序言
源码:https://trac.nginx.org/nginx/browser
官网:http://www.nginx.org/
Nginx是lgor Sysoev为俄罗斯访问量第二的 rambler.ru 站点设计开发的。从2004年发布至今,凭借开源的力量,已经接近成熟与完善。
Nginx功能丰富,可作为HTTP服务器,也可作为反向代理服务器,邮件服务器。支持FastCGI、SSL、Virtual Host、URL Rewrite、Gzip等功能。并且支持很多第三方的模块扩展。
Nginx的稳定性、功能集、示例配置文件和低系统资源的消耗让他后来居上,在全球活跃的网站中有12.18%的使用比率,大约为2220万个网站。
1、Nginx常用功能
1、Http代理,反向代理:作为web服务器最常用的功能之一,尤其是反向代理。
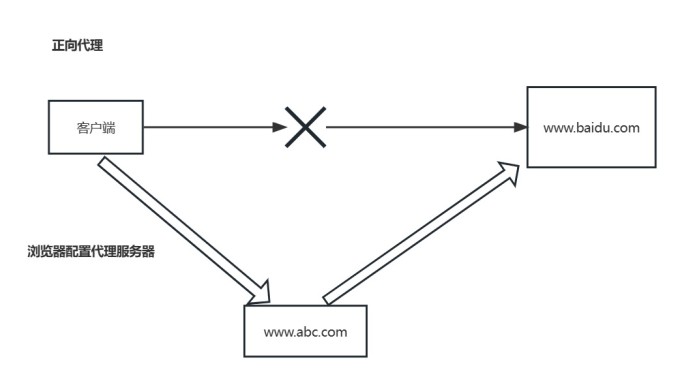
这里我给来2张图,对正向代理与反向代理做个诠释,具体细节,大家可以翻阅下资料。
正向代理:
反向代理:
Nginx在做反向代理时,提供性能稳定,并且能够提供配置灵活的转发功能。Nginx可以根据不同的正则匹配,采取不同的转发策略,比如图片文件结尾的走文件服务器,动态页面走web服务器,只要你正则写的没问题,又有相对应的服务器解决方案,你就可以随心所欲的玩。并且Nginx对返回结果进行错误页跳转,异常判断等。如果被分发的服务器存在异常,他可以将请求重新转发给另外一台服务器,然后自动去除异常服务器。
2、web缓存
Nginx可以对不同的文件做不同的缓存处理,配置灵活,并且支持FastCGI_Cache,主要用于对FastCGI的动态程序进行缓存。配合着第三方的ngx_cache_purge,对制定的URL缓存内容可以的进行增删管理。
3、Nginx配置文件结构
如果你下载好啦,你的安装文件,不妨打开conf文件夹的nginx.conf文件,Nginx服务器的基础配置,默认的配置也存放在此。
nginx.conf 由三部分组成:
第一部分 全局块 主要会设置一些影响 nginx服务器整体运行的配置指令;
worker_processes 1; 值越大,可以支持的并发处理量也越多
第二部分 events块 主要影响Nginx服务器与用户的网络连接;
worker_connections 1024; 支持的最大连接数
第三部分 http块 配置代理、缓存和日志定义等绝大多数功能和第三方模块 · 的配置都在这里;
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
默认的 nginx 配置文件 nginx.conf 内容如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
nginx 基础文件结构
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
- 1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
- 2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
- 3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
- 4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
- 5、location块:配置请求的路由,以及各种页面的处理情况。
4、反向代理实例
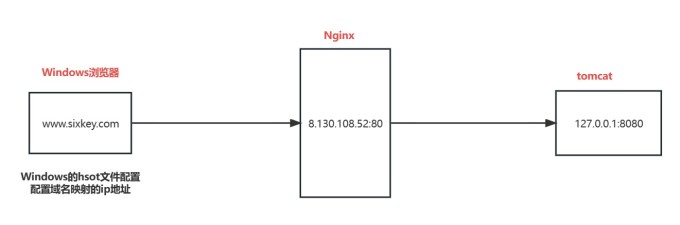
①、反向代理实例1
访问过程的分析
配置服务器ip地址对应的域名
注意:ip地址:8.130.108.52是我在啊里云买的服务器地址。
如果你的服务器安装了tomcat,可以通过8.130.108.52:8080访问tomcat页面
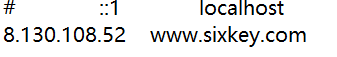
在系统盘中找到如下路径,修改hosts文件。
C:\Windows\System32\drivers\etc
现在可以通过对应的域名+端口号访问
最终测试
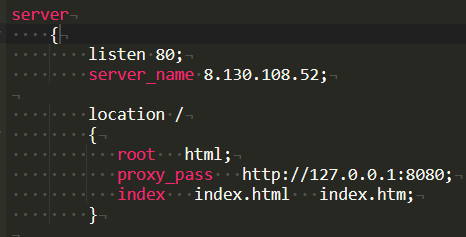
修改nginx中的nginx.conf配置,可以直接通过域名访问
页面有点不一样,哈哈哈!
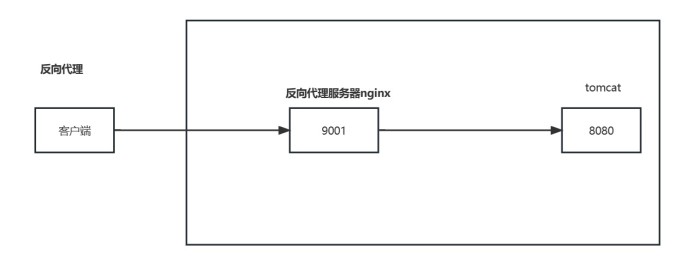
②、反向代理实例2
准备
服务器中安装两个tomcat,分别监听8080、8081端口;分别在tomcat中部署一个a.html页面进行测试使用。
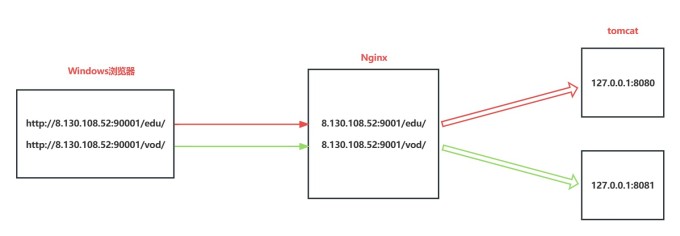
实现效果
Nginx监听端口9001:
访问http://8.130.108.52:90001/edu/ 直接跳转到127.0.0.1:8080 能访问到a.html页面。
访问http://8.130.108.52:90001/vod/ 直接跳转到127.0.0.1:8081 能访问到a.html页面。
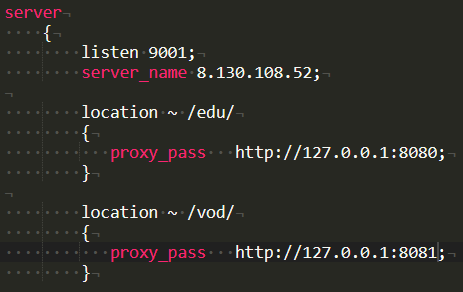
具体配置:添加一个server服务
小提示:记得开放服务器9001、8080、8081端口哦!
正则说明
①、 = :用于不含正则表达式的uil前,要求请求字符串与uil严格匹配,如果匹配成功,就停止继续向下搜索并立即处理请求。
②、 ~ : 用于表示uil包含正则表达式,并且区分大小写。
③、 ~* : 用于表示uil包含正则表达式,并且不区分大小写。
注意:如果uil包含正则表达式,则必须要有~ 或者 ~* 标识。
总结
实例2就像把项目部署到一台服务器上,项目中不同的请求资源路径打到不同的tomcat服务上。
nginx.conf配置文件说明
########### 每个指令必须有分号结束。#################
#user administrator administrators; #配置用户或者组,默认为nobody nobody。
#worker_processes 2; #允许生成的进程数,默认为1
#pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址
error_log log/error.log debug; #制定日志路径,级别。这个设置可以放入全局块,http块,server块,级别以此为:debug|info|notice|warn|error|crit|alert|emerg
events {
accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on
multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off
#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport
worker_connections 1024; #最大连接数,默认为512
}
http {
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型,默认为text/plain
#access_log off; #取消服务日志
log_format myFormat '$remote_addr–$remote_user [$time_local] $request $status $body_bytes_sent $http_referer $http_user_agent $http_x_forwarded_for'; #自定义格式
access_log log/access.log myFormat; #combined为日志格式的默认值
sendfile on; #允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。
sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限。
keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。
upstream mysvr {
server 127.0.0.1:7878;
server 192.168.10.121:3333 backup; #热备
}
error_page 404 https://www.baidu.com; #错误页
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4545; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
#root path; #根目录
#index vv.txt; #设置默认页
proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
deny 127.0.0.1; #拒绝的ip
allow 172.18.5.54; #允许的ip
}
}
}
5、负载均衡
①、介绍
Nginx提供的负载均衡策略有2种:内置策略和扩展策略。内置策略为轮询,加权轮询,Ip hash。扩展策略,就天马行空,只有你想不到的没有他做不到的啦,你可以参照所有的负载均衡算法,给他一一找出来做下实现。
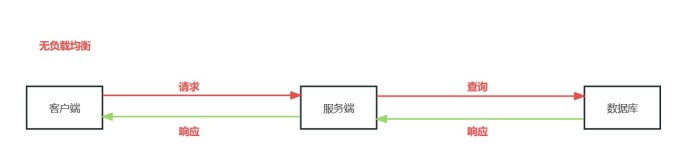
上3个图,理解这三种负载均衡算法的实现
无负载均衡:

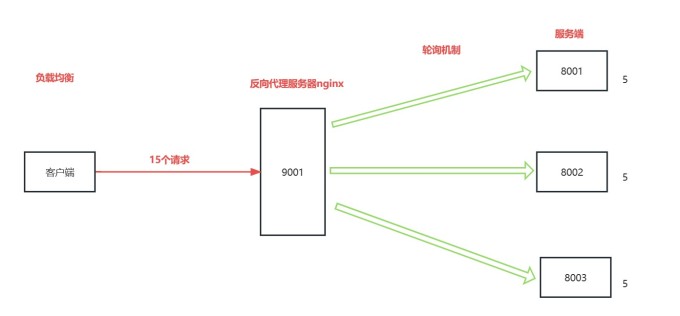
负载均衡:

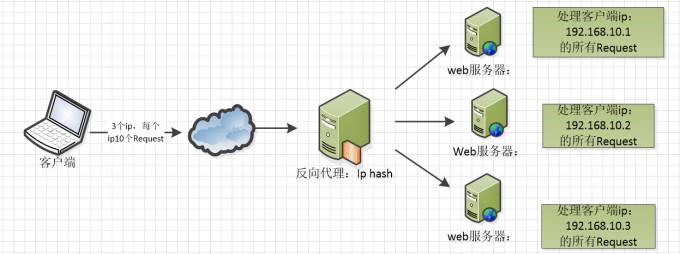
Ip hash算法,对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决session不共享的问题。

②、实例
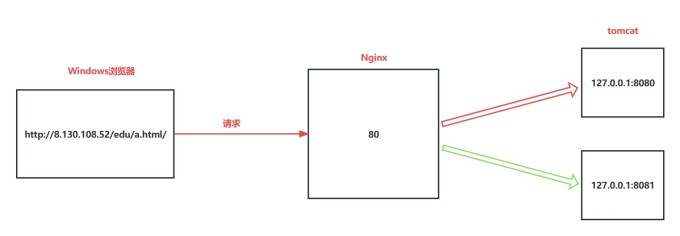
1、实现效果:
浏览器输入地址:http://8.130.108.52/edu/a.html,负载均衡效果,平均打到8080、8081端口中。
2、准备工作:
(1)、准备两台tomcat服务器,一台8080,一台8081.
(2)、在两台tomcat里面webapps目录中,创建名称是edu文件夹,在文件夹中准备a.html,用于测试。
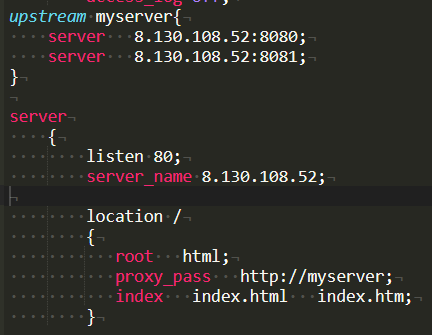
3、修改Nginx配置文件
修改Nginx配置文件:
总结
当我们访问http://8.130.108.52/edu/a.html时,请求会转发到不同的tomcat上,默认是轮询
实例就像把项目部署到一台服务器上,项目中相同的请求资源路径打到不同的tomcat服务上。
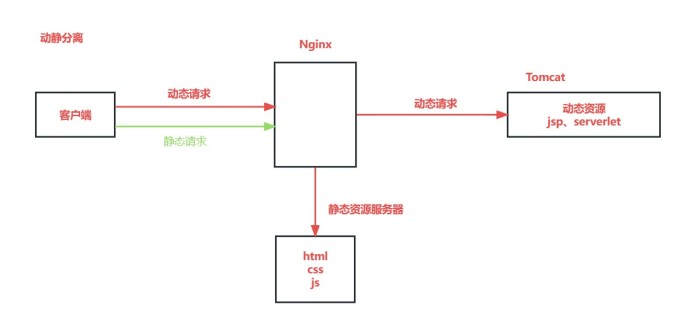
6、动静分离
①、介绍
什么是动静分离?
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分离开,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面。
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
动静分离,说白了,就是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用服务器的请求。后台应用服务器只负责动态数据请求。
优势:分担负载,减轻web服务器的压力,适用于大负载。静态资源放置cdn,同时还可以通过配置缓存到客户浏览器中,这样极大减轻web服务器的压力。
劣势:网络环境不佳时,ajax回应很慢,导致页面出现空白,出错处理会不好看。不利于网站SEO(搜索引擎优化),增加了开发复杂度。
②、实例
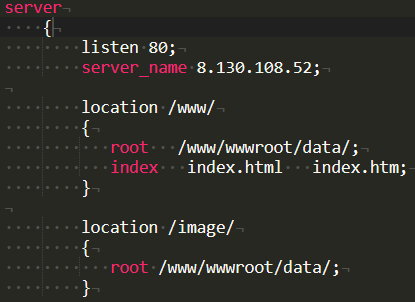
准备
创建一个data文件夹,里面分别再创建www、image文件夹;分别存放a.html、1.jgp。
修改nginx配置文件
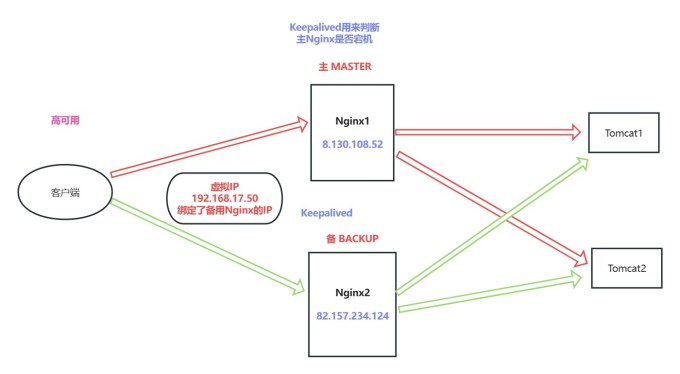
7、高可用
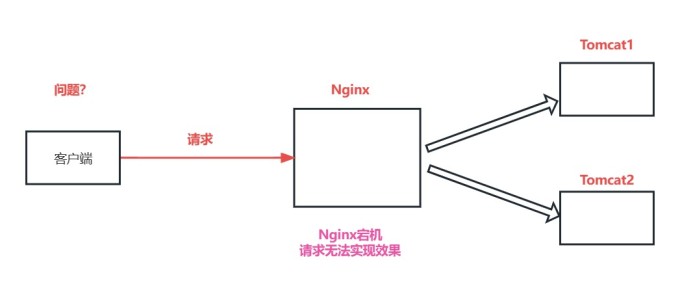
①、引言
问题?
Nginx可能宕机,导致请求转发失败!
解决方案
准备工作
(1)、准备两台服务器8.130.108.52 、 82.157.234.124
(2)、两台服务器都安装Nginx
(3)、两台服务器都安装keepalived
安装keepalived:
①、yum install keepalived -y
②、安装后在etc目录中生成keepalived,有keepalived.conf配置文件
高可用学习后续补充完成…….
8、Nginx常用命令
①、Linux命令
Linux防火墙及端口开放
1. # 开启
2. service firewalld start
3. # 重启
4. service firewalld restart
5. # 关闭
6. service firewalld stop
7. # 查看防火墙规则
8. firewall-cmd --list-all
9. # 查询端口是否开放
10. firewall-cmd --query-port=8080/tcp
11. # 开放80端口
12. firewall-cmd --permanent --add-port=80/tcp
13. #移除端口
14. firewall-cmd --permanent --remove-port=8080/tcp
15. # 重启防火墙(修改配置后要重启防火墙)
16. firewall-cmd --reload
17. # 参数详解
1. firewall-cmd :是Linux提供的操作firewall的一个工具;
2. --permanent : 表示设置为持久 ;
3. --add-port : 标识添加的端口 ;
②、Nginx命令
Nginx常用命令
1. cd /usr/local/nginx/sbin
2. ./nginx 启动
3. ./nginx -s stop 停止
4. ./nginx -s quit 安全退出
5. ./nginx -s reload 重新加载配置文件
6. ps -ef | grep nginx 查看nginx进程
7. kill -9 进程号 杀死某进程
9、前后端分离部署Nginx实战
前端vue项目和后端spring boot项目都是部署在了服务器8.130.108.52。
①、前端部署准备工作
vue项目结构:
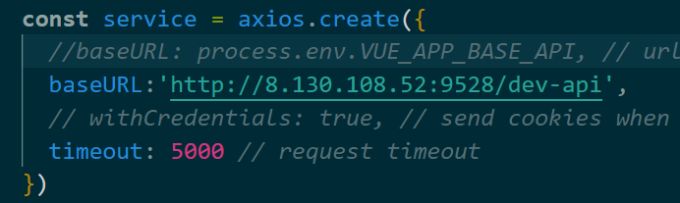
request前端请求路径
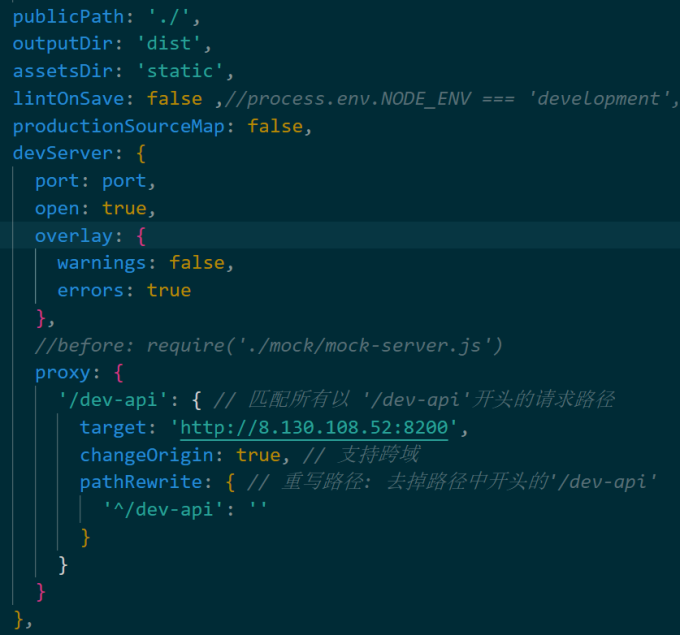
vue.config.js代理配置
②、步骤
将vue项目打包后,生成一个dist目录。
将dist目录下的文件拷贝放到nginx目录下的html下。
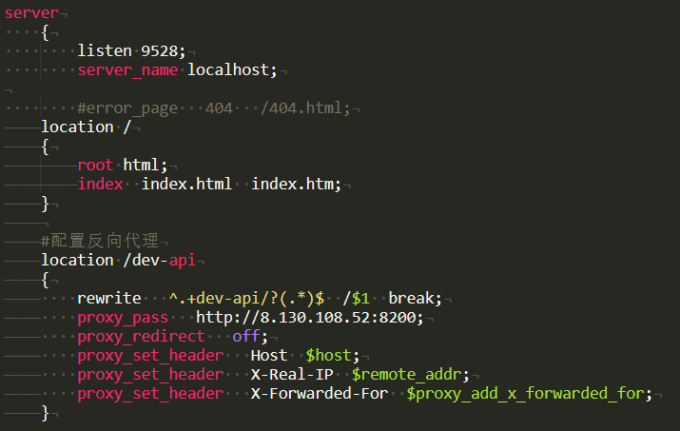
nginx配置文件
③、后端部署
通过命令 java -jar 直接部署在8.130.108.52的后台即可。
s1.ax1x.com/2023/04/17/p9CYXcQ.md.png" alt=“p9CYXcQ.md.png” style=“zoom:200%;” />](https://imgse.com/i/p9CYXcQ)
vue.config.js代理配置
②、步骤
将vue项目打包后,生成一个dist目录。
将dist目录下的文件拷贝放到nginx目录下的html下。
nginx配置文件
③、后端部署
通过命令 java -jar 直接部署在8.130.108.52的后台即可。









































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










