说明
布局在软件界面中极为重要。
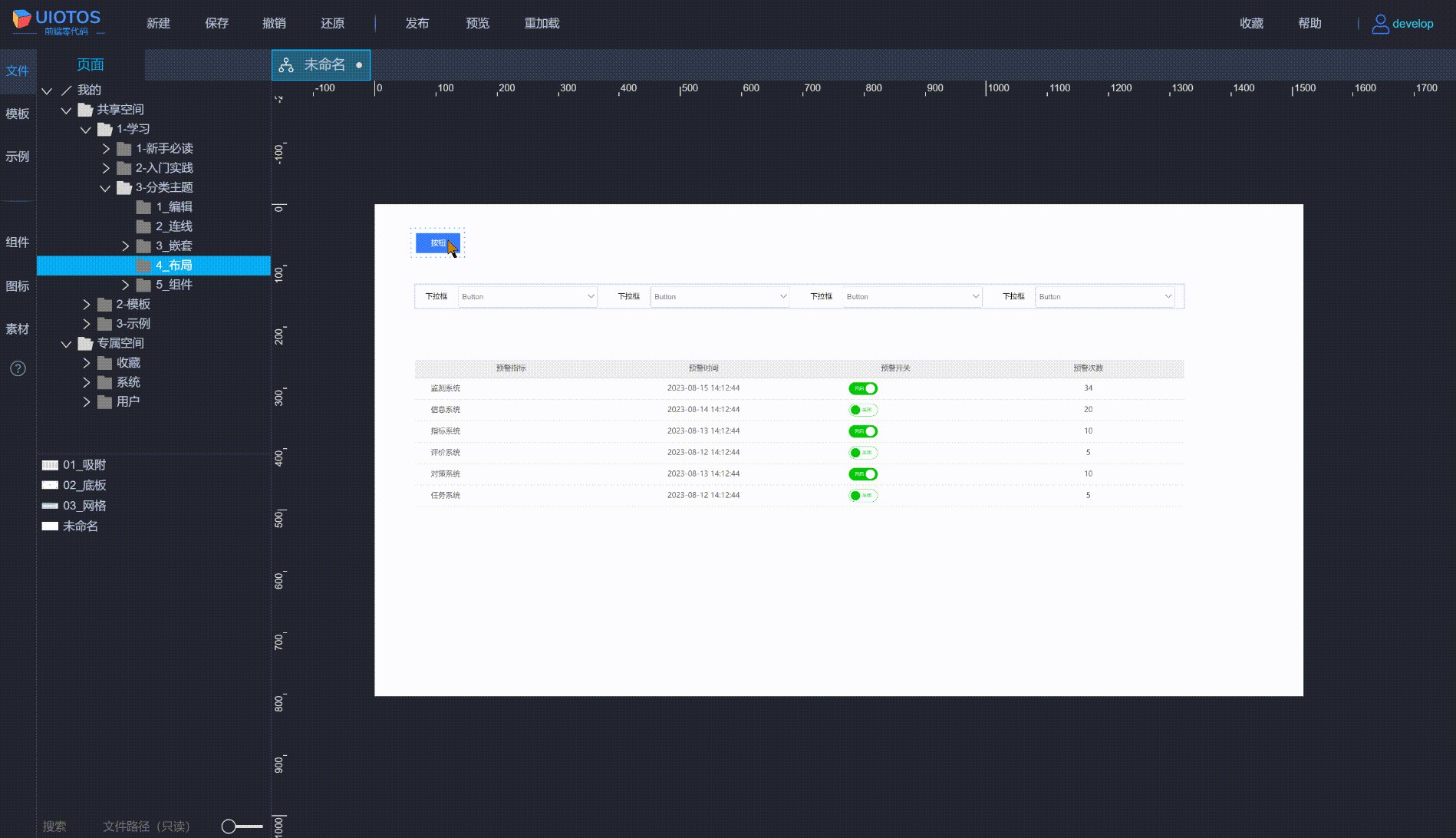
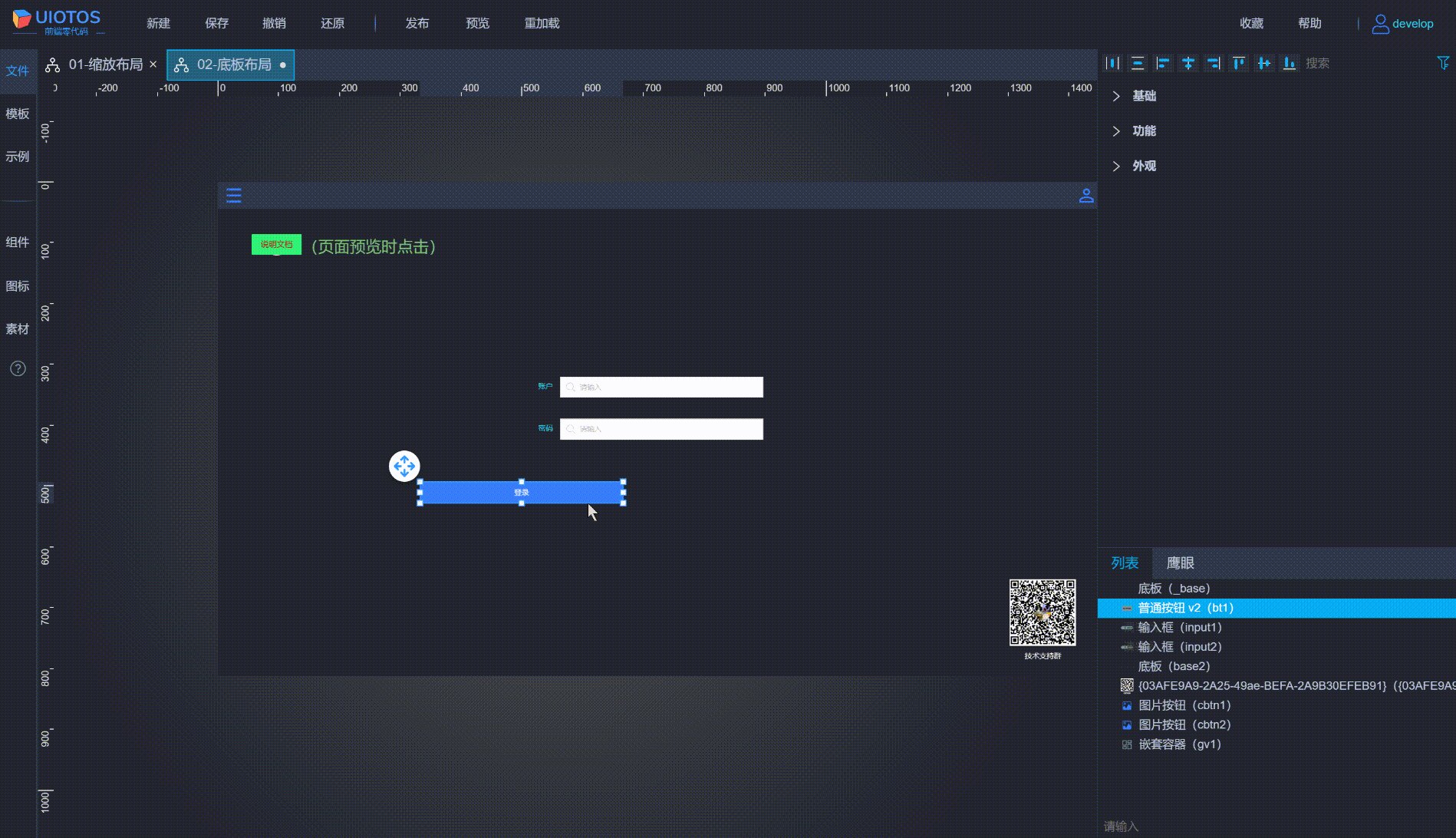
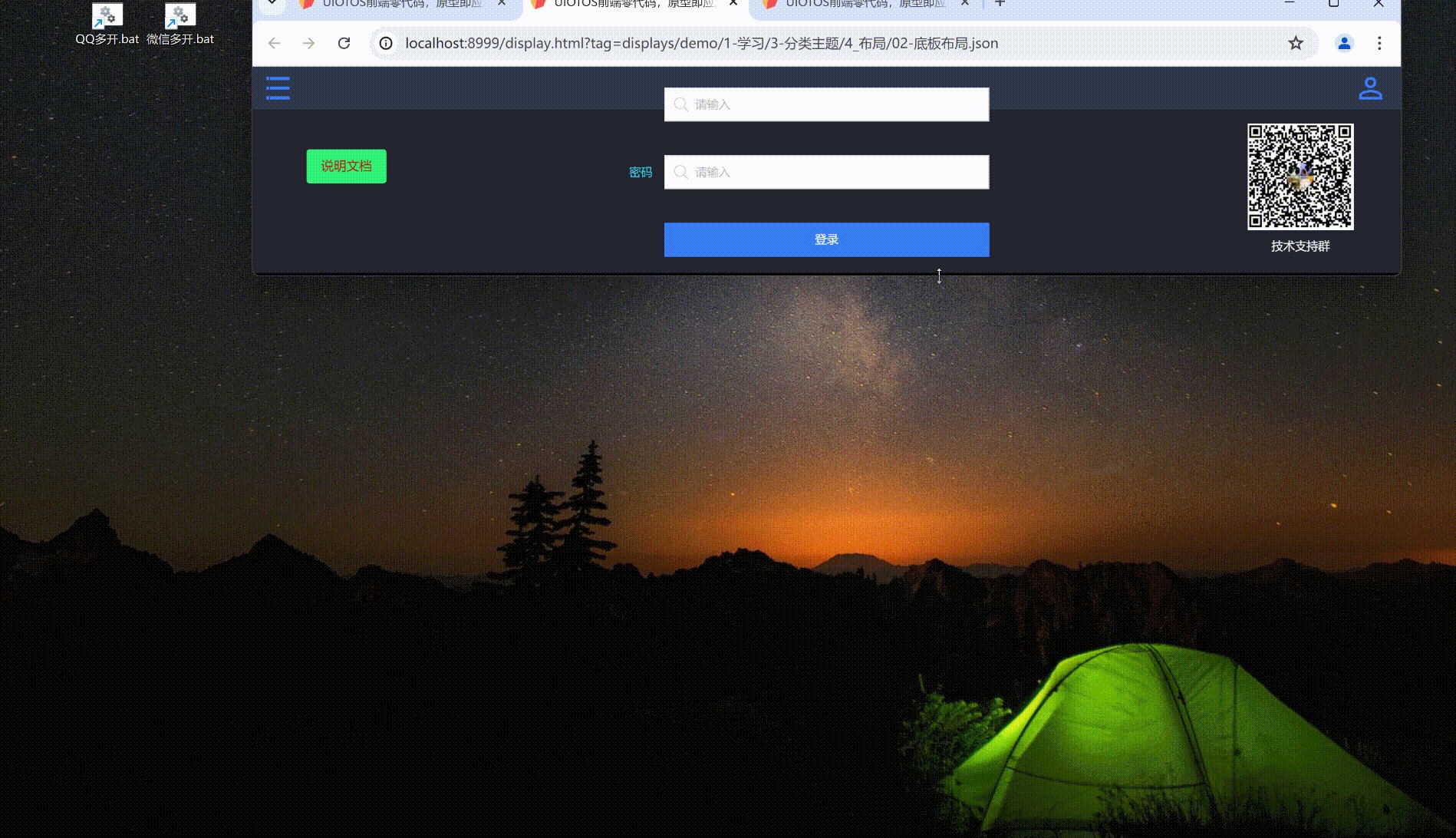
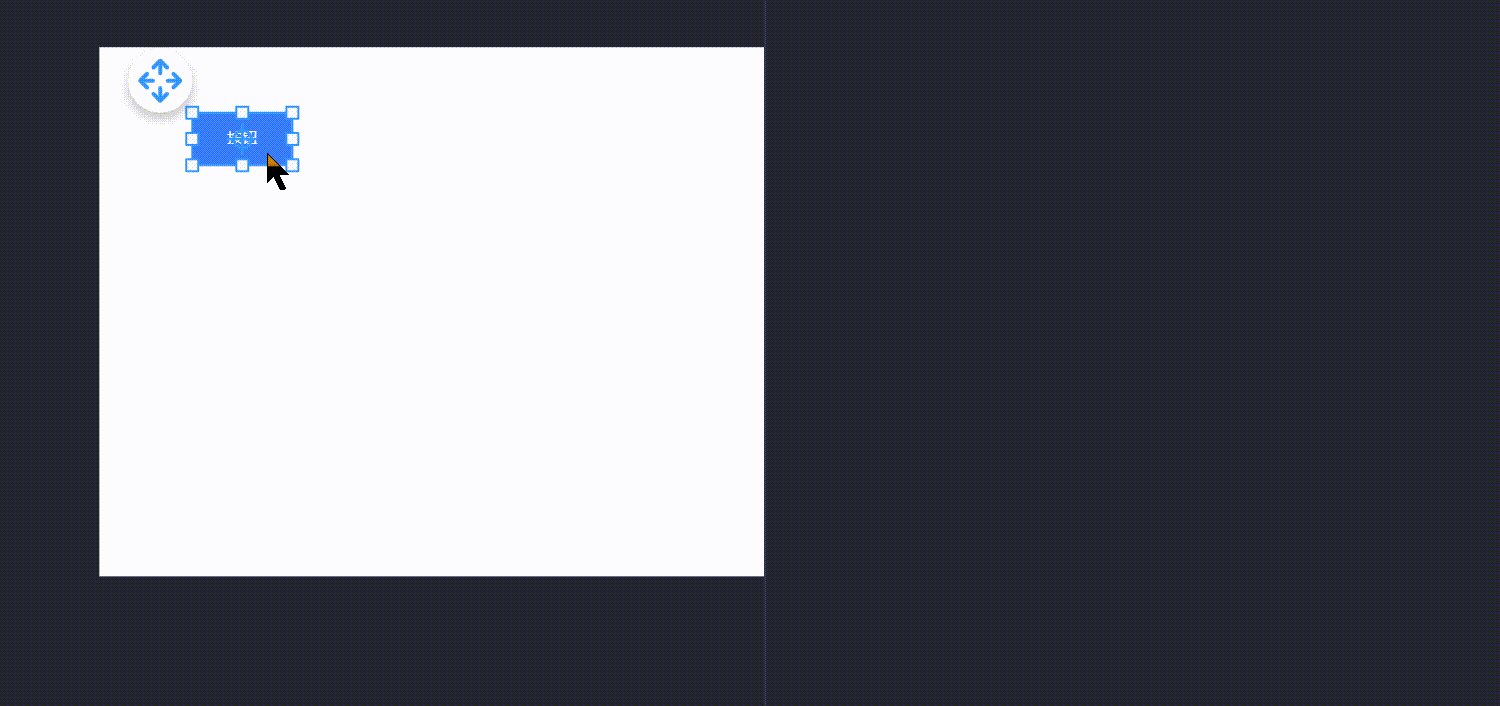
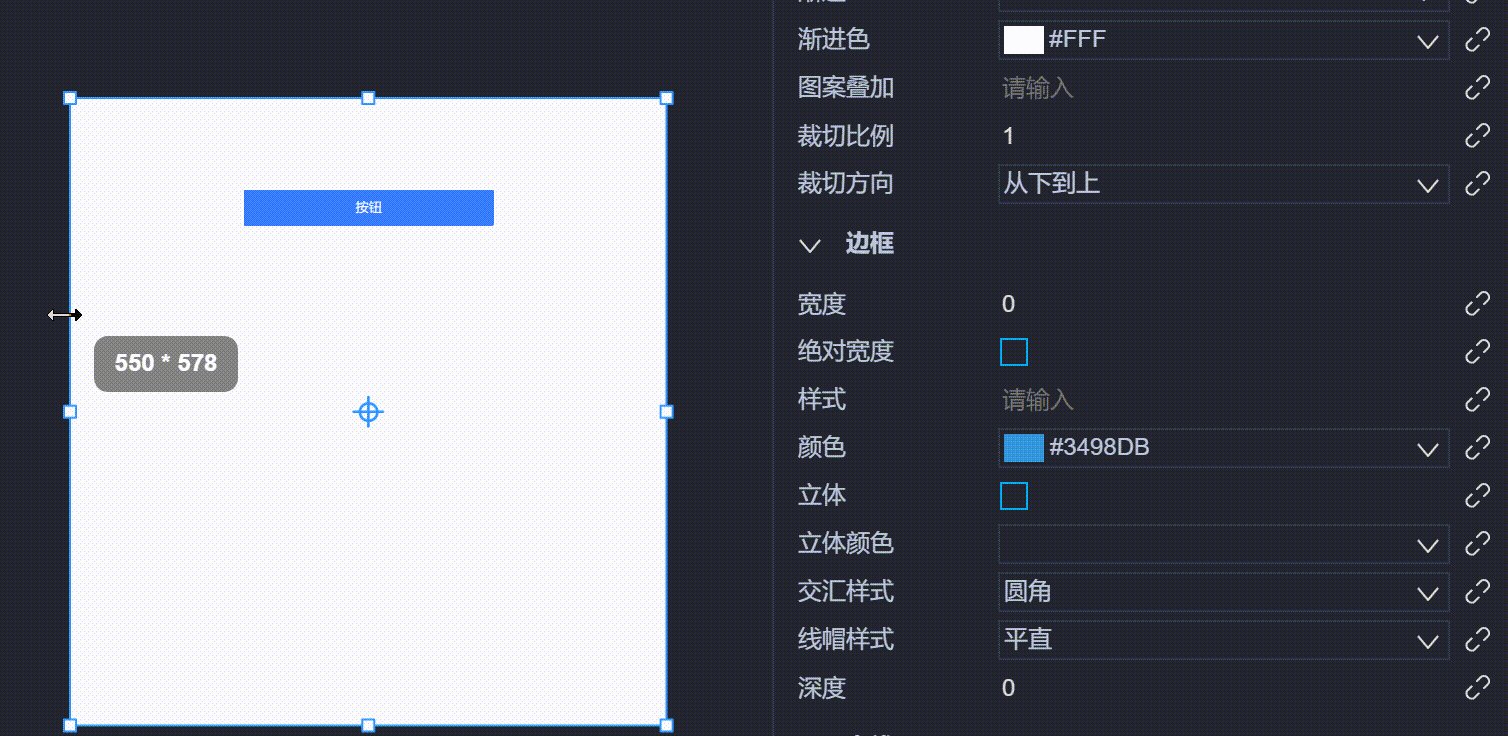
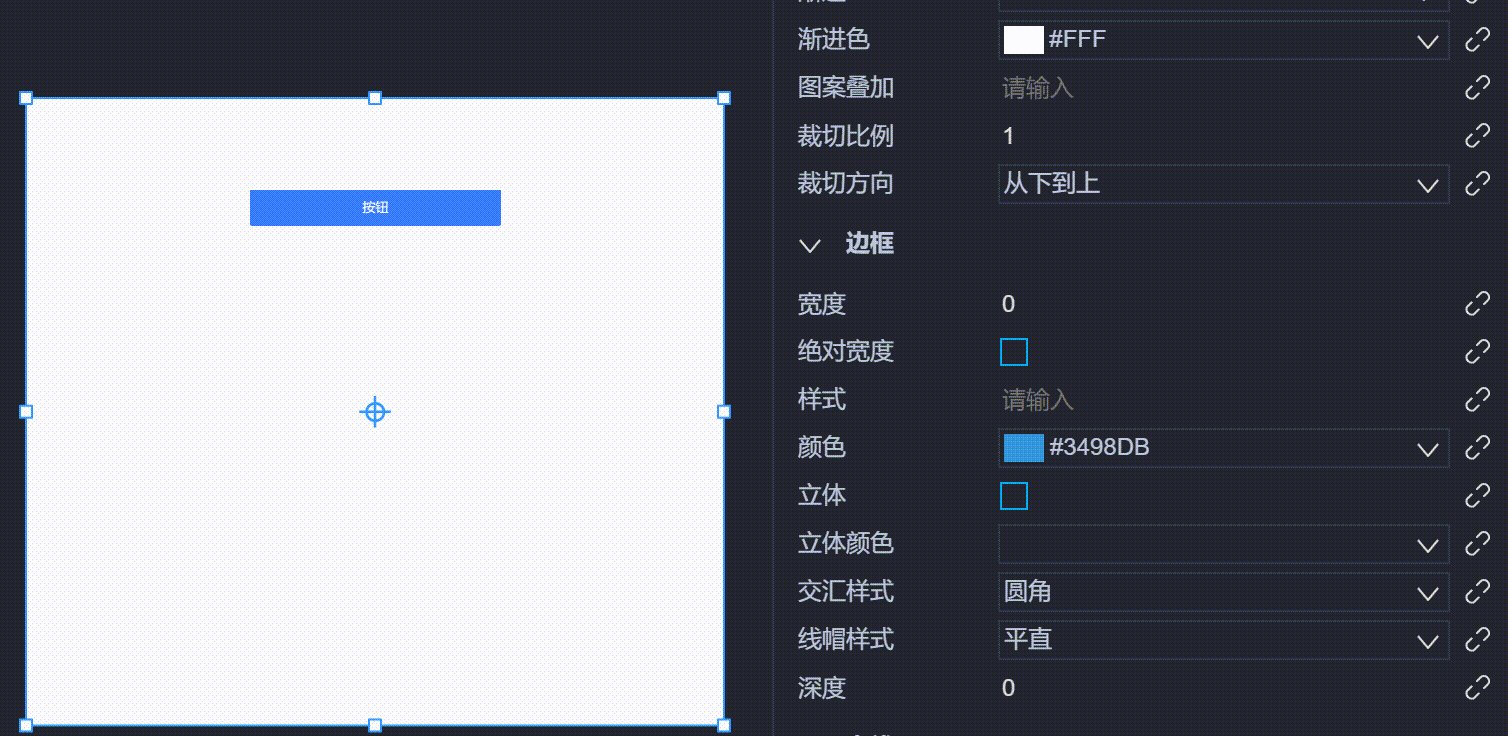
如下所以在无布局时,页面尺寸变化,组件的位置和尺寸都不变:

UIOTOS提供了多种布局方式,以满足不同需求,本篇主要介绍以下两种:
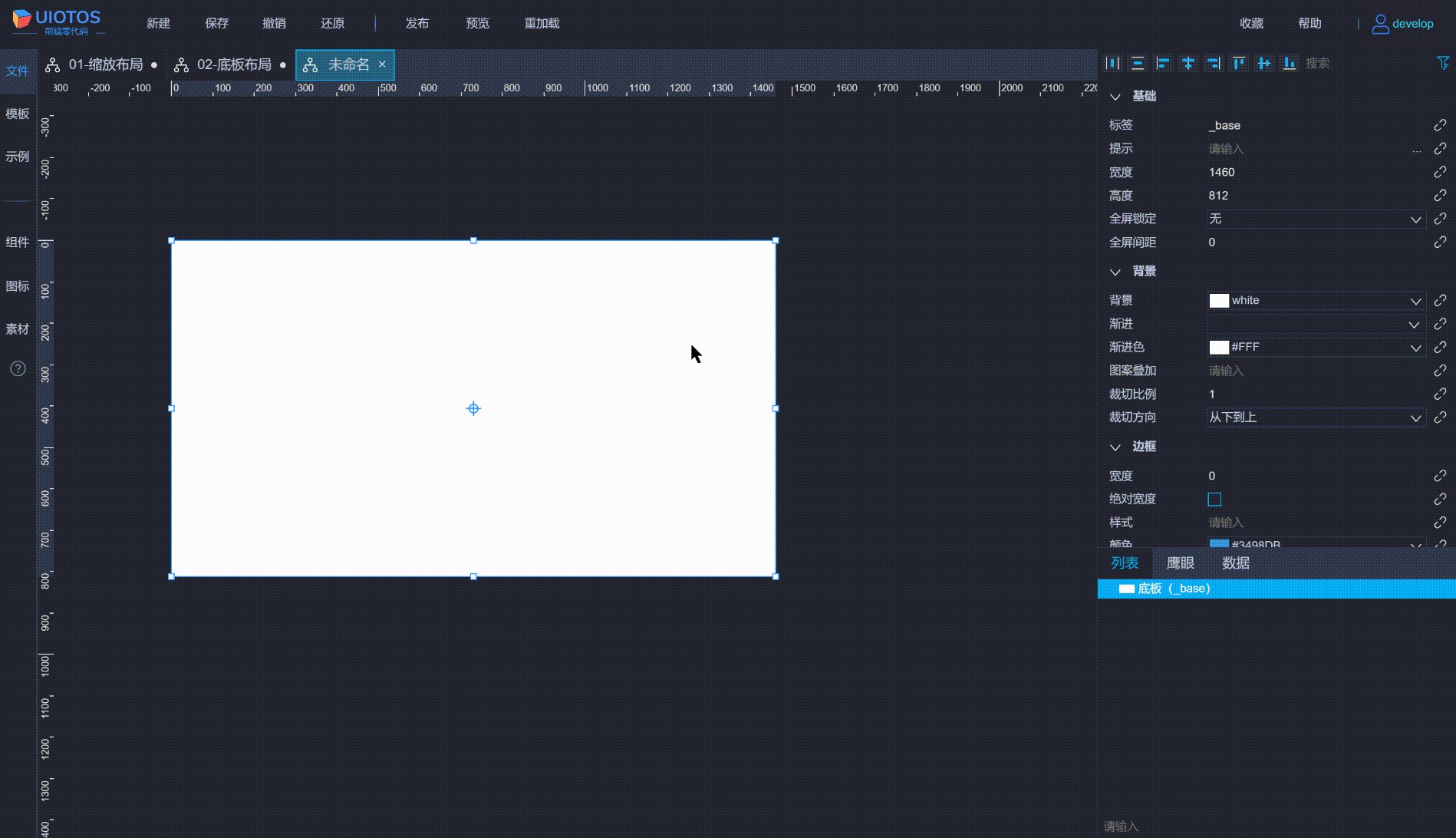
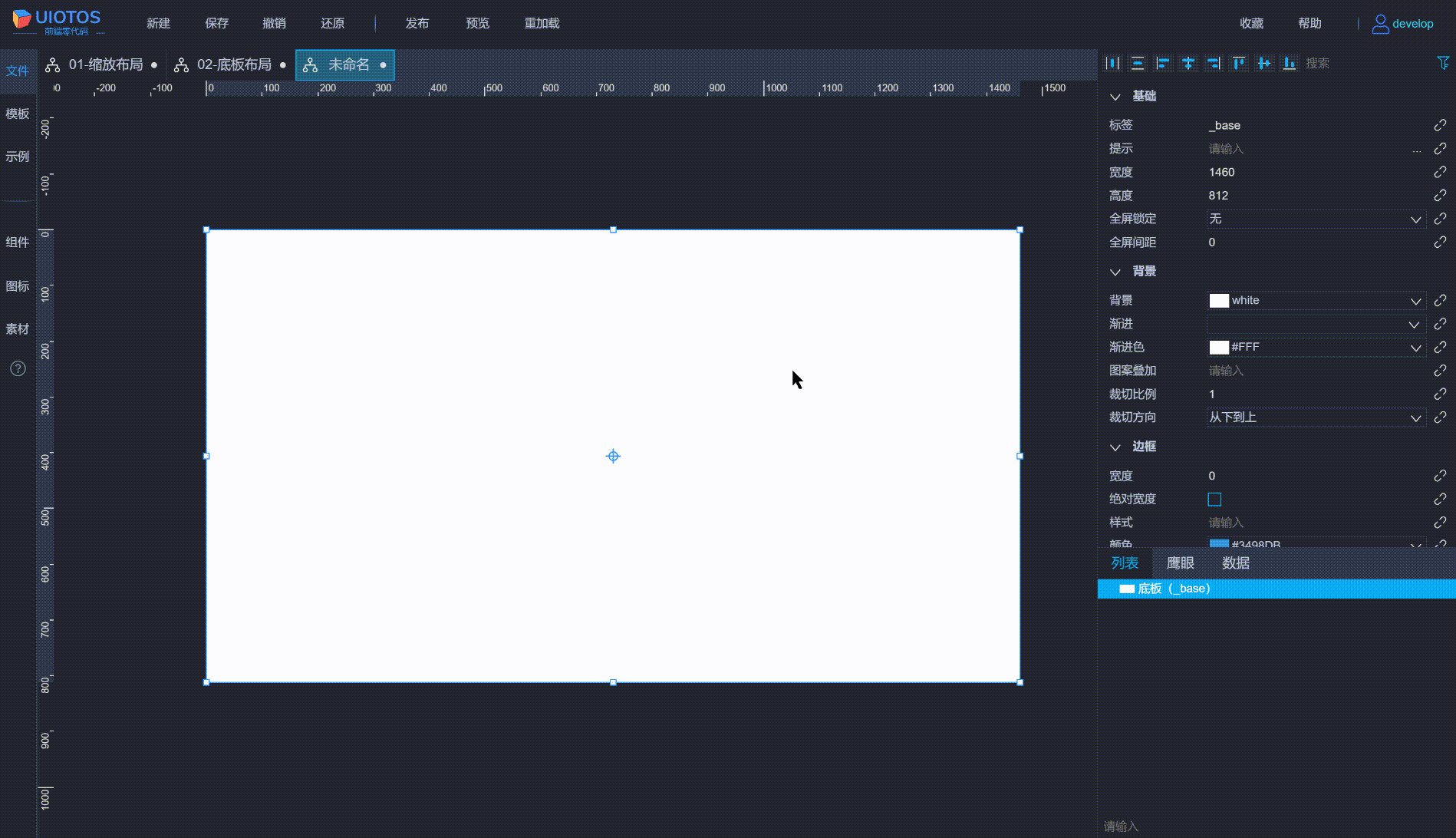
底板布局(弹性伸缩)
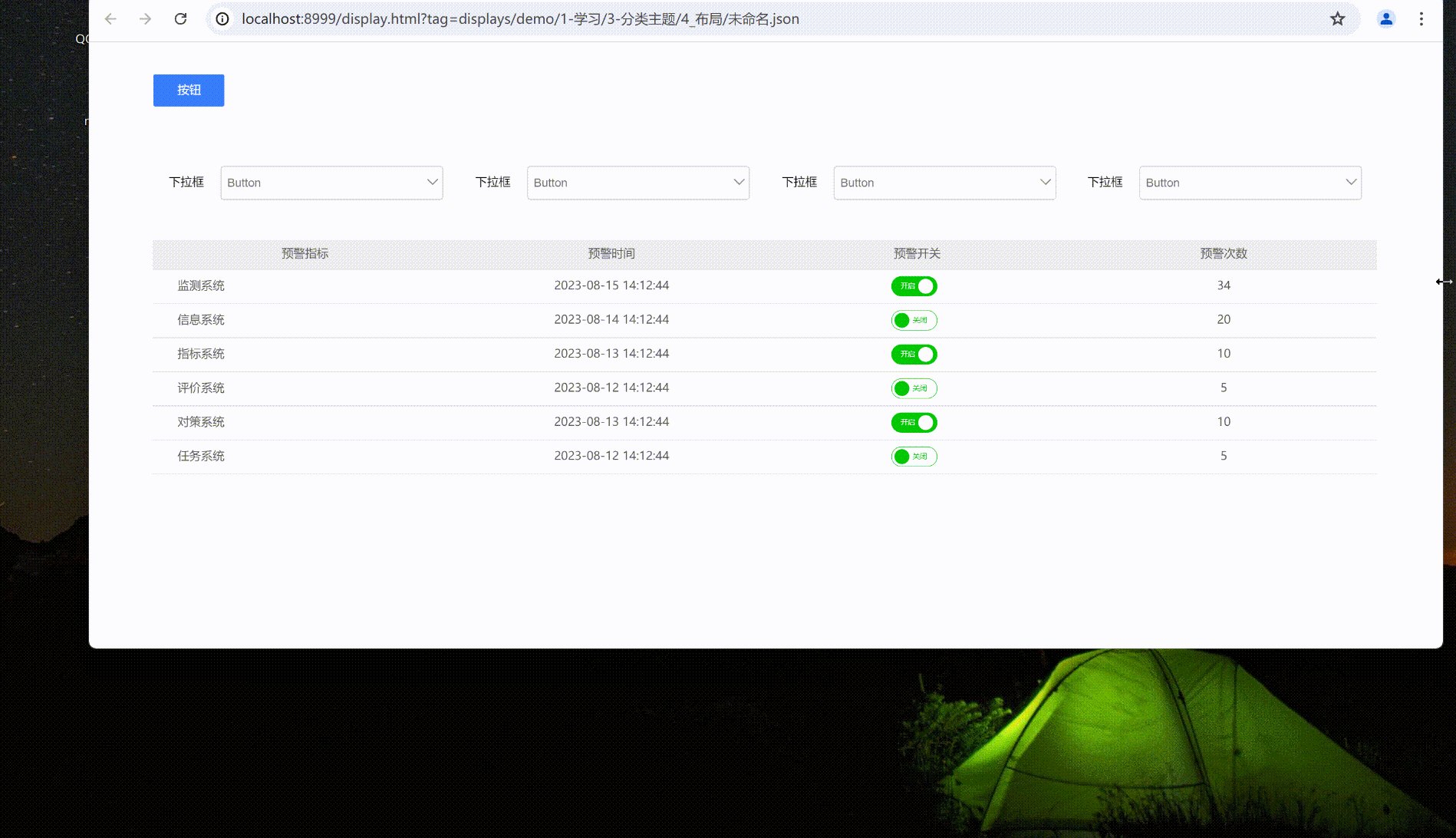
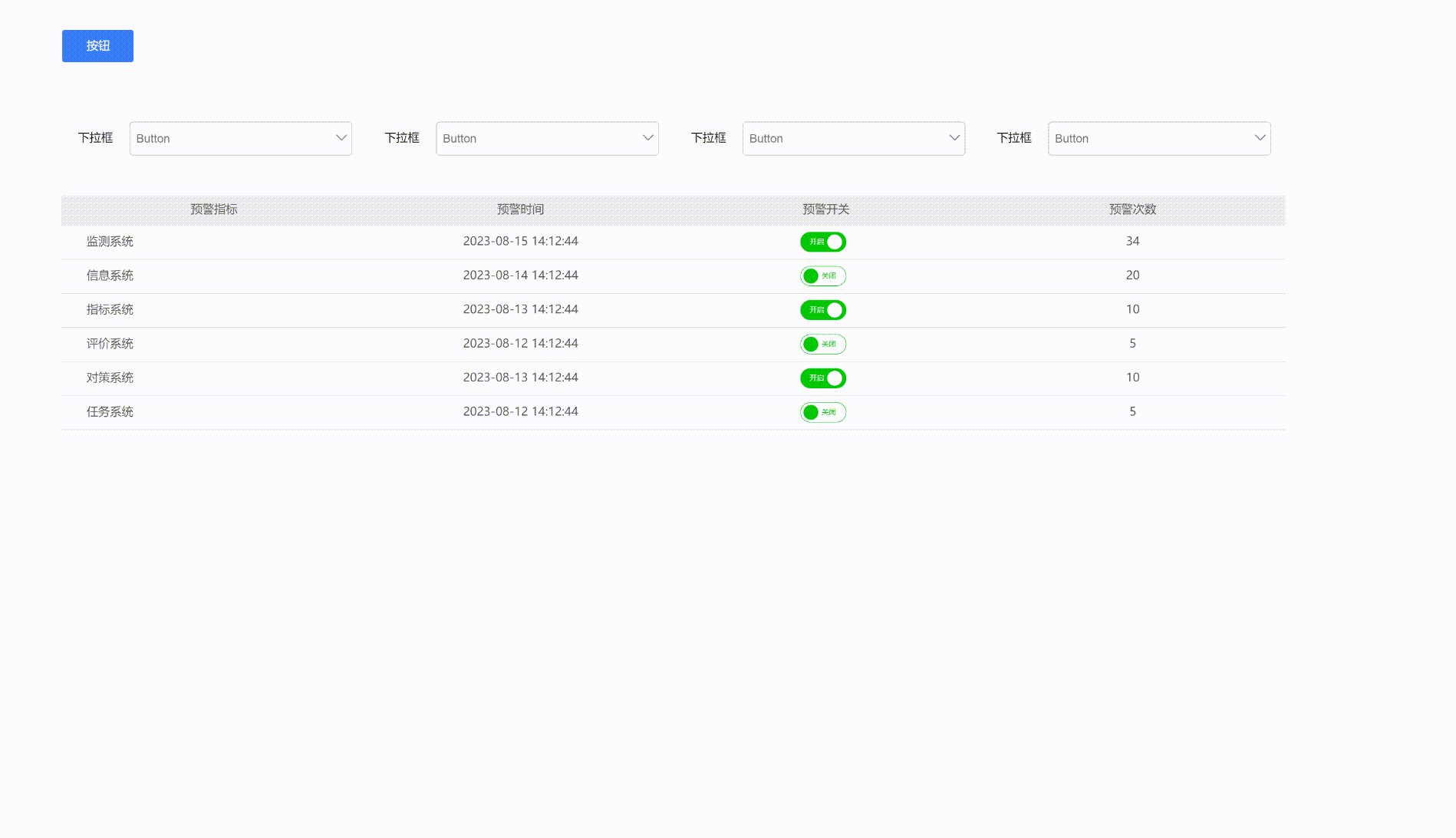
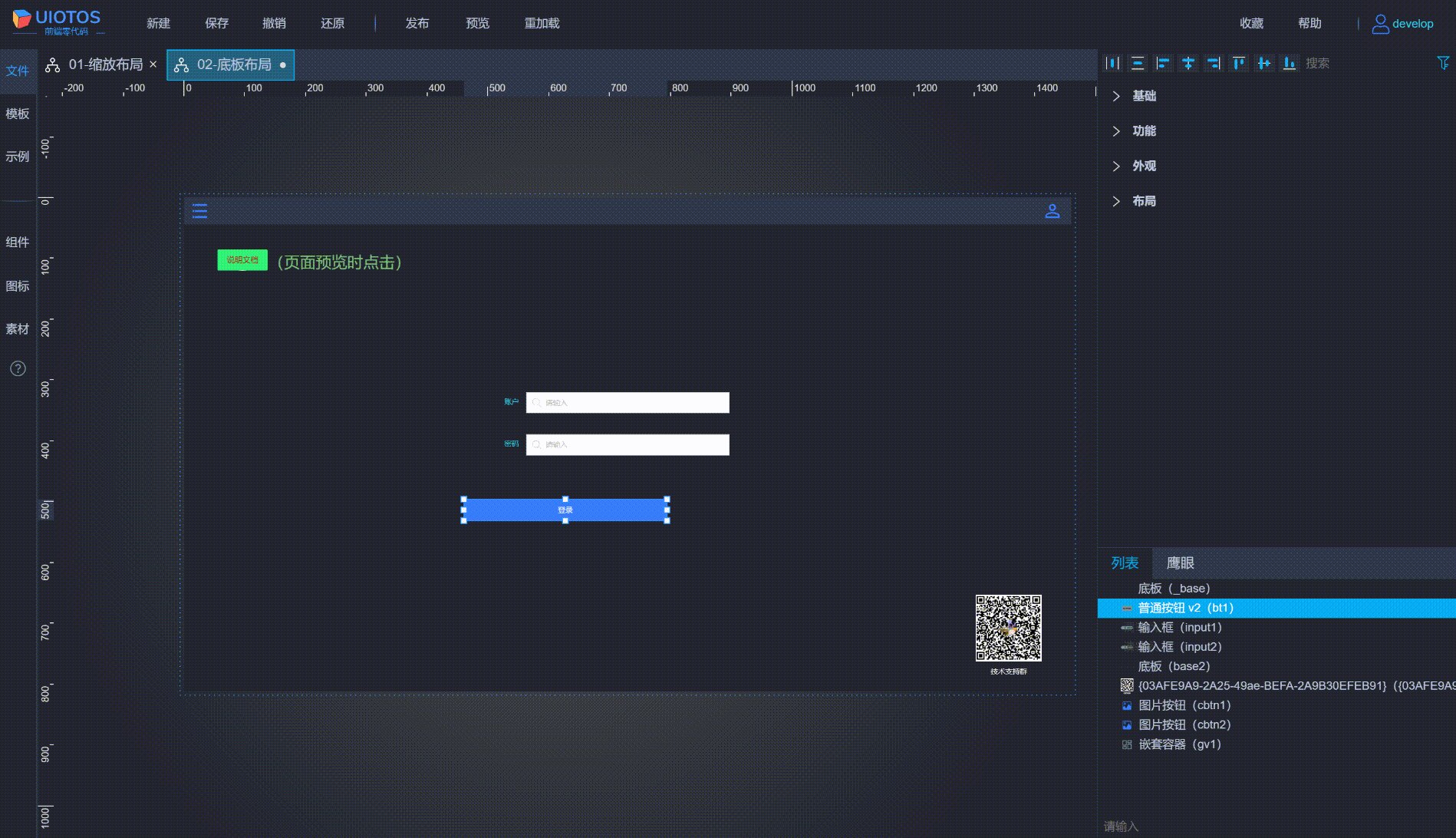
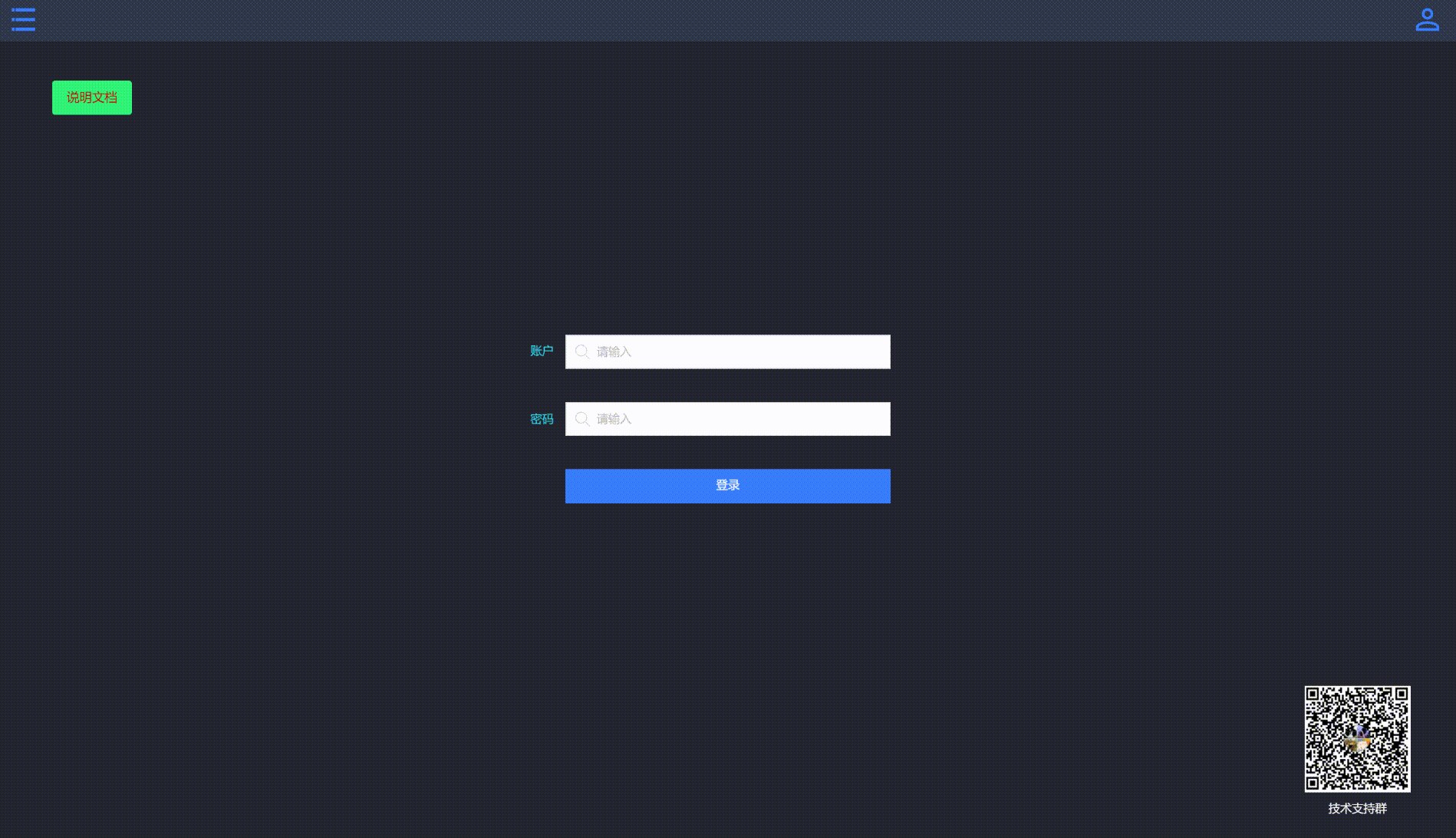
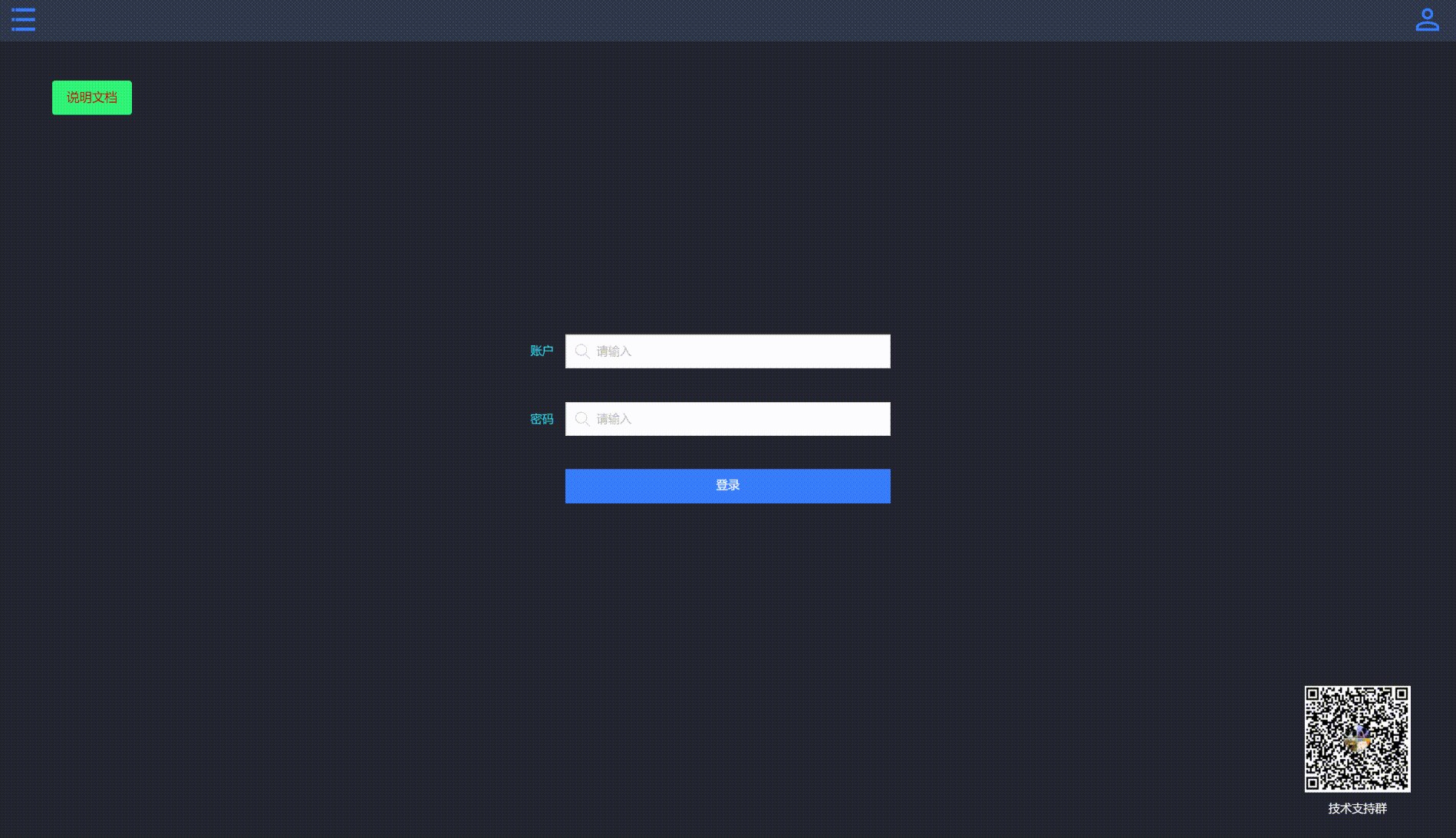
页面或窗口尺寸变化,组件宽或度不变,或自动伸缩填充。如下所示(主要用于管理系统、上位机、客户端界面等):
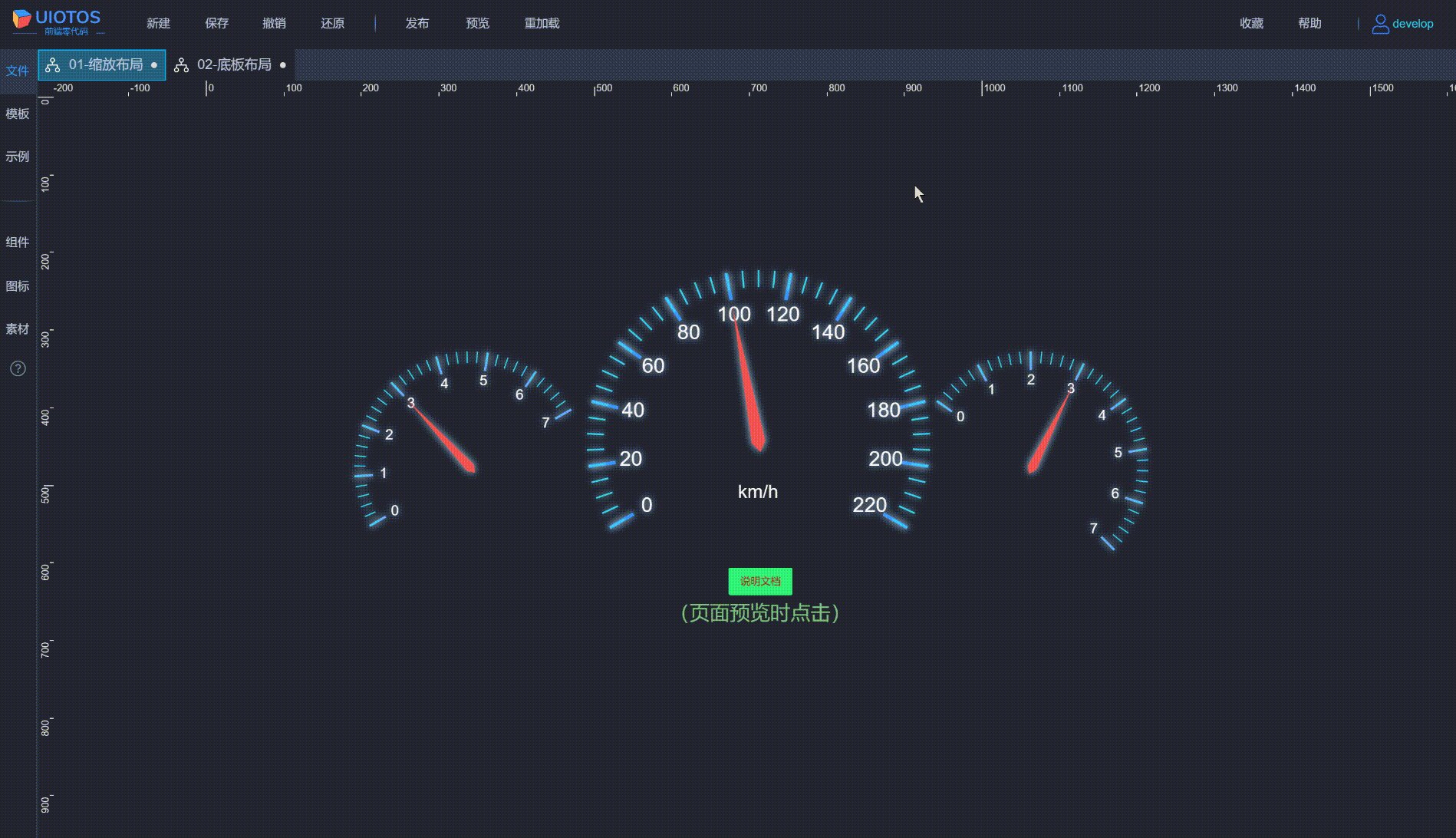
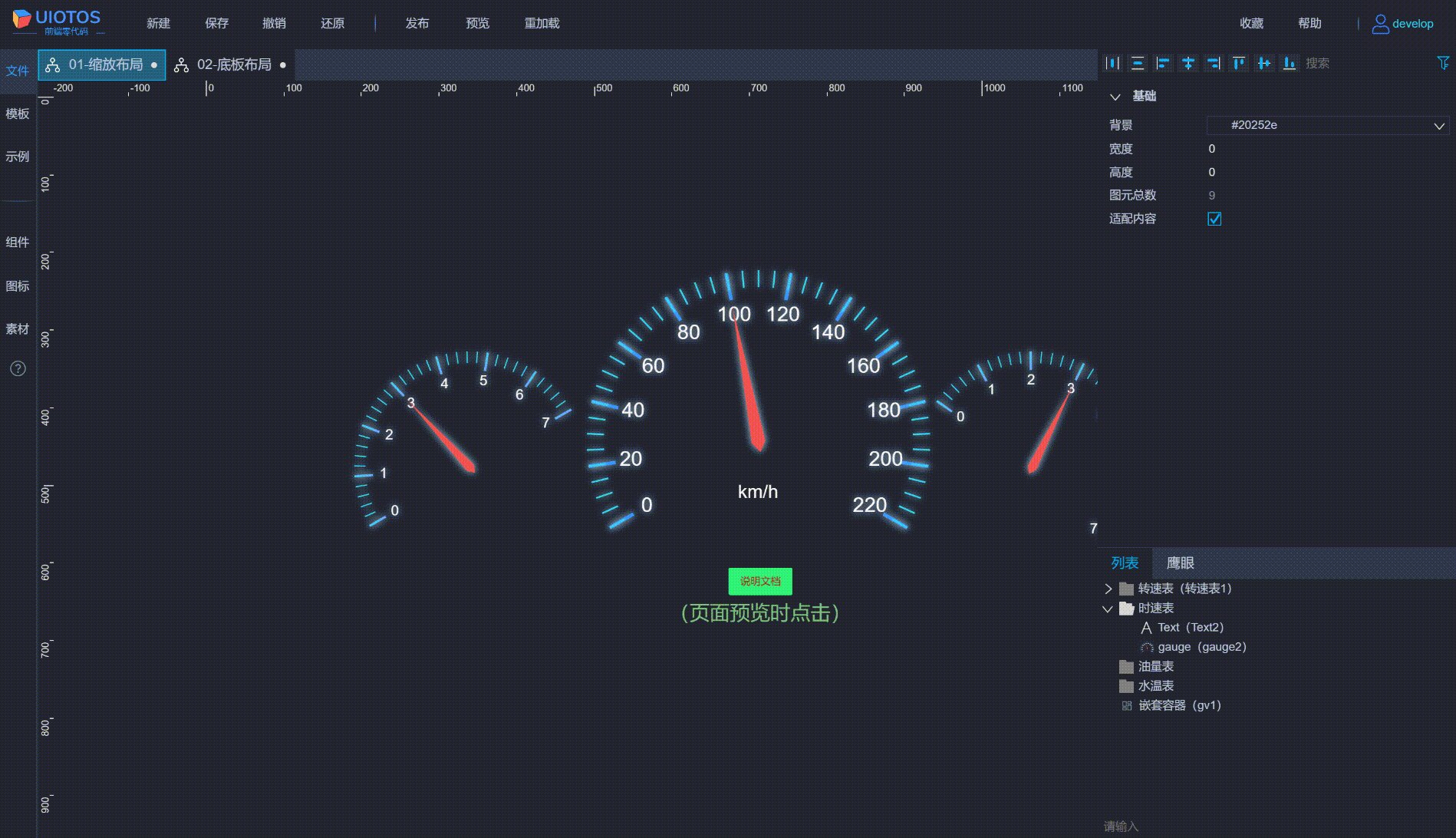
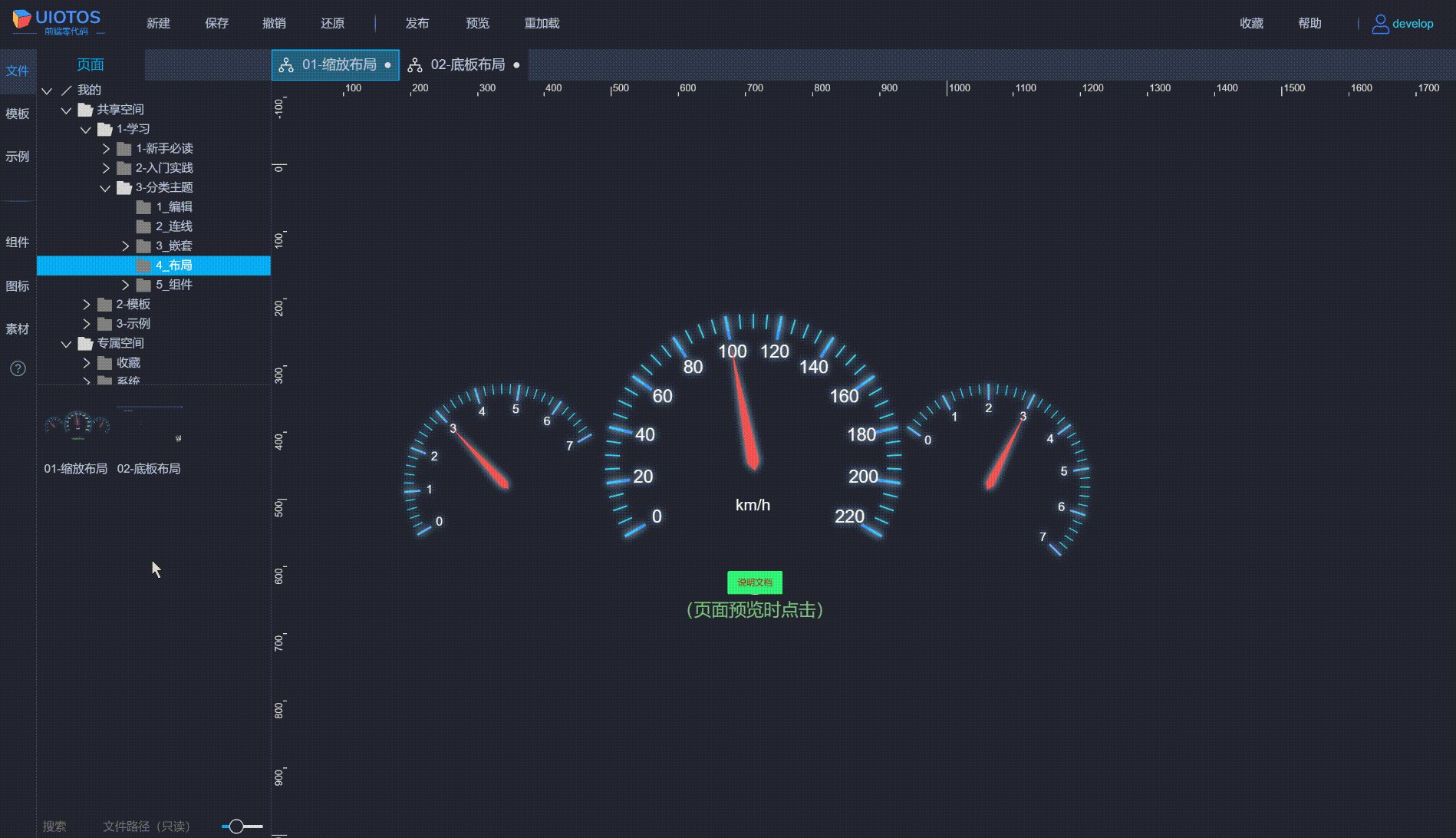
缩放布局(适配内容)
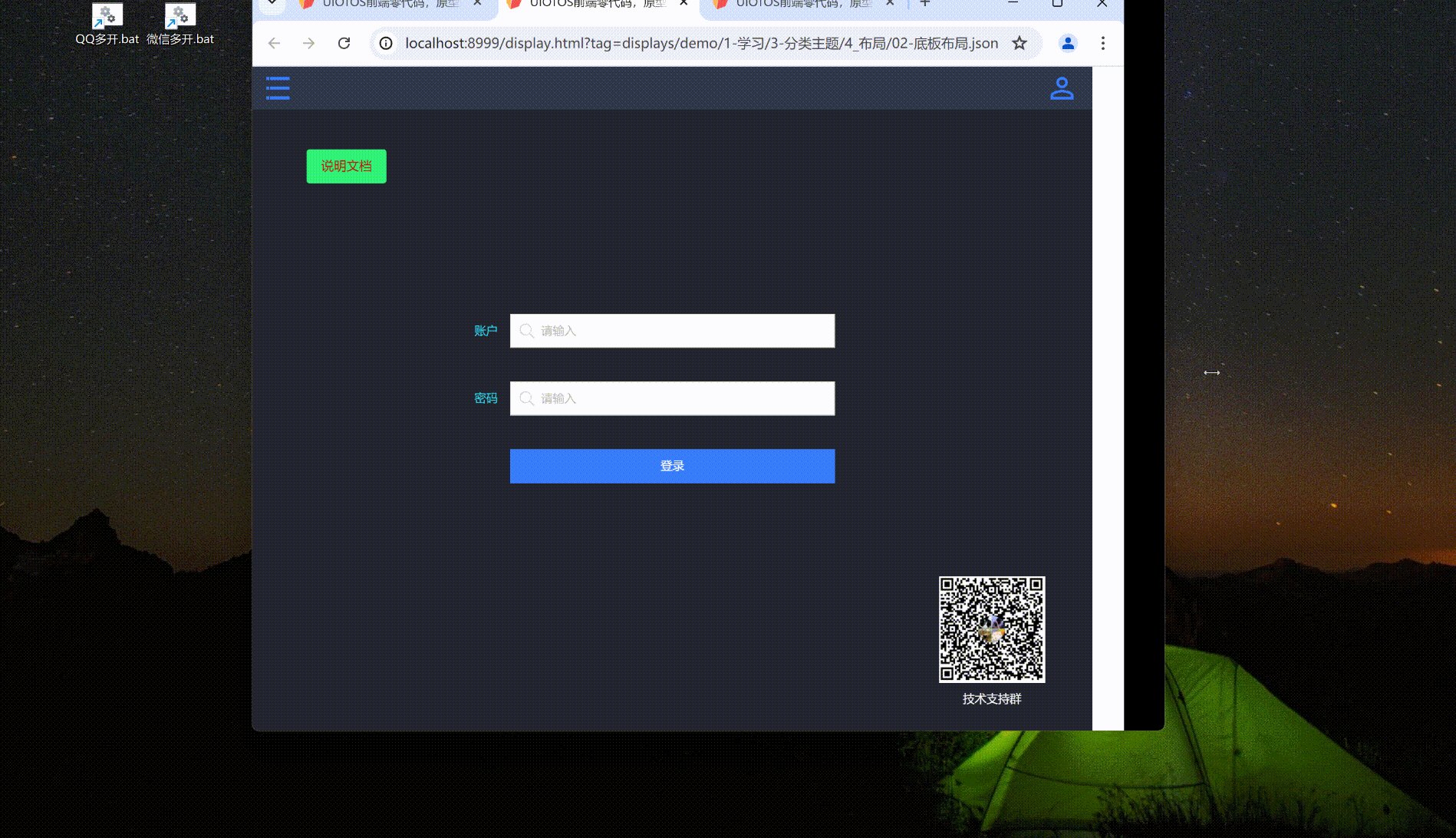
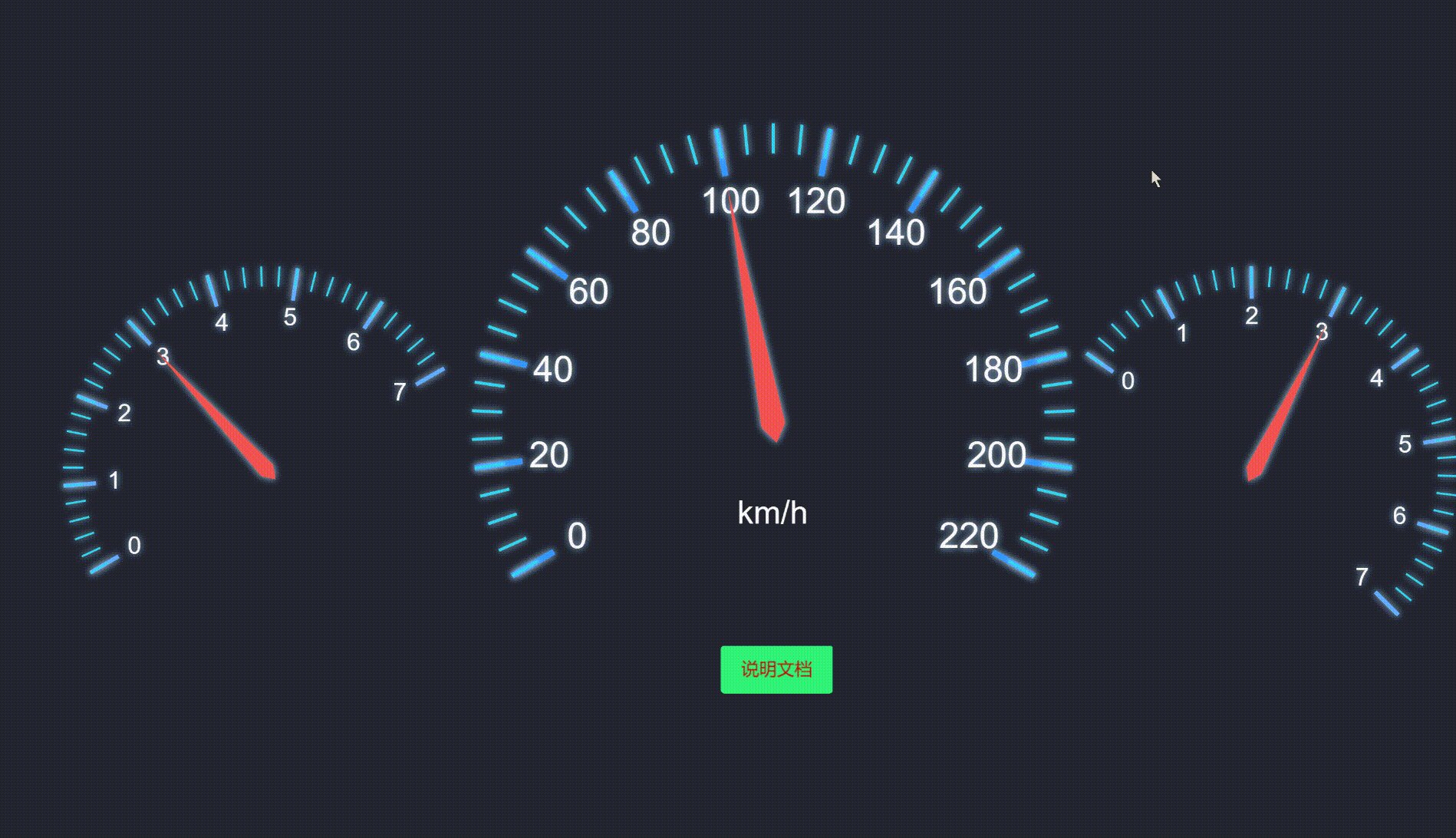
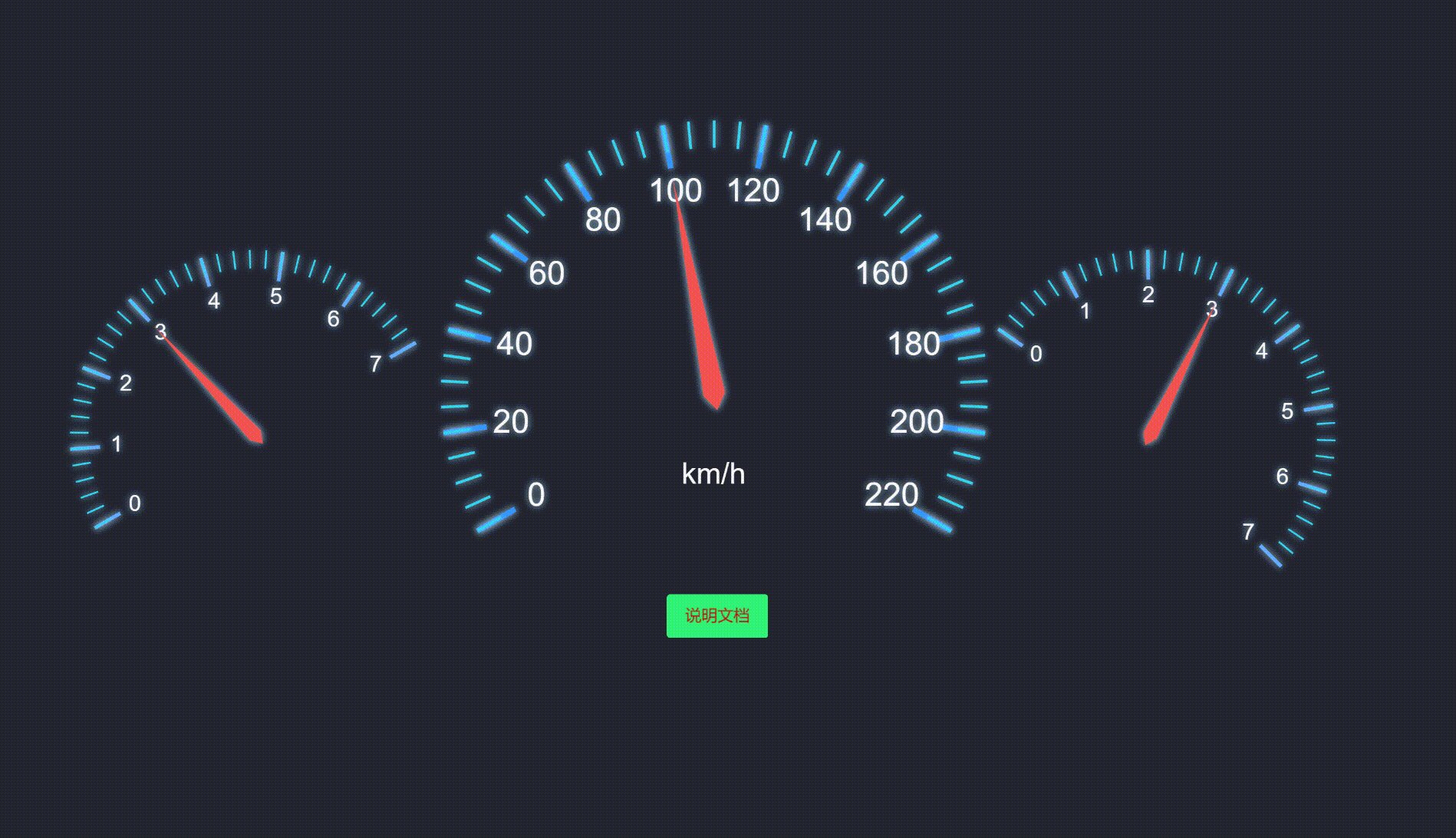
按照页面或浏览器窗口整体等比缩放。如下所示(主要用于工业组态、数据大屏、示例绘图/拓扑图等):
还有更多,比如
长页滑动、吸附布局、网格布局等,高级篇再介绍。
值得注意的是,其他布局通常是在本篇介绍的缩放、底板两个基础布局之上,页面局部区域内容的布局。
如何选择?
选择合适的布局,达到目标效果事半功倍,否则起到反作用。这里有以下参考原则:
- 大屏组态等展示界面
最好用
缩放布局,所见即所得,怎么摆放就怎么显示,尤其适用于界面中有大量绘图、自定义装饰的情况。
- 优点
无需专门设置布局,拖拽摆放即可,对于高度定制化的UI绘图界面十分便利。
- 缺点
缩放时,界面中所有元素都会缩放,对于复杂交互界面不太友好,操作不便。
- 表单交互等功能界面
最好设置底板布局,比如管理平台、配置界面等。这类界面通常交互复杂,涉及到组件、面板的显示、隐藏等,底板布局适合动态交互场景。
- 优点
可以非常细致控制布局,确保拉伸、靠边等理想效果,同时保证文字、尺寸等设置了固定参数的,随着页面缩放保持固定,仅组件按布局弹性伸缩。
- 缺点
对于展示类型的界面,由于界面定制化程度极高,采用布局控制,会变得非常复杂(还会涉及逐级相对布局),仅为了让文字等不被缩放,得不偿失。
UIOTOS默认创建的页面是底板布局,也倾向于这种布局方式,好处是页面尺寸缩放时,界面文字显示、表单组件高度等显示,不会随着页面缩放,从而导致表单交互操作不便。
同时,布局的灵活,增加了复杂性,从而会带来新的问题,因此面向数据展示类(表单交互较少的),如果也用底板布局,尽管能实现文字、组件默认尺寸(比如表格行高、输入框、下拉框固定高度)不会随着缩放变化,但是配置会非常麻烦。此时适合用缩放布局。
使用
底板布局
新建页面默认是底板布局(有自动创建一个白色矩形,并自动设为底板)。可以改成缩放布局,或者修改底板(切换页面中其他组件为底板,删除默认的底板)。
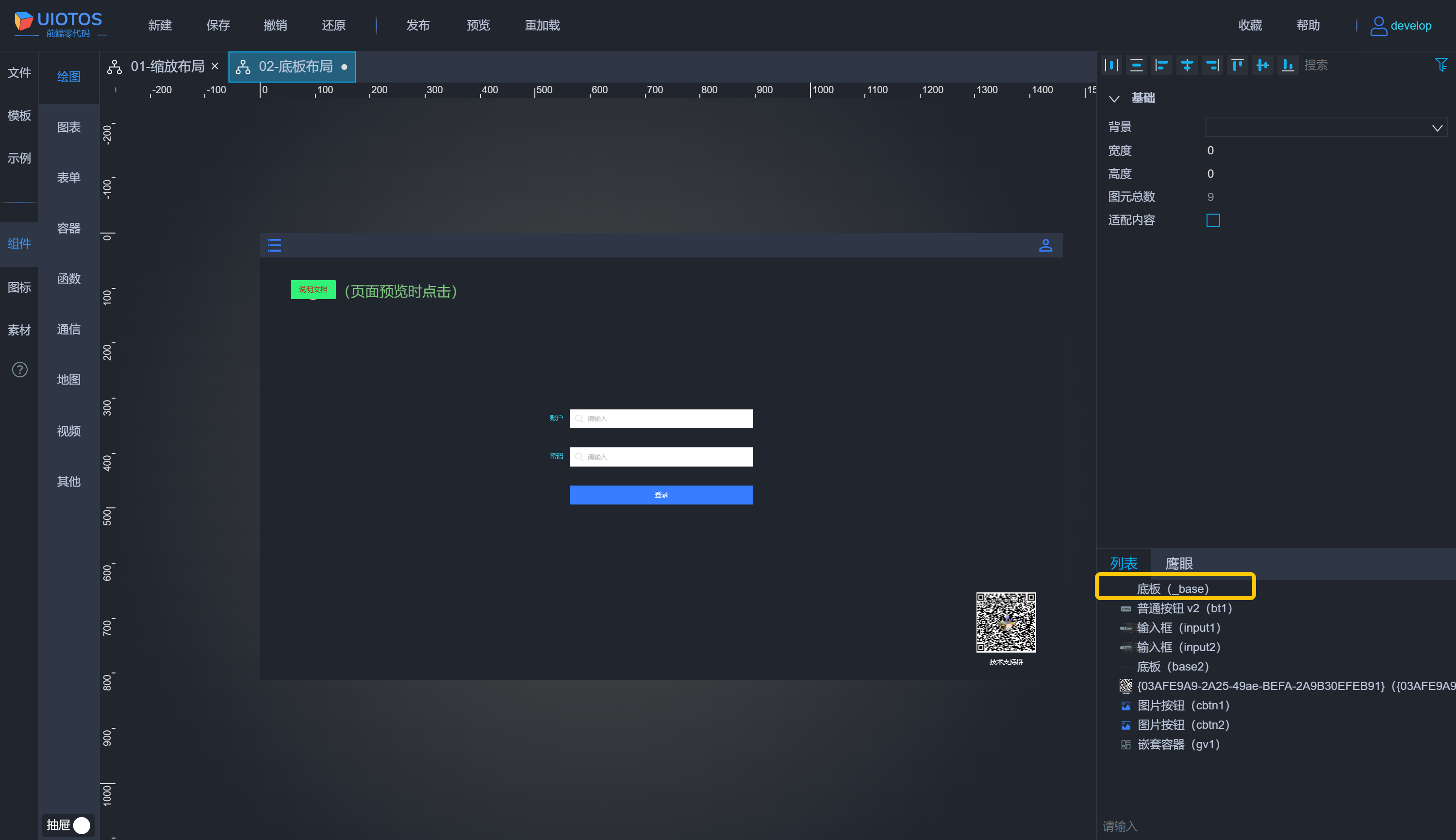
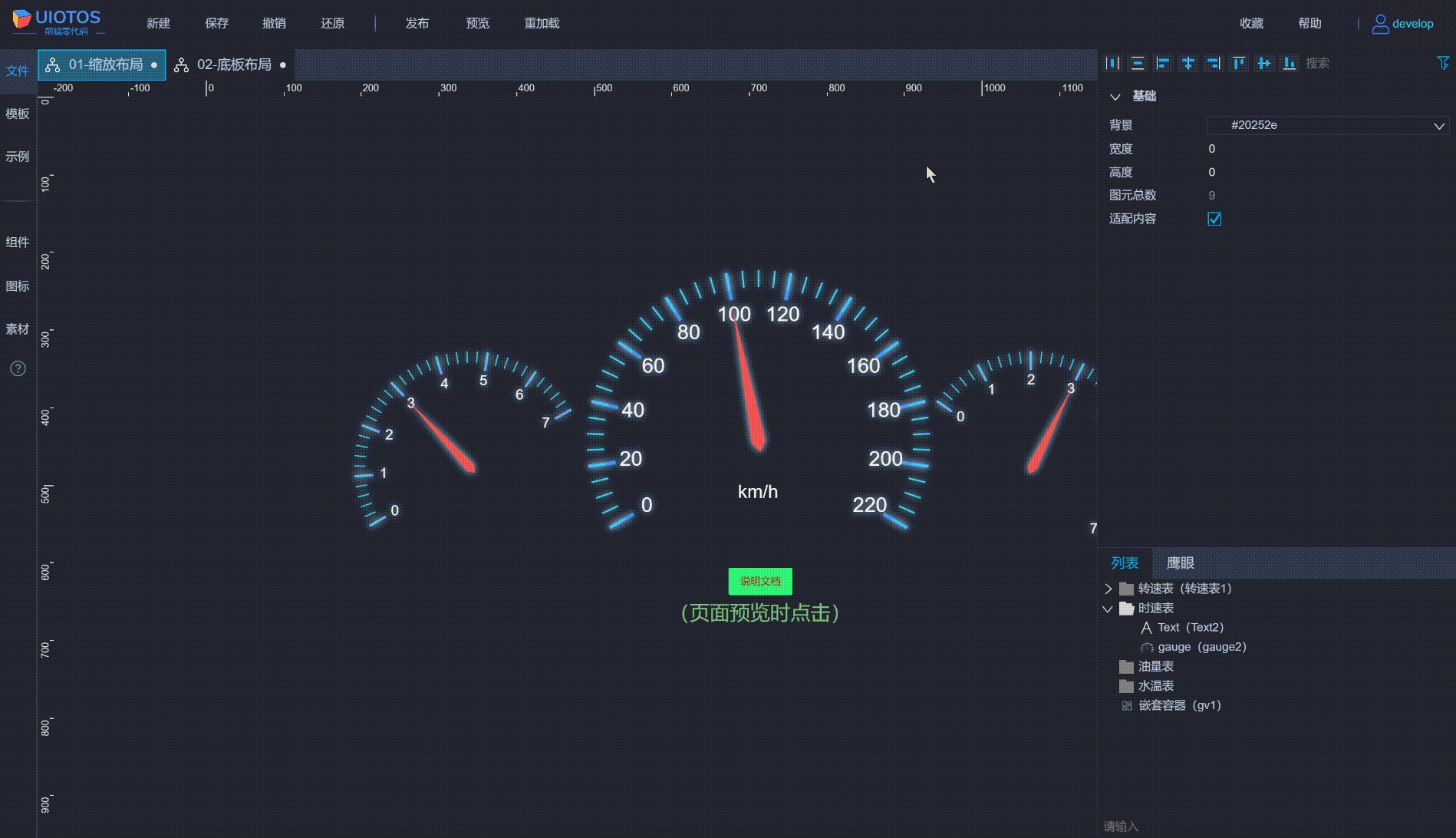
此外注意,底板通常在页面的最底层,即右下脚属性列表的最上位置:

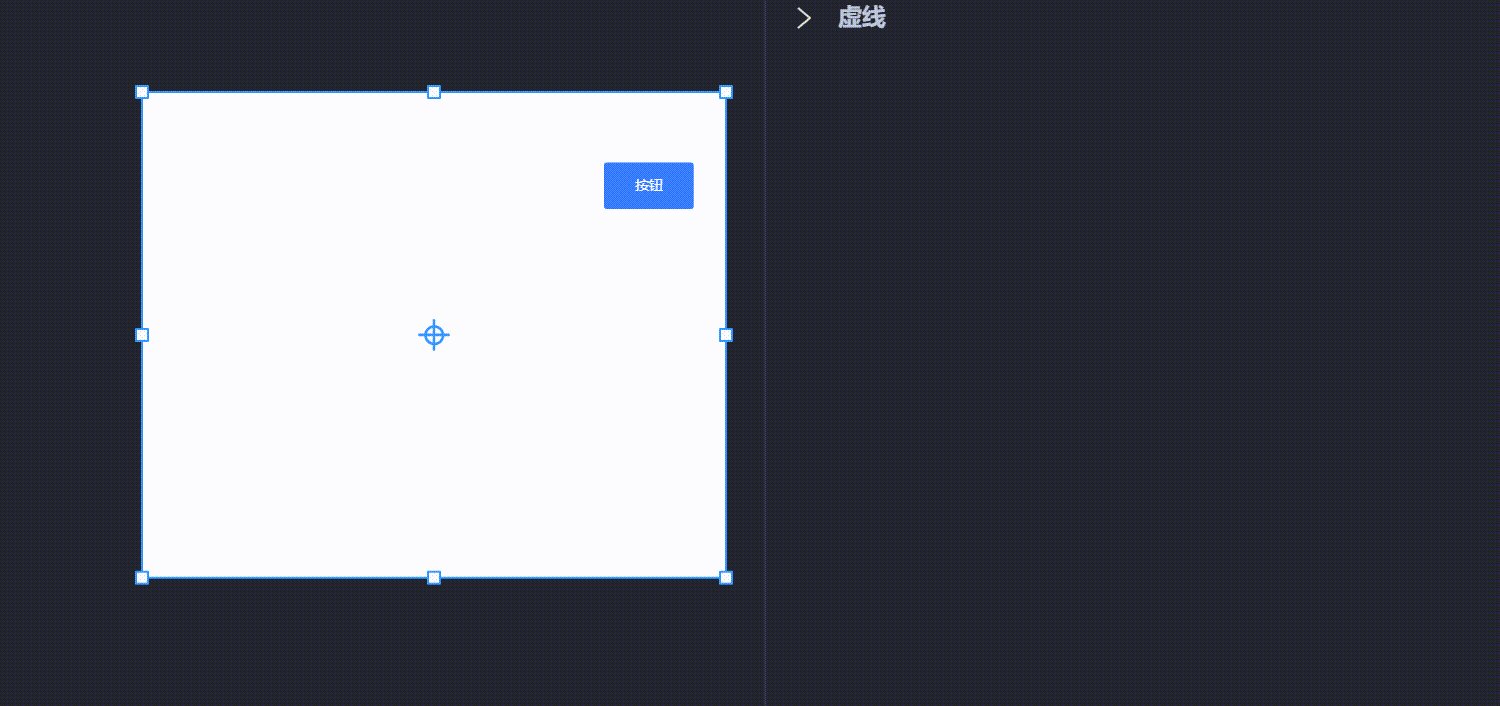
设定和定位底板
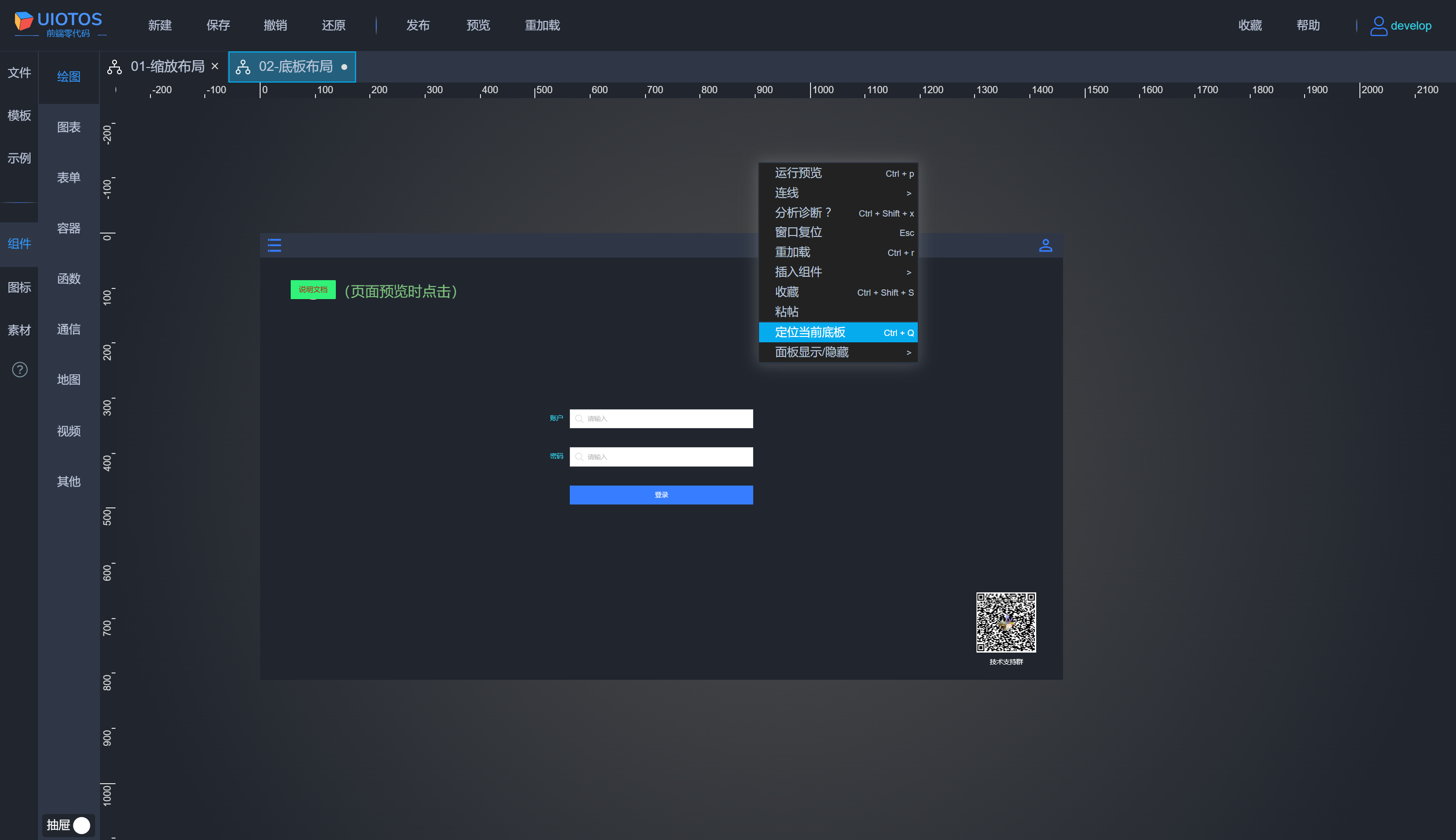
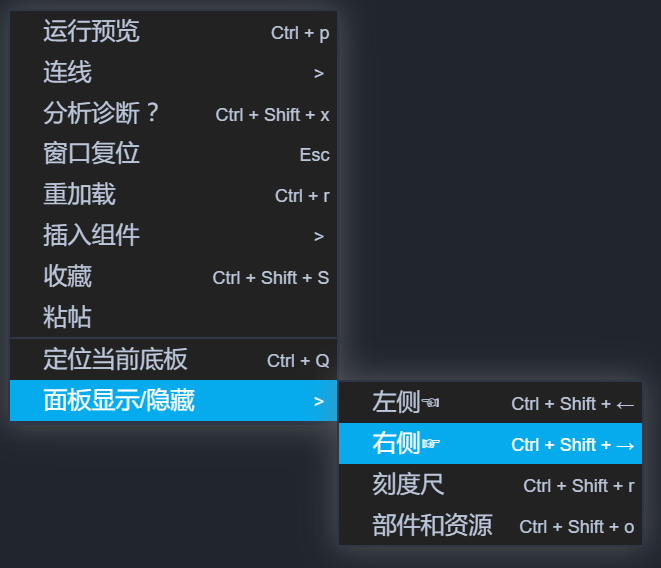
- 空白区域,右键点击
定位当前底板,就会自动选中底板组件。如果没有,则会提示未设定。

- 选中组件,右键可以
取消当前底板设置,或者选择非底板组件,选择设为底参考板:
注意,页面非缩放布局(适配内容)时,有且仅有一个底板组件,没有设定时,通常会自动创建(鼠标右键时会触发)。
当选择新的组件设定为参考底板时,原先如果存在底板,那么会自动取消。


组件相对布局设置
底板有两个作用:
- 运行时自动全屏填充,铺满整个显示窗口。
- 页面上其他组件一键布局的参考目标,决定组件的位置、尺寸如何弹性伸缩。
底板随窗口自动填充时,尺寸会动态变化,组件相对于底板的位置和尺寸,也会同步变化。
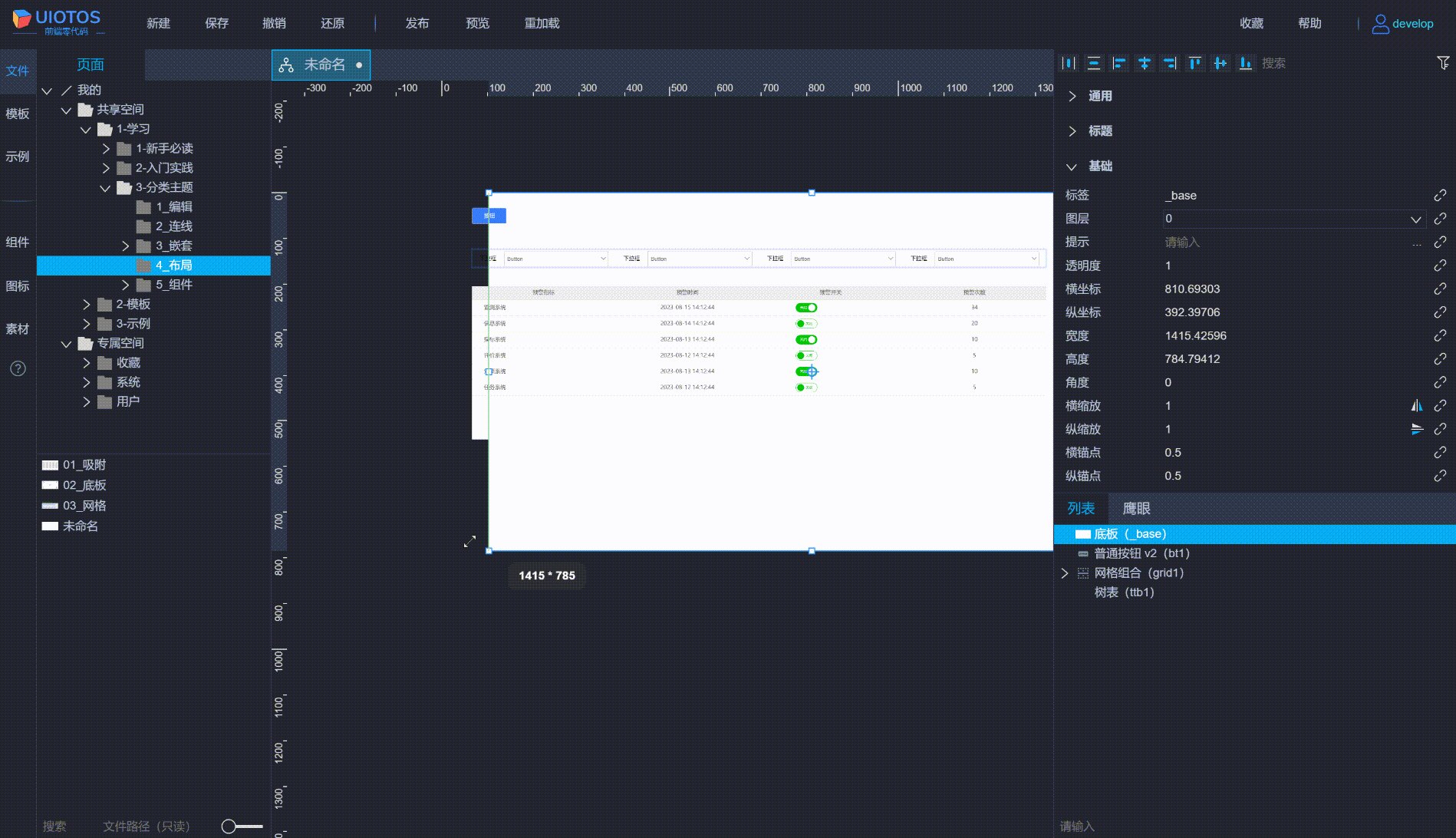
如何调整自身的位置和尺寸,以实现窗口尺寸变化时,弹性伸缩的效果,取决于组件的布局设置。具体步骤如下:
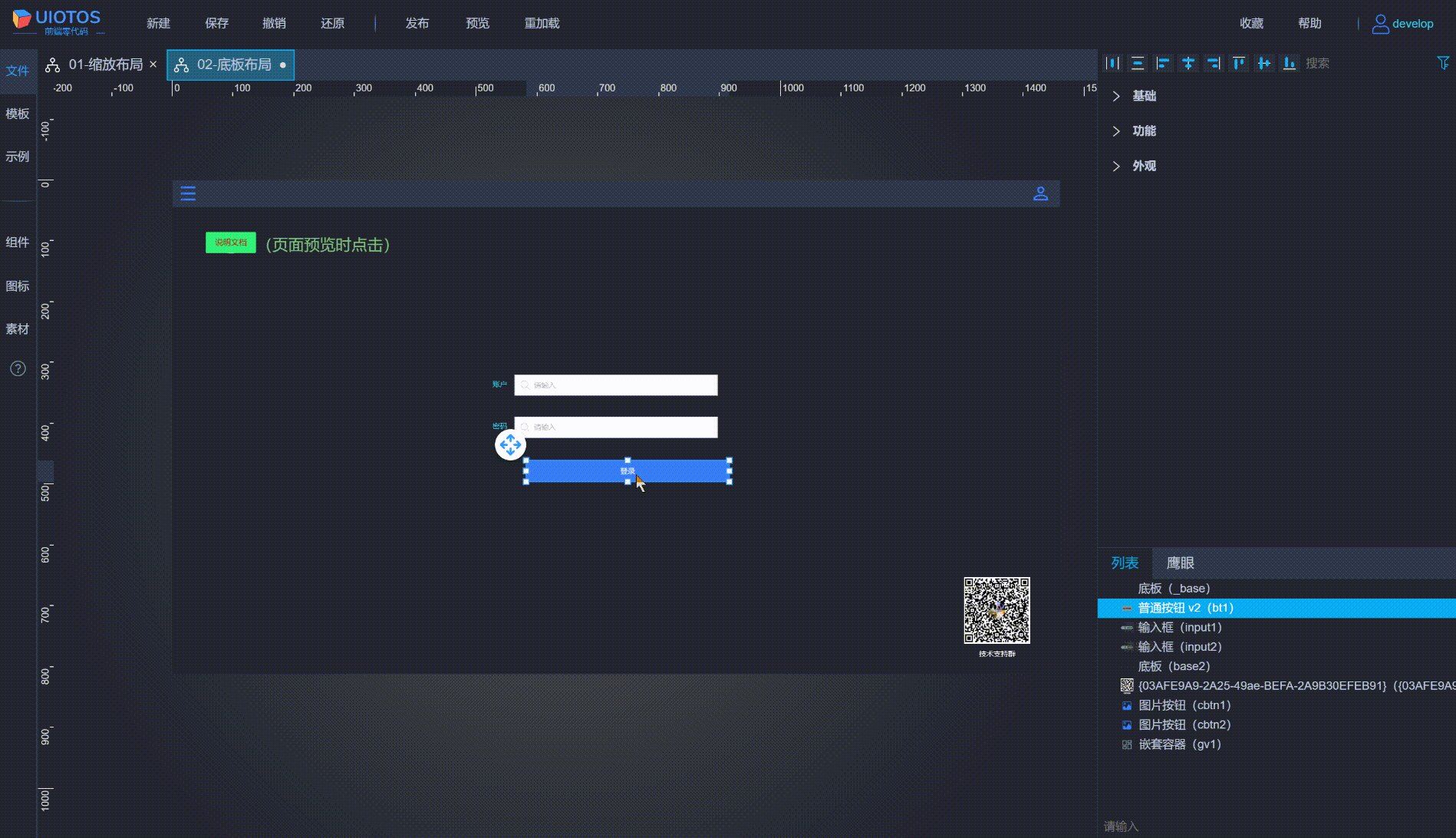
- 拖放组件到底板矩形适当的位置上
不对组件作布局时直接运行,组件显示位置与编辑时底板区域的位置一样,所见即所得。但是随着窗口尺寸变化,组件的位置和大小不会变化。
自动创建并自动被设为底板的矩形,尺寸默认为当前环境下,浏览器内容区域的宽高,不是固定值。因此能确保运行时,组件所在位置和编辑时相对于底板的位置保持一致。
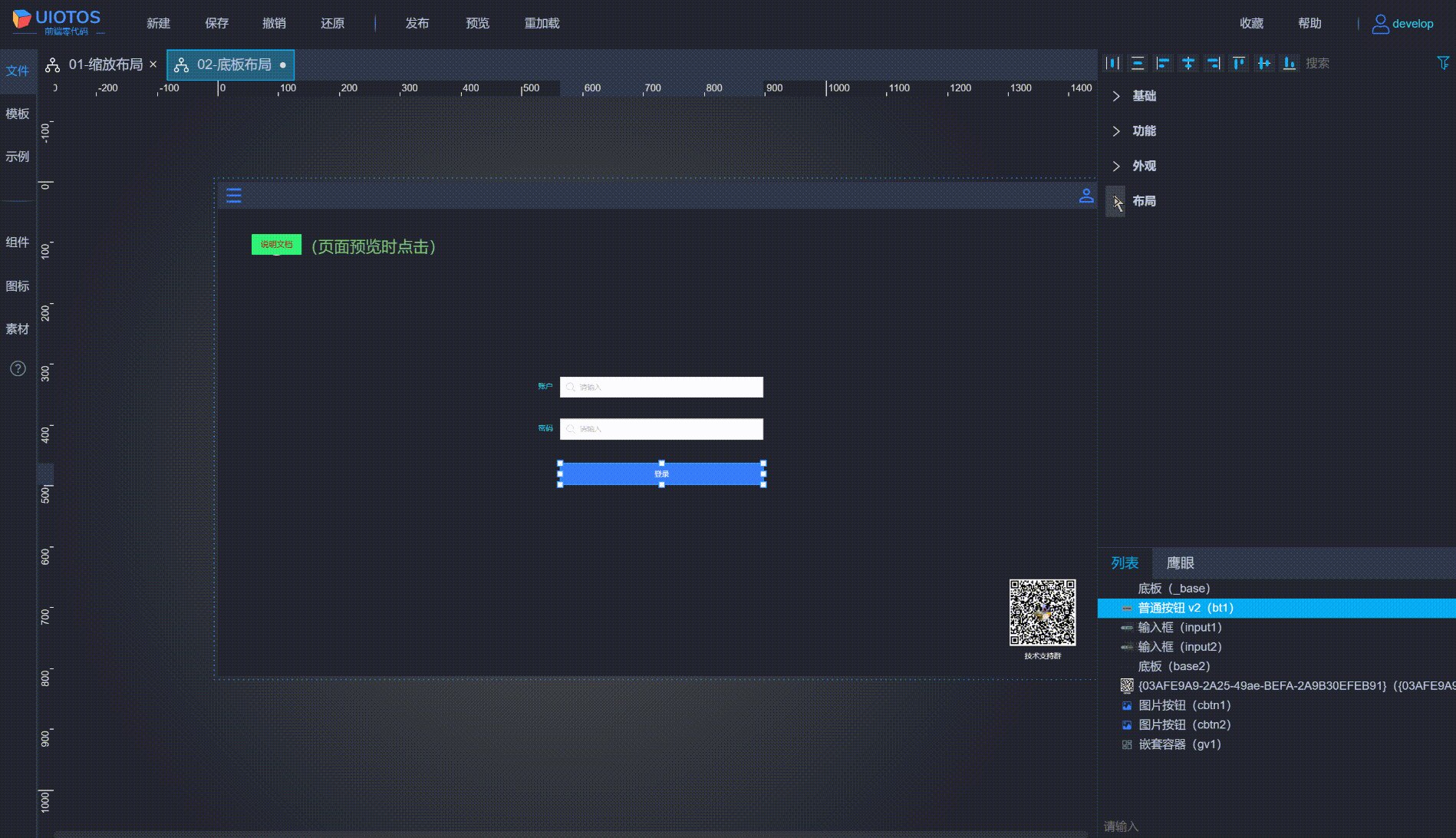
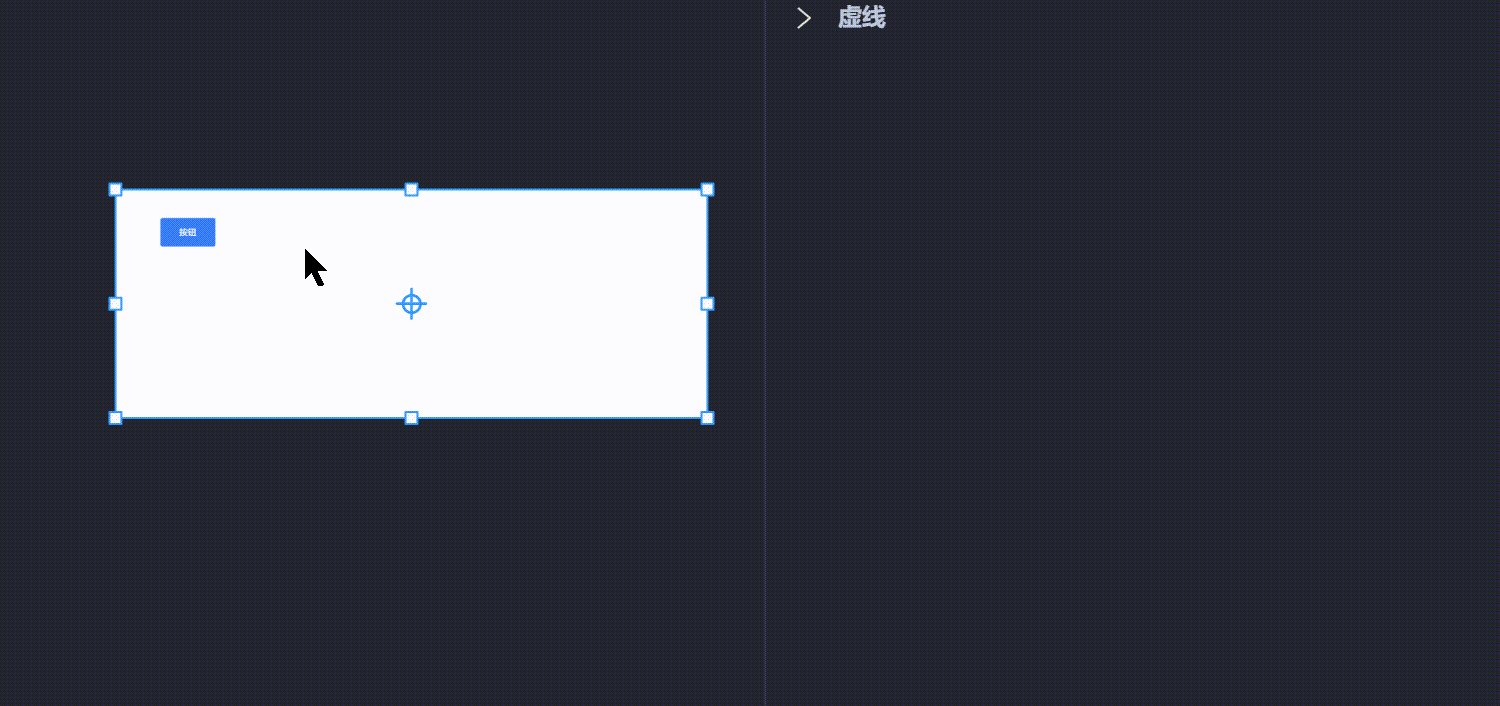
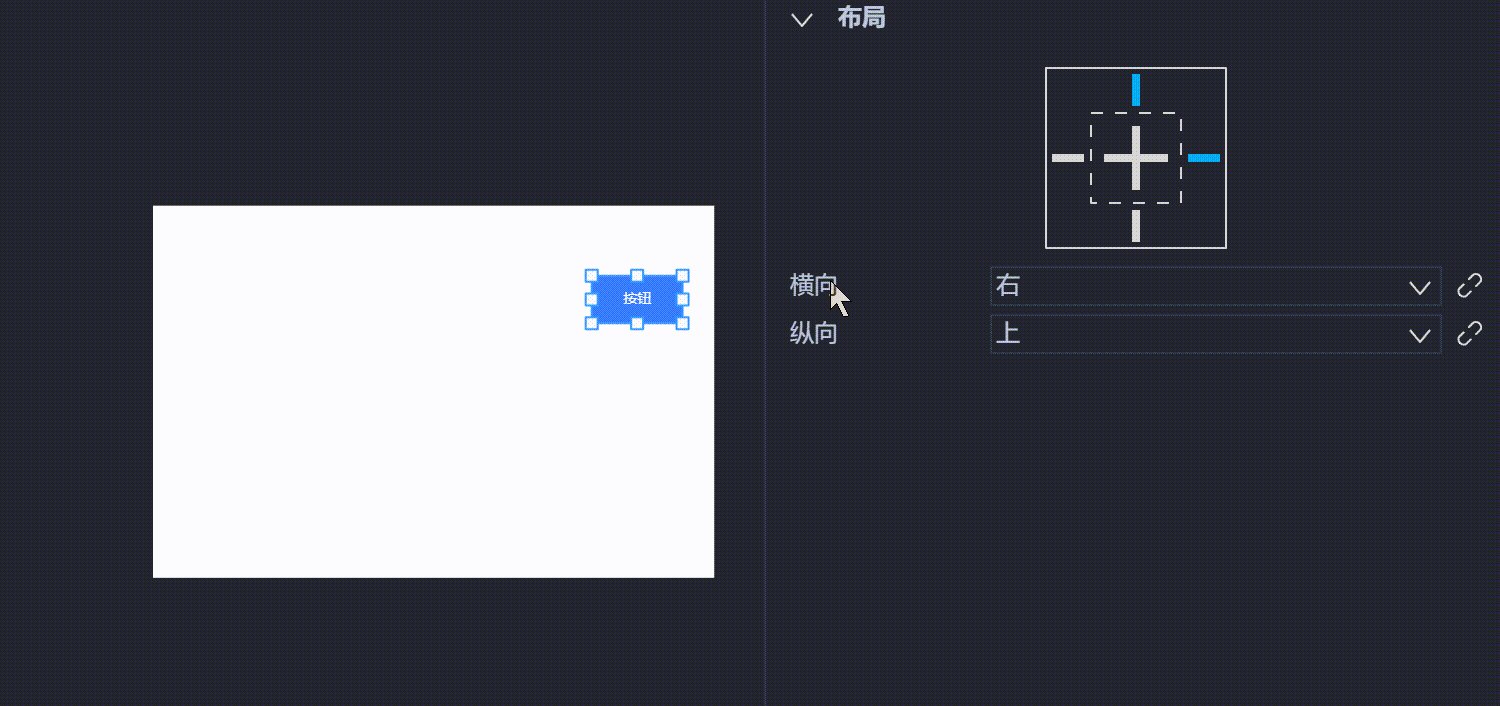
- 右键选择
**自动布局**(或者**shift + 回车**)
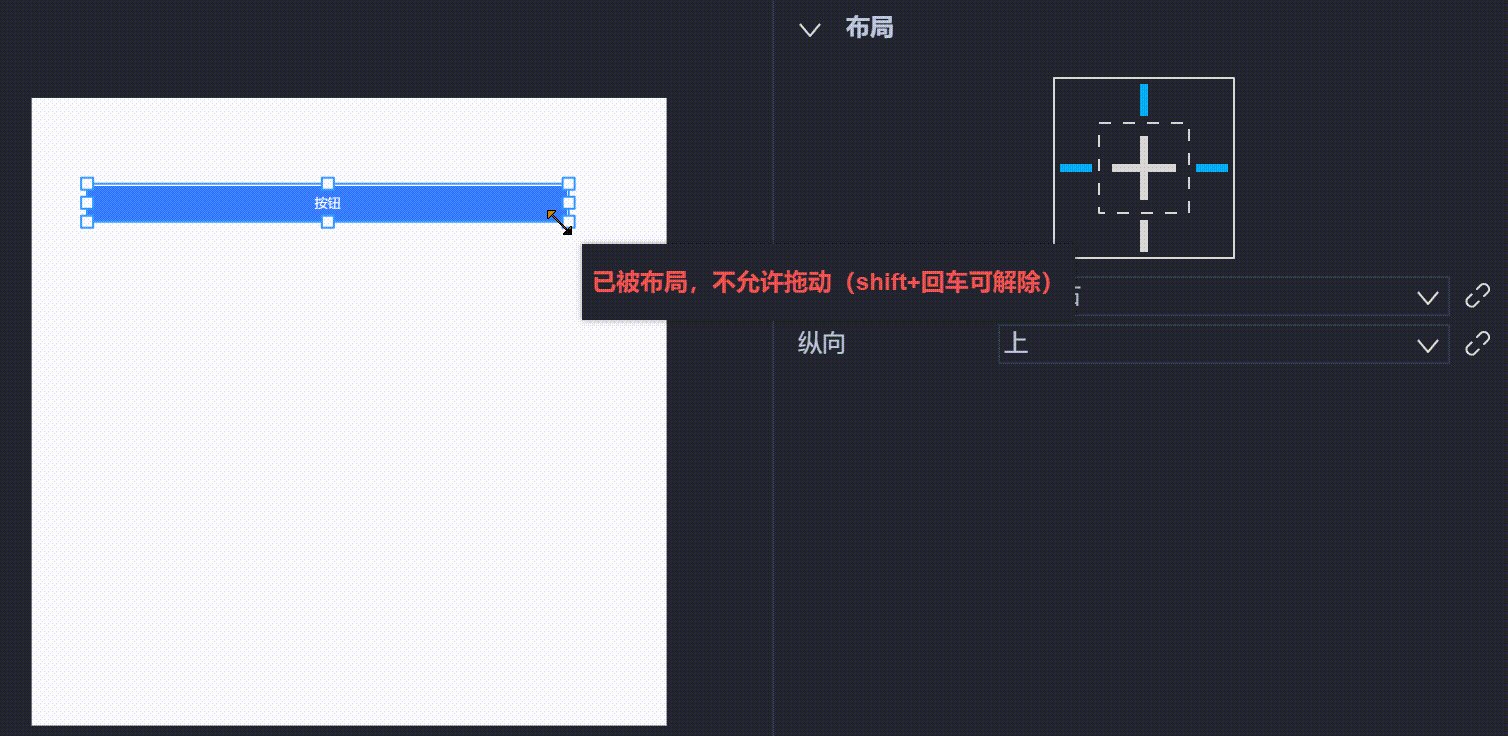
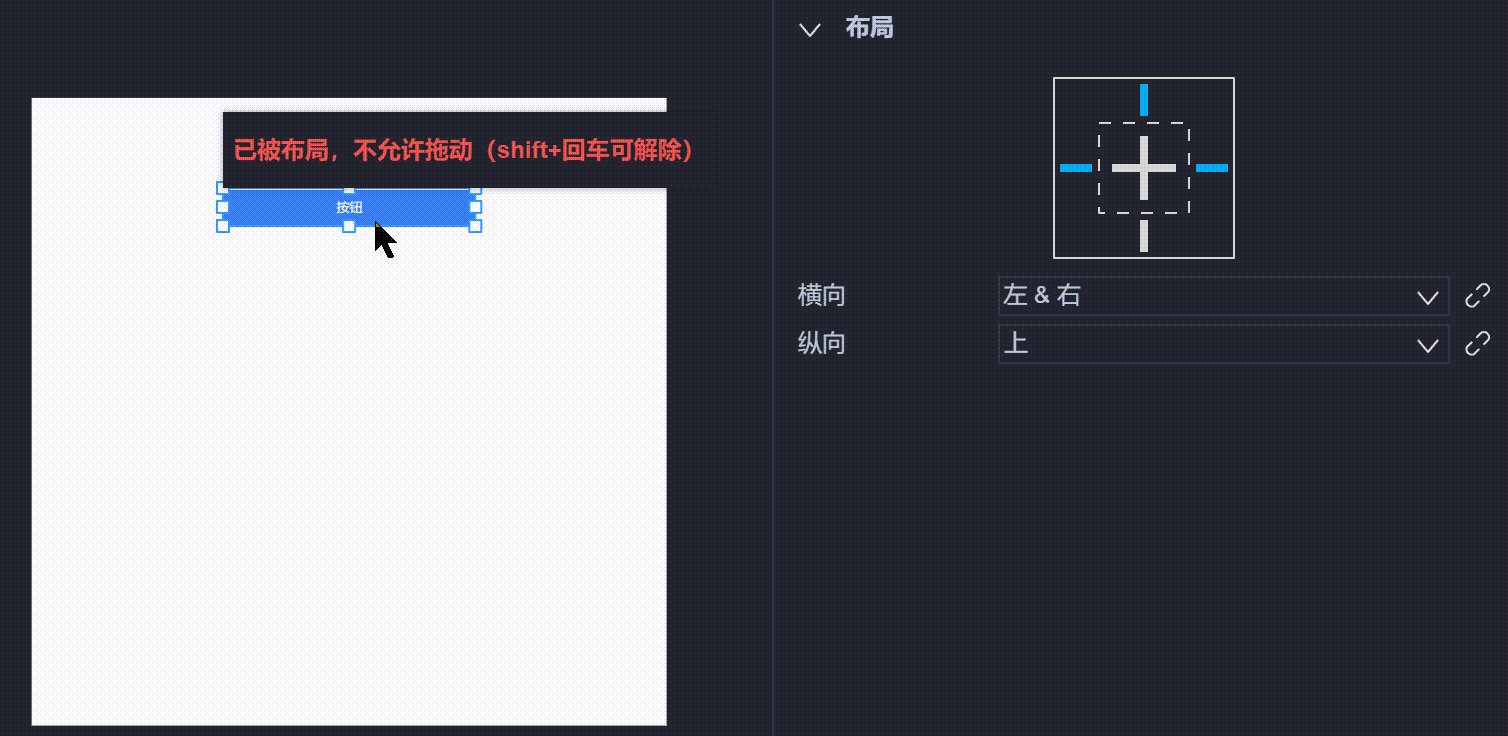
右键菜单或者快捷键对组件一键自动布局后,组件将变为不可拖动,并提示已被布局,不允许拖动。再次右键菜单或者执行同样快捷键,则可以取消布局,恢复拖动。
组件自动布局后,会按照当前相对于底板的位置和尺寸,决定在水平或垂直方向,位置和尺寸如何随底板变化而变化,并且体现在新增的布局属性组中。
注意:v3.0起,已经将
**布局**属性组,放到了专业模式下(参见属性分级显示),默认不可见。
展开具体说明> 水平方向:
- 左
组件左侧与底板左侧,距离始终保持不变。不论底板尺寸、位置如何变化。
- 右
跟左类似,这里是确保右侧距离保持不变。
- 左&右
同时保证组件的左侧、右侧与底板的左右侧距离不变,不论底板尺寸位置如何变化。因此组件自身宽度会动态伸缩。

注意:在一行中,一般最多仅对一个组件布局参数设置
左&右(其他设置左,或者右),否则缩放时,多个组件会出现交叠。
- 中心
仅确保组件的中心与底板的中心,相对位置保持不变。
对于需要保持组件尺寸大小的,适合选择中心。不过当底板尺寸小于组件尺寸时,会导致组件显示不全。
- 缩放
组件的宽高、位置相对于底板等比缩放变化。
缩放布局比较简单粗暴,连通组件的宽、高、间隙,都一同缩放。
(多个组件打组合后,组件随着组合尺寸就是缩放变化)
注意:参数左&右跟缩放一样都能伸缩组件的尺寸,前者可以确保组件之间的间隙不变,而后者连通间隙一起都会等比缩放,无法保证固定间隙。
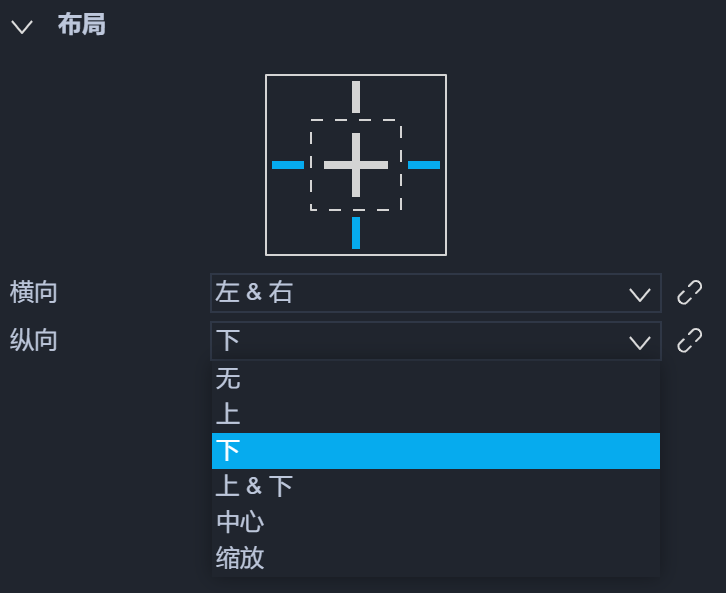
垂直方向
- 上
- 下
- 上 & 下
- 中心
- 缩放
略,参见水平方向。
垂直和水平方向的设置可以独立,组合在一起,就构成了组件相对于底板布局,实现弹性伸缩自适应。
- 在组件属性面板增加的
**布局**属性组中微调(可选)
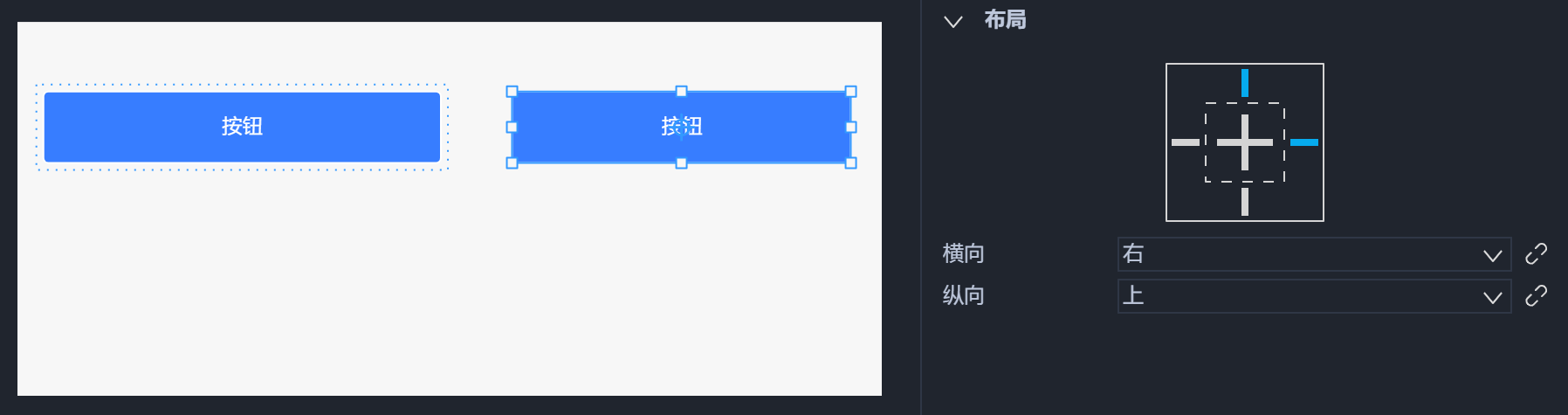
组件相对底板做自动布局后,新增的布局属性组如下所示,提供有上方图形和下方横向、纵向下拉选择,两种配置方式。
当然,缩放、左&右、上&下,需要下拉选择配置,上方图形无法配置
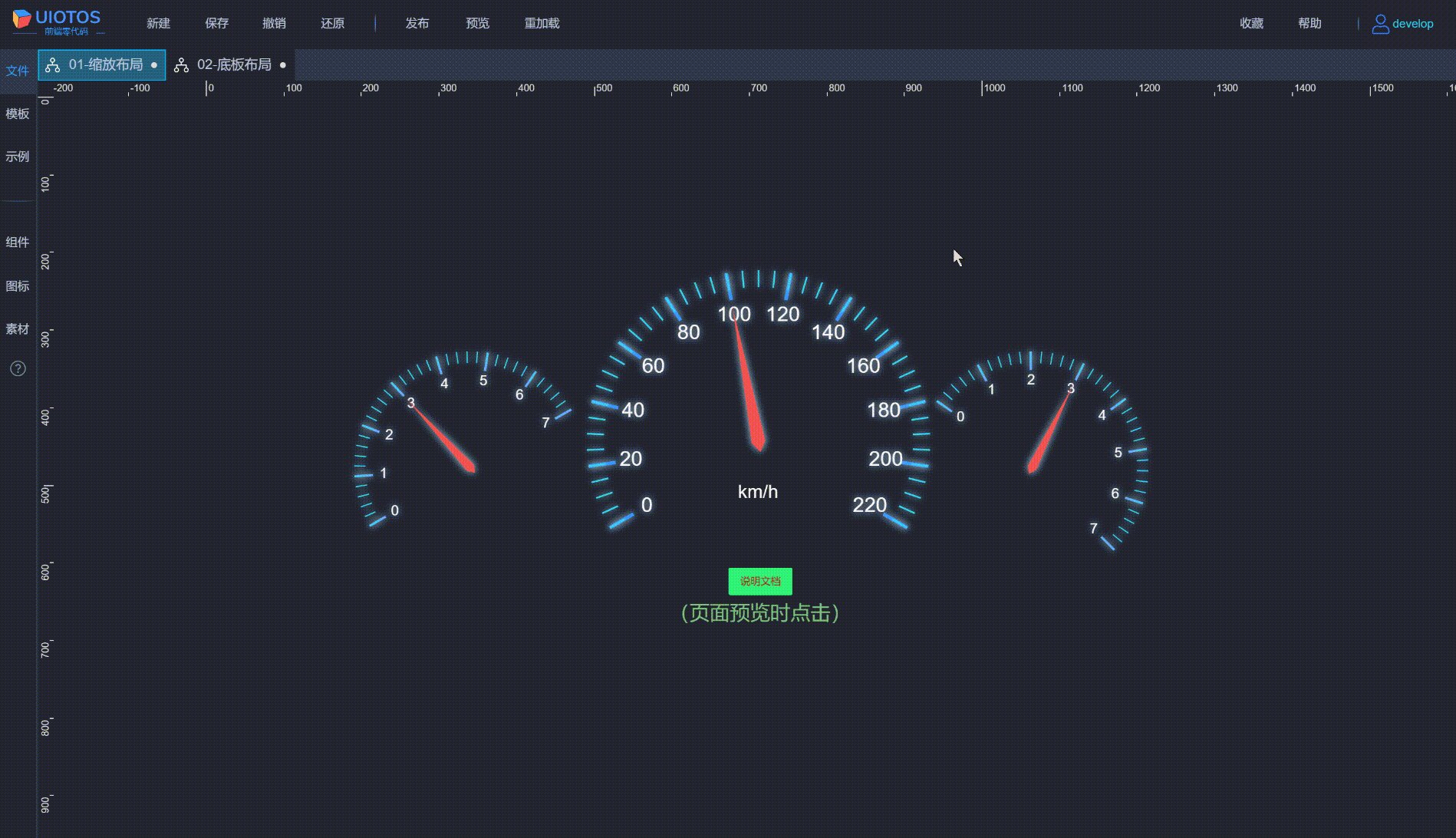
缩放布局
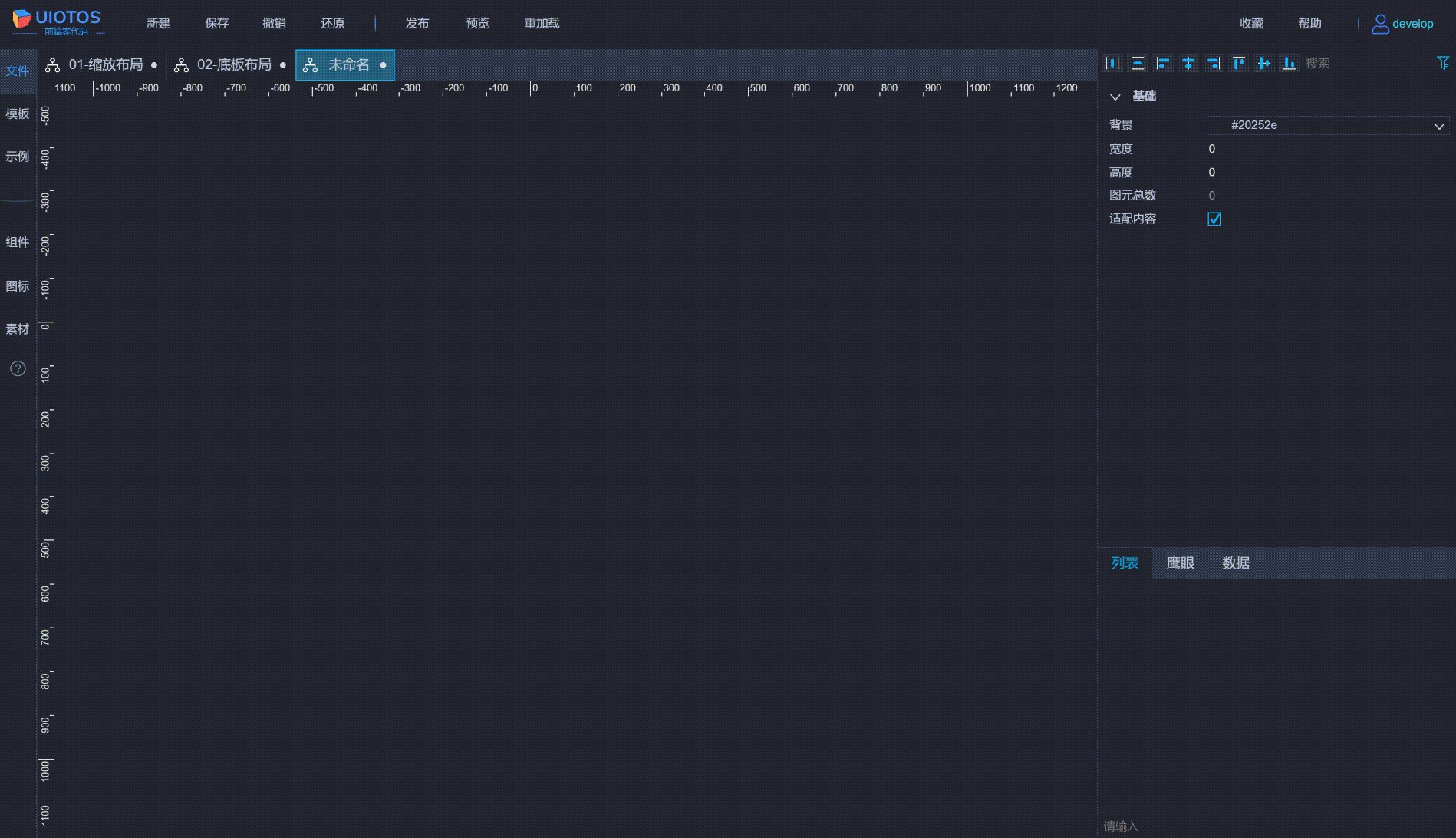
打开页面属性面板
在非底板的空白区域,右键打开右侧面板显示(或者Ctrl + 连续单击,切换左右侧面板的显示和隐藏,直到显示右侧面板)
勾选属性适配内容
页面都有该属性,是缩放布局的关键配置,底板布局时不可勾选。该属性决定了页面中所有组件组成的区域,整体按照显示窗口的尺寸等比缩放,确保能完整显示。
新建页面默认是底板布局,并且无法删除底板,删除后也会自动创建(空白处右键会就会触发自动创建)。当勾选了页面的适配内容属性后,就可以删除底板了。
设置可平移、可缩放(可选)
页面缩放布局下,除了初始显示(以及显示窗口尺寸变化)时内容会自动缩放自适应,通常还需要在运行状态下,鼠标滚轮、手势操作也能够缩放和平移页面。这就需要再勾线页面相关属性。具体操作:
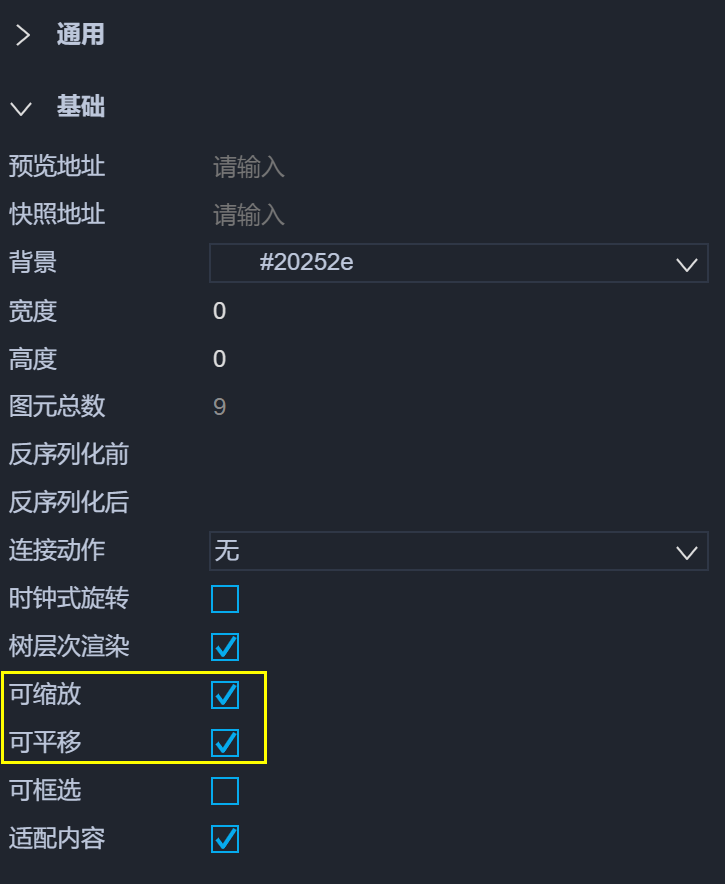
- 打开页面属性面板,点击右上简化属性按钮展开全部属性(默认蓝色时,列表显示为简化属性,点击后显示更多属性,并且颜色为白色,再次点击可以切换)。
- 在
基础属性组中,勾选可缩放和可平移:

如下所示:
Q&A
缩放布局页面预览,偶尔无法平移?
通常是因为点击在组件上,并且该组件为可选中状态(默认)。选择空白区域点击拖动平移即可。



























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








