<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-image: url(img/js1/014e485d6ba1dea801211f9e3e209a.jpg@2o.jpg);
}
#box1 {
width: 300px;
height: 300px;
border-radius: 50%;
background-image: url(img/js1/R-C.jpg);
background-size: cover;
margin-top: 80px;
}
@keyframes rotate {
0% {
transform: rotateZ(0deg);
/*从0度开始*/
}
100% {
transform: rotateZ(360deg);
/*360度结束*/
}
}
.xuanzhuan {
animation: rotate 6s linear infinite;
}
.apperance {
width: 50px;
height: 50px;
border-radius: 55px;
}
.apperance:hover {
background-color: rgb(118, 207, 118);
}
.apperance:active {
background-color: rgb(37, 110, 37);
}
button img {
width: 100%;
height: 100%;
}
button:hover {
cursor: pointer;
}
#prev {
position: absolute;
top: 550px;
}
#stop {
position: absolute;
top: 550px;
left: 85px;
}
#start {
position: absolute;
top: 550px;
left: 165px;
}
#next {
position: absolute;
top: 550px;
left: 245px;
}
#box2 {
background-color: rgb(49, 44, 44);
position: absolute;
width: 500px;
height: 600px;
left: 850px;
top: 45px;
opacity: .8;
}
p {
font-family: cursive;
font-size: 25px;
color: greenyellow;
}
li {
list-style: none;
color: white;
width: 100%;
height: 50px;
margin-bottom: 15px;
text-align: c;
line-height: 50px;
}
li:hover {
background-color: rgb(19, 17, 17);
cursor: pointer;
}
</style>
</head>
<body>
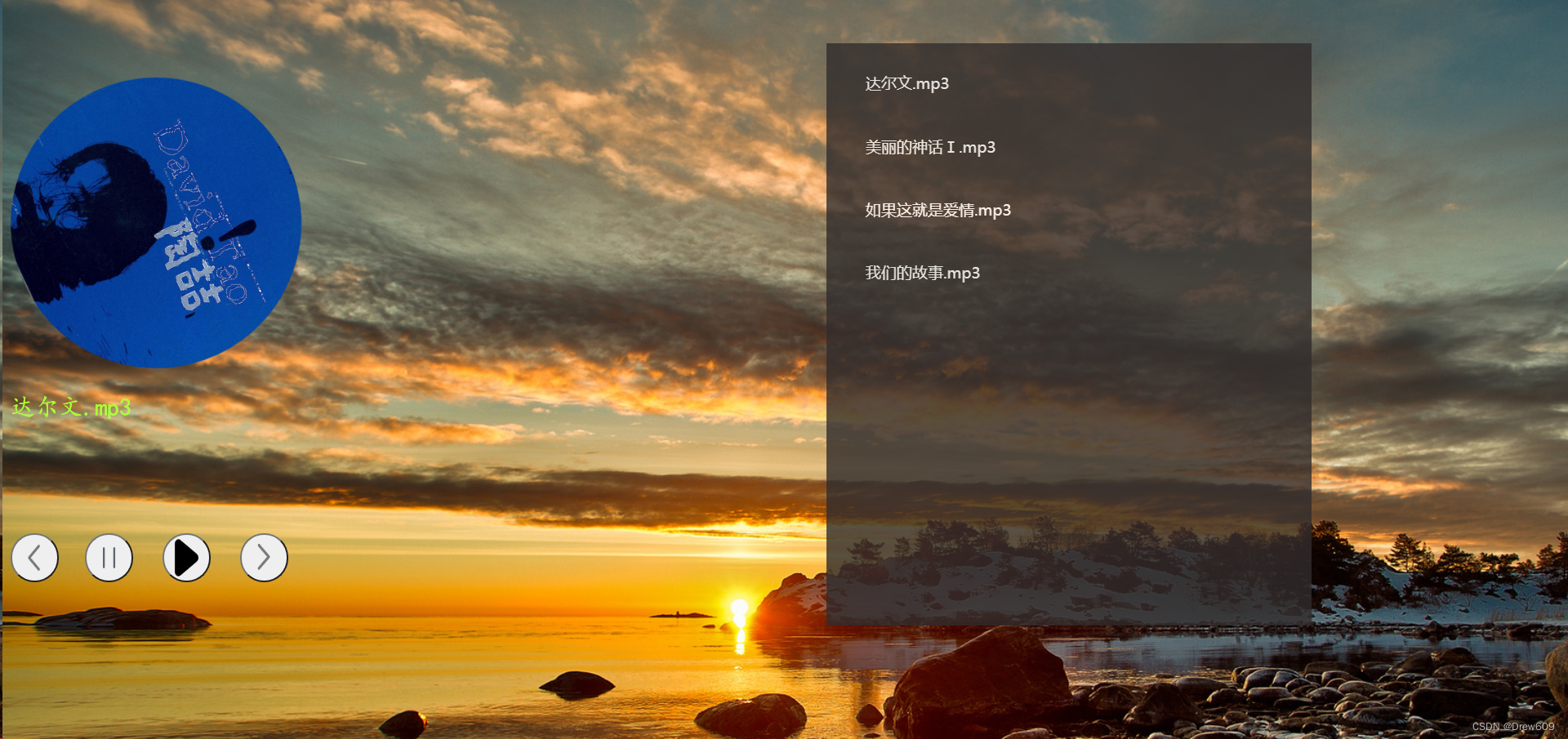
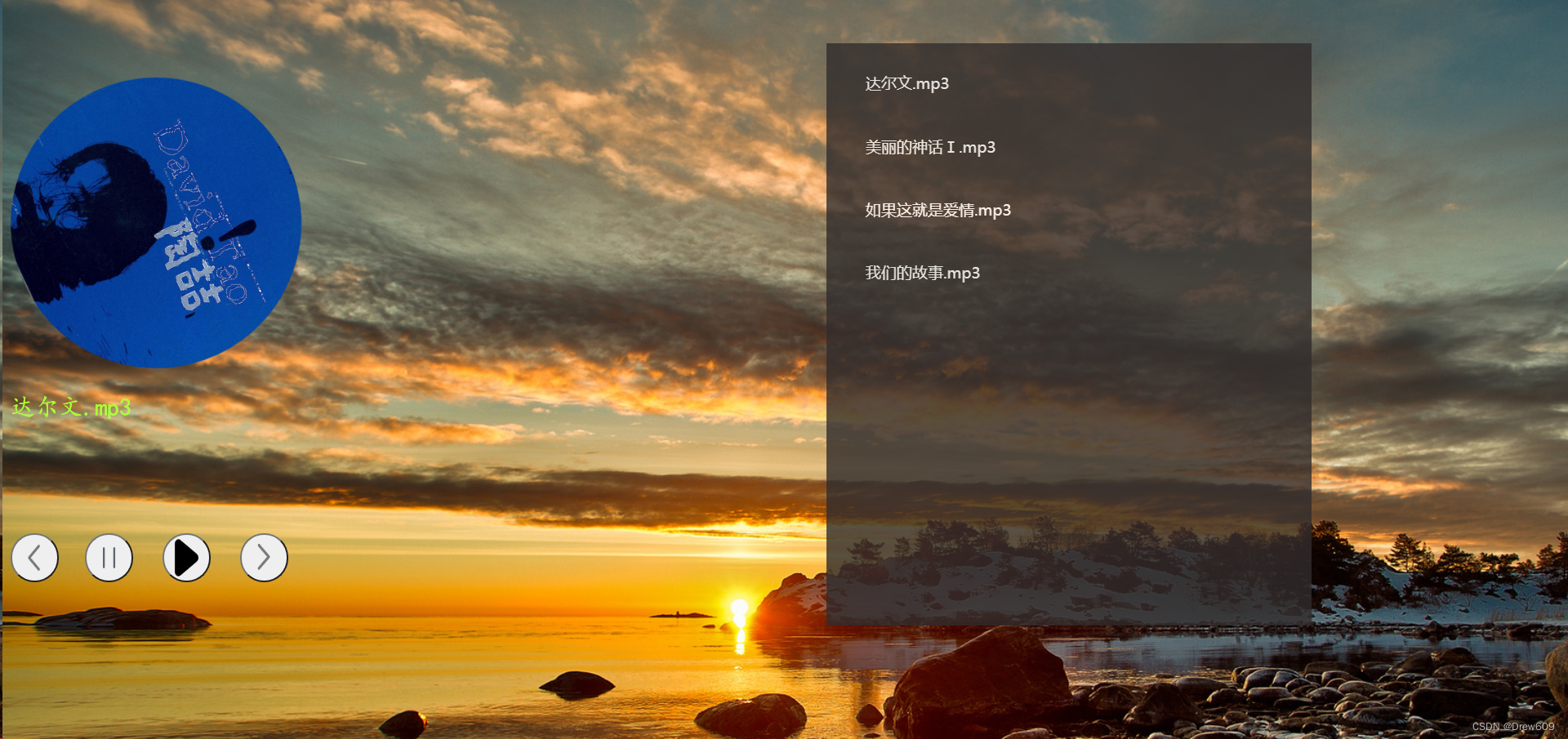
<!--音乐轮盘-->
<div id="box1">
<audio src="我们的故事.mp3"></audio>
</div>
<!--歌名-->
<p id="p"></p>
<!--播放按钮-->
<button id="prev" class="apperance"><img src="img/js1/左边.png" alt=""></button>
<button id="next" class="apperance"><img src="img/js1/右边.png" alt=""></button>
<button id="stop" class="apperance"><img src="img/js1/stop.png" alt=""></button>
<button id="start" class="apperance"><img src="img/js1/start.png" alt=""></button>
<!--播放列表-->
<div id="box2">
<ul>
<li id="li1">达尔文.mp3</li>
<li>美丽的神话Ⅰ.mp3</li>
<li>如果这就是爱情.mp3</li>
<li>我们的故事.mp3</li>
</ul>
</div>
<script>
const prev = document.getElementById("prev")
const box1 = document.getElementById("box1")
const next = document.getElementById("next")
const audio = document.getElementsByTagName("audio")[0]
const start = document.getElementById("start")
const stop = document.getElementById("stop")
const p = document.getElementById("p")
let Src = audio.getAttribute("src")
const lis = document.getElementsByTagName("li")
const li1 = document.getElementById("li1")
let i = 0
audioarr = ["达尔文.mp3", "美丽的神话Ⅰ.mp3", "如果这就是爱情.mp3", "我们的故事.mp3"]
start.addEventListener("click", () => {
xuanzhuand()
audio.play()
})
stop.addEventListener("click", () => {
guanbi()
audio.pause()
})
function xuanzhuand() {
box1.classList.add("xuanzhuan")
}
function guanbi() {
box1.classList.remove("xuanzhuan")
}
//下一首
next.addEventListener("click", () => {
i++
if (i > audioarr.length - 1) {
i = 0
audio.src = audioarr[i]
p.textContent = audioarr[i]
xuanzhuand()
audio.play()
}
else {
audio.src = audioarr[i]
p.textContent = audioarr[i]
xuanzhuand()
audio.play()
}
})
//上一首
prev.addEventListener("click", () => {
i--
if (i < 0) {
i = audioarr.length - 1
audio.src = audioarr[i]
p.textContent = audioarr[i]
xuanzhuand()
audio.play()
}
else {
audio.src = audioarr[i]
p.textContent = audioarr[i]
xuanzhuand()
audio.play()
}
})
//点播
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
audio.src = this.textContent
p.textContent = this.textContent
xuanzhuand()
audio.play()
}
}
</script>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








