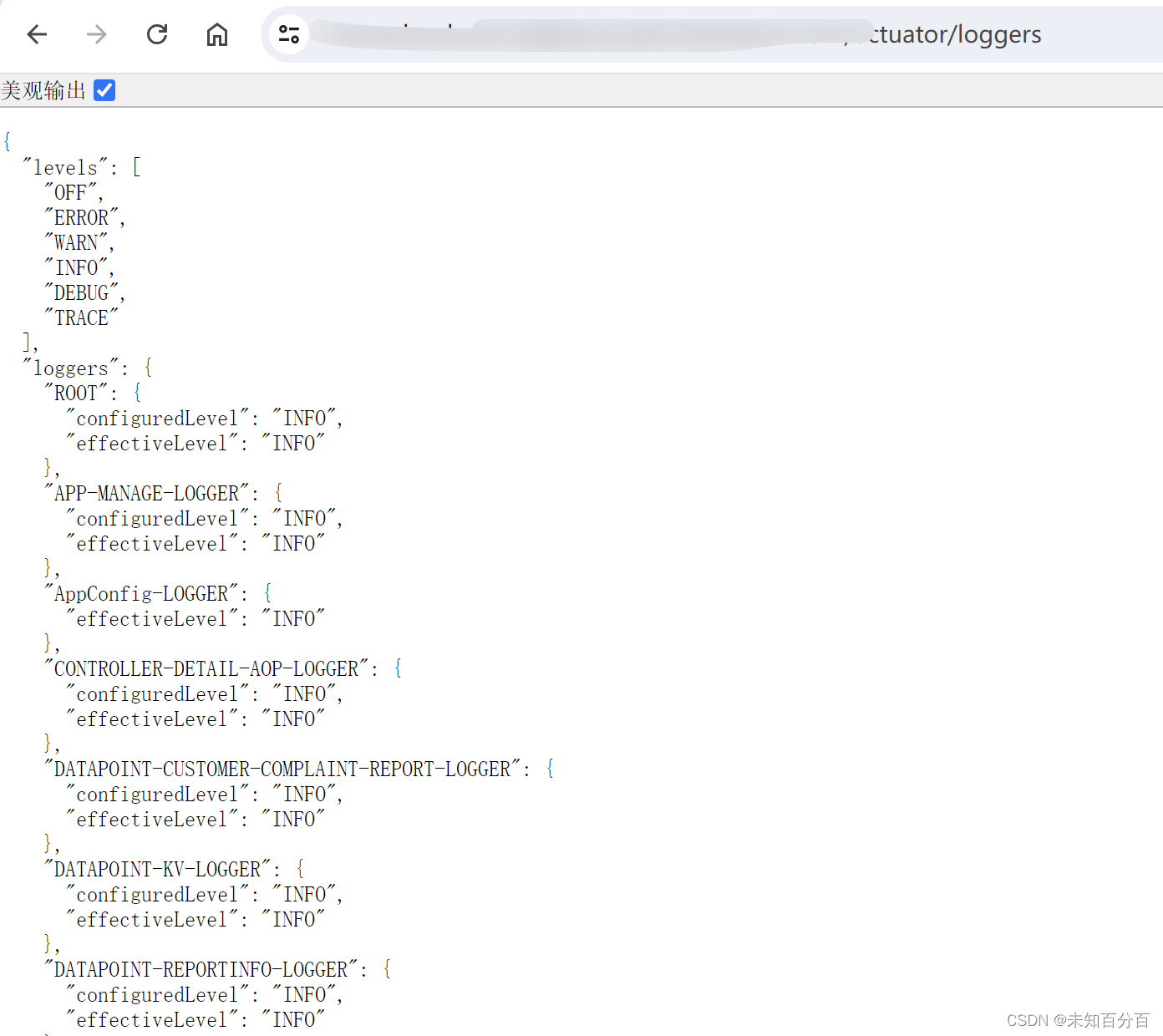
访问/actuator/loggers可以看到日志级别信息:

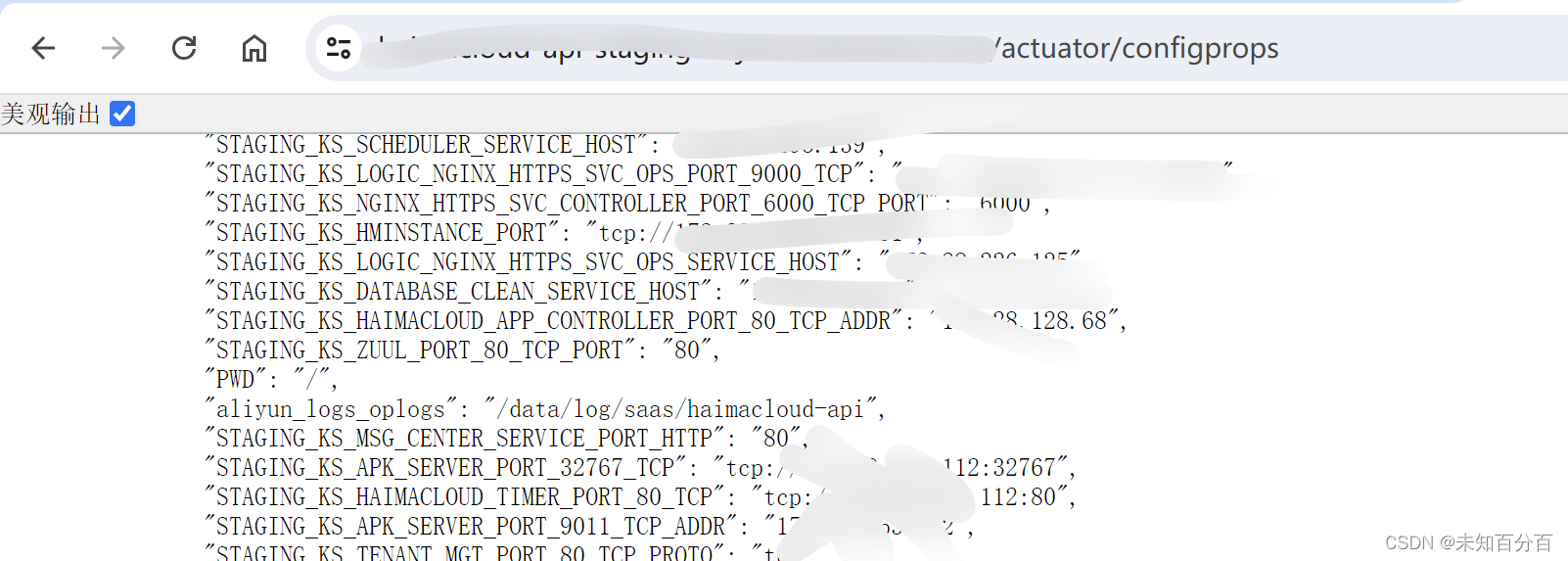
访问/actuator/configprops可以查看配置文件中设置的属性内容,以及一些配置属性的默认值:

访问/actuator/info李阿敏展示了关于应用的一般信息,这些信息从编译文件比如`META-INF/build-info.properties`或者git文件比如`git.properties`或者任何环境的`property`中获取:

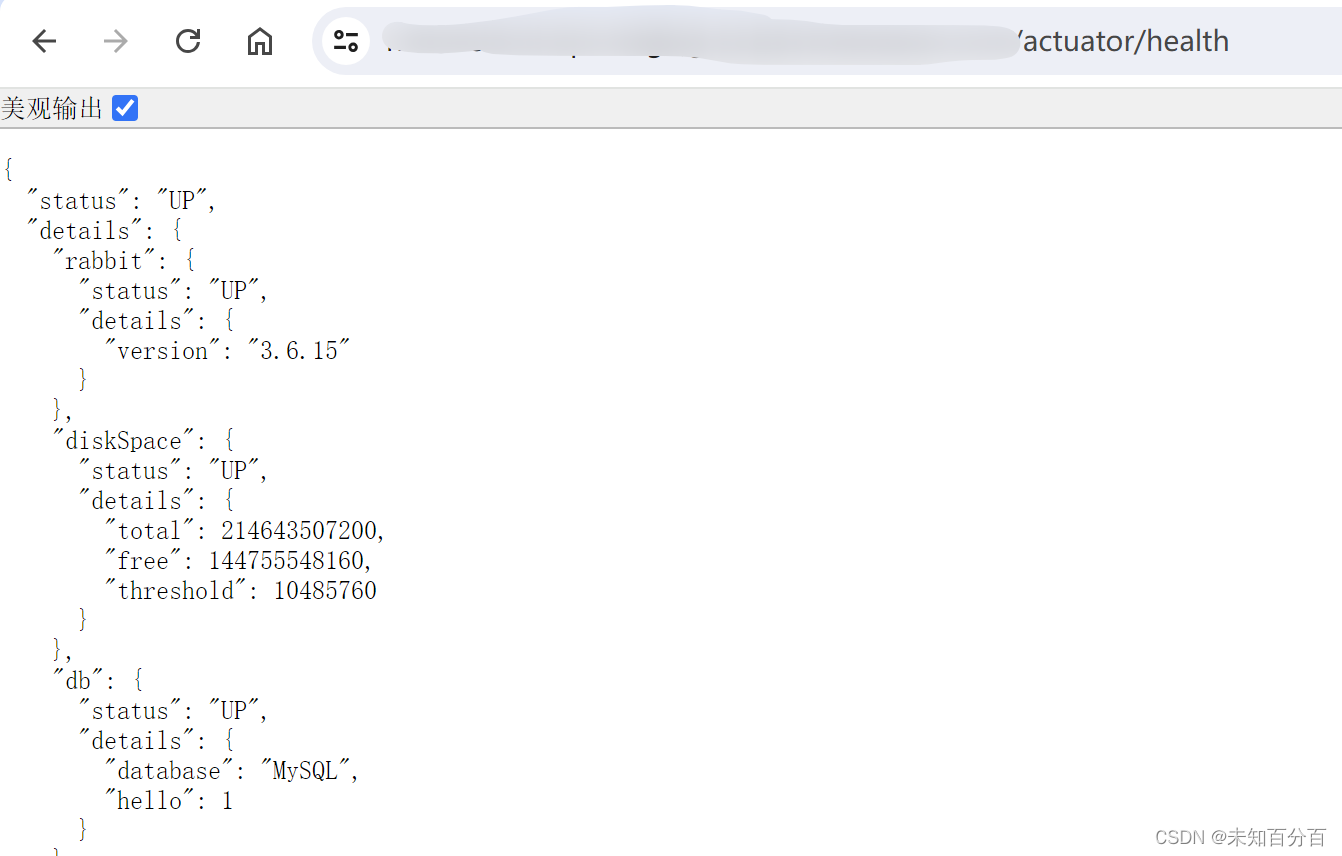
访问/actuator/health,health里面展示了简单的UP和DOWN状态:

还有很多的接口我们可以访问,然后可以从中寻找敏感信息
参考文章:
【web渗透思路】框架敏感信息泄露(特点、目录、配置)_js.map文件泄露-CSDN博客

























 3187
3187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










