目录
当表格的字段过多,导致操作的列要通过左右滑动条才能操作时,可以选择固定表格操作列fastadmin中是有对应的方法的
我们只需要正确的使用就可以实现列表页的固定列
首先要查看对应的js文件中顶部引入的插件
要有固定列的bootstrap插件
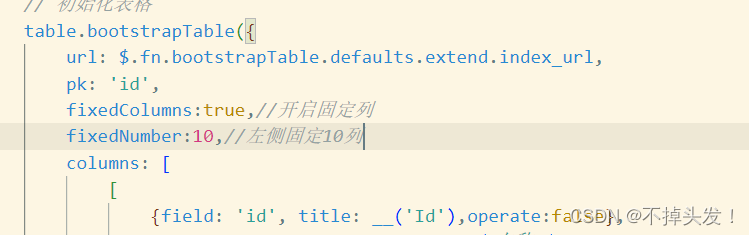
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {在初始化表格中开启固定列,并可以选择固定列的方向和列数
fixedColumns: true, // 固定列代码
// fixedRightNumber: 1, // 固定右侧第一列
fixedNumber:10, // 固定左侧10列
在页面上的效果:

























 4381
4381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








