当表格的字段过多,导致操作的列要通过左右滑动条才能操作时,可以选择固定表格操作列。
1、在js文件中,顶部引入固定列的boostrap插件:
bootstrap-table-fixed-columns![]()
所以js顶部的的代码:
define(['jquery', 'bootstrap', 'backend', 'table', 'form', 'bootstrap-table-fixed-columns'], function ($, undefined, Backend, Table, Form)2、在初始化表格中,开启固定列,并选择固定的列数及固定的方向(左、右):
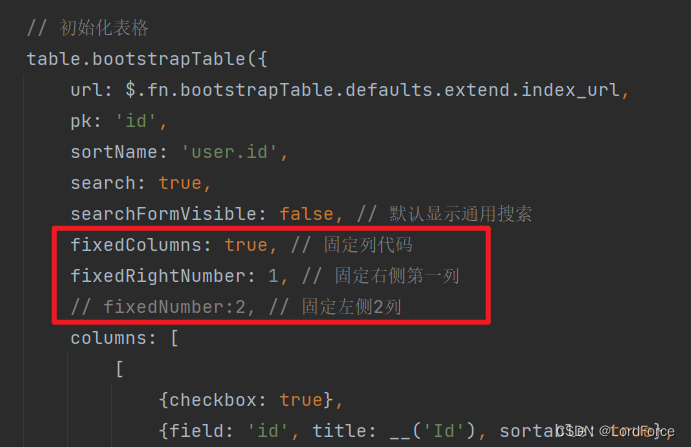
fixedColumns: true, // 固定列代码
fixedRightNumber: 1, // 固定右侧第一列
// fixedNumber:2, // 固定左侧2列
完成对列表右侧第一列(操作)的固定:
























 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








