useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量, 从而控制影响组件的渲染结果
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)

//项目的根组件,一切组件的根基
//useState实现一个计数器按钮
import {useState} from 'react'
function App() {
//1.调用一个useState添加一个状态变量
//count状态变量
//setCount修改状态变量的方法
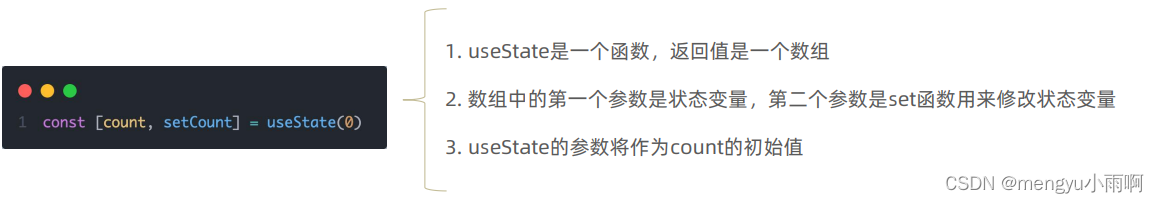
const [count,setCount] = useState(0)
// 2.点击事件回调
const handleClick=()=>{
//作用:用传入新值去修改count,重新使用新的count渲染
setCount(count+1)
}
return (
<div className="App">
<button onClick={handleClick}>{count}</button>
</div>
)
}
export default App;状态不可变:
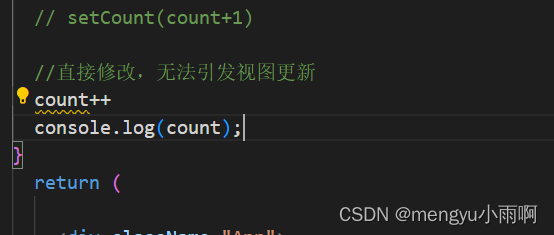
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发视图更新

修改对象状态
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改
//项目的根组件,一切组件的根基
//useState实现一个计数器按钮
import {useState} from 'react'
function App() {
const [form,setForm] = useState({
name:'jack'
})
// 2.点击事件回调
const handleChangeName=()=>{
//直接修改==>错误写法
// form.name='john'
//setForm中传入一个全新的对象
setForm({
...form,
name:'john'
})
}
return (
<div className="App">
<button onClick={handleChangeName}>修改from{form.name}</button>
</div>
)
}
export default App;






















 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








