上一个文章讲述了表单的基本类型,这在补充一下H5新补充的表单
网址控件:type="url"
日期控件:type="date"
时间控件:type="time"
邮件控件:type="email"
数字控件:type="number" step="5"(step="5"每次5个跳动)
滑块控件:type="range" step="10"
搜索空间:type="search"
<!-- h5新表单的补充 -->
<form action="qn.php" method="get">
<p>
<input type="url">
</p>
<p>
<input type="date">
</p>
<p>
<input type="time">
</p>
<p>
<input type="email" >
</p>
<p>
<input type="number" step="3">
</p>
<p>
<input type="range" step="10">
</p>
<p>
<input type="search" name="" id="" value="" />
</p>
<p>
<input type="submit">
</p>
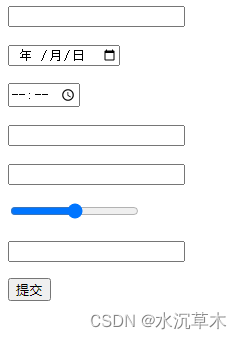
</form>以上表单的效果如下






















 5203
5203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








