在网页中,对于已经开启定位的元素可以设置元素层级,如果定位的元素层级是一样的, 下边的元素会盖住上边,在定位的情况下,通过z-index属性设置元素的层级,属性值:是一个正整数,层级越高,优先级也就越高
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: rebeccapurple;
position:relative;
}
.box2{
background-color: red;
position:relative;
left: 50px;
bottom: 50px;
}
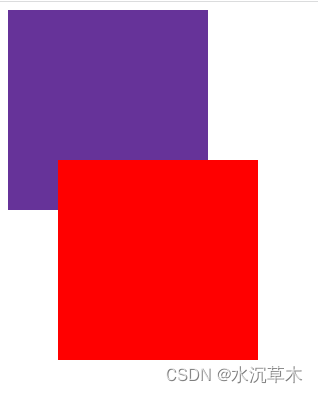
<div class="box1 box"></div>
<div class="box2 box"></div>设置两个开启了定位的box,得到的结果如下

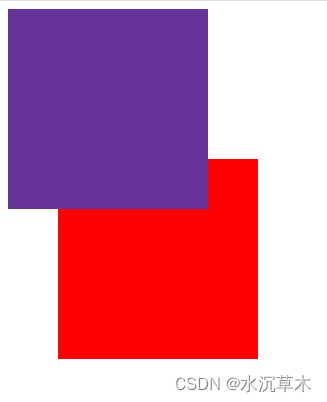
给box1在设置z-index,得到的结果如下
.box{
width: 200px;
height: 200px;
}
.box1{
background-color: rebeccapurple;
position:relative;
z-index:11;
}
.box2{
background-color: red;
position:relative;
left: 50px;
bottom: 50px;
}





















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








