本篇主要介绍曲线、饼图、柱状图等图表组件。其中曲线使用场景较多,这里分为统计曲线、实时曲线等。
统计曲线
说明
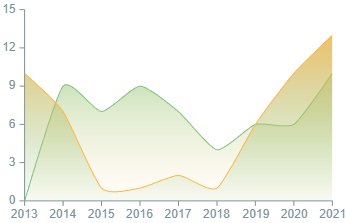
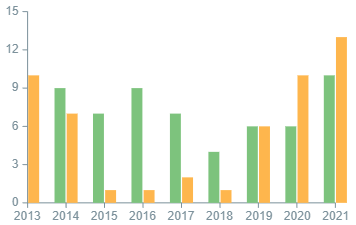
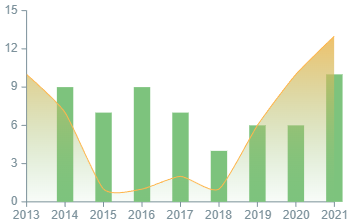
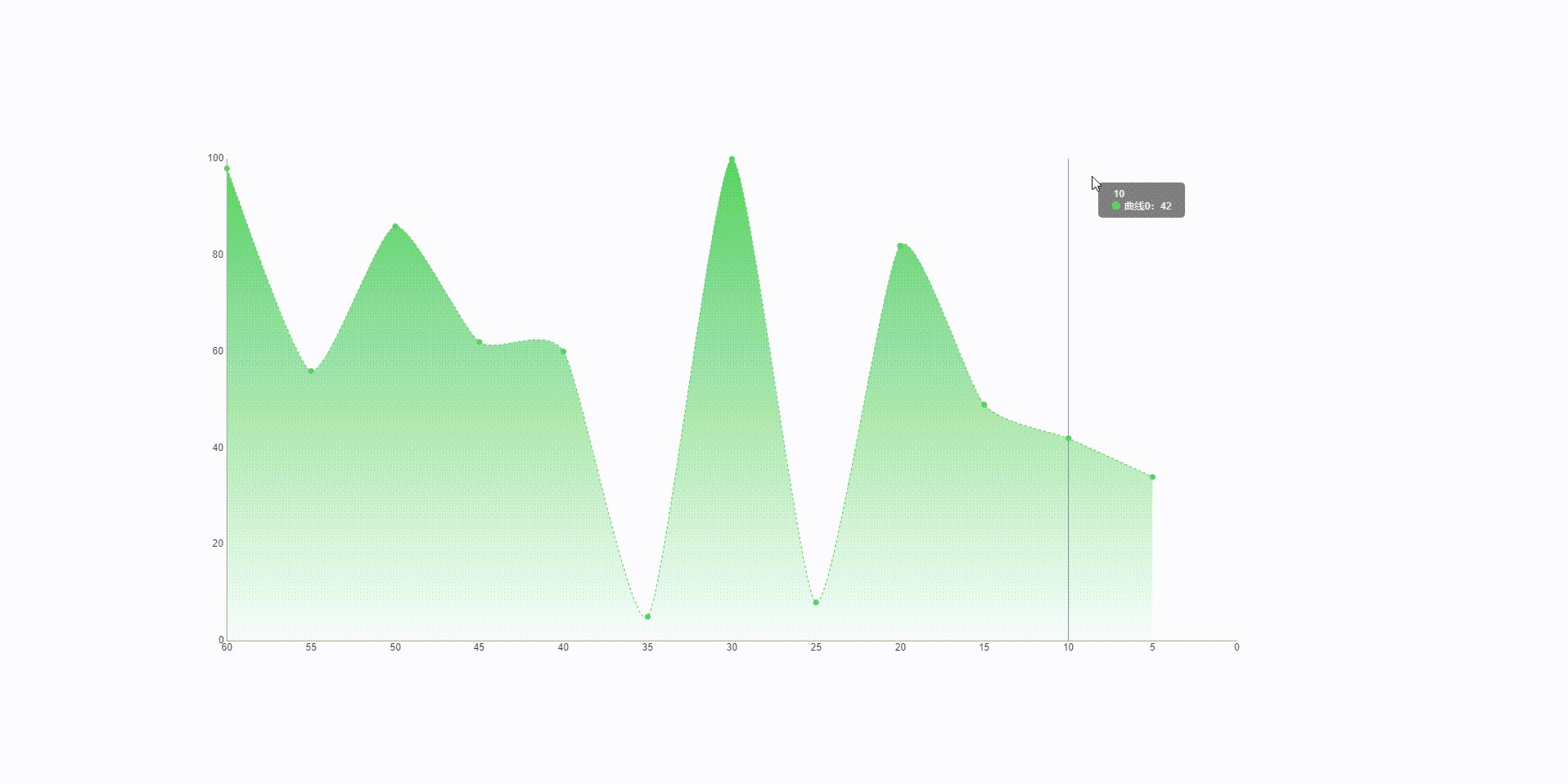
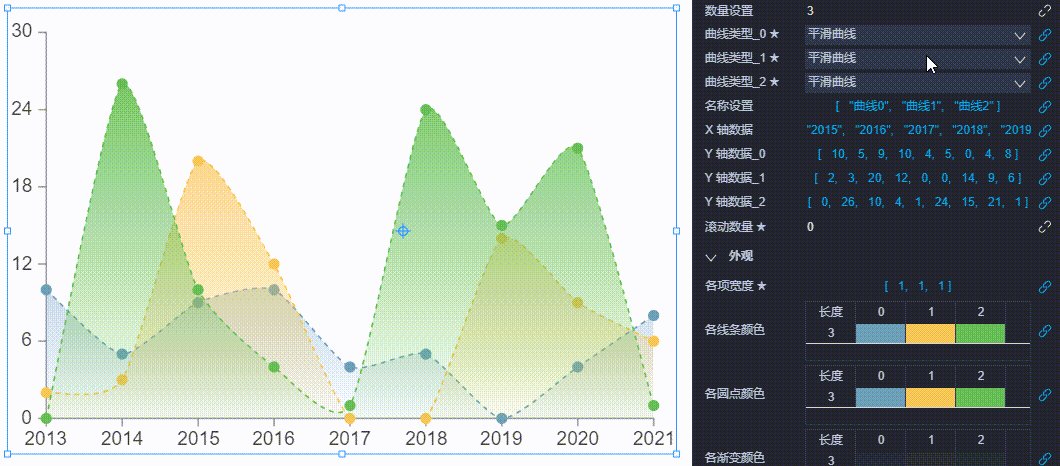
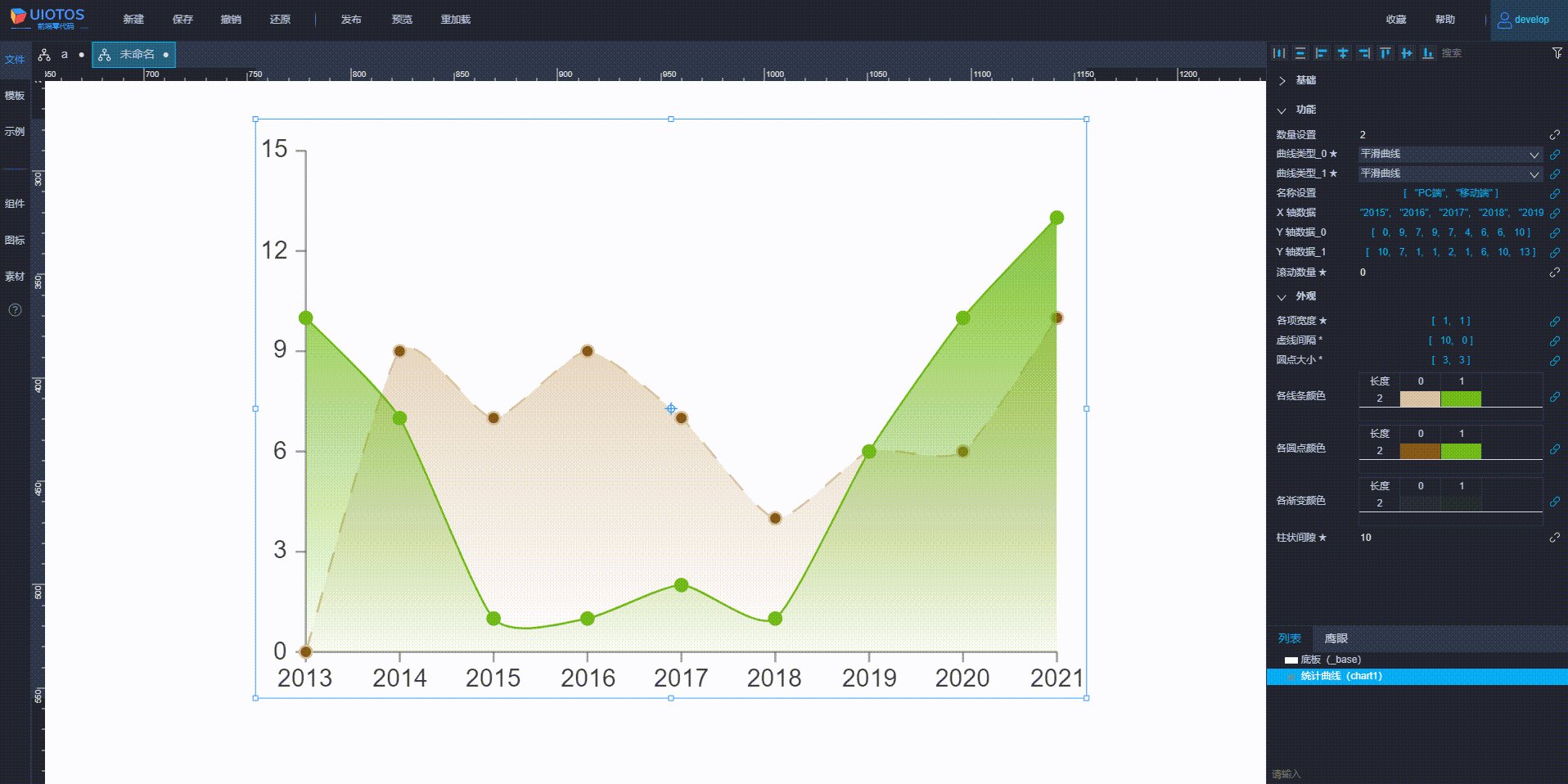
支持单条曲线、多曲线叠加,或曲线与柱状图叠加。如下所示:








属性
功能
数量设置 (sizeSet)
非负整数``可读写
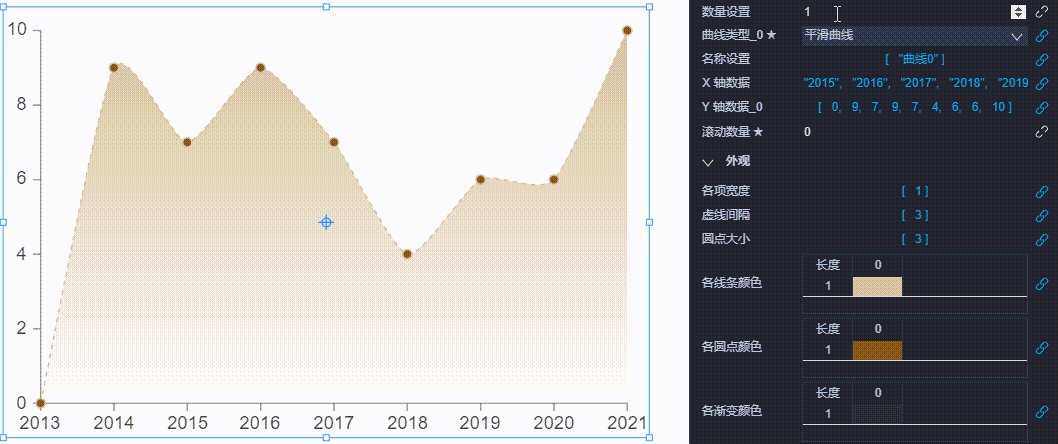
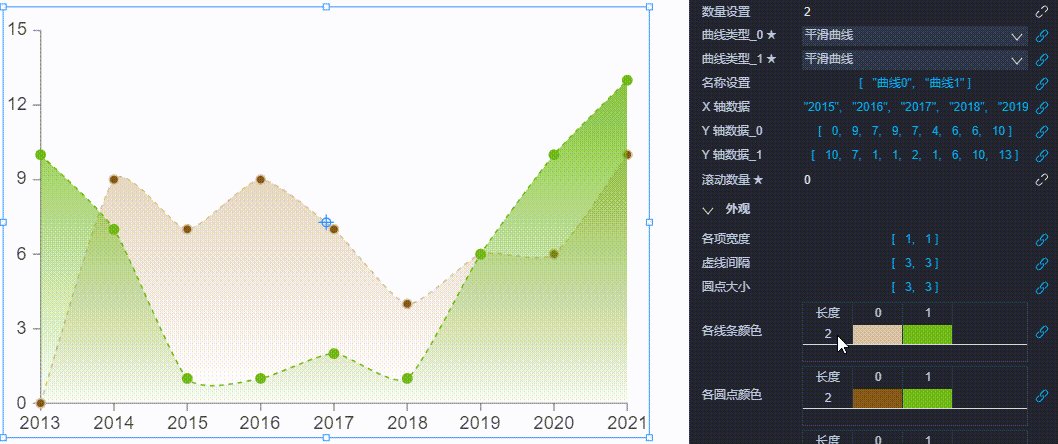
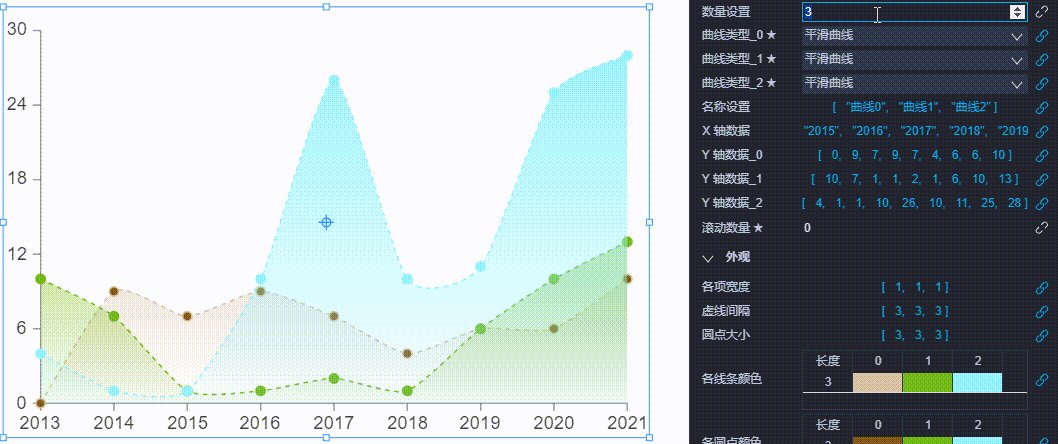
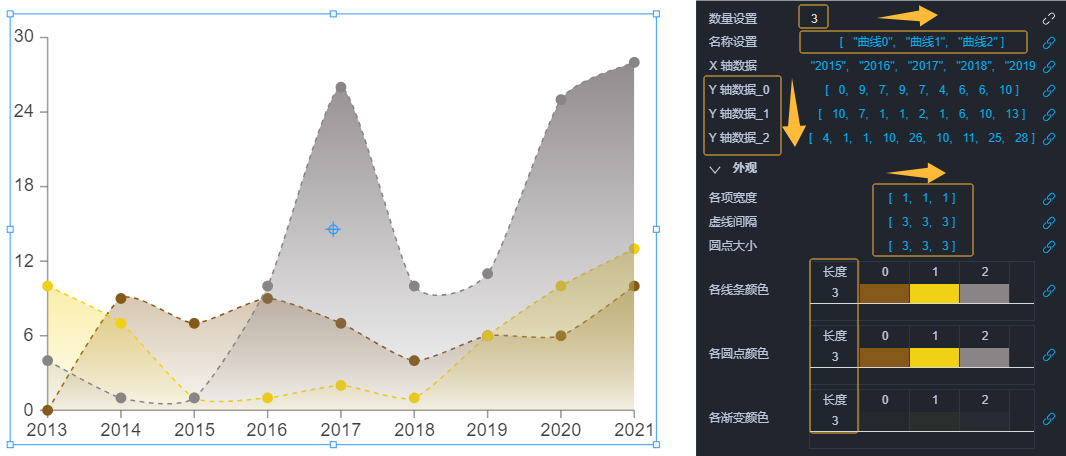
动态设置可叠加曲线的数量。
用于动态设置曲线(包括柱状图,参见曲线类型)的数量。增减变化时,相关属性也会动态增减,说明如下:


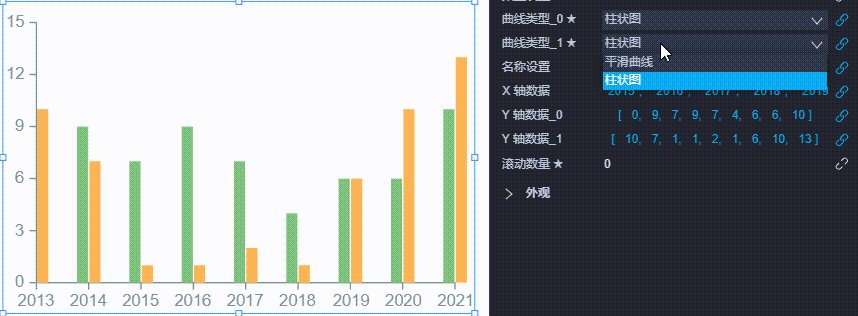
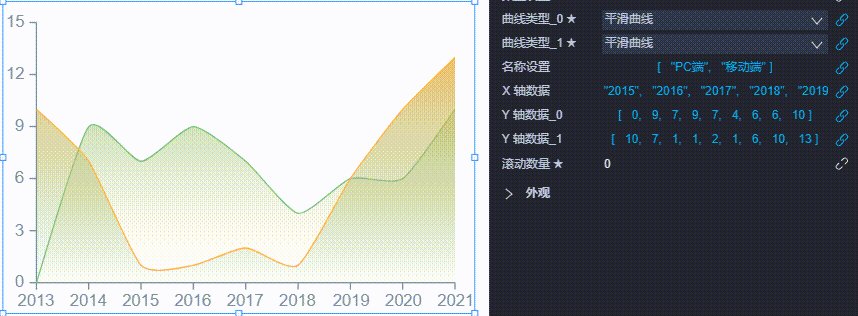
曲线类型_i ★(_chart_i)
注意:该属性需展开
才能看到。
枚举类型``可读写
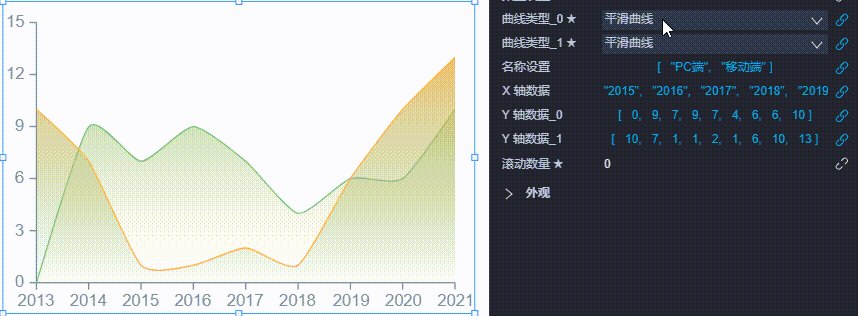
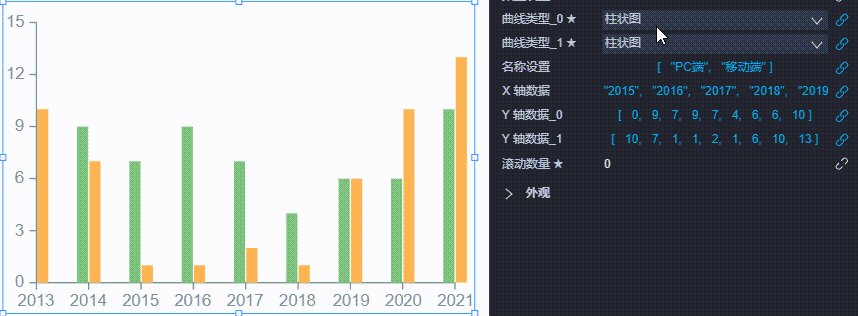
当前是以平滑曲线还是柱状图展示。
曲线类型分为平滑曲线和柱状图。当前是属性合集的介绍,并非对具体某一个。属性的数量取决于数量设置。其中,这多个属性的名称,末尾加上从0自增的序号来区分,且分别对应不同的曲线。
名称设置(names)
字符串数组``可读写
各曲线分别对应的名称。
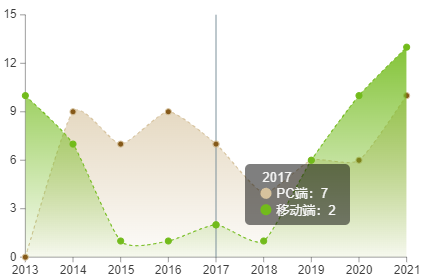
各曲线对应的名称。通常在鼠标悬停提示时用到(参见提示格式)。

X 轴数据(xAxis.data)
字符串数组``可读写
所有曲线统一对应的横轴数据。
横轴数据列表,数组形式,比如[2019, 2020, 2021, 2022]。
注意,这里数据可以是任意文字,在整个横轴上等分,与实时曲线中横轴作为时间不一样。
Y 轴数据_i(_yAxis_data_i)
数字数组``可读写
当前曲线与X轴对应的Y轴数据列表。
曲线的Y轴数据列表,与X 轴数据对应,两个数组长度相同,索引逐一对应。
与曲线类型_i类似,这里也是属性合集的介绍,并非对具体某一个。属性的数量取决于数量设置。其中,这多个属性的名称,末尾加上从0自增的序号来区分,且分别对应不同的曲线。
滚动数量 ★(rollingSize)
注意:该属性需展开
才能看到。
正数类型``可读写
限定横轴最大的数据个数,超出会滚动。
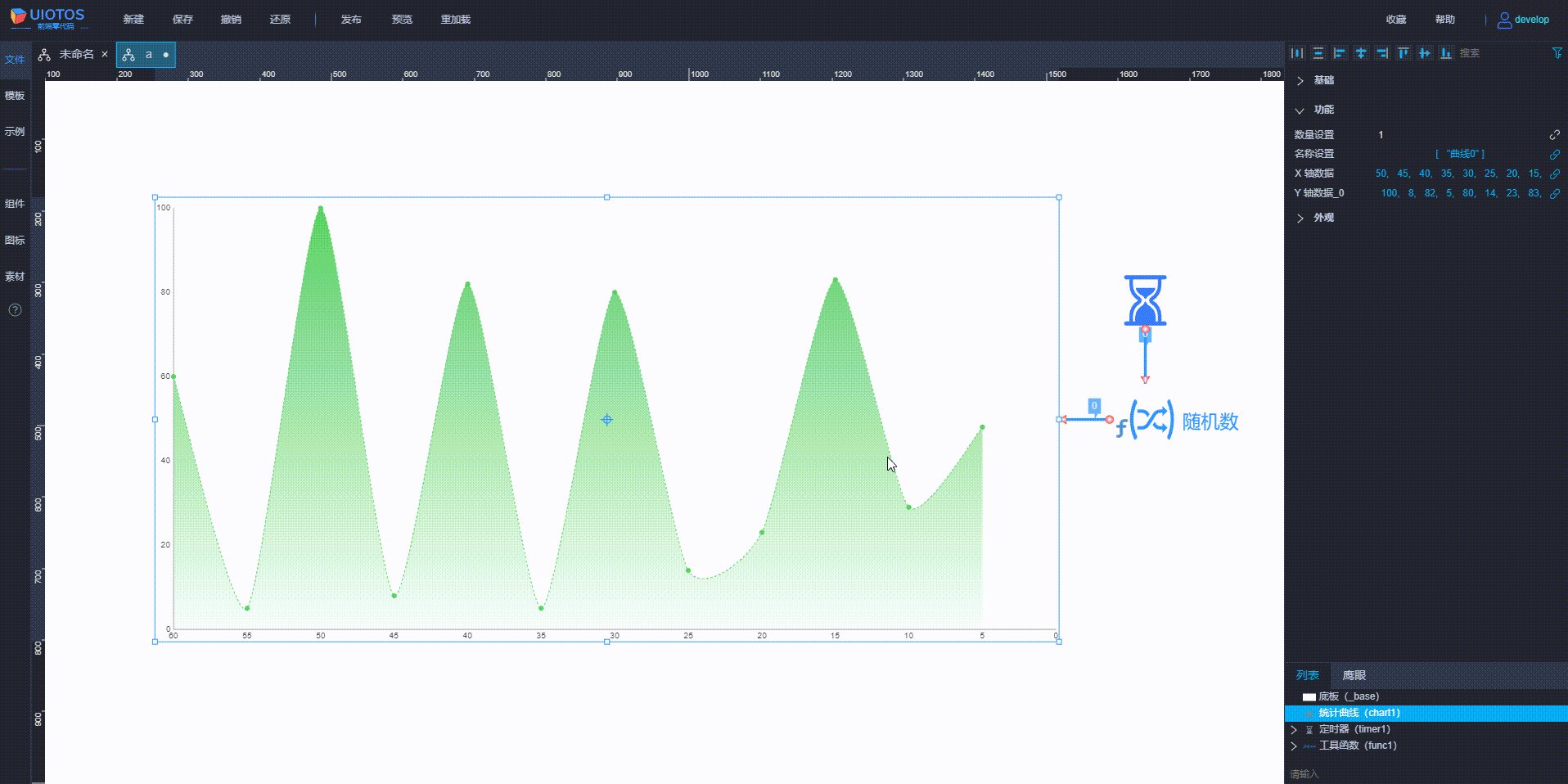
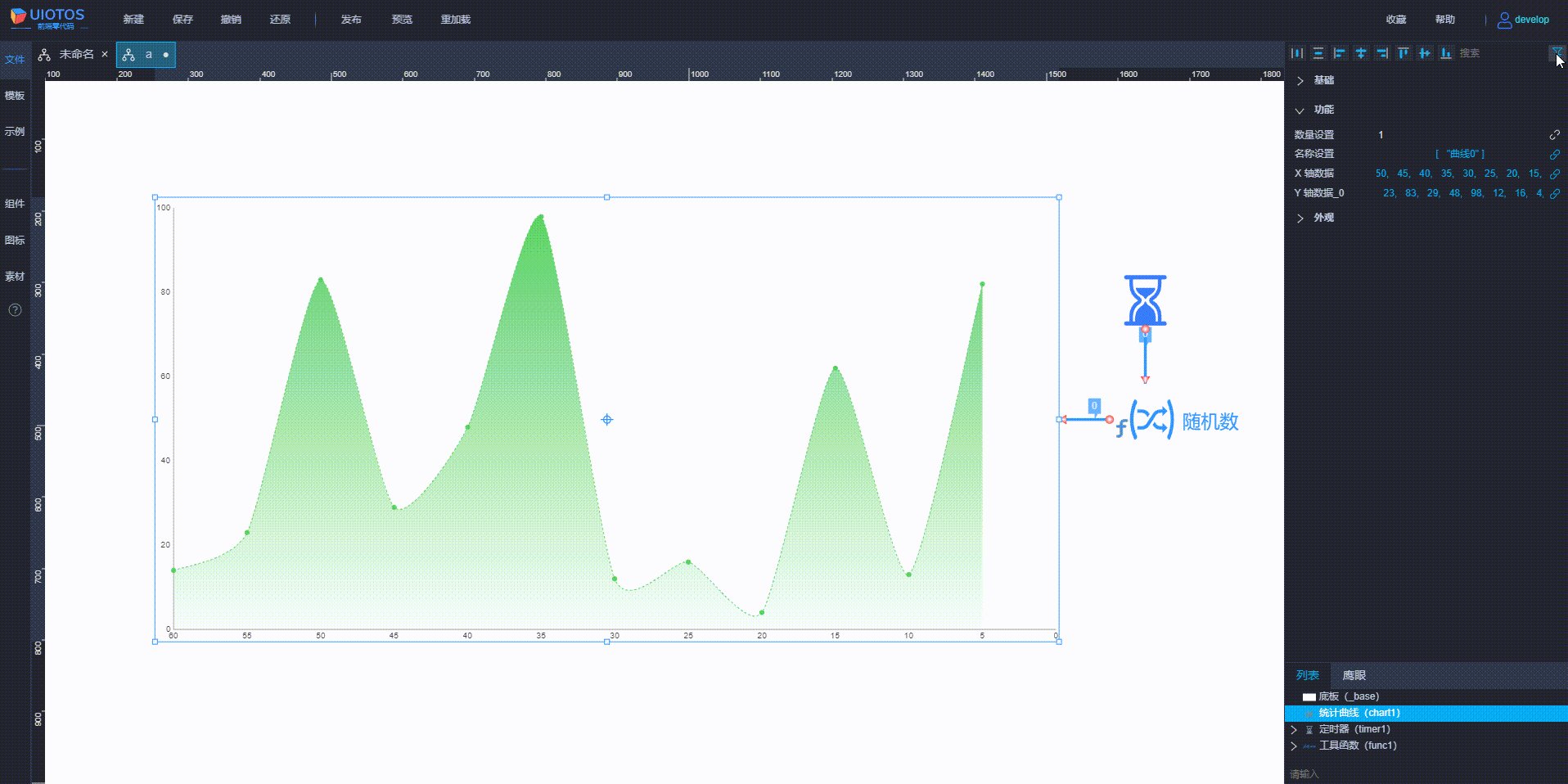
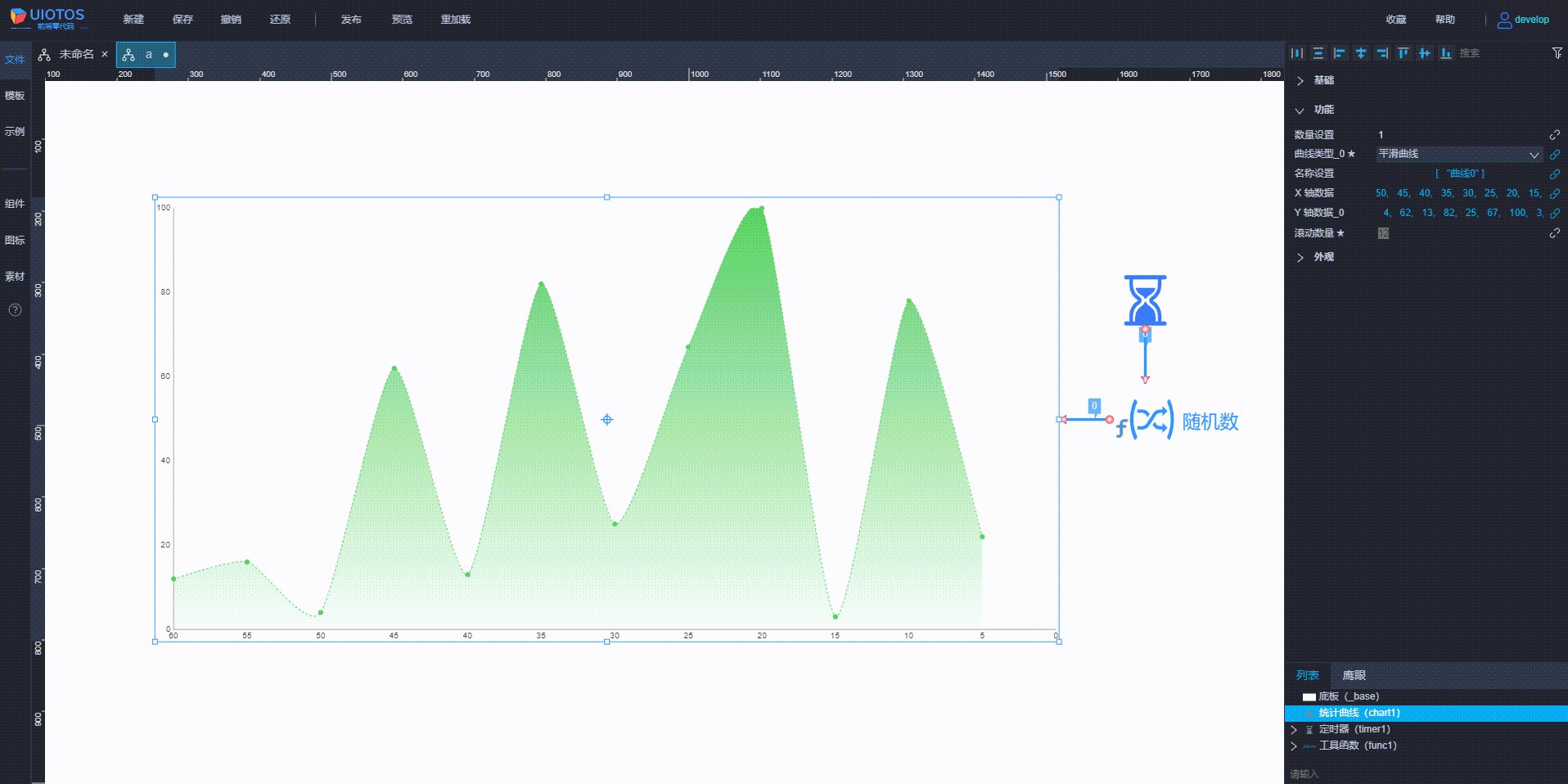
当Y 轴数据_i长度超出当前设置的数量时,新追加数时,会自动挤掉开头一个数据,以此形成滚动曲线。值为空或小于等于0时,曲线不会自动滚动,将按照由X 轴数据和Y 轴数据构成的完整数据显示。如下所示:
示例步骤:

外观
各项宽度 ★(names)
注意:该属性需展开
才能看到。
数字数组``可读写
柱状图宽度设置(对平滑曲线无效)。
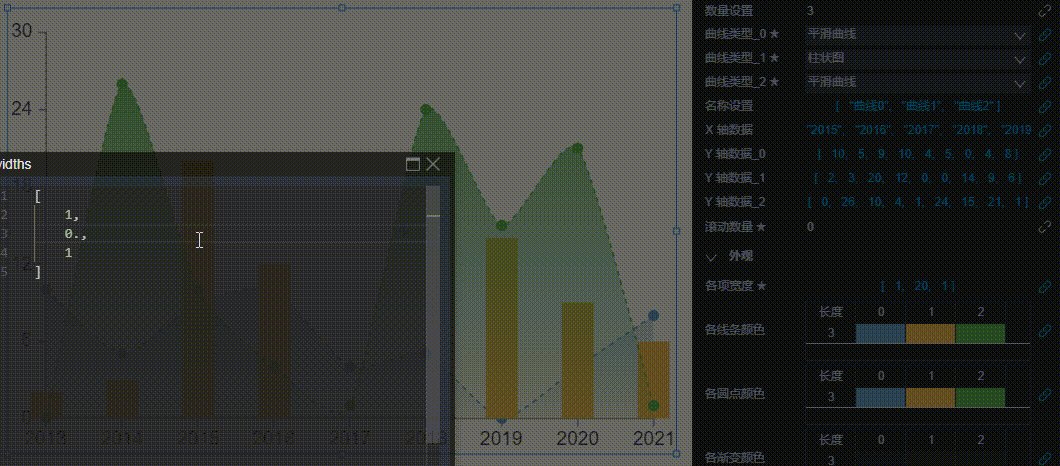
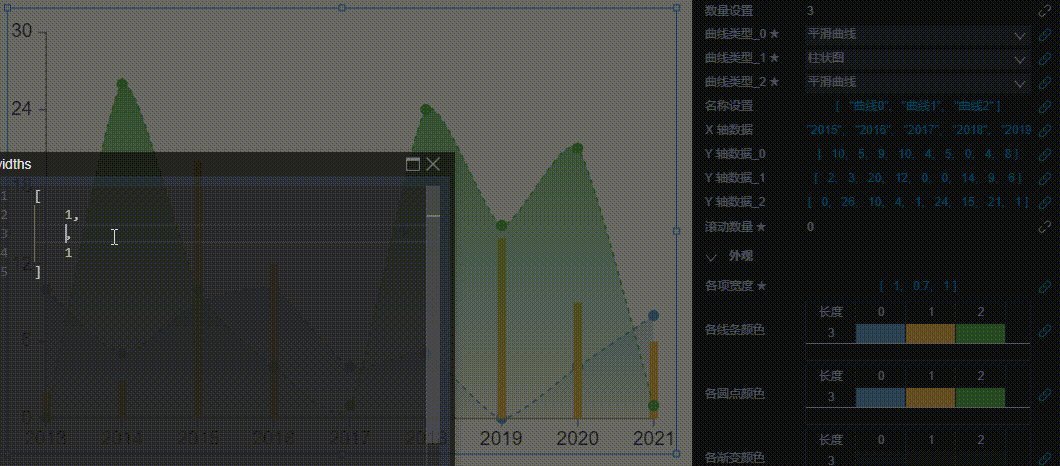
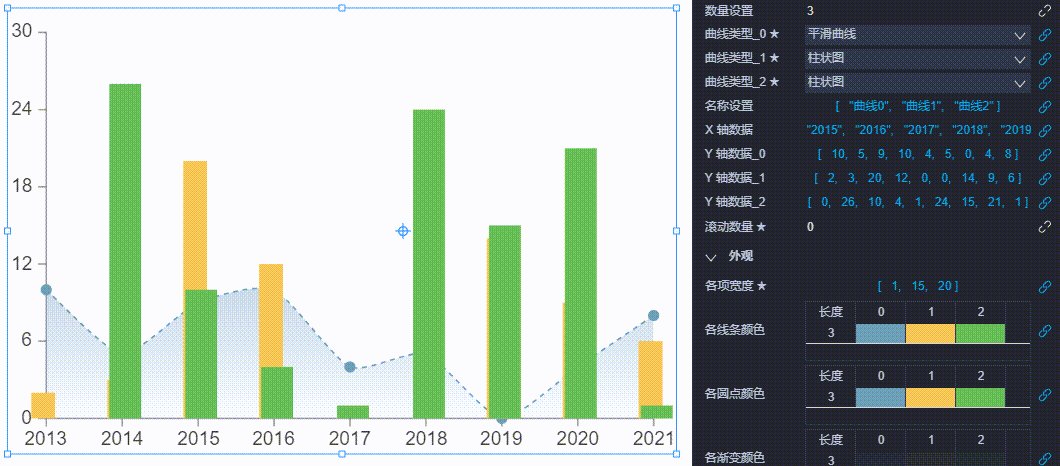
曲线类型_i选择“柱状图”后,可以通过对应的索引,设置该柱状图宽度。比如曲线类型_2,那么设置当前数组属性索引2的值。值说明:
- 0~1之间
为比例,比如0.4,为可用宽度(参见柱状间隙)的40%。
- 1~10之间
将被自动转为0.9。宽度太小看不清。(因此发现设置1,就自动变为0.9,属于正常情况)
- >10
按实际设置的值。
注意事项:
“柱状图”的像素宽度要设置固定值时,需大于10,否则会默认被恢复成0.9。“平滑曲线”,宽度值可设置≥1的像素值。当<1时将被自动被恢复成1(默认值)。

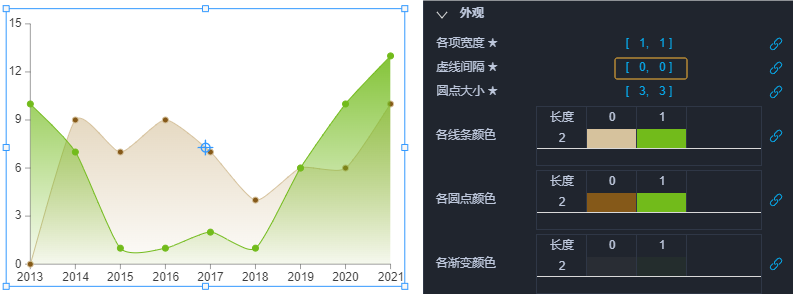
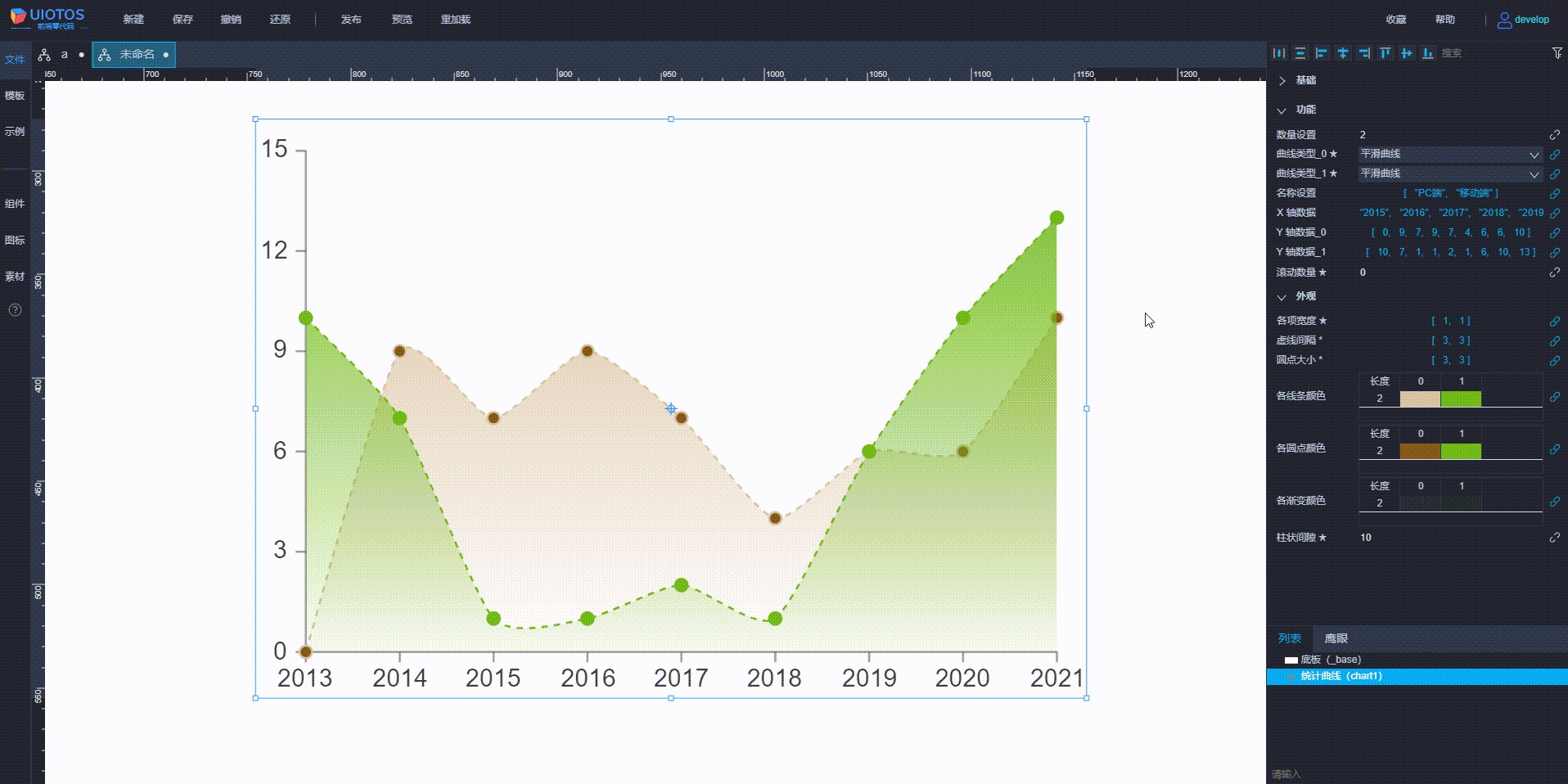
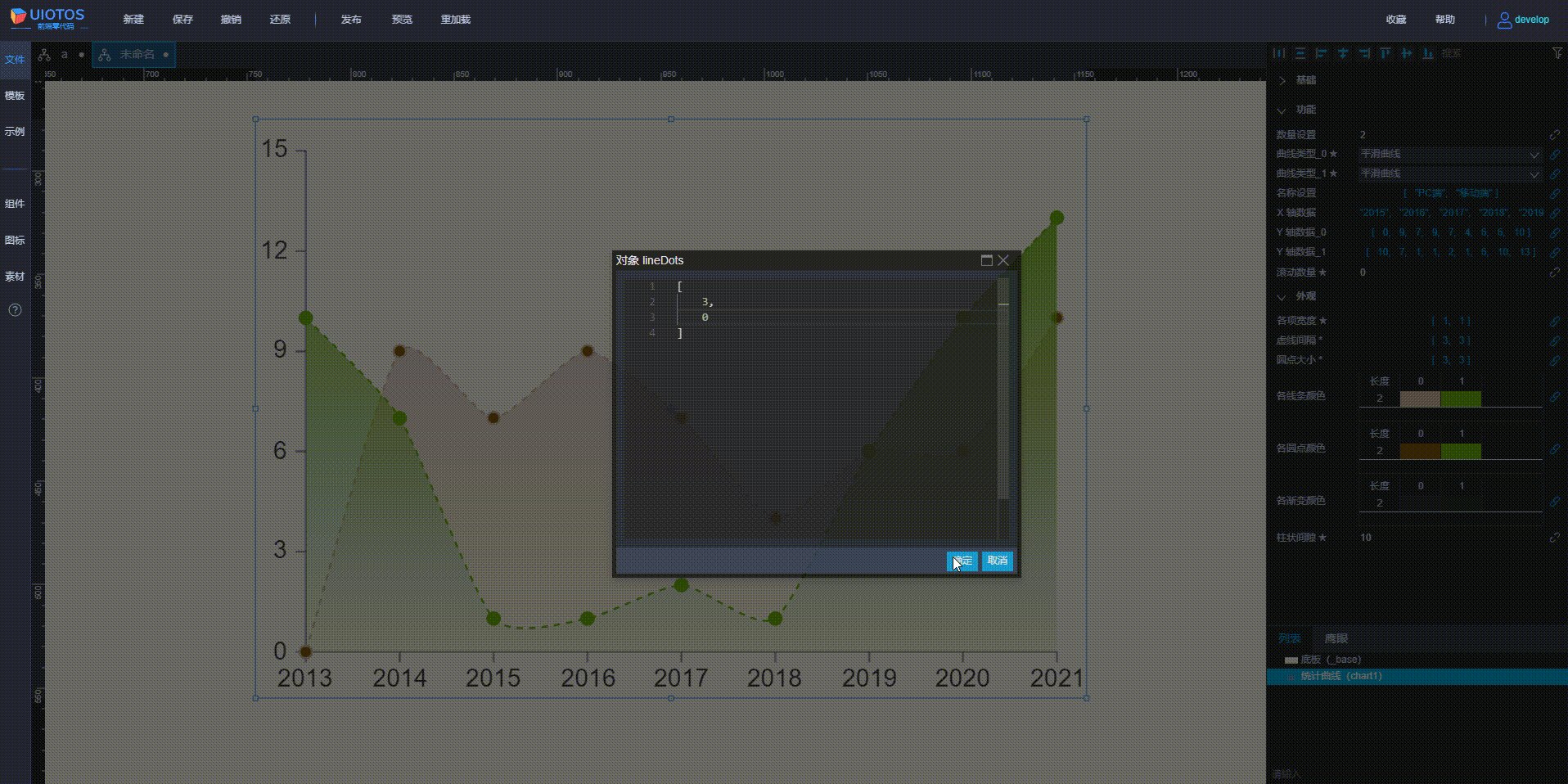
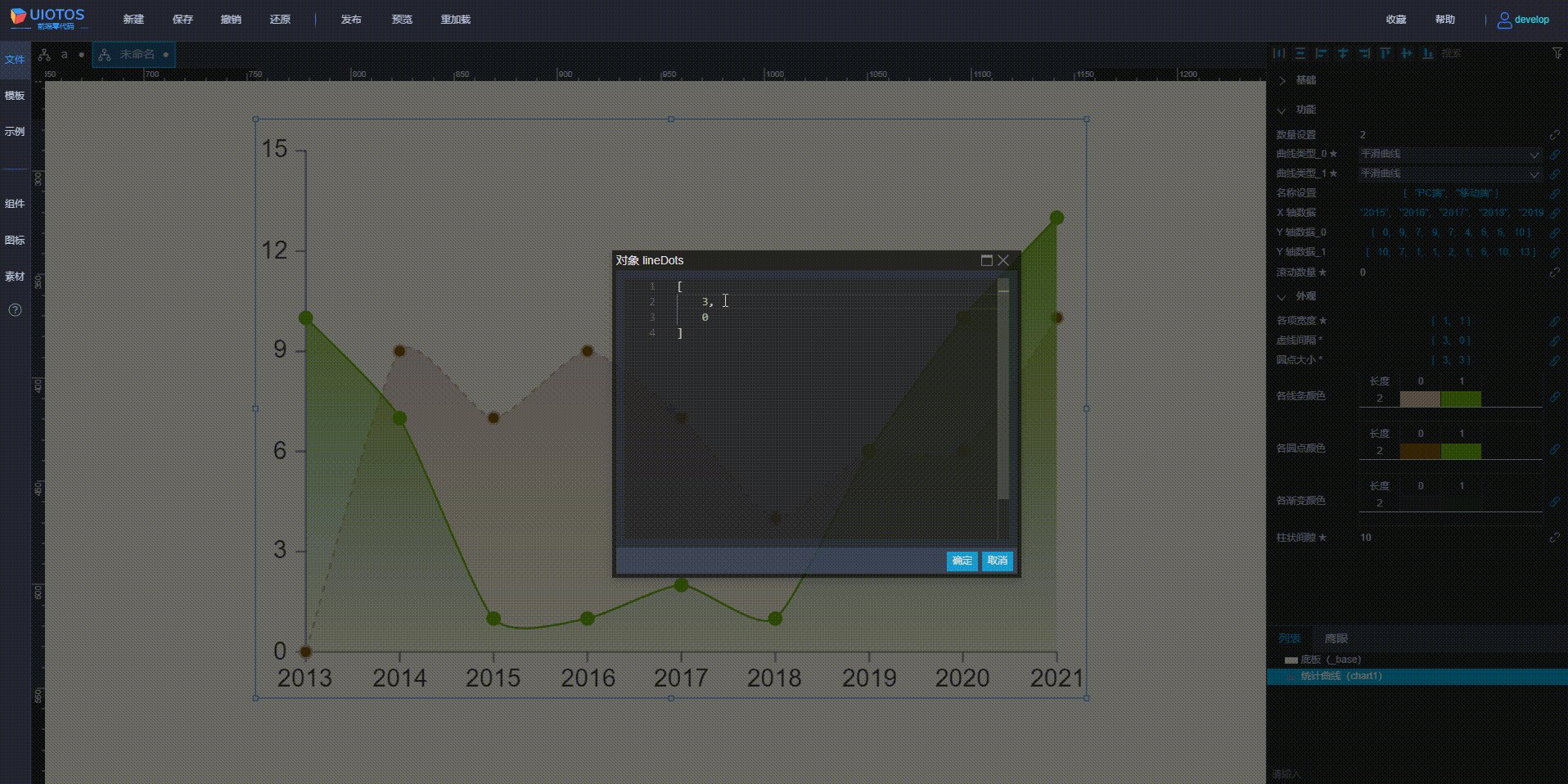
虚线间隔 *(lineDots)
注意:该属性需展开
才能看到。
数字数组``可读写
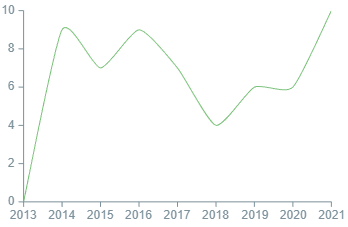
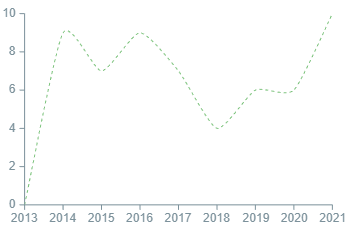
设置曲线的实线或曲线,以及虚线样式。
在曲线类型_i为“平滑曲线”时有效。当前属性索引值,可设置对应曲线的线形。数值说明:
- 值为0时为实线。
- 值大于0时,为虚线的点划线长度。

设置示例:
圆点大小 ★(itemSize)
注意:该属性需展开
才能看到。
数字数组``可读写
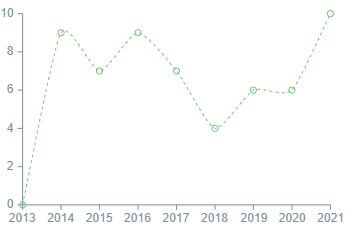
设置平滑曲线上数据小圆点的大小。
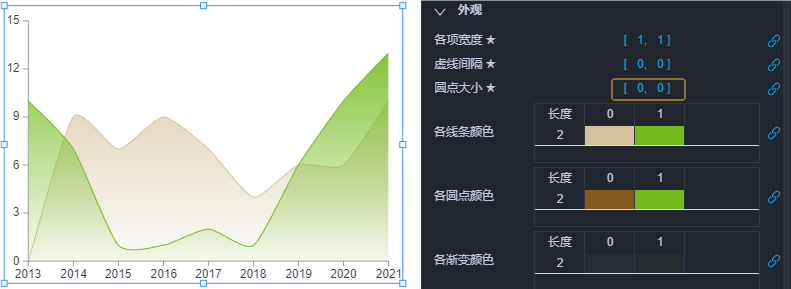
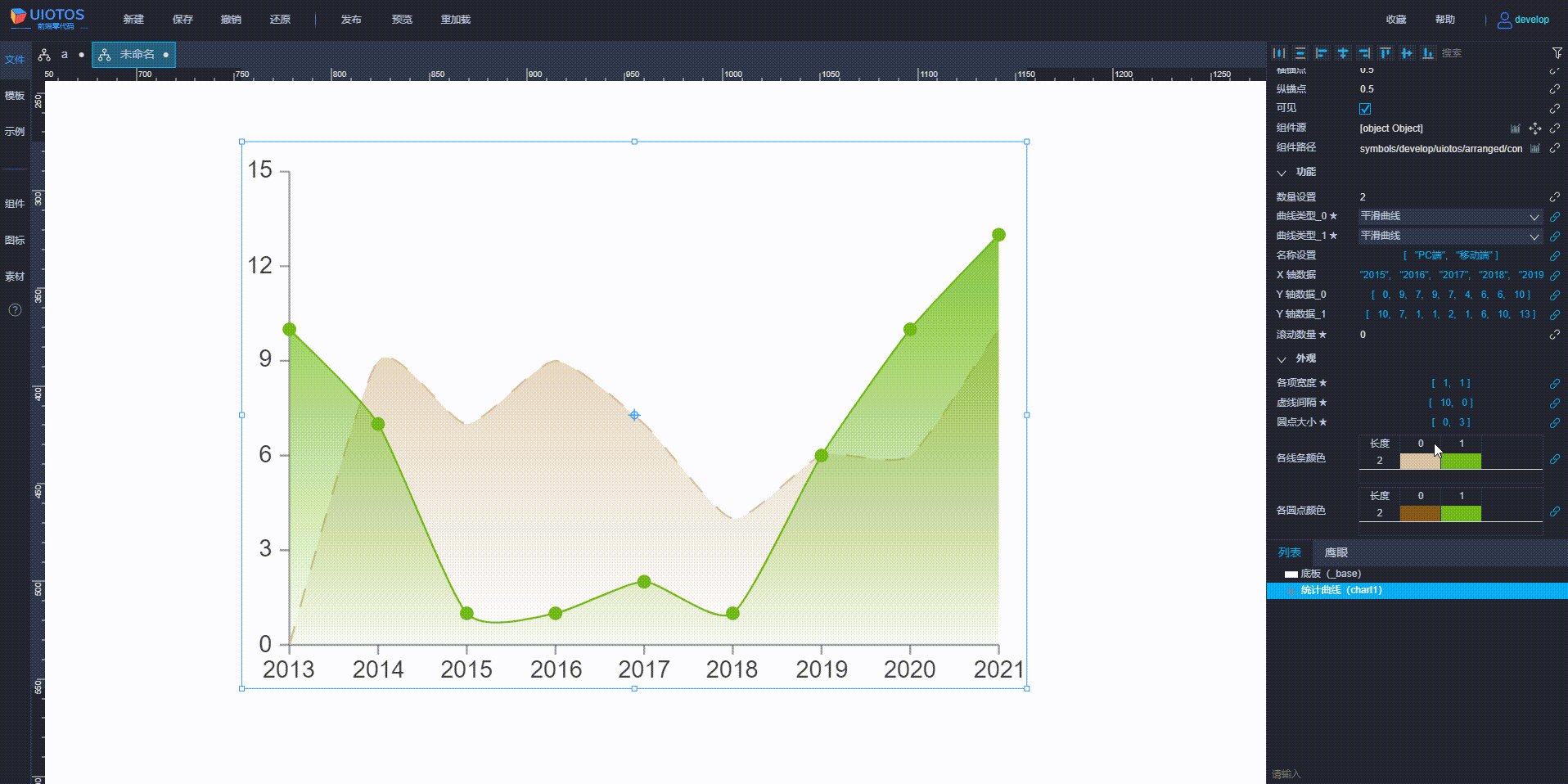
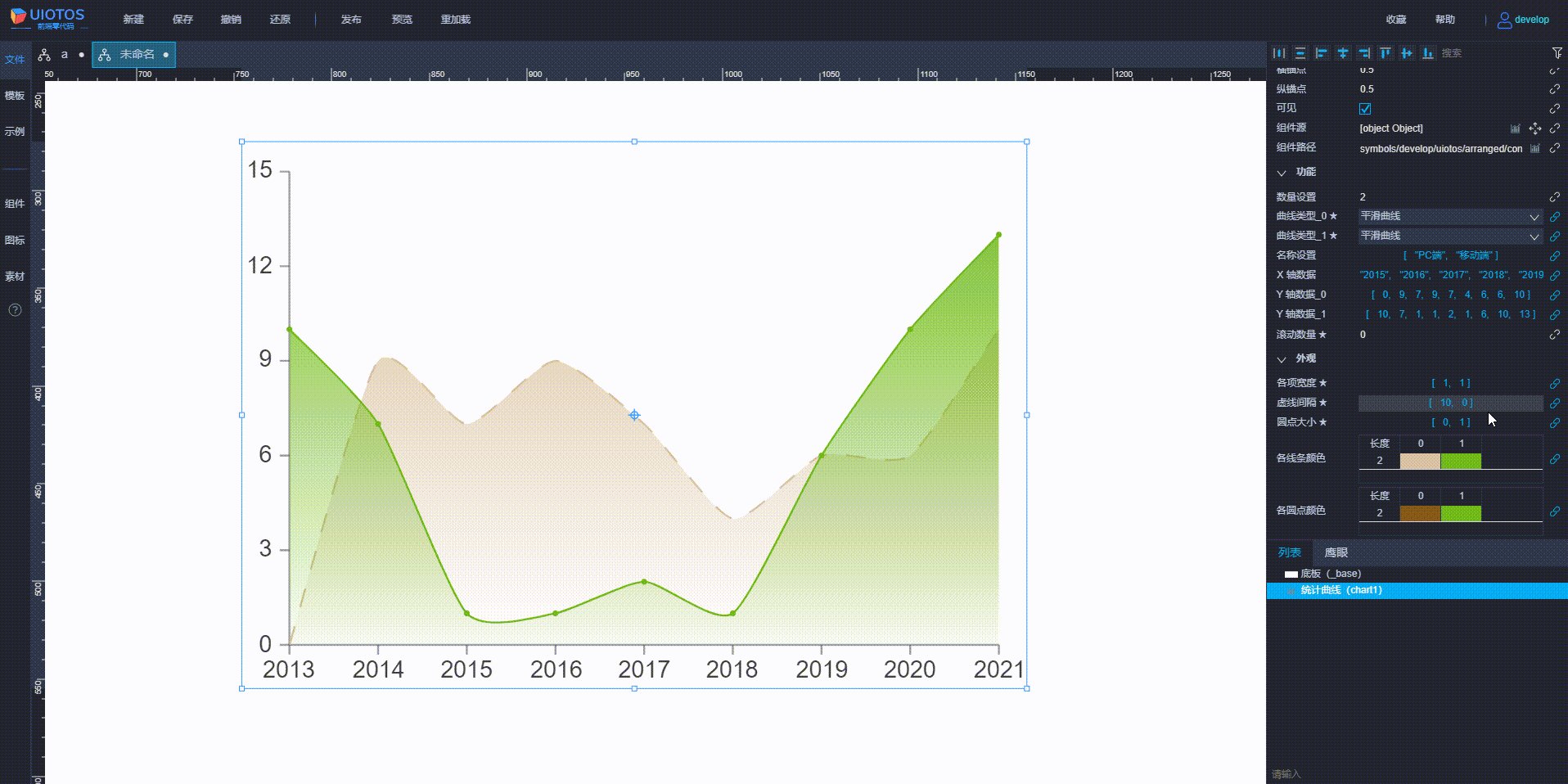
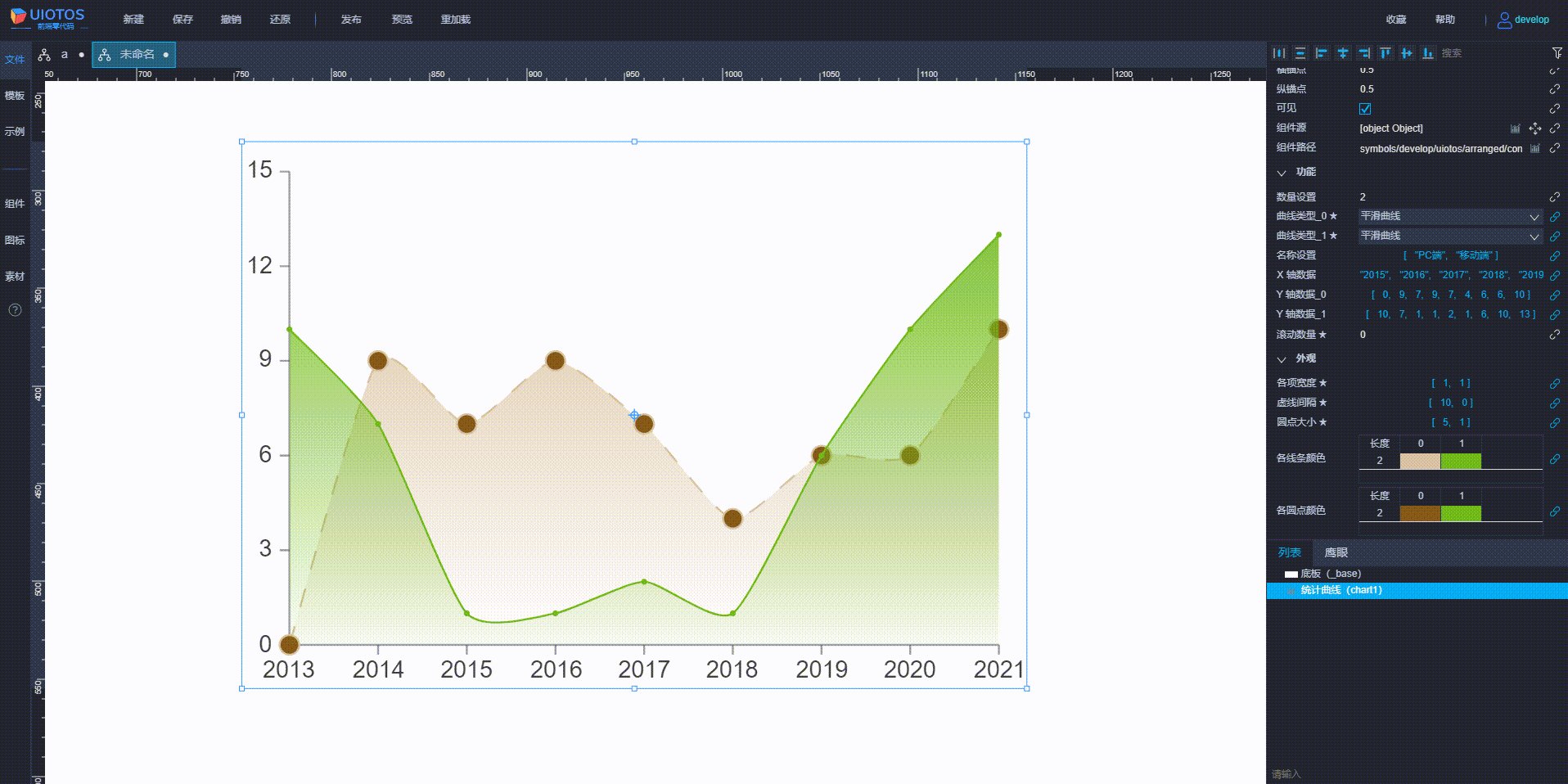
在曲线类型_i为“平滑曲线”时有效。当前属性索引值,可设置对应曲线上数据小圆点大小。如下所示:

设置示例:
背景颜色 *(background)
:::danger
注意:该属性需打开专业模式才可见。
:::
颜色类型``可读写
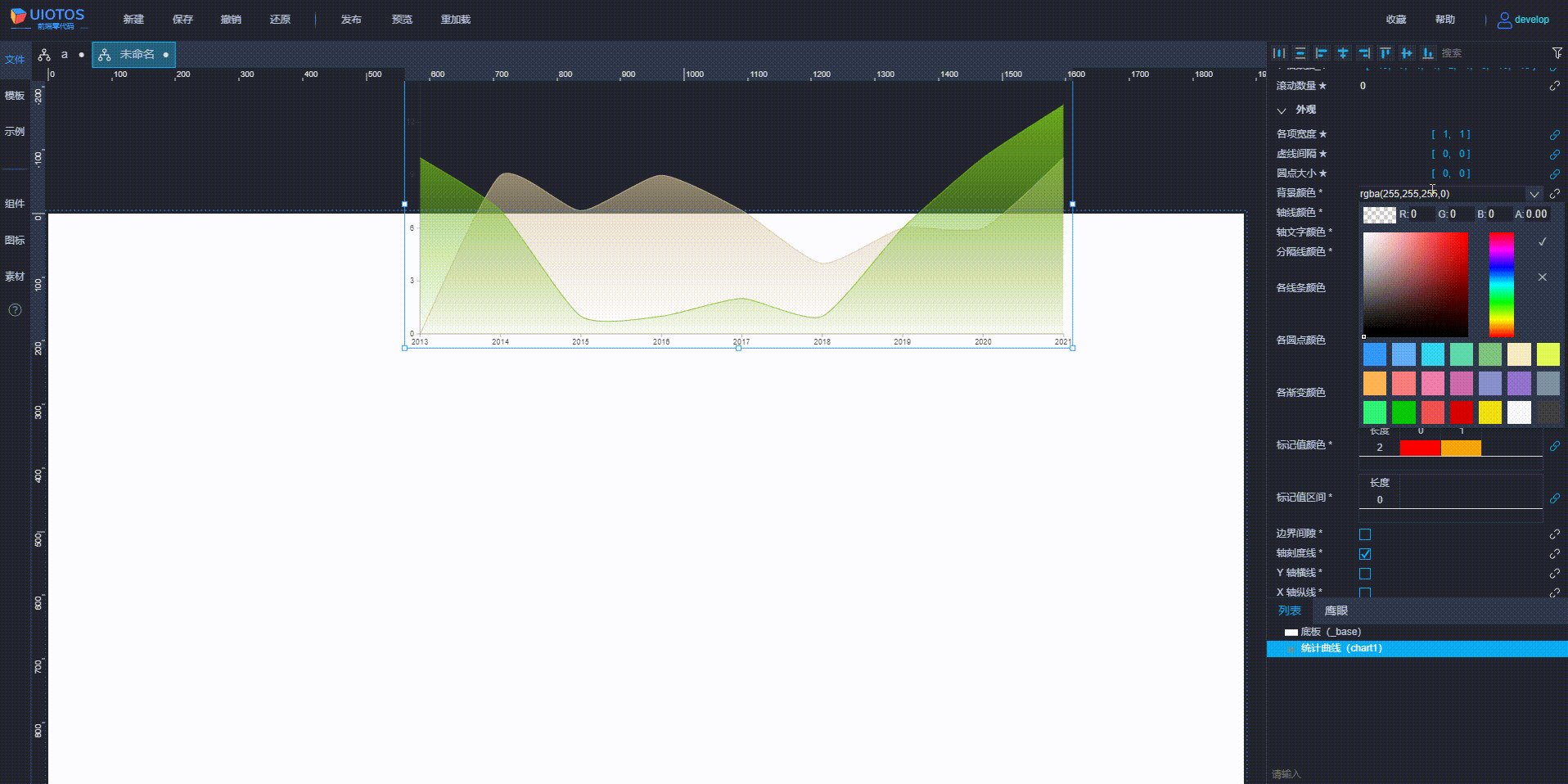
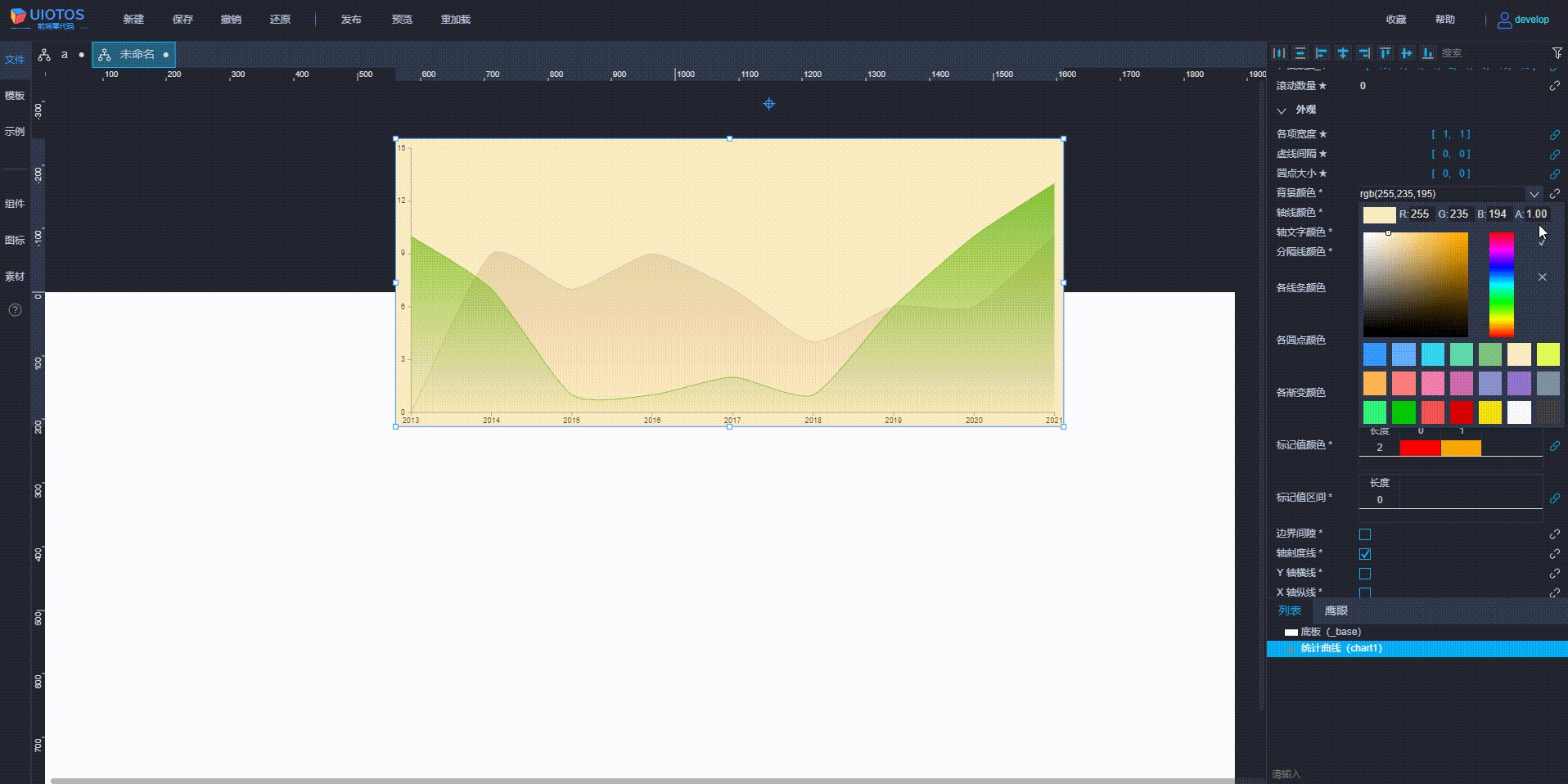
设置曲线整体背景颜色,默认为透明。
如下所示:
坐标轴颜色 *(axisLine.color)
:::danger
注意:该属性需打开专业模式才可见。
:::
颜色类型``可读写
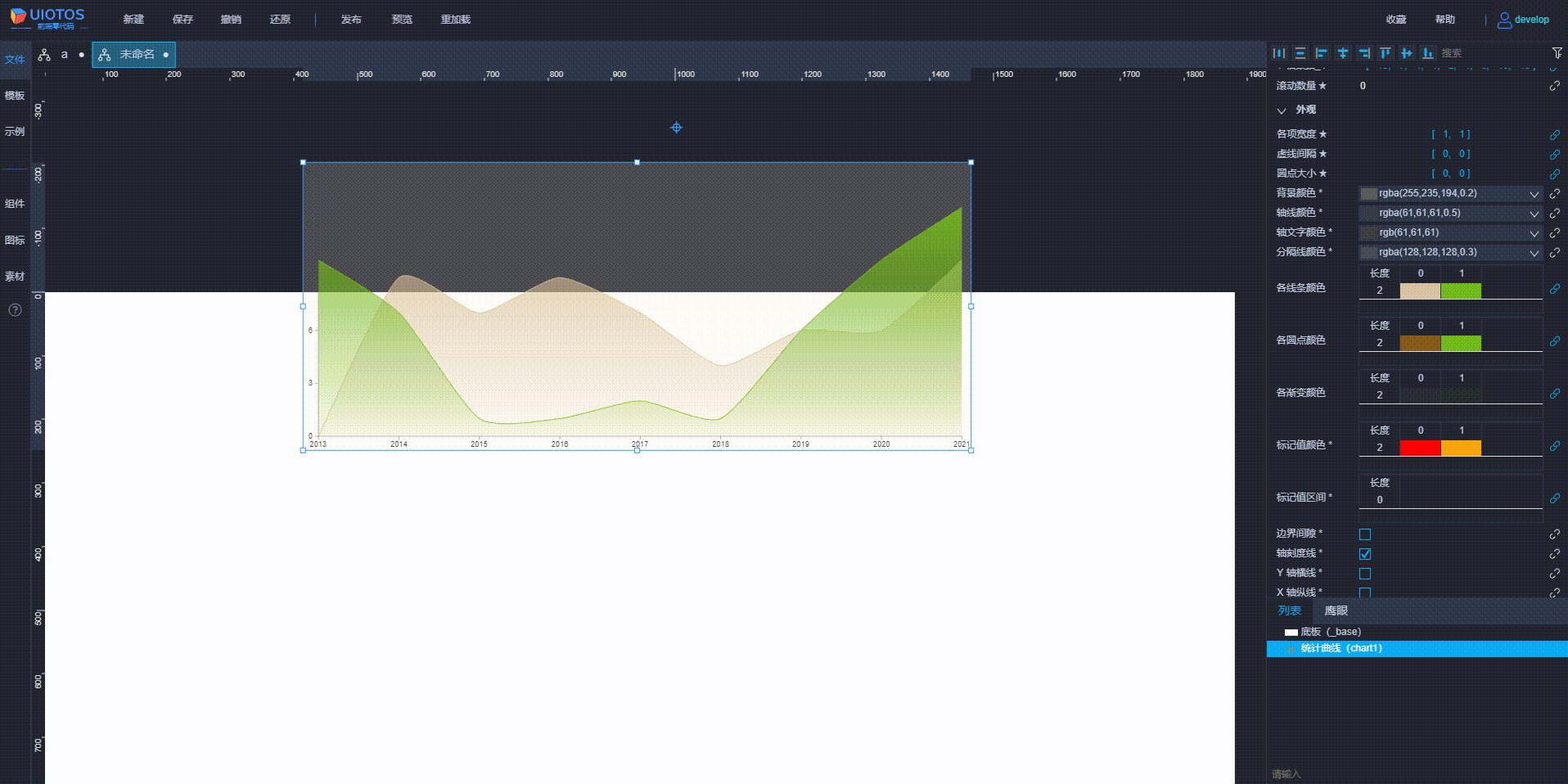
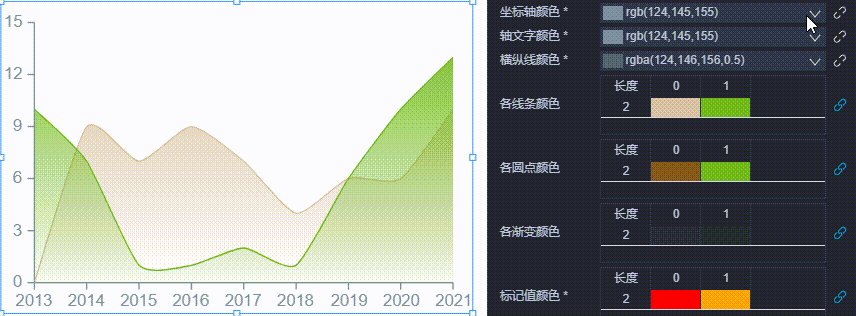
曲线的X轴和Y轴线条颜色。
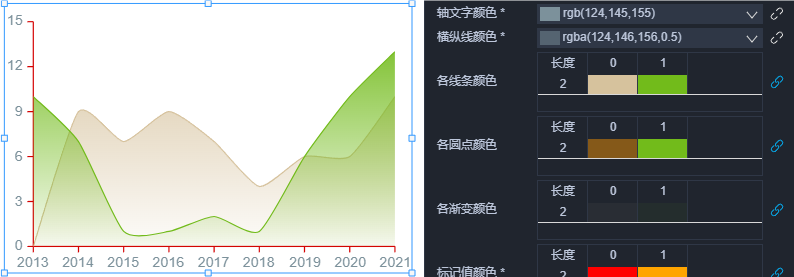
即横纵坐标轴颜色,通常跟轴文字颜色一起设置,保持风格一致。如下所示:
轴文字颜色 *(axisLabel.color)
:::danger
注意:该属性需打开专业模式才可见。
:::
颜色类型``可读写
曲线的X轴和Y轴线的文字颜色。
参见轴线颜色。
分割线颜色 *(splitLine.color)
:::danger
注意:该属性需打开专业模式才可见。
:::
颜色类型``可读写
曲线水平或垂直分割线颜色。
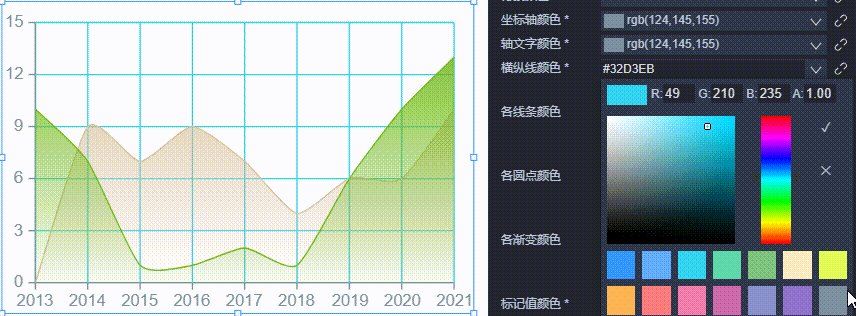
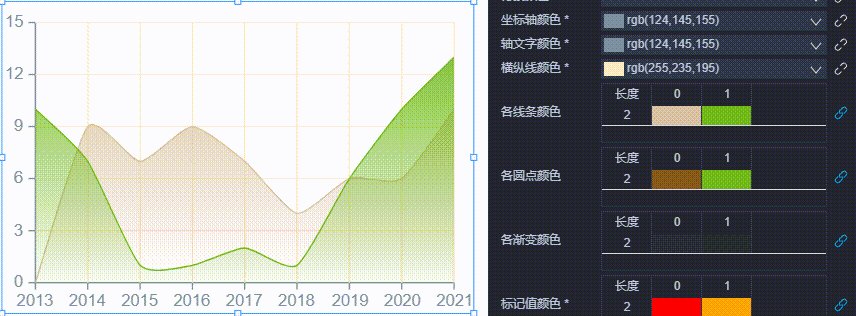
Y 轴横线和X 轴纵线开启时,对应的分割线颜色。在横轴或纵轴根据刻度的等距分割。如下所示:
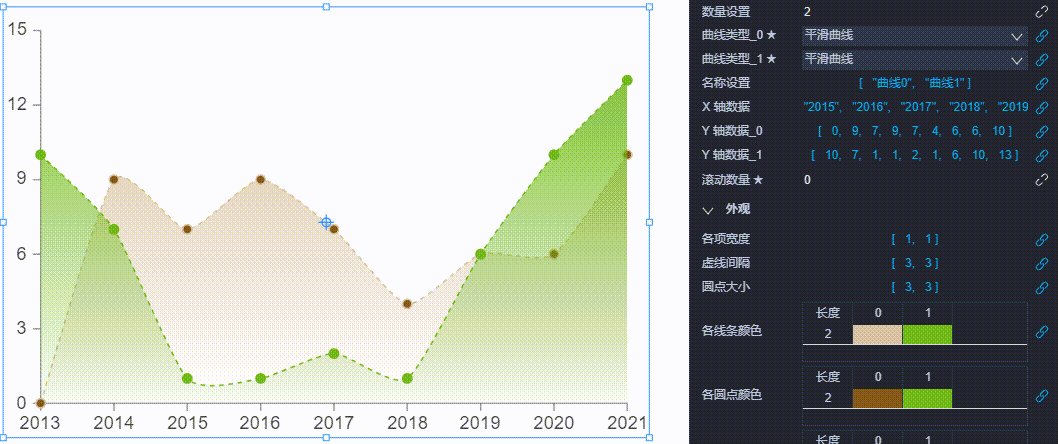
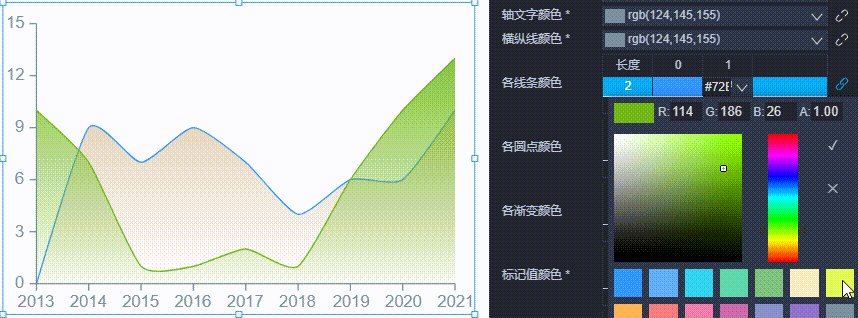
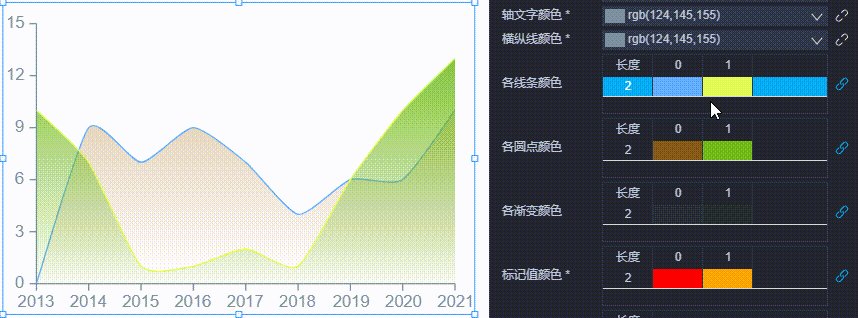
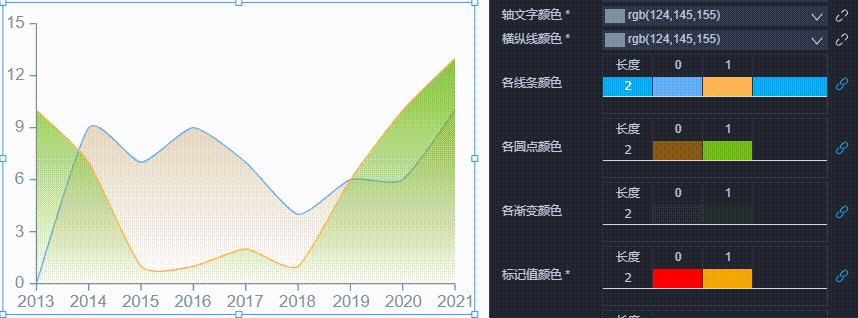
各线条颜色(colors)
颜色数组``可读写
各线条颜色,按索引依次对应。
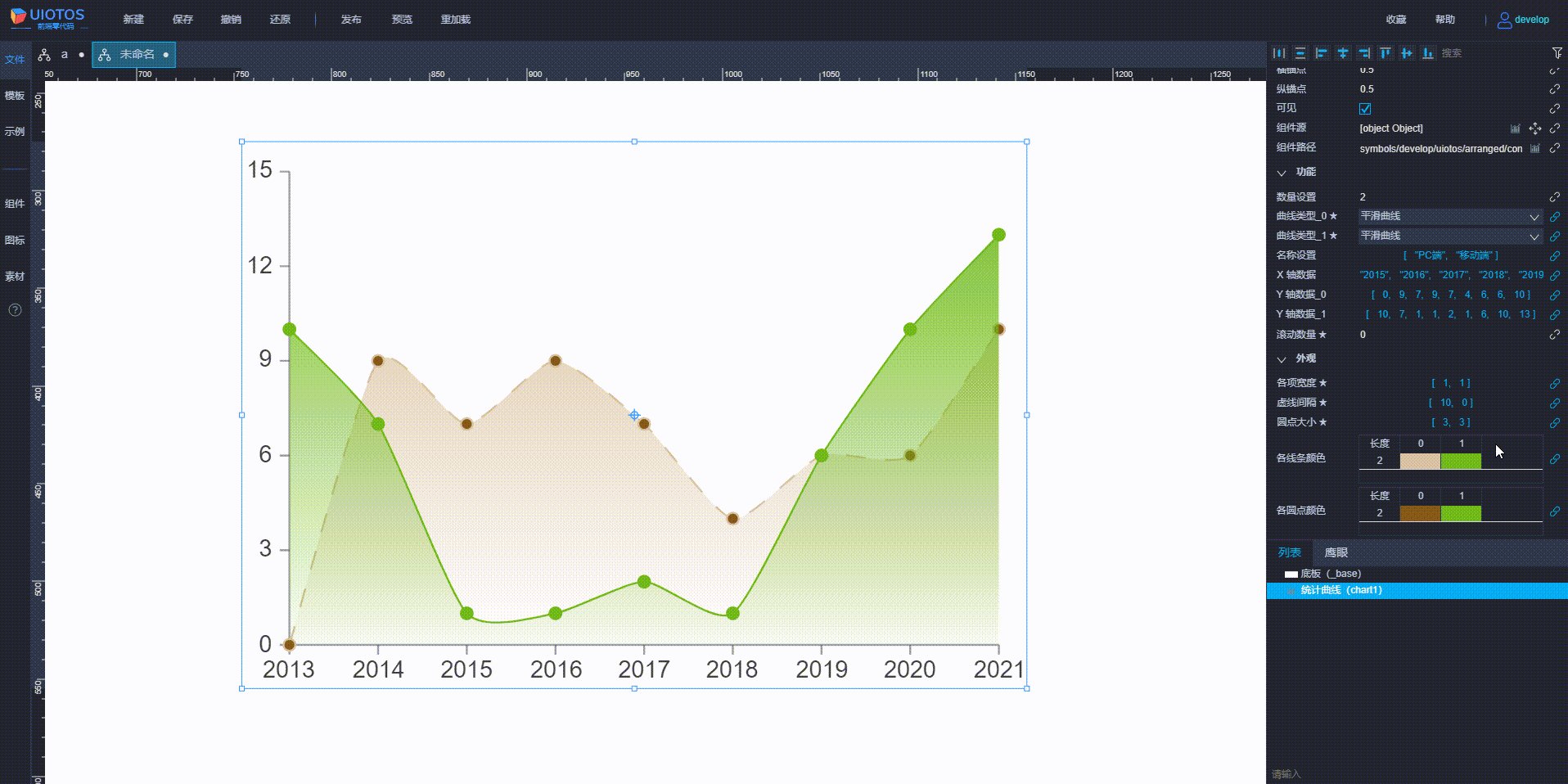
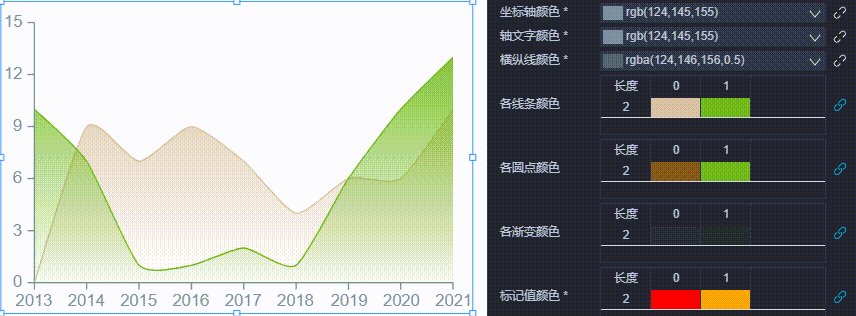
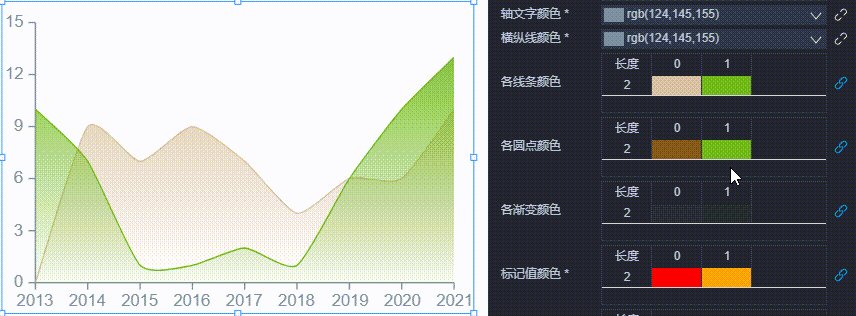
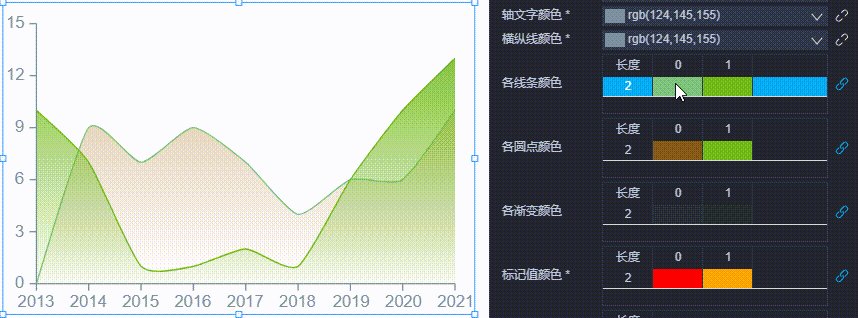
数组指定索引颜色,对应曲线或柱状图的颜色,如下所示:
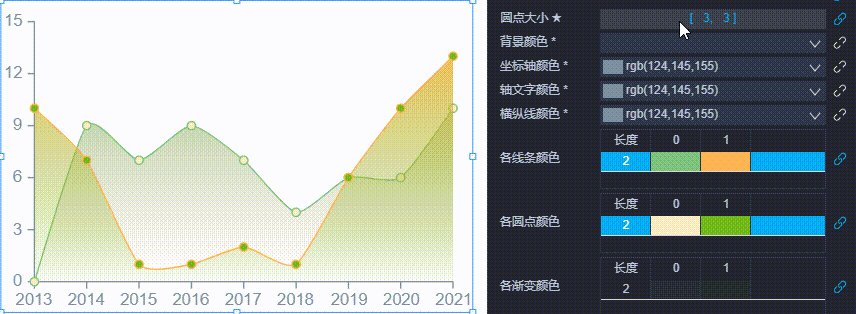
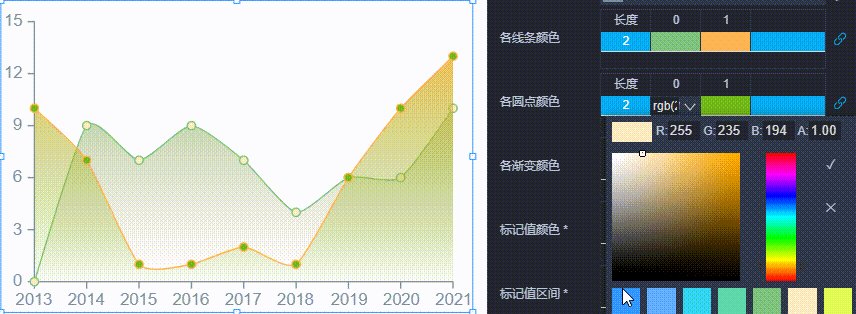
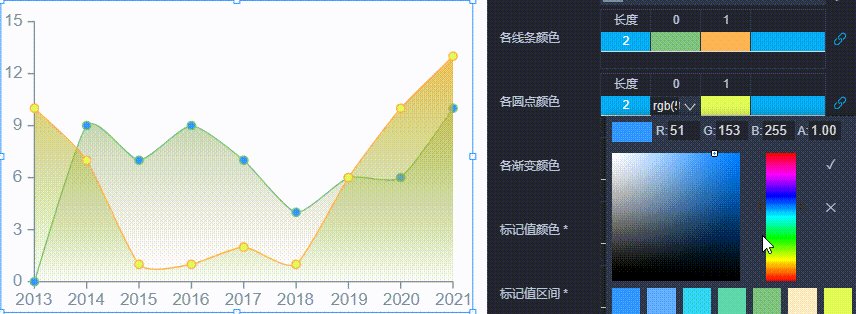
各圆点颜色(colorItems)
颜色数组``可读写
各平滑曲线上数据小圆点的颜色。
圆点大小对应索引设置大于0时,平滑曲线上小圆点可见,这里可以对应设置颜色,如下所示:
注意:对柱状图无效。

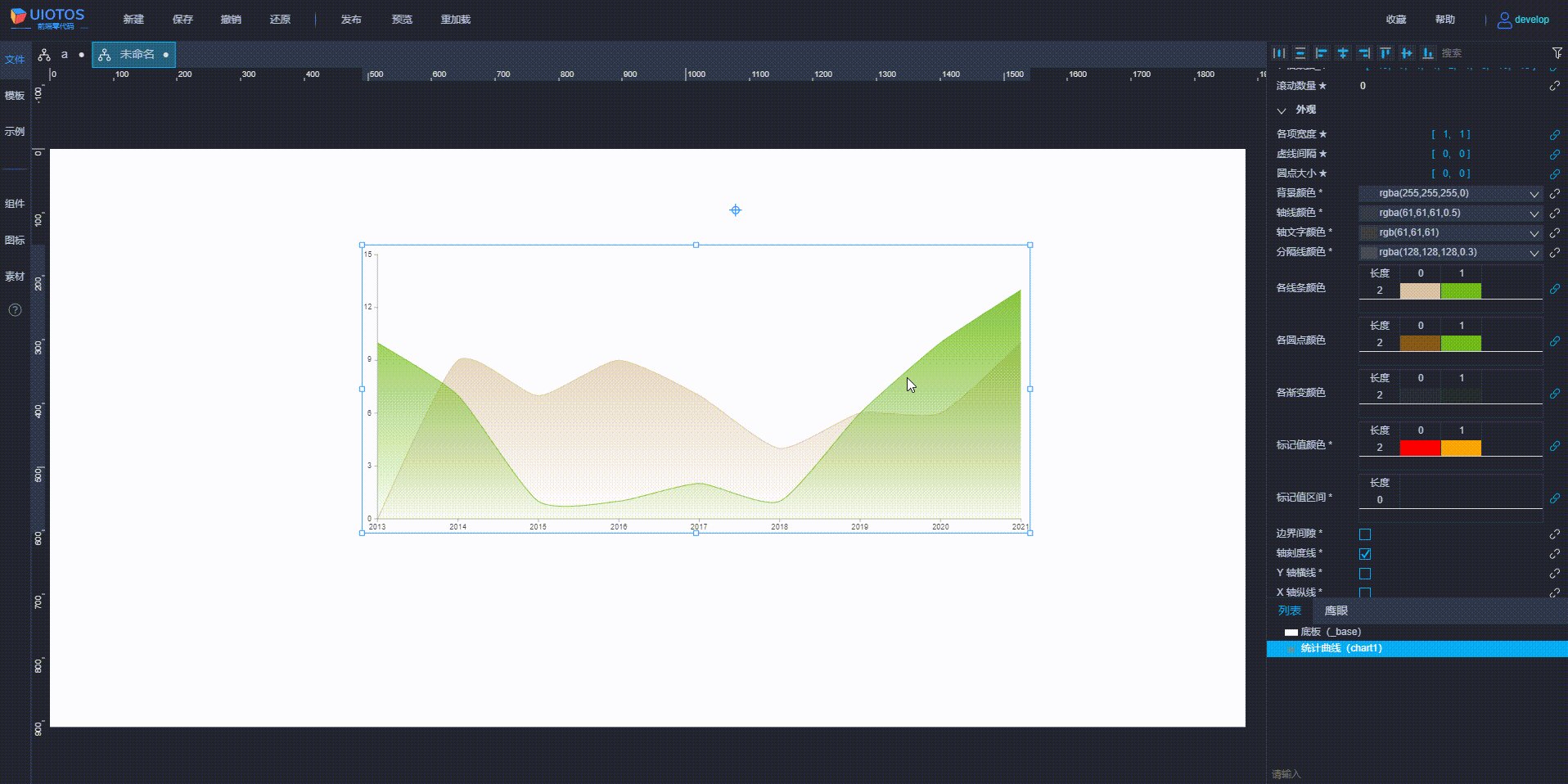
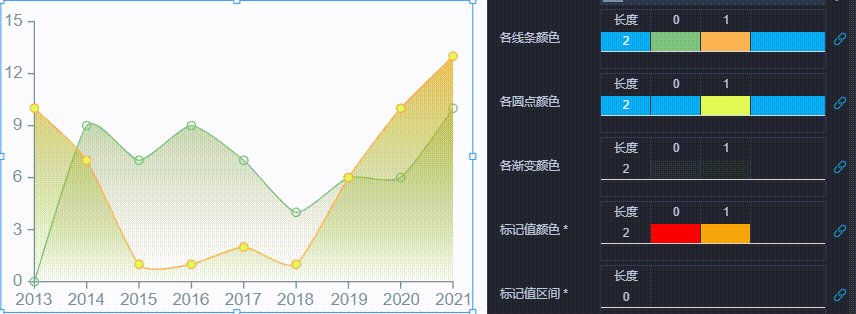
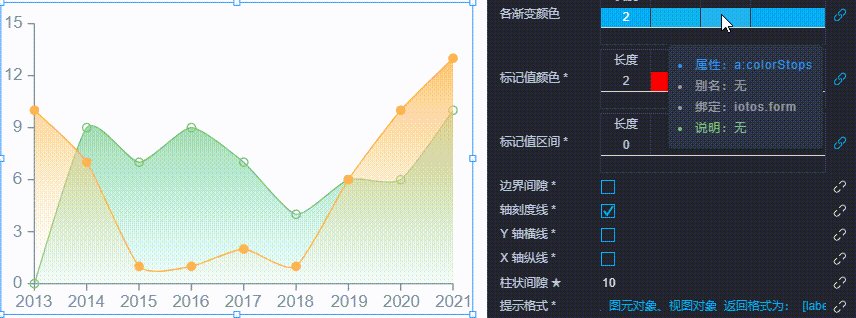
各渐变颜色(colorStops)
颜色数组``可读写
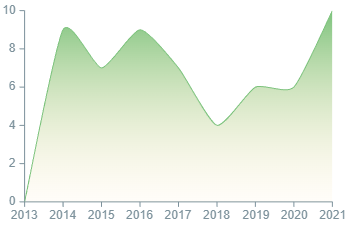
与曲线颜色,组成曲线的渐变色面积阴影。
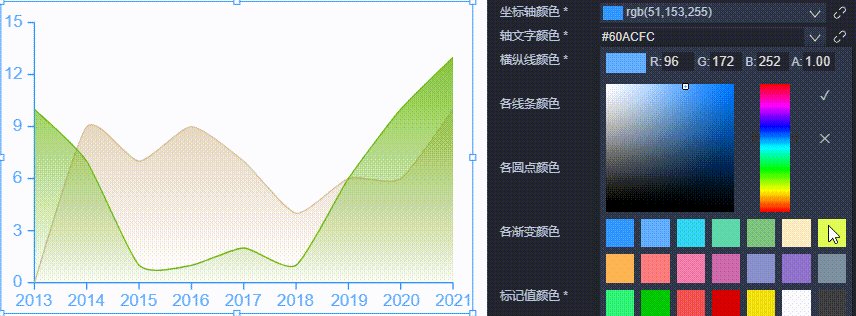
用于设置平滑曲线的面积阴影风格。当索引颜色有设置且非透明时,平滑曲线与X轴的面积区域,将以索引颜色和各线条颜色的曲线颜色进行渐变填充。如下所示:
注意:清理掉索引颜色(或设置透明度为0)时,平滑曲线将只有线条,不会有面积阴影颜色。

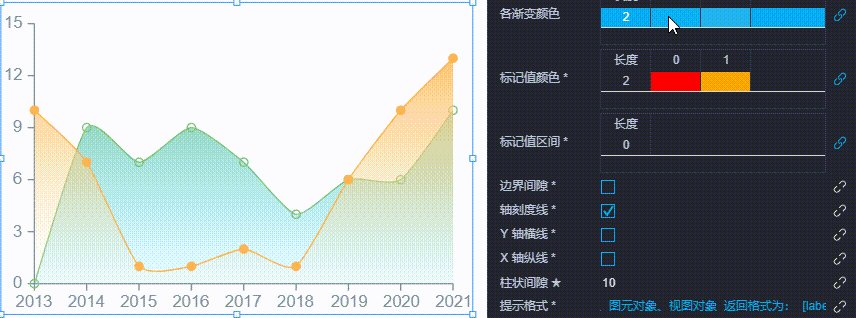
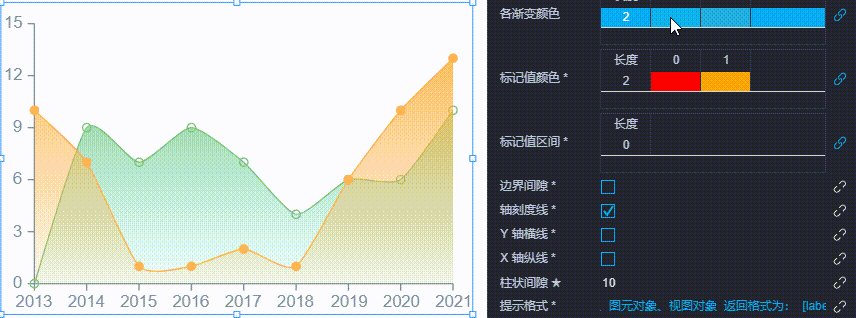
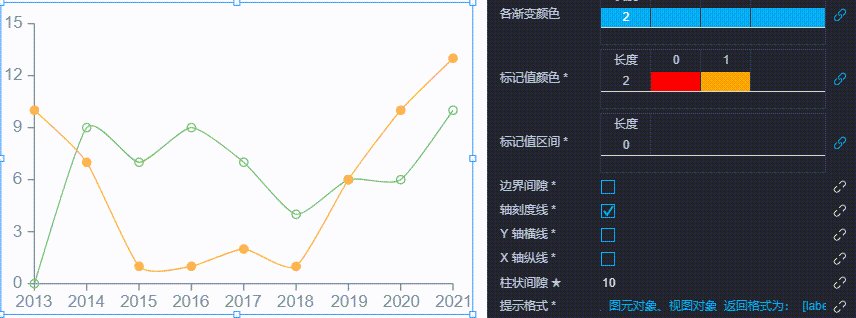
标记值颜色 *(markColors)
:::danger
注意:该属性需打开专业模式才可见。
:::
颜色数组``可读写
最大最小标记值线的颜色。
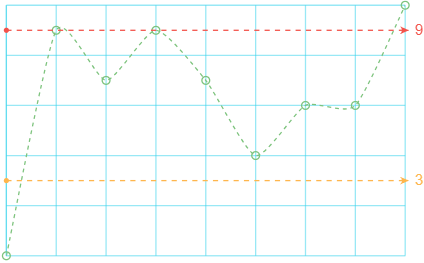
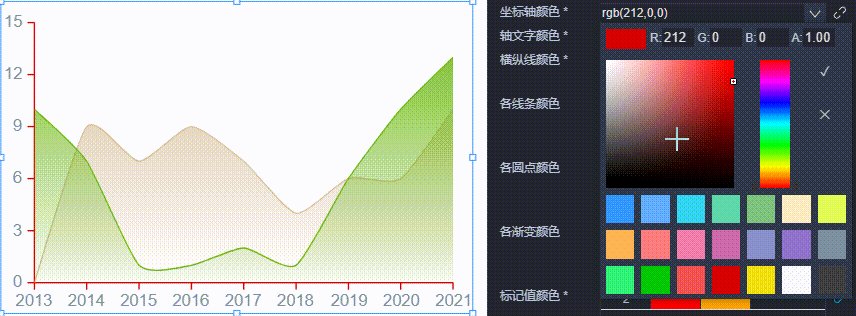
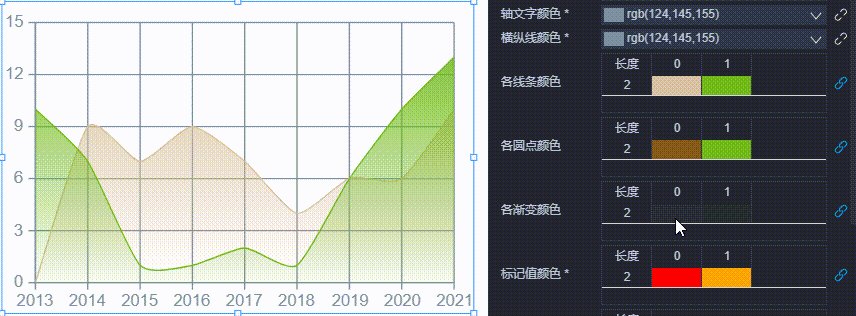
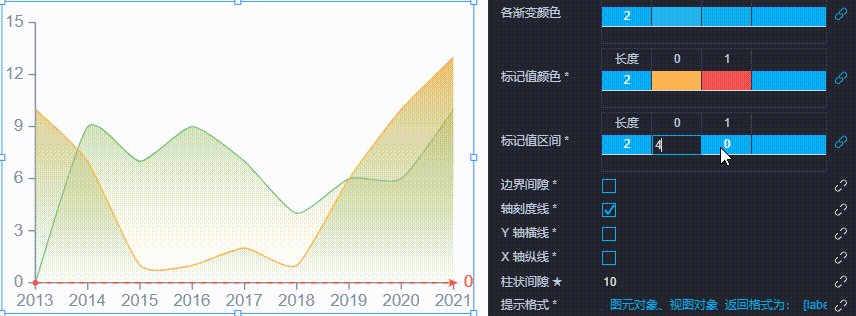
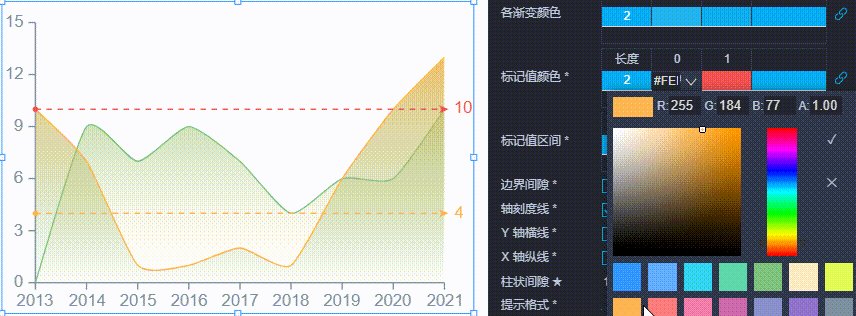
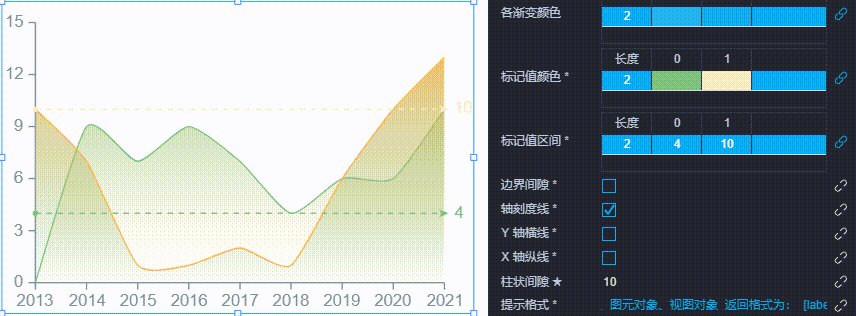
当属性标记值区间有设置最小、最大值(分别对应索引0和1),当前属性对应索引可设置(水平)标记线颜色。如下所示:
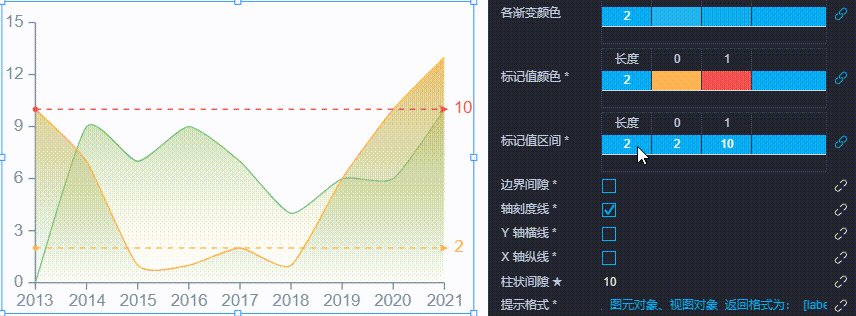
标记值区间 *(markValues)
:::danger
注意:该属性需打开专业模式才可见。
:::
数字数组``可读写
设置水平刻度值,用于警戒线。
设置刻度值,通常为最小最大值两个,对应水平刻度线。参见标记值颜色。
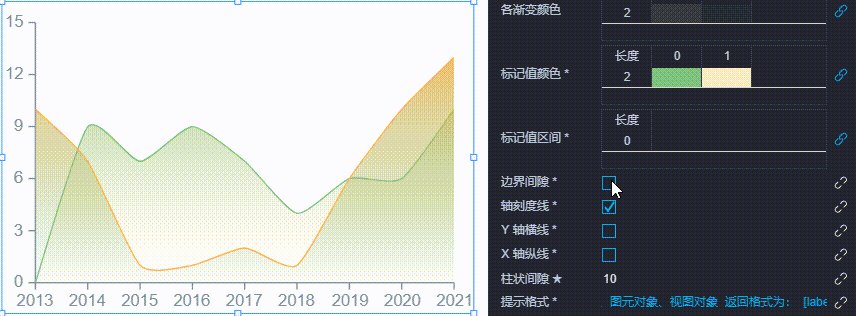
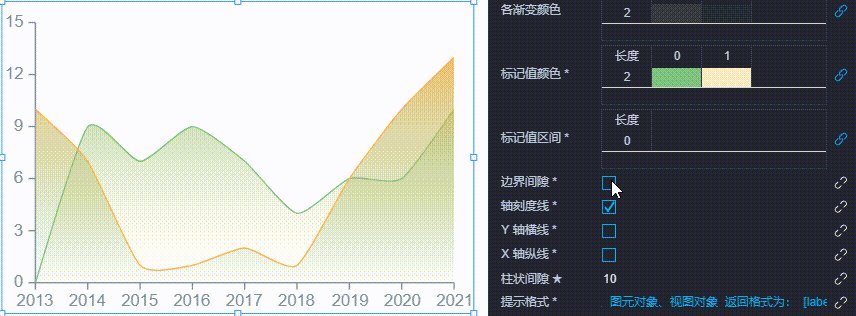
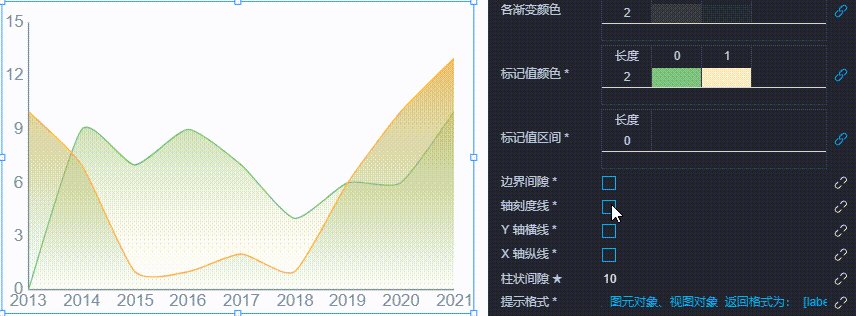
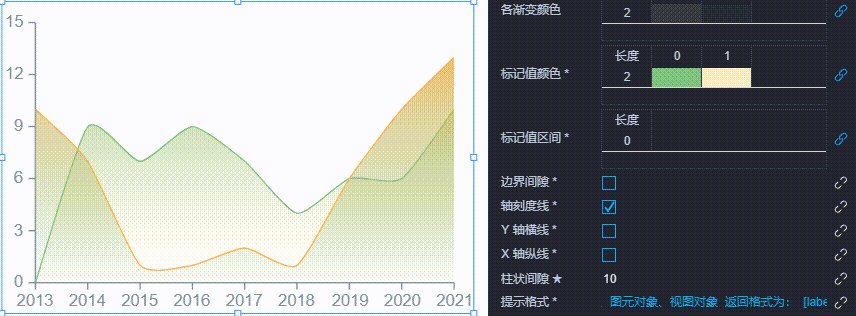
边界间隙 *(boundaryGap)
:::danger
注意:该属性需打开专业模式才可见。
:::
布尔类型``可读写
坐标轴左右是否留白。
参数说明:
- 不勾选
横向坐标轴的数据从原点(横纵坐标轴交叉点)开始,跟纵轴的起始值在数值标记上重叠。
- 勾选时
坐标轴留白,会让横轴内容,留出空间,避免数值跟原点重叠。
如下所示:
轴刻度线 *(axisTick.show)
:::danger
注意:该属性需打开专业模式才可见。
:::
布尔类型``可读写
坐标轴上的刻度标记是否可见。
效果参见边界间隙。
Y 轴横线 *(splitLineY.show)
:::danger
注意:该属性需打开专业模式才可见。
:::
布尔类型``可读写
Y轴在水平方向的分割线是否可见。
效果参见分割线颜色。
X 轴纵线 *(splitLineX.show)
:::danger
注意:该属性需打开专业模式才可见。
:::
布尔类型``可读写
X轴在垂直方向的分割线是否可见。
效果参见分割线颜色。
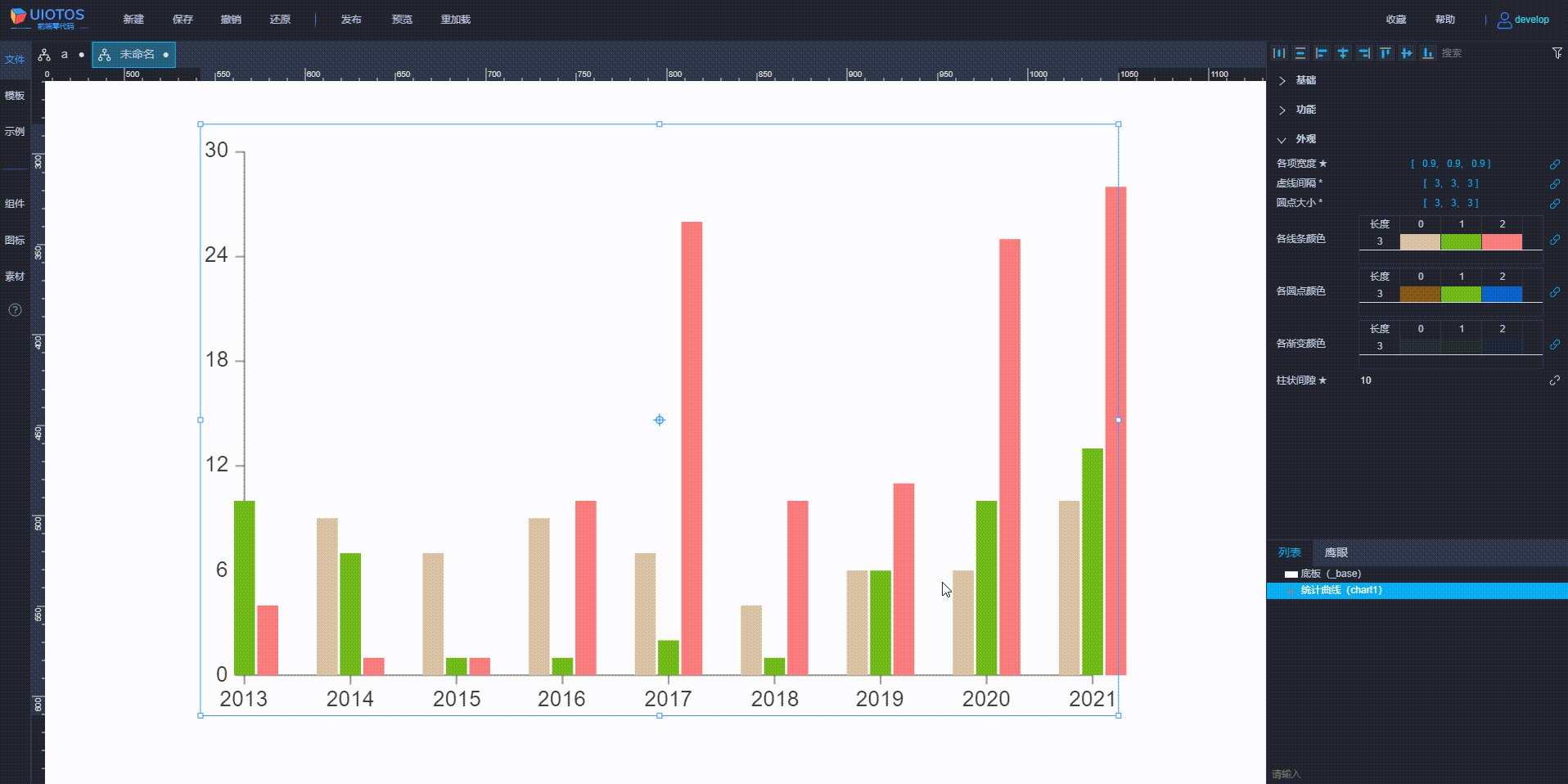
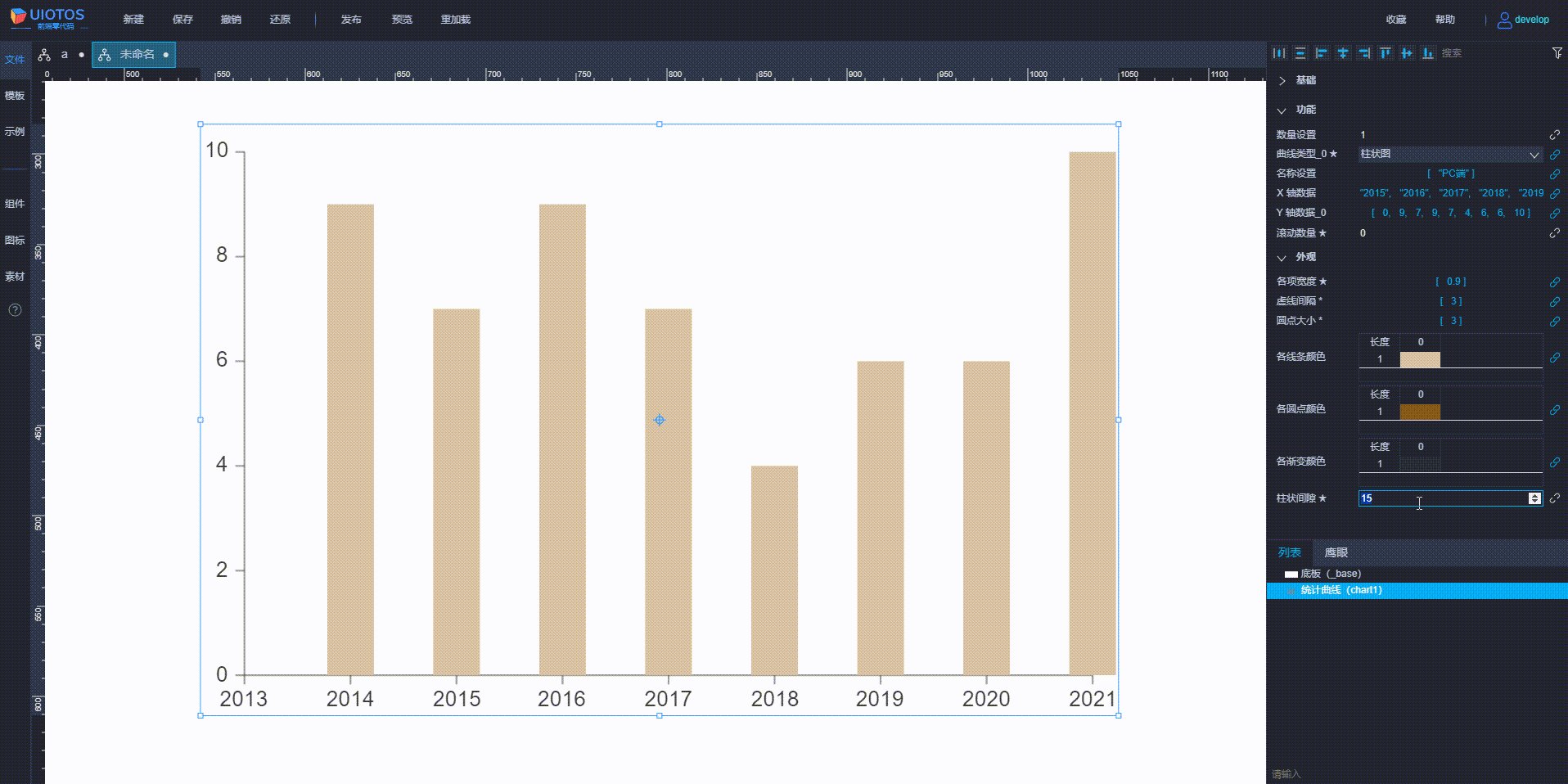
柱状间隙 ★(barCategoryGap)
注意:该属性需展开
才能看到。
数字类型``可读写
柱状图组之间的间隙,用以区分。
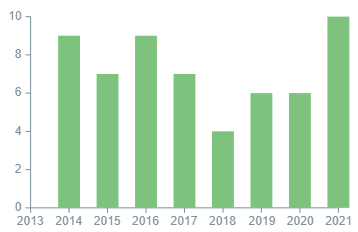
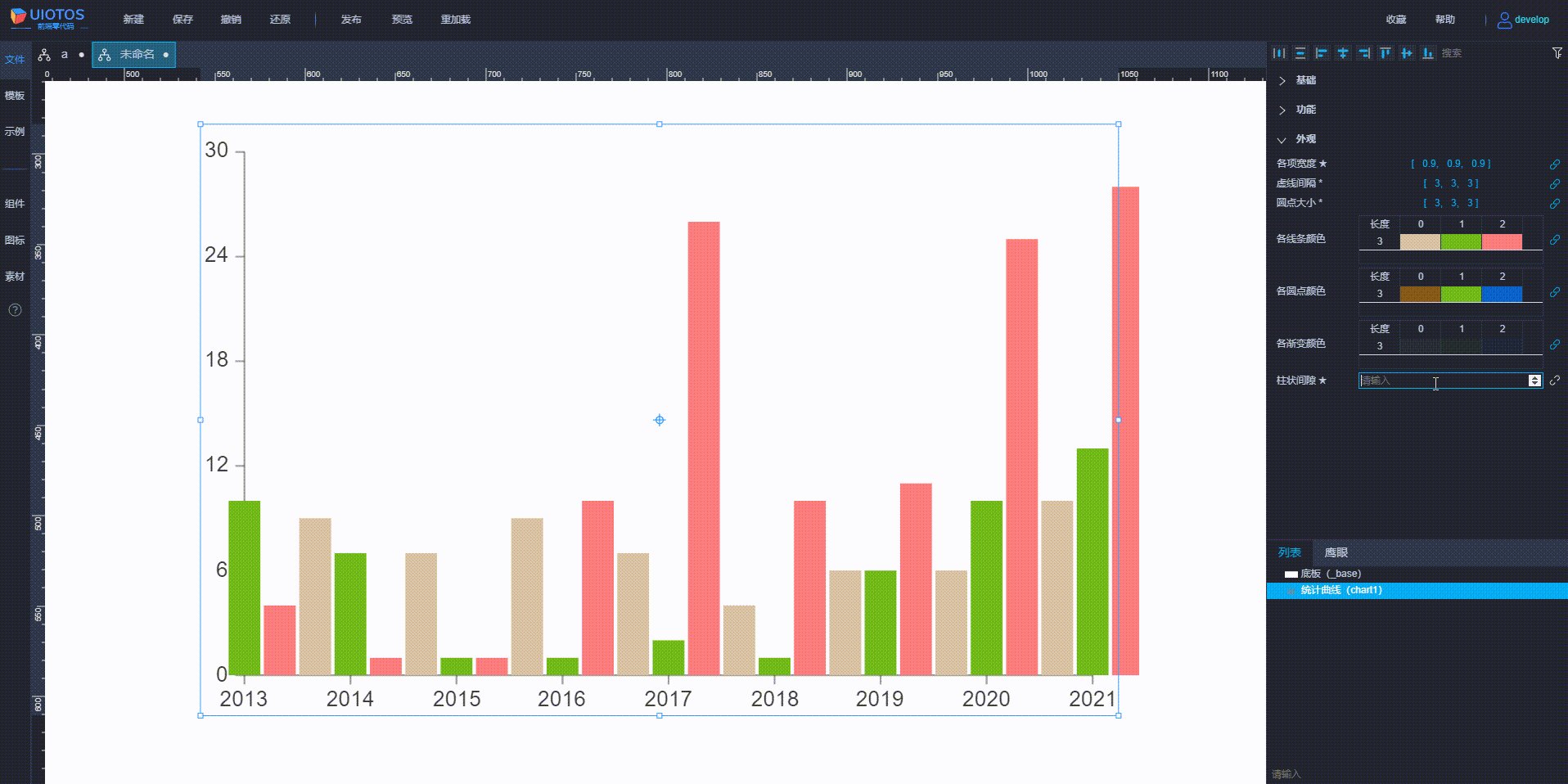
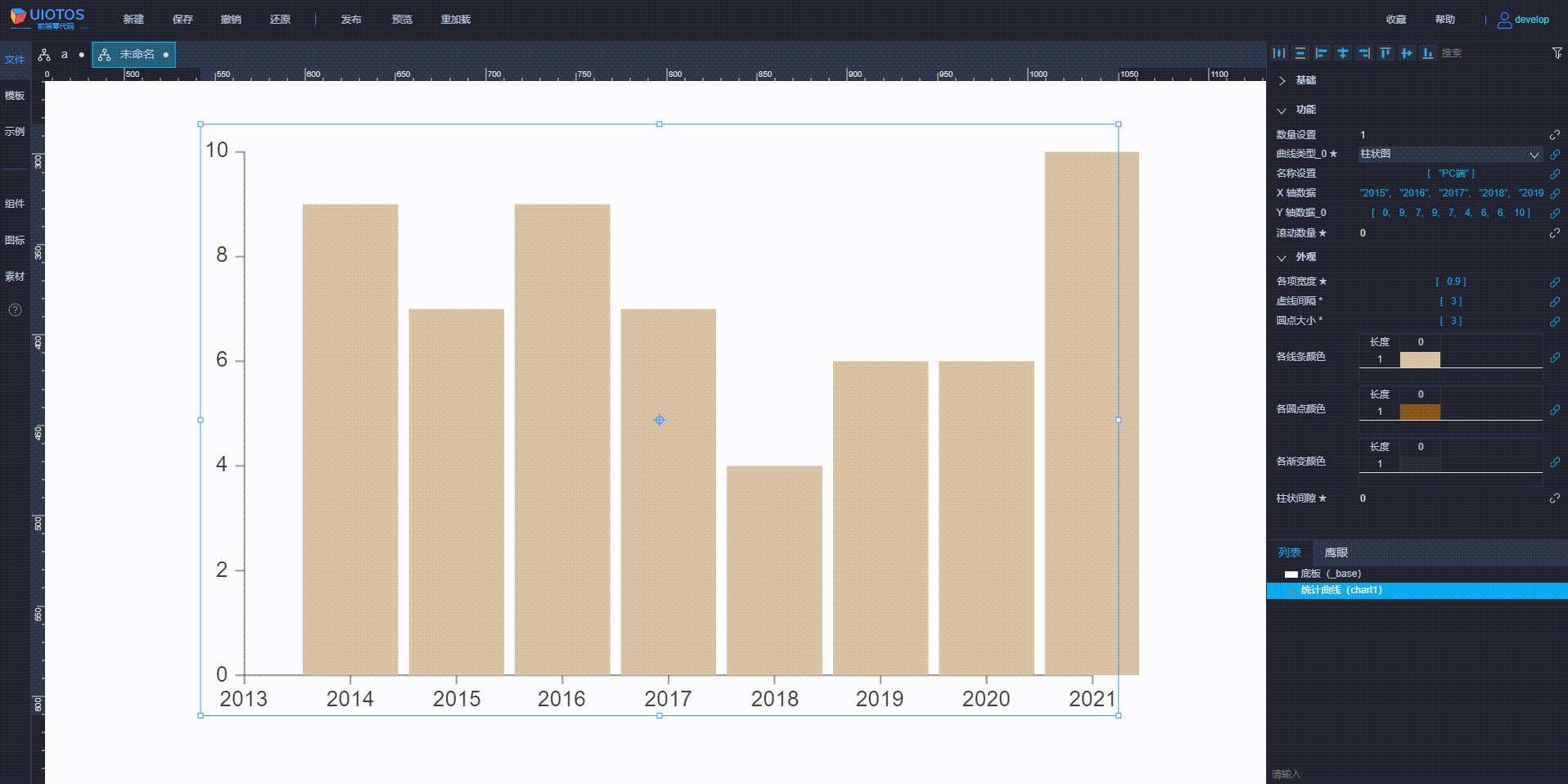
如果数据只有一个柱状图,那么就是柱之间的间隙;如果有多个柱状图叠加,那么是组之间的间隙,如下所示:
- 注意事项
当设置间隙为0时,且数据只有一个柱状图时,柱之间还存在间隙,原因有两个:
整个横轴按照X 轴数据数量平分,减去当前设置的柱状间隙,再按照数量设置中柱状图的数量平分。

提示格式 *(tooltipFormat)
:::danger
注意:该属性需打开专业模式才可见。
:::
函数类型``可读写
回调函数自定义鼠标悬停格式。
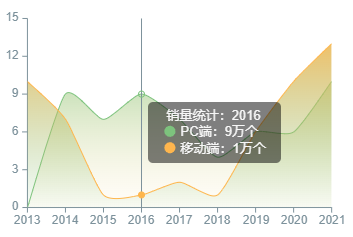
默认悬停提示参见名称设置。当前函数用于自定义提示格式,参数说明:
//参数1:label 提示标题文字,默认为x轴当前值
//参数2:datas 按照曲线索引顺序,指定x轴值对应在y轴各曲线的当前值
//参数3:info 原始显示信息的对象
/*返 回:数组类似,如[label,data0,data1,data2]。
其中数组首项为悬停提示的标题,其余依次对应曲线值。*/
示例如下:
return [
'销量统计:' + label,
datas[0] + '万个',
datas[1] + '万个'
]
更多参见公共属性
实时曲线 *
说明
属性
功能
外观
暂略。
更多参见公共属性
周期曲线 *
说明
属性
功能
外观
暂略。
更多参见公共属性
堆叠图 *
说明
属性
功能
外观
暂略。
更多参见公共属性






















 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








