入门和进阶篇(连线、嵌套、布局等)主要是围绕组件进行的,UIOTOS中一切都是组件(见技术原理)。本部分内容,首先总体介绍组件分类和属性分类,然后按照面板分组,分别提供组件的详细使用文档。
组件分类
组件栏中有绘图、图表、表单、容器、函数、通信、视频等类型。
这是按功能划分。若按照性质划分,UIOTOS中的组件又可以分为界面、功能、容器三大类。前面介绍过连线,现在分别对这三类结合连线展开说明。
界面类
运行时UI可见的组件,比如绘图(矩形、弧形、管道)、表单(输入框、下拉框、文本框)等,都可以统一归类为界面相关组件。
这类组件也是大家最为熟悉的,通常在
PPT、原型工具、绘图工具、可视化大屏组态中很常见。以所见即所得方式,搭建展示界面。
界面组件再细化,又可分为交互组件(表单等)和非交互组件(绘图等)。
交互组件这类组件带有交互事件,比如按钮有点击事件、输入框有回车时和输入时事件、下拉框有值变化事件、展开时事件。
这些事件可以触发执行下一步动作,比如对目标组件的连线赋值。因此,可交互的界面组件,通常都可以对外设置**交互连线**。
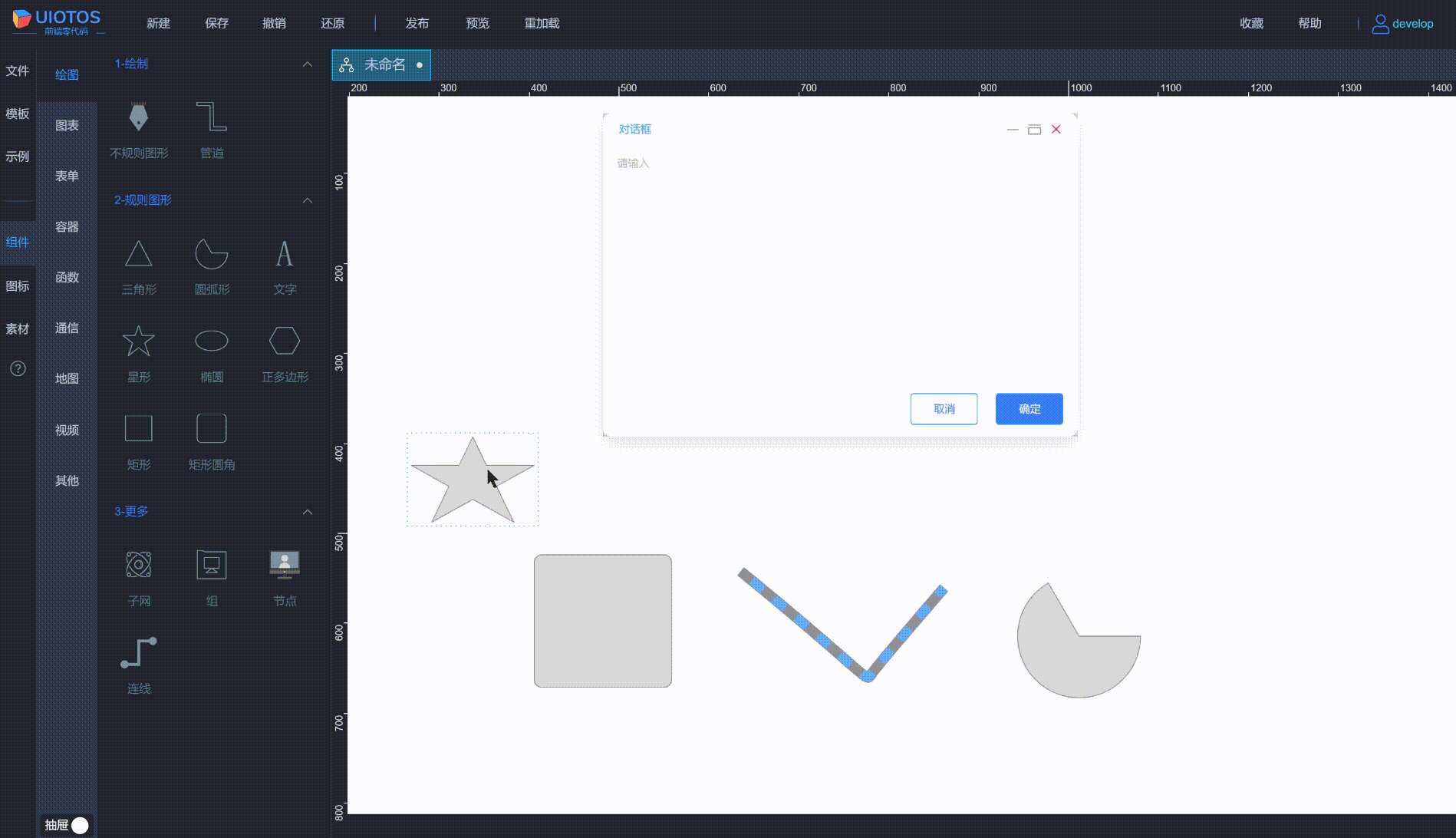
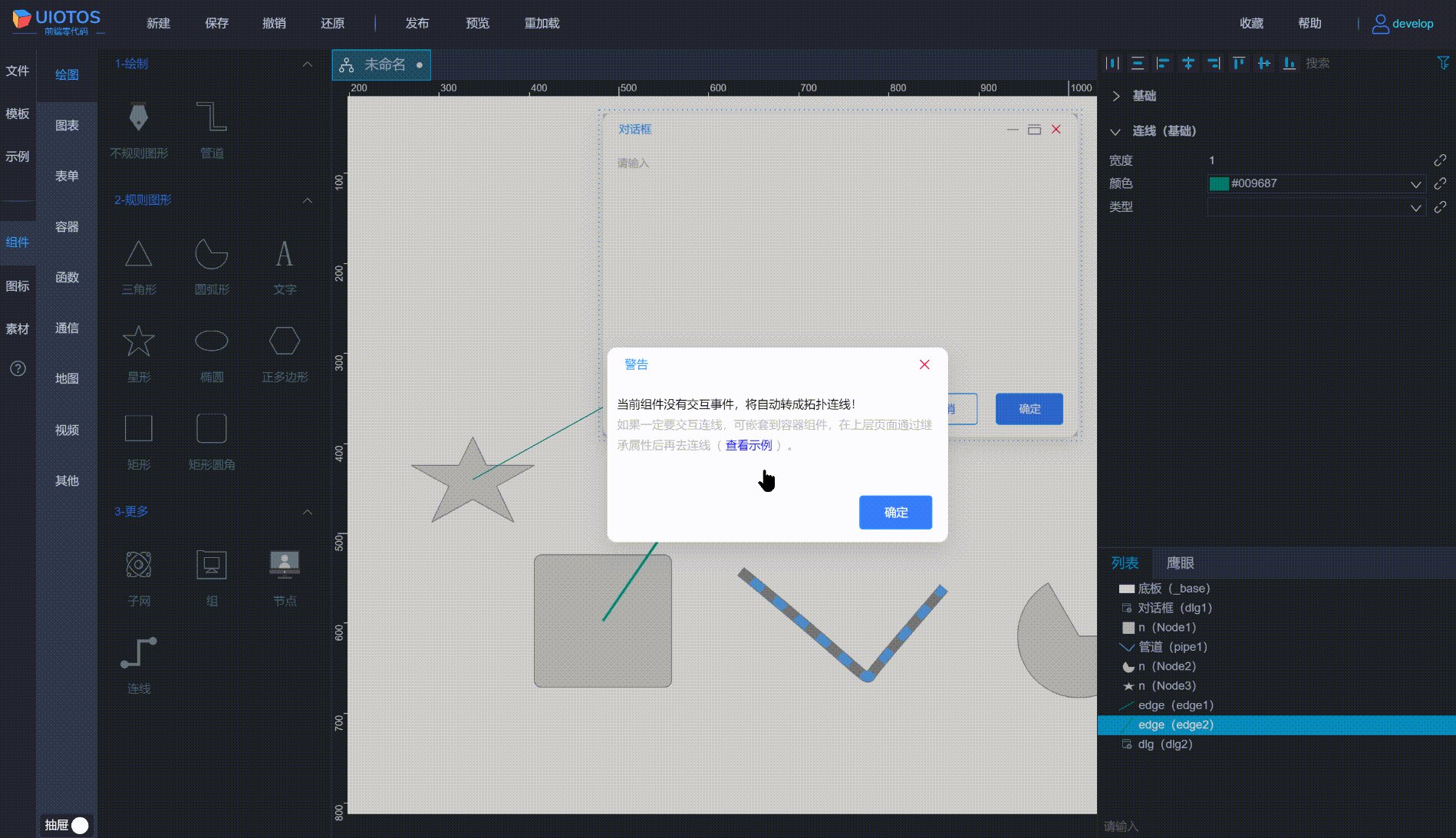
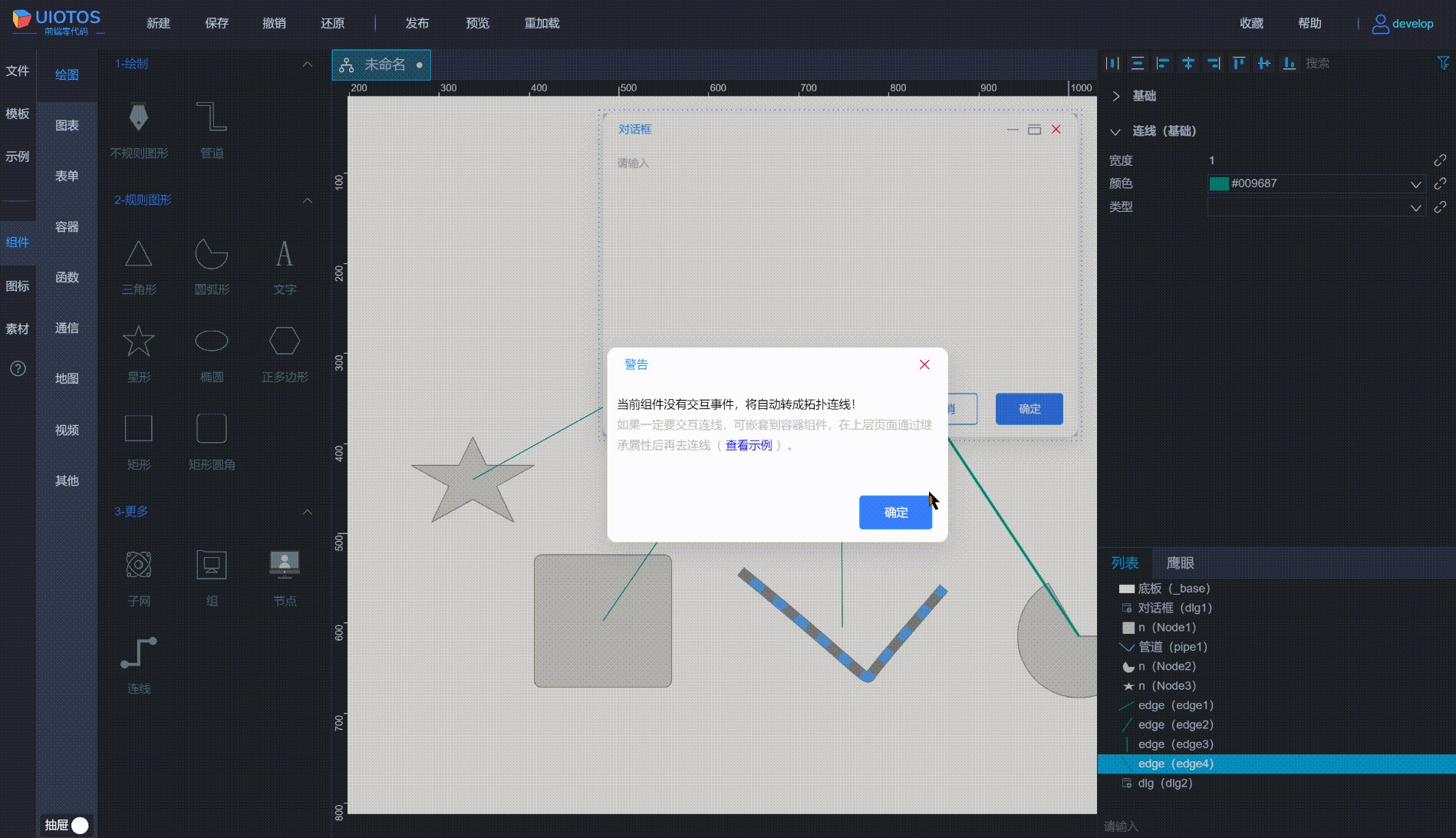
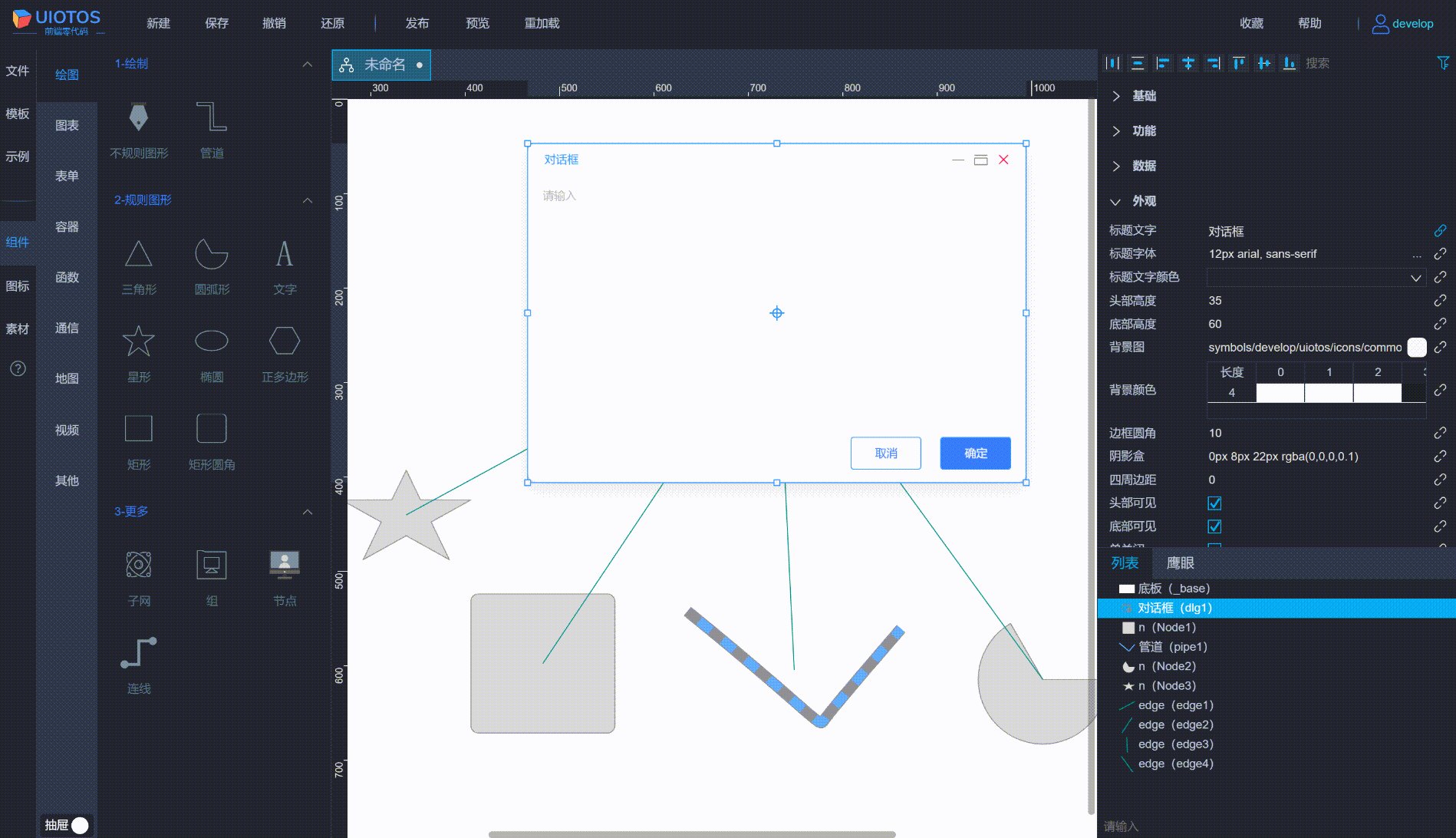
非交互组件矩形、弧线、不规则图形、管道等,通常这类绘图组件,都不具备交互事件,因此,无法直接对外设置交互连线。
不论是否可以交互,界面类组件的属性,大部分都跟外观样式有关。
功能类
相对于界面组件,功能类的组件运行时不可见,比如工具函数、API接口、定时器、收发器等,通常与界面组件配合使用,参与逻辑和通信处理。
逻辑相关代码函数都可以封装成函数组件。实现数学计算、数据格式转换、数组对象字段提取等逻辑功能。
通信相关HTTP API接口请求,WebSocket、MQTT通信,以及PostMessage跨网页通信的都可以通过API组件实现,用于拖放到页面中编辑、连线。
容器类
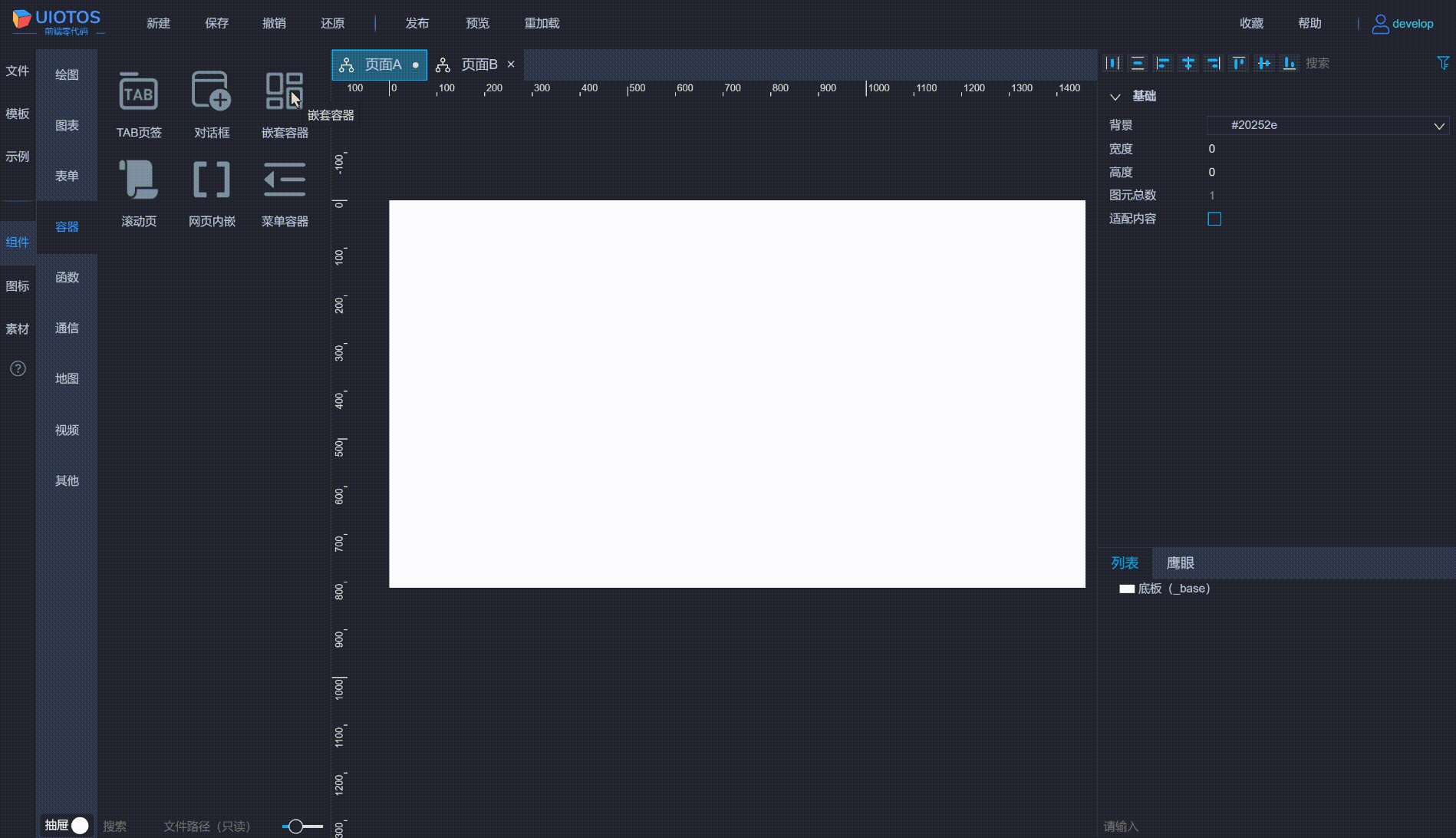
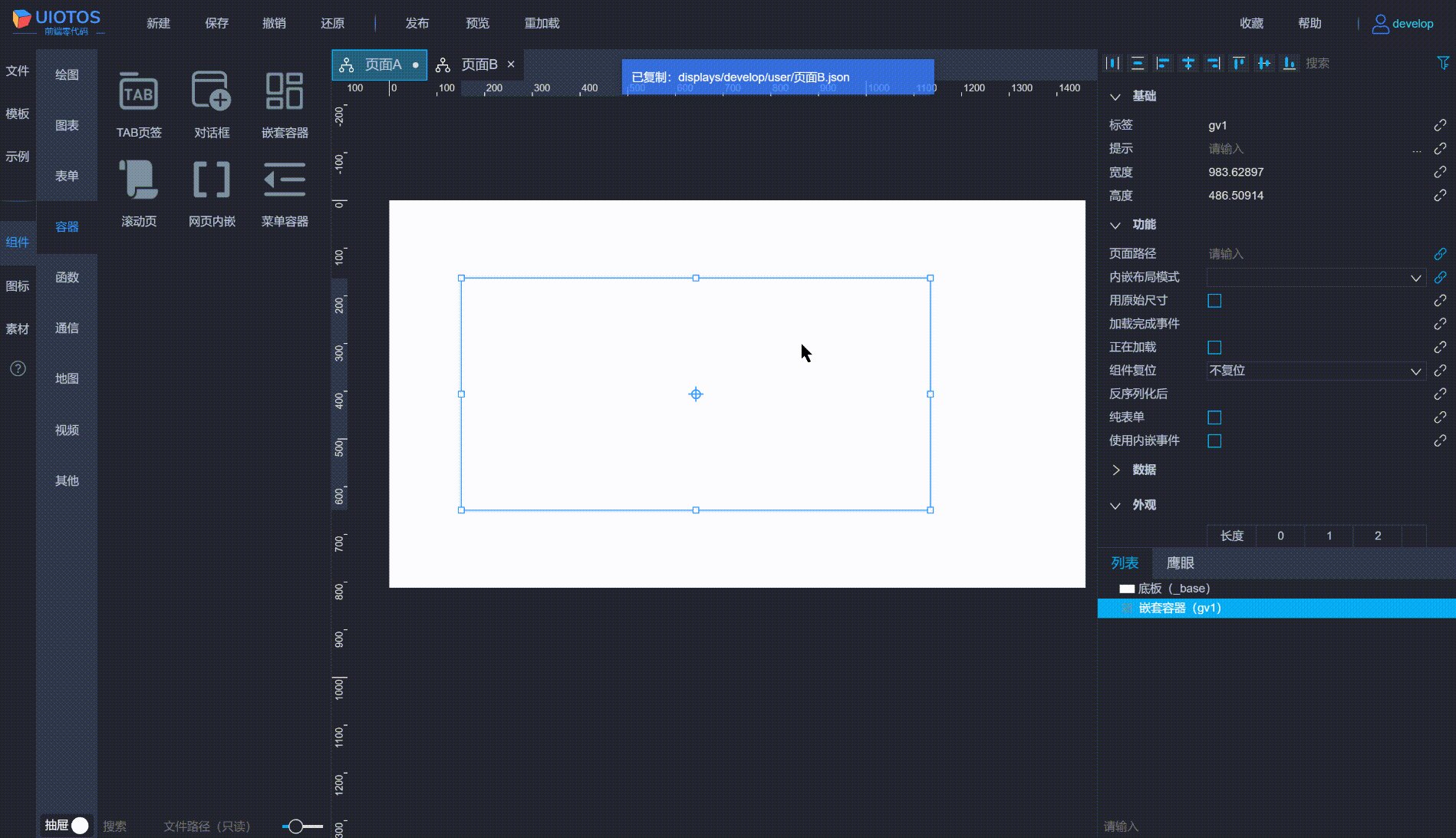
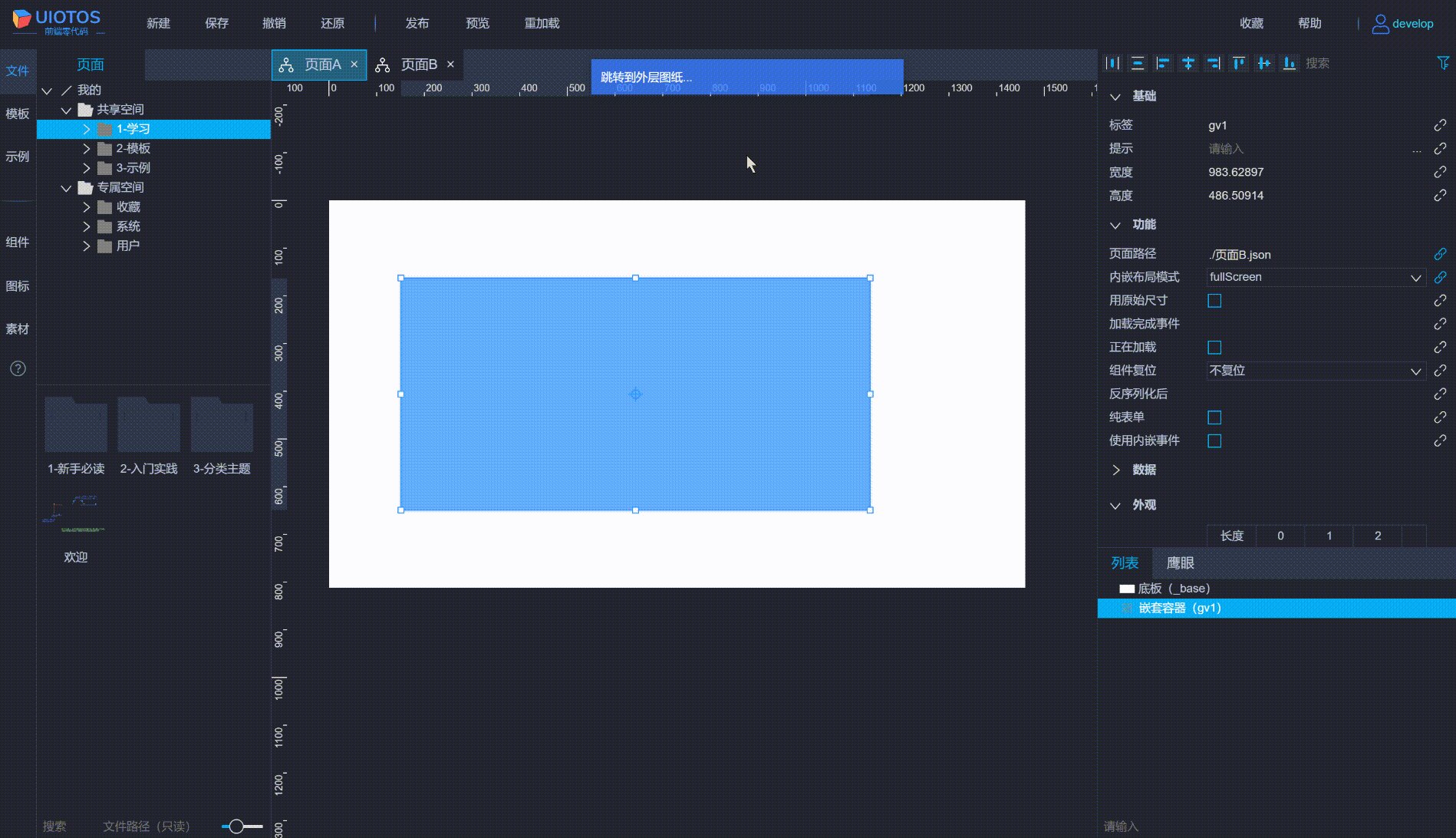
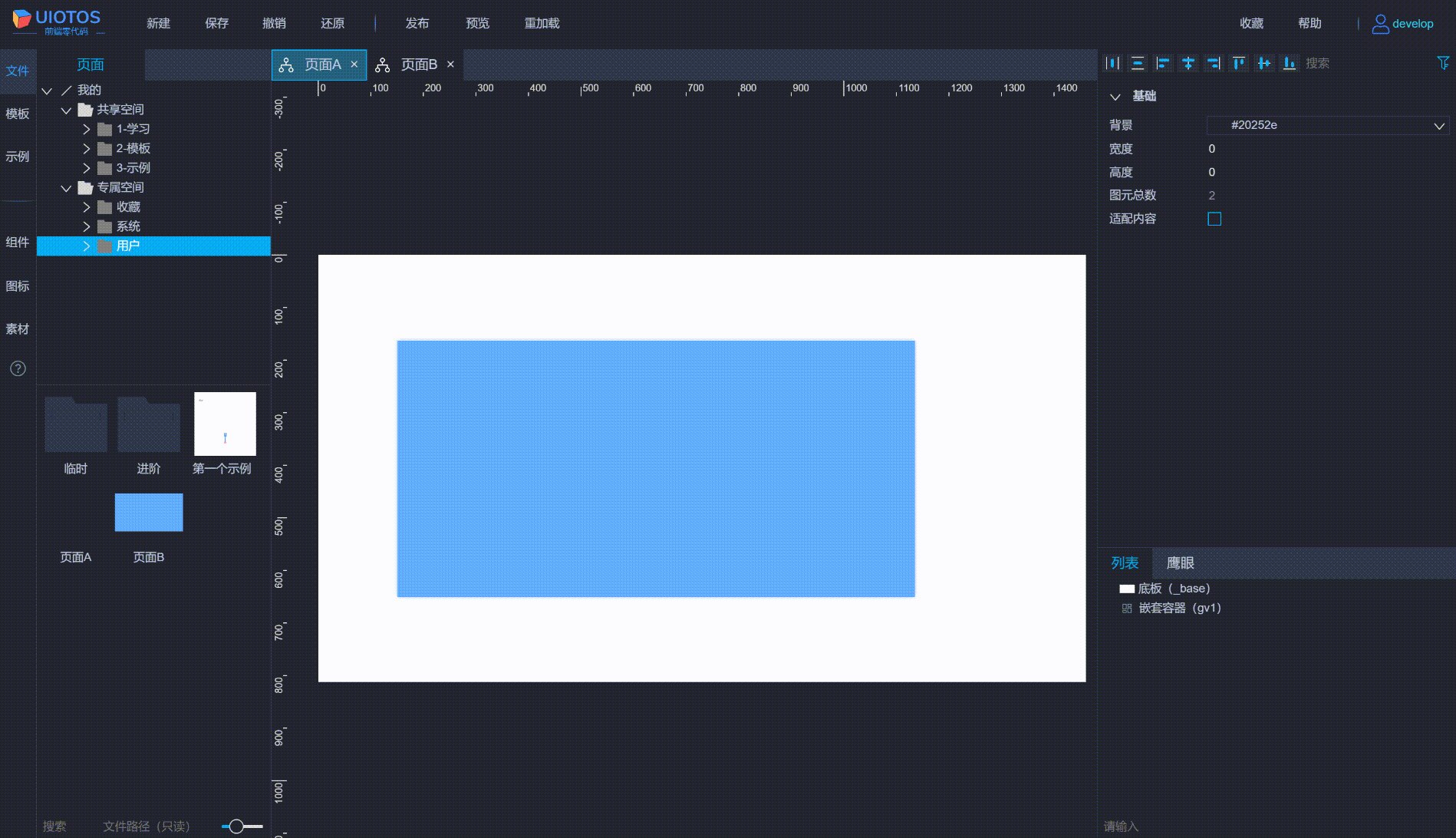
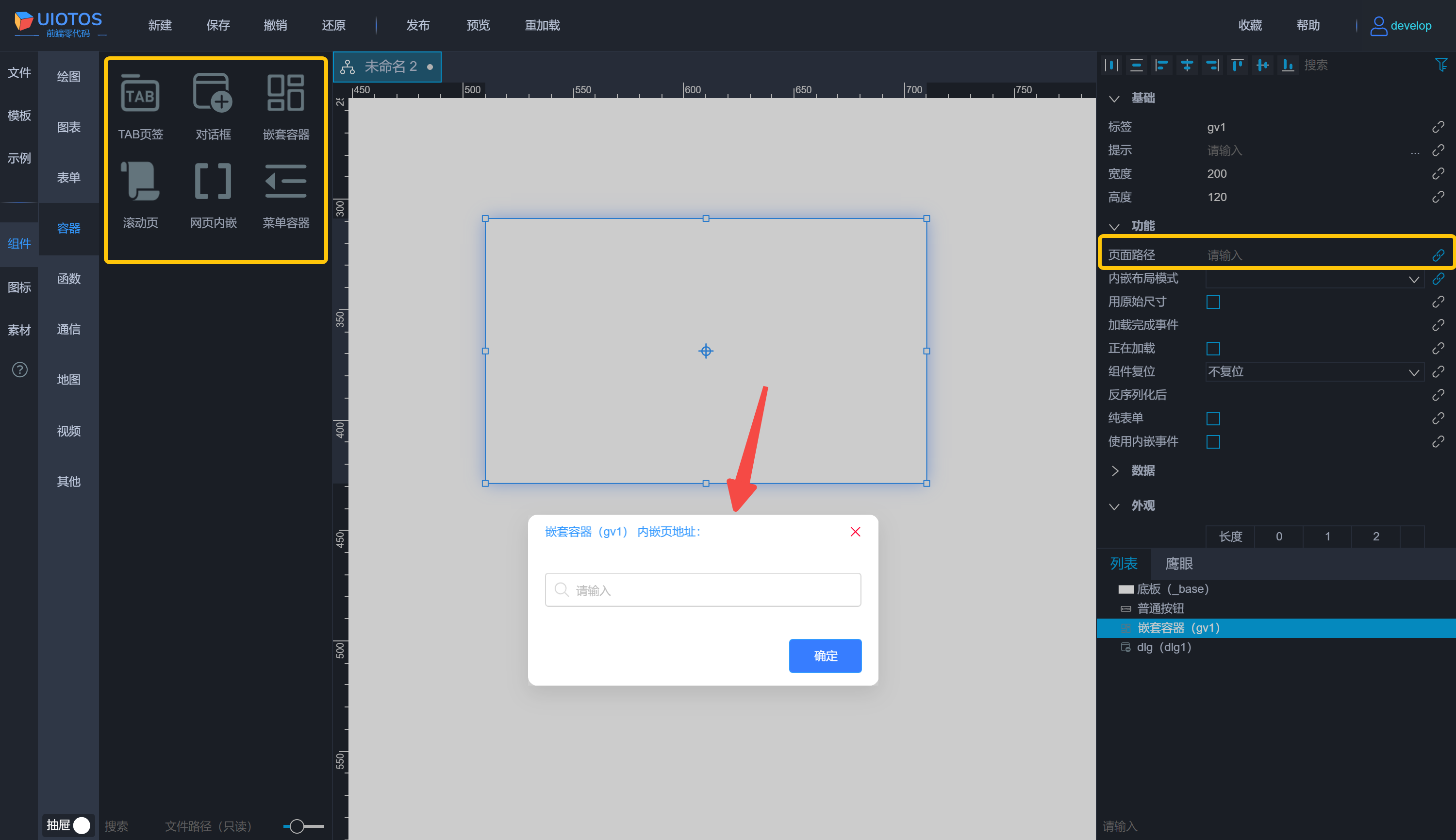
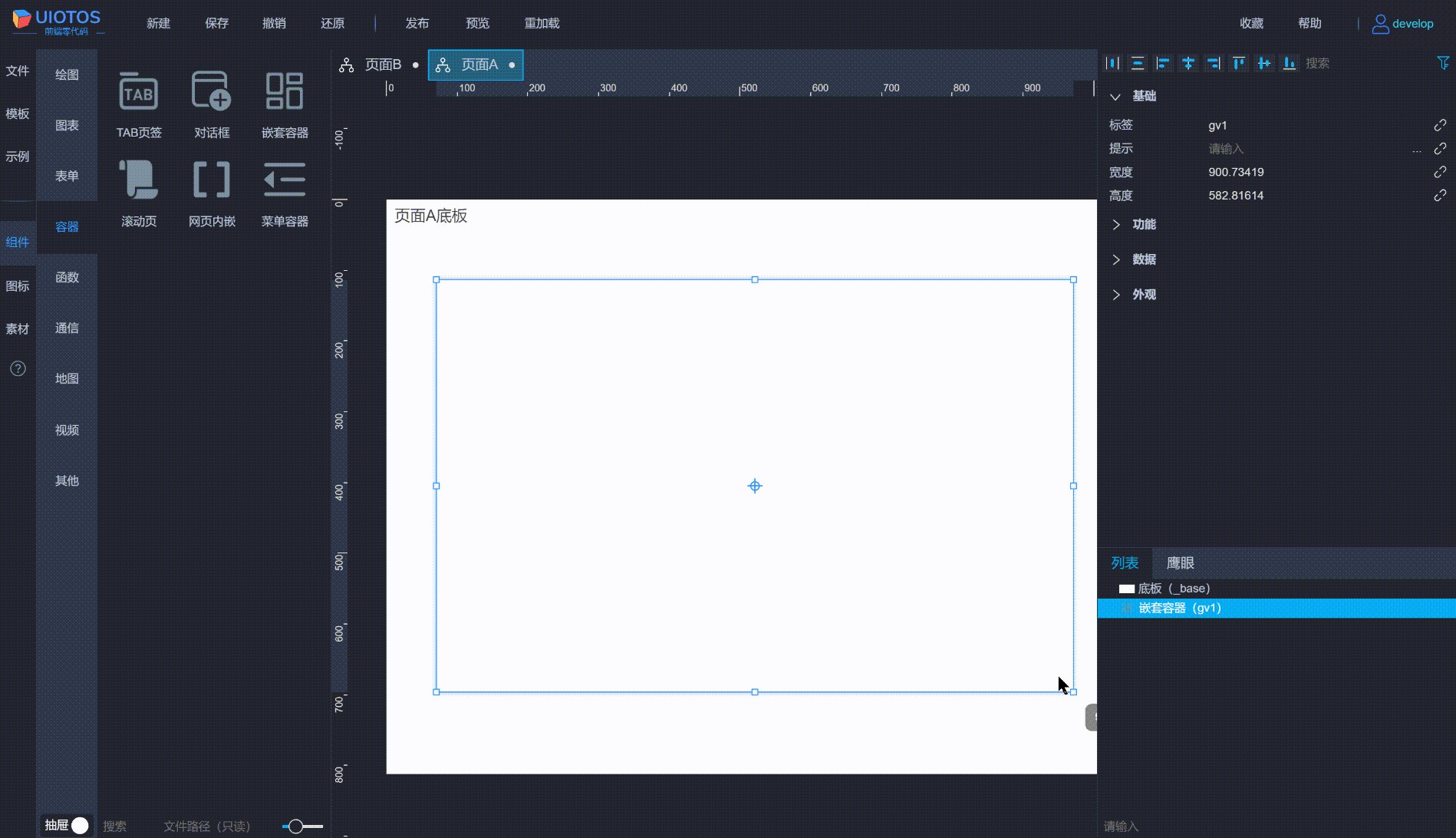
关于容器容器组件跟其他类型组件一样,都由各种属性组成,其中页面路径属性是其特有的。任意页面之间的嵌套,正是通过这里实现:在一个页面中,拖入容器组件,填入另一个页面的路径即可(参见容器嵌套):
容器组件有多类,除了专用的嵌套容器(除了嵌套,不带其他功能),常见还有对话框、滚动页、Tab页签、菜单容器等,各自分别还有弹窗、滑动、切换等专属功能。
总之,只要专属功能和内容相互独立,该组件就能作为容器组件。
部分说明:
菜单容器:左边菜单树,右侧是内容区域(也能切换左右),每个菜单项可以配置不同的内嵌页面,点击时内容区域动态加载切换。网页内嵌:网页内嵌比较特殊,这是由iframe实现的,能填入网页url地址,也能填入页面路径(此时从外观看,跟其他容器嵌套区别不大),但是有本质区别:网页内嵌嵌套其他页面时,不支持属性继承!其他容器组件则不支持填入网页url地址。
显示界面容器组件,除了对话框、菜单容器,有部分界面是组件自带的(比如对话框默认有窗口标题头,以及底部按钮),其他容器组件的界面显示,取决于嵌套的内嵌页面。
因为有功能组件存在(运行时无UI界面),页面可能没有运行界面,只有逻辑。比如API接口调用、工具函数逻辑判断等。这类页面被嵌套后,上层容器组件在页面运行时也是没有界面的。
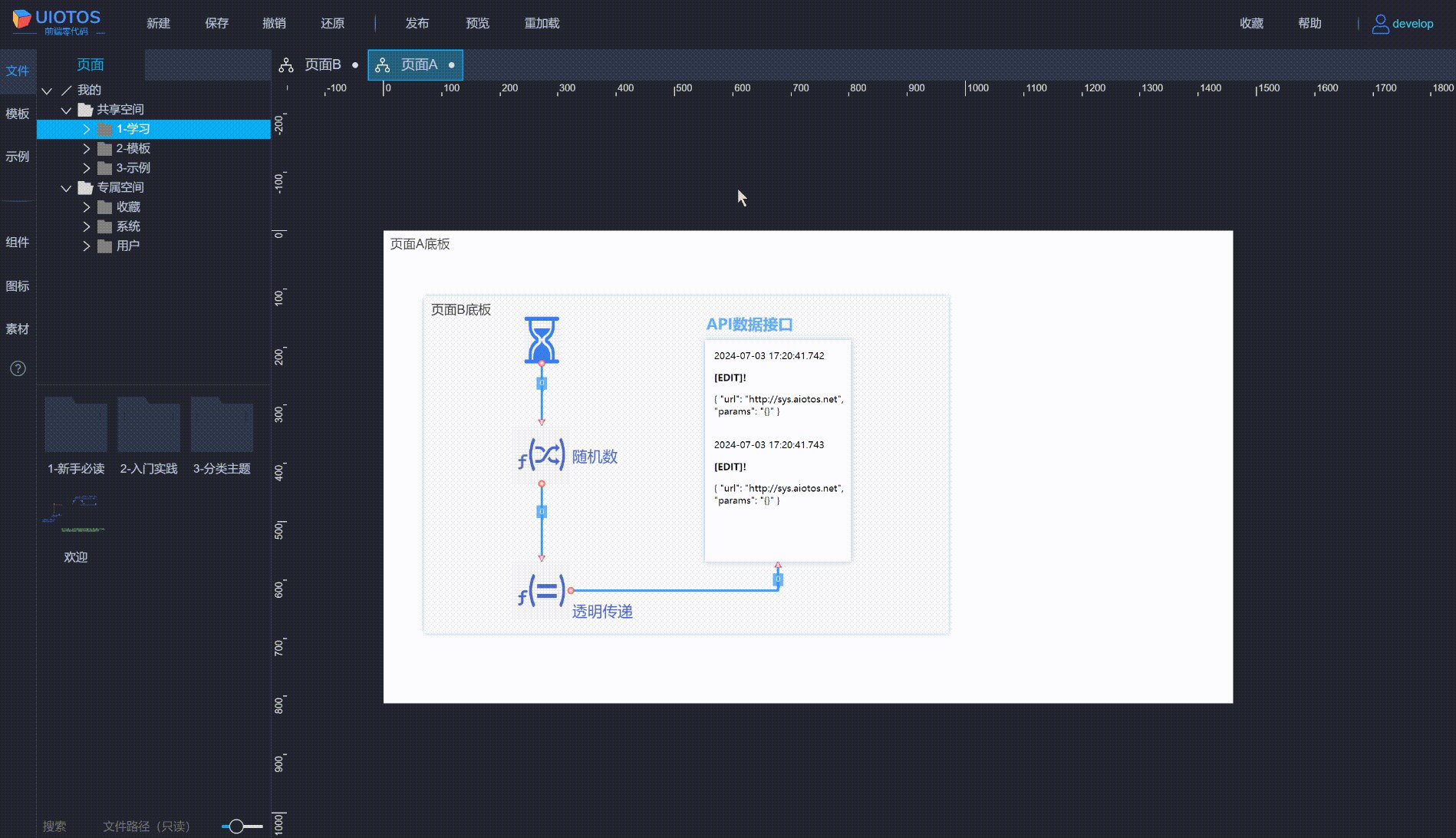
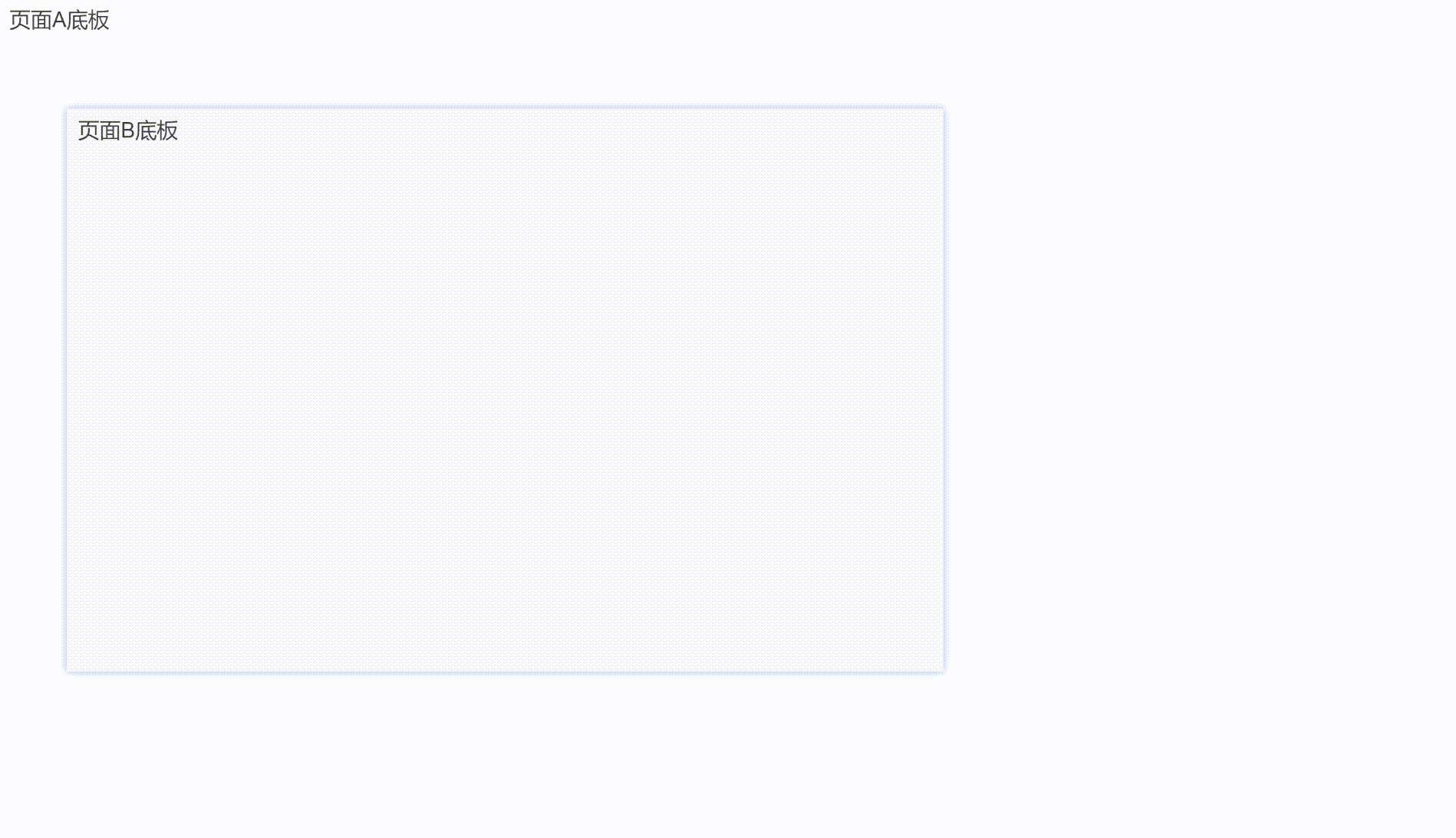
如下所示,页面B中的组件
定时器、工具函数、API都是运行时无界面的功能组件,嵌套后的页面运行时也不可见。其中底板矩形,属于界面组件,因此运行时可见。

属性分类
通常属性与方法/函数、事件是平级概念。UIOTOS中不作概念区分,只做用途归类,组件的一切都是属性,这样有利嵌套和连线(详见嵌套(高级篇)原理,和 连线(高级篇)的连线属性)。以下从数值、用途、可操作和3个方面对属性作分类说明。
按数值
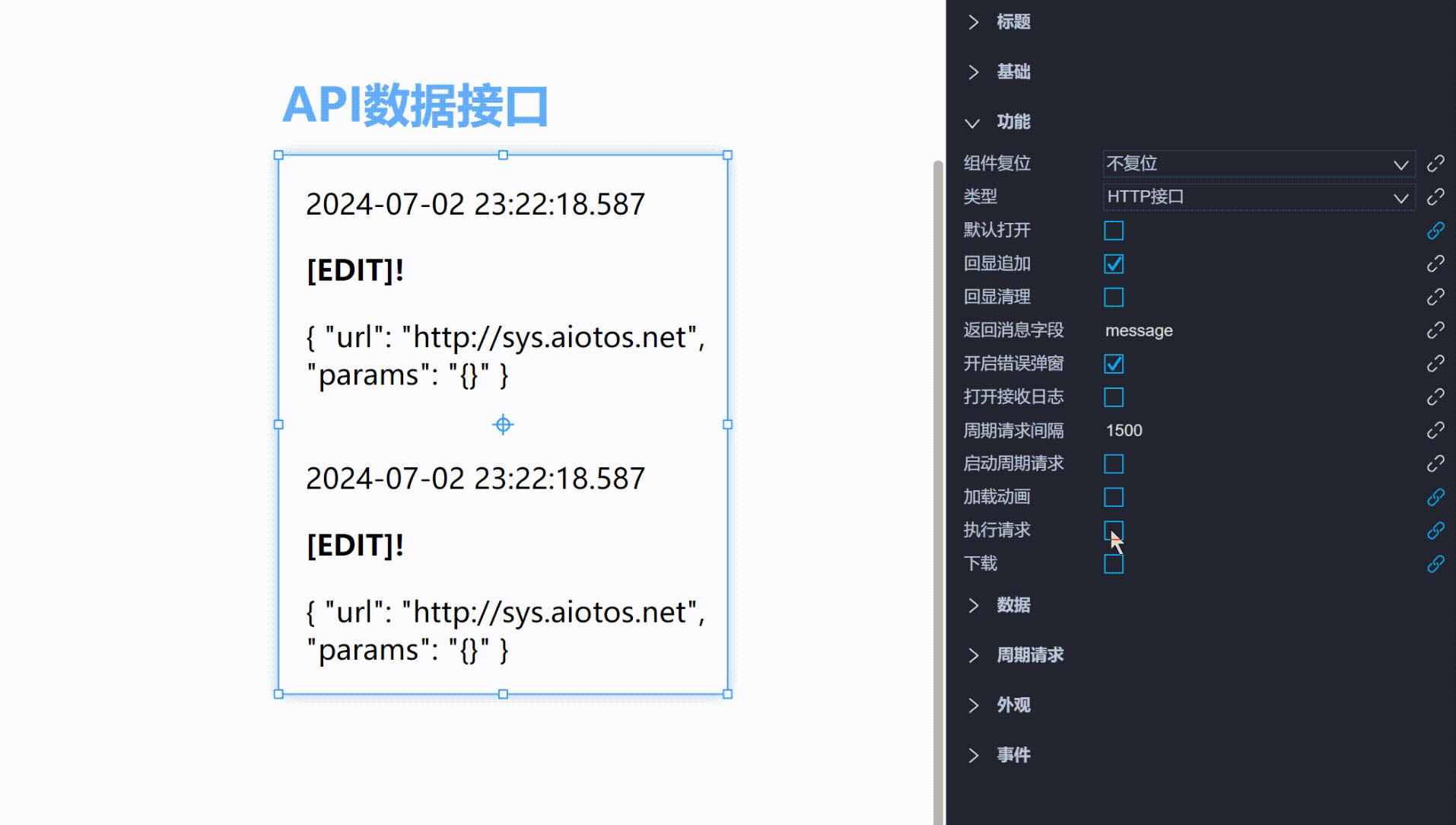
布尔/开关比如对话框的弹窗(show)、API组件的执行请求等。
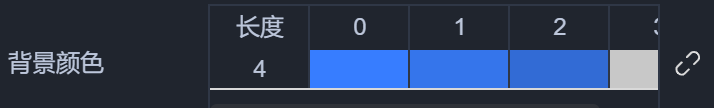
字符串数字数组可以是字符串数组、对象数组、颜色数组等。比如按钮的背景颜色。
对象JSON对象类型:{}、[]。属性编辑设置时,也支持传入基本类型:数字、字符串、布尔类型。
枚举颜色rgba()字符串。颜色透明设置,可以设置透明度为0(有的情况下清空颜色也会凑效)。
函数(回调函数)事件函数
可以对外连线的组件都有事件函数属性。比如按钮有点击事件、输入框有回车事件、下拉框有值改变事件等。
可用于连线时对外关联,作为来源属性,通过指定事件触发连线执行。此时,连线默认传出表单数据,经过解析赋值,就可以对目标组件属性设置固定值或表单提取解析后的值。
按用途
- 部分属性组,需要点击
展开更多时才可见(详见页面或组件属性显示不全怎么办?),下面特别用图表
(白色)来注明。
- 有些组下的属性,每个组件几乎都一样,下面称为
公共属性组。对于因组件而异的,下面称为专有属性组。
**通用 ***:::danger
注意:该属性组通常需勾选专业模式才可见。
:::
该属性组没有绑定设置,无法参与连线操作和属性继承,通常用于特殊配置,与组件本身属性功能的读写操作无关。
更多详见公共-通用 *。
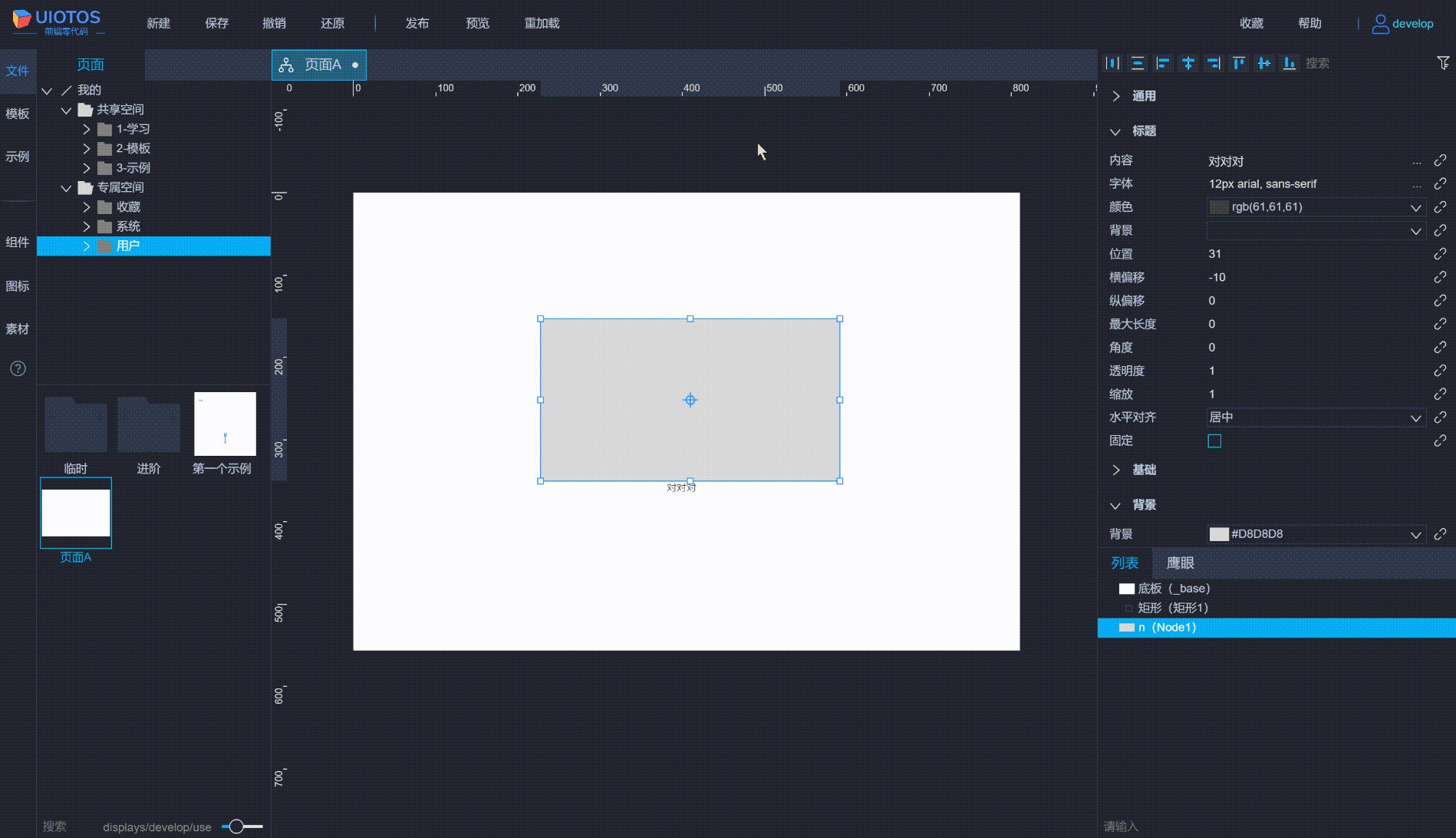
**标题 * **:::danger
注意:该属性组通常需勾选专业模式才可见。
:::
通常用于设置组件上的文字,可以切换四周和中心等位置(Ctrl + 点击空白位置可以循环切换),而且不同类型的组件,效果稍有区别,如下所示:
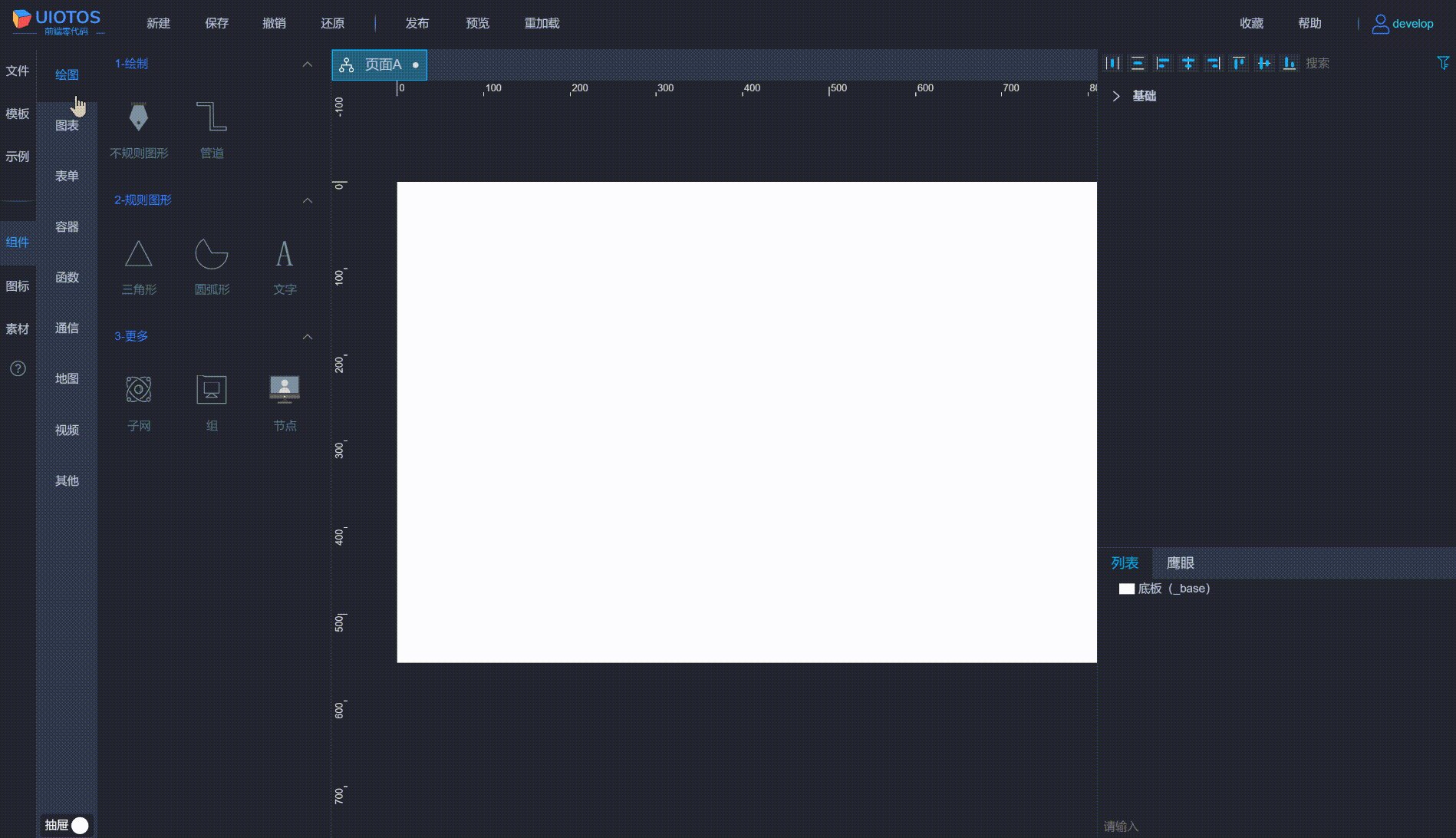
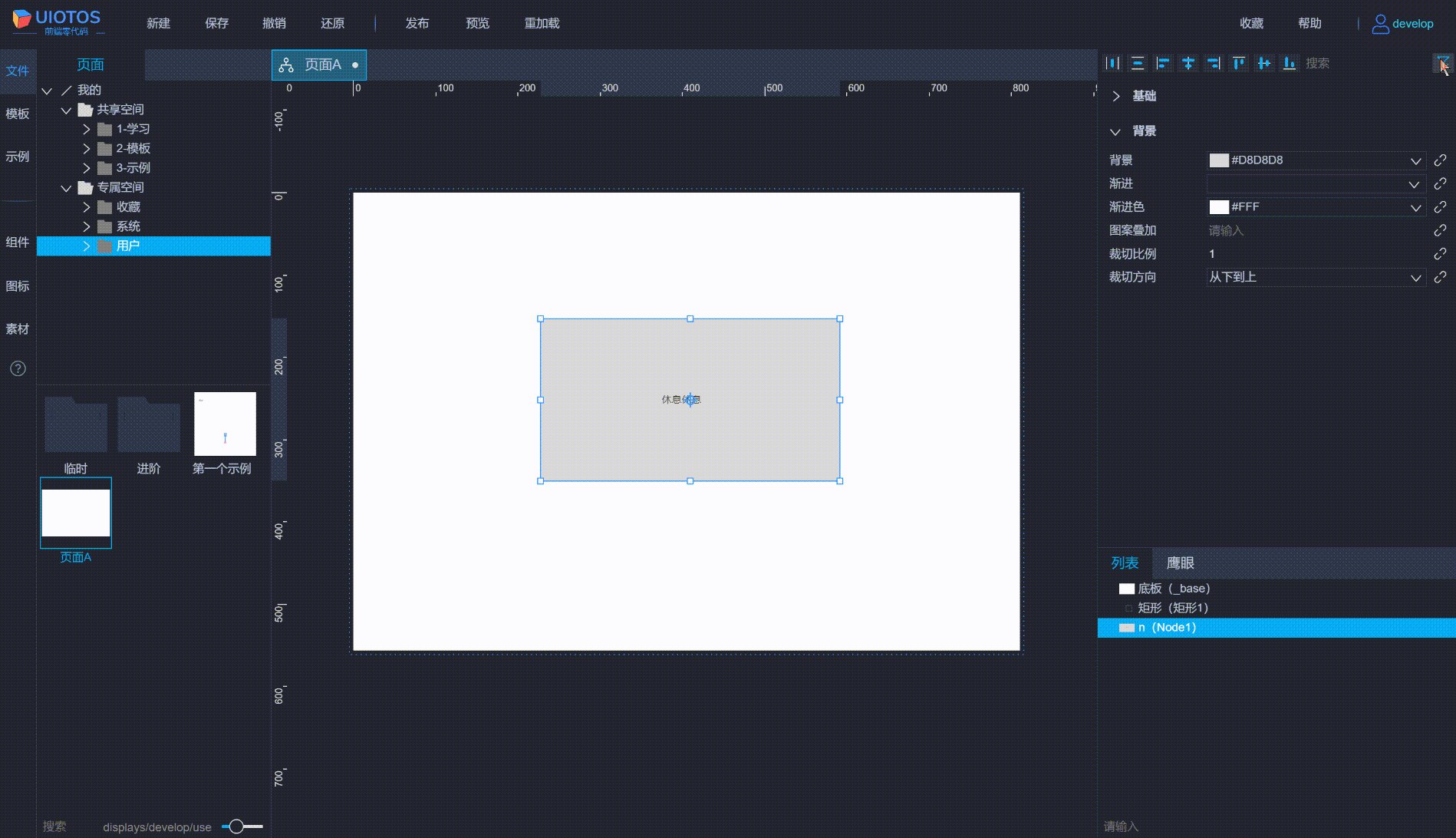
- 矩形等绘图组件
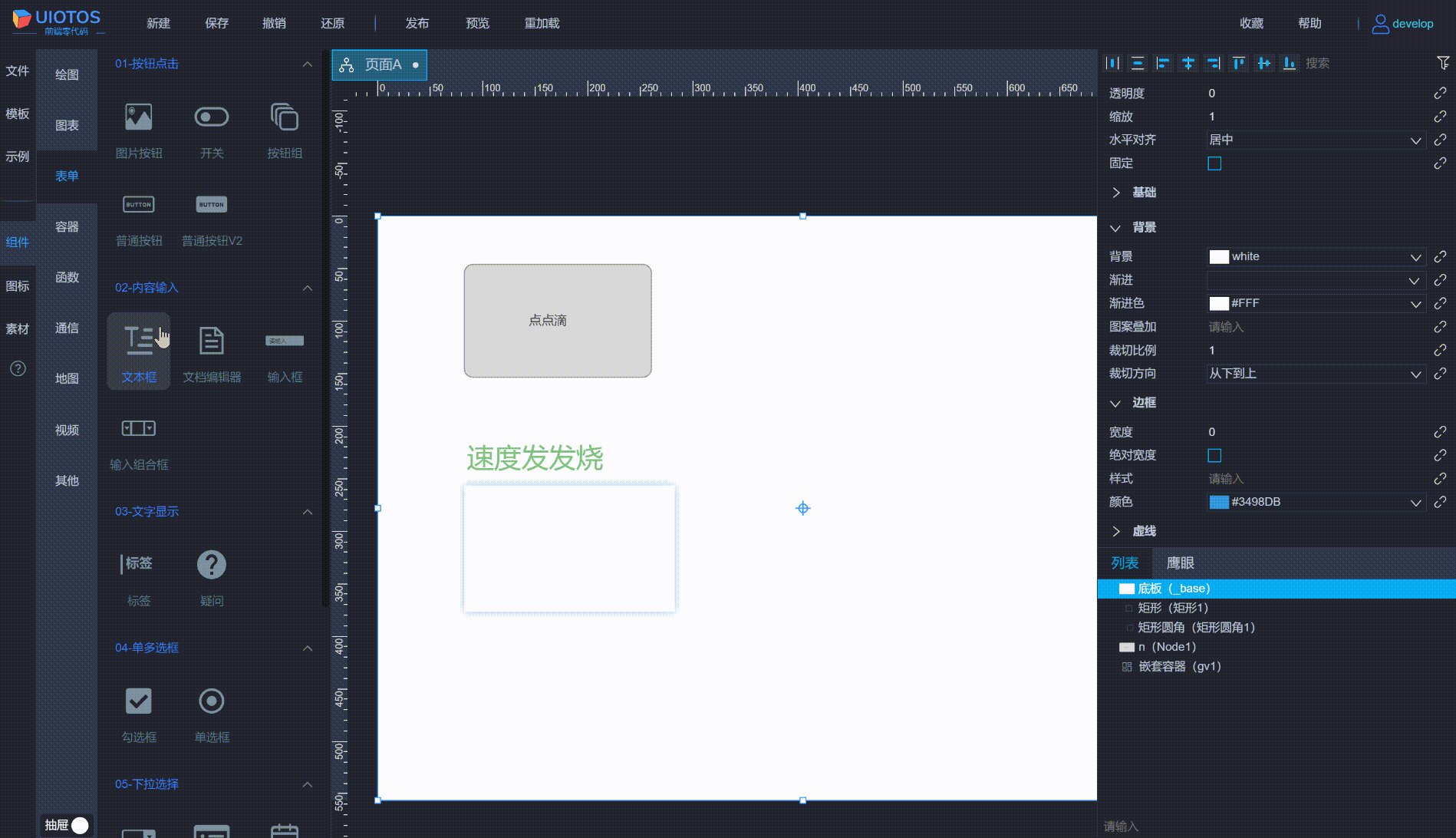
直接双击,弹出输入框中可以直接设置,或者展开属性,在标题属性组下的内容属性中设置。通常用于拓扑图展示。
快捷键可以切换多个位置,包括矩形中心(默认)和四周总共十几个典型位置。属性组下其他属性可以再微调字体、位置等。
- 非绘图组件&非输入表单组件
大部分组件,比如容器、图表、API等,在标题-内容属性中设置,通常用于编辑时的注释。如下所示:
注意:
- 这类标题文字运行时不可见,而绘图组件的标题文字运行时可见。
- 这类标题文字主要用于注释,因此文字大小和颜色默认设置跟常规不同。

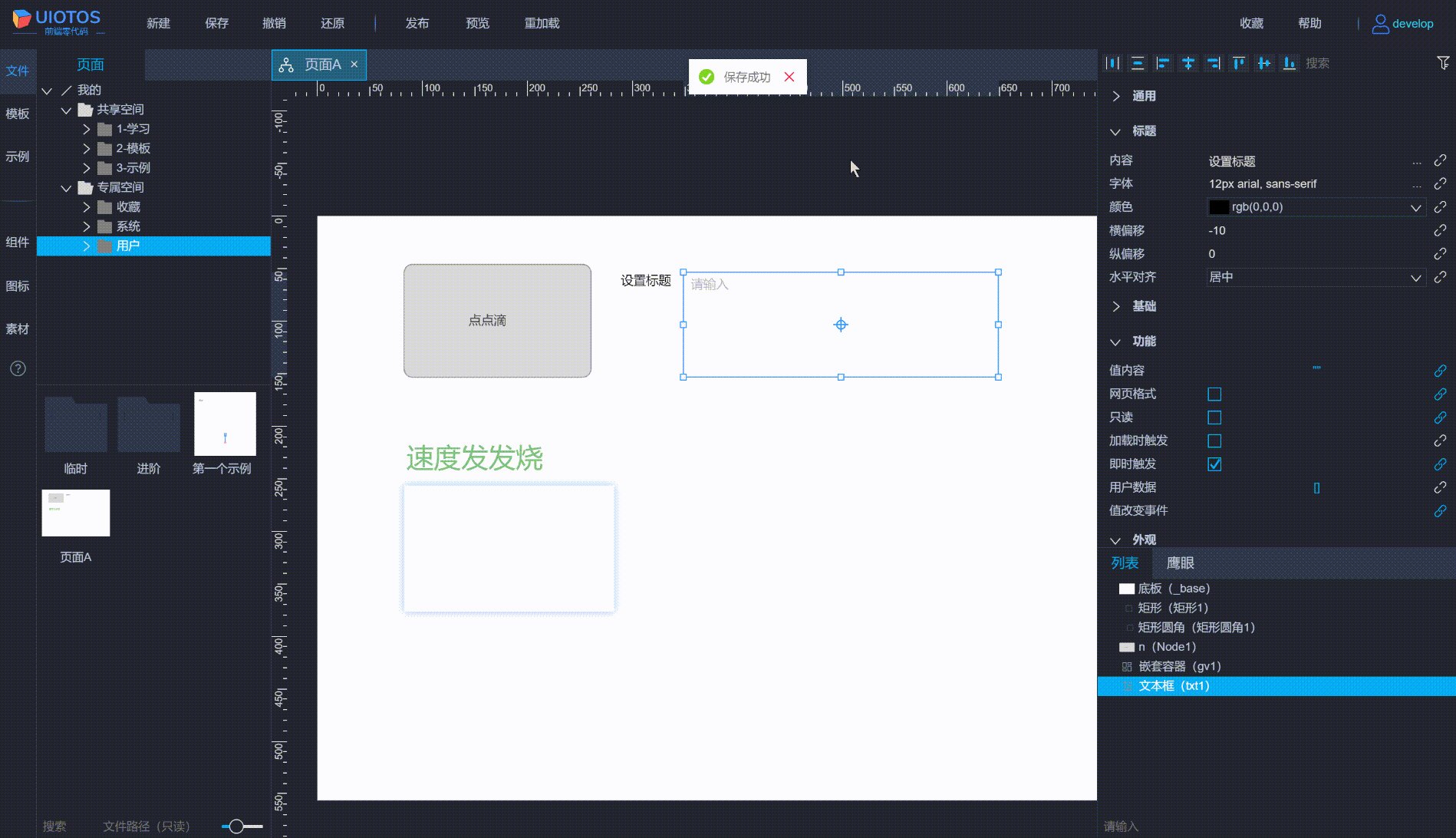
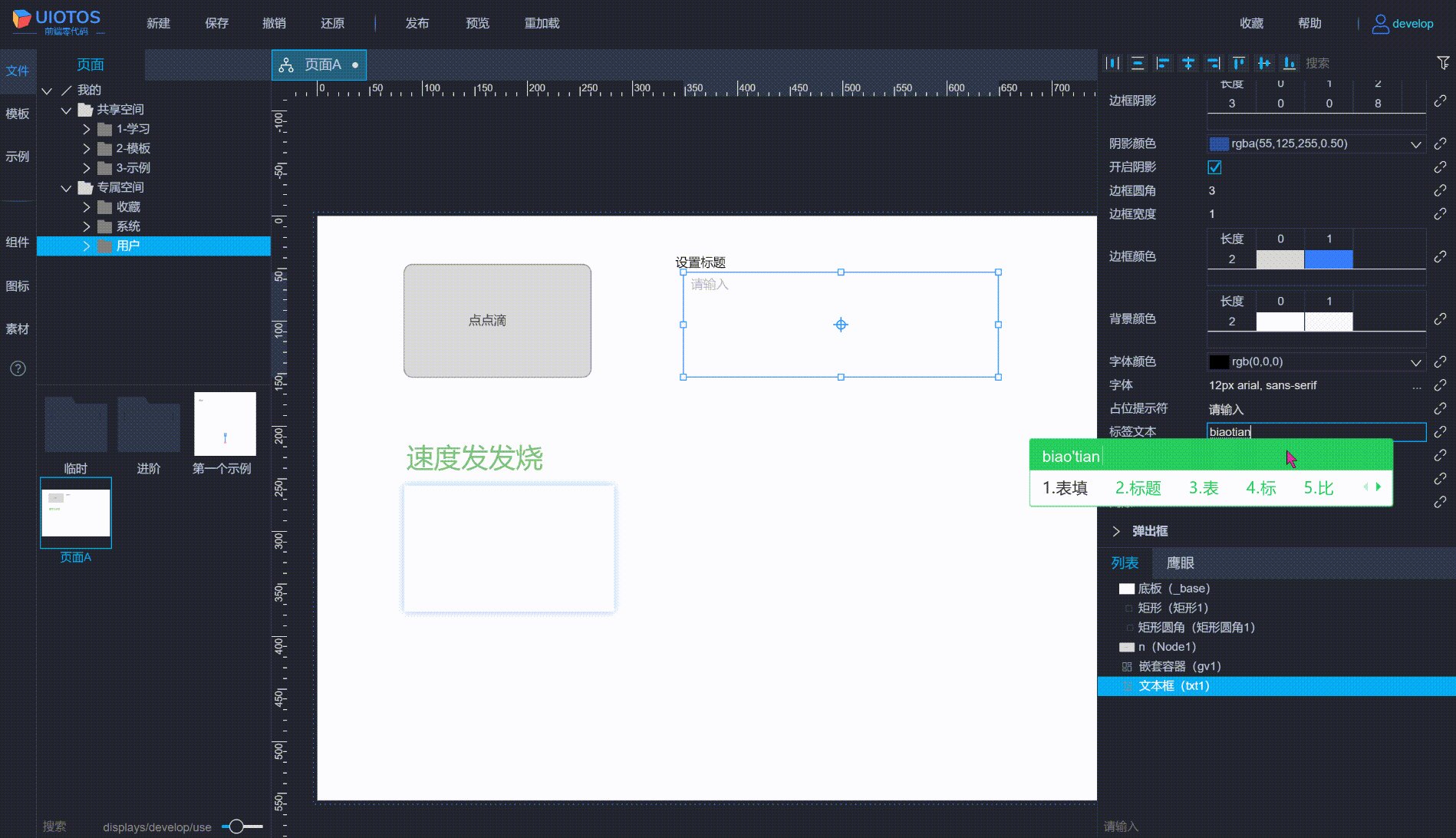
- 输入表单组件
输入框、文本框、单选框、勾选框等输入表单组件,在外观属性组中有标签属性(包括颜色),设置会同步到标题。因此两处都可以设置,如下所示:
更多详见公共-标题 *。
基础公共属性组
主要包括标签、宽高、位置、是否可见等属性。
详见公共-基础。
功能专有属性组
主要是组件的非外观属性。
更多详见公共-功能。
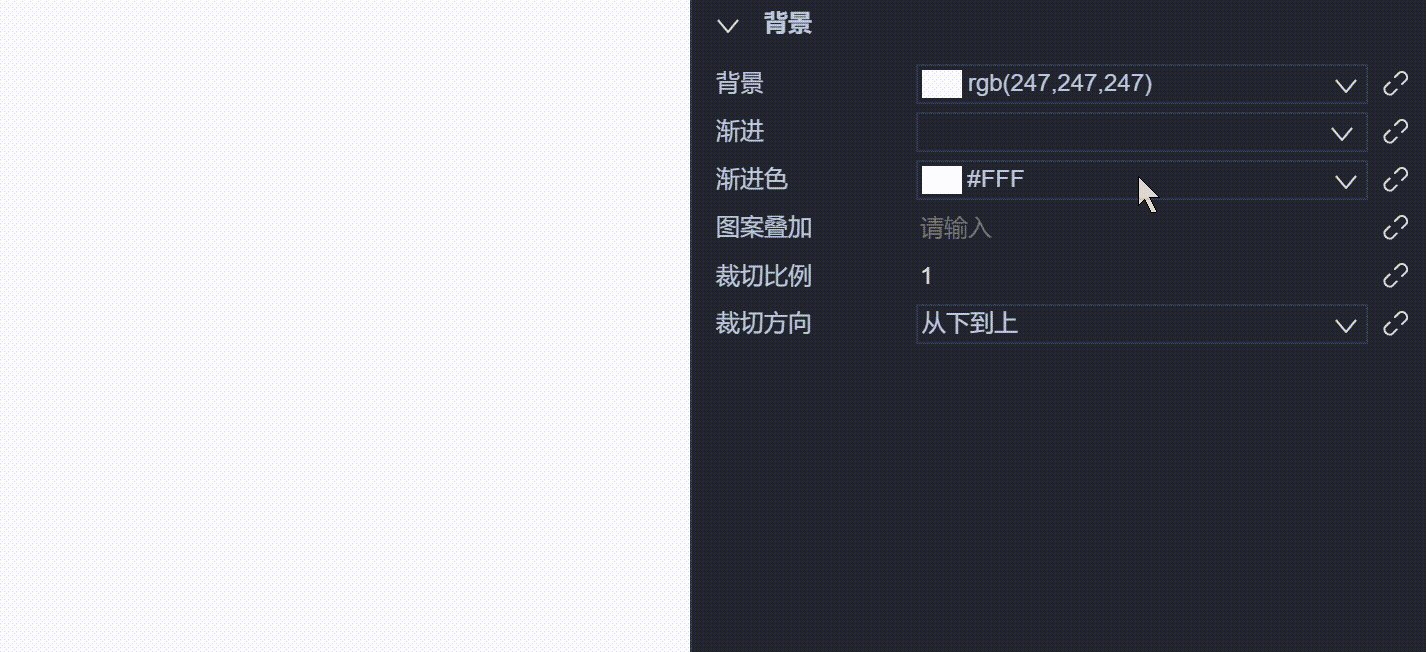
外观专有属性组。更多详见公共-外观。
连线公共属性组
连线时才可见。用于存放连线配置,以及做解析赋值。
更多详见公共-连线。
布局公共属性组
布局时才可见。用于存放布局配置,可以手动微调。
**弹出框 ***:::danger
注意:该属性组需勾选专业模式才可见。
:::
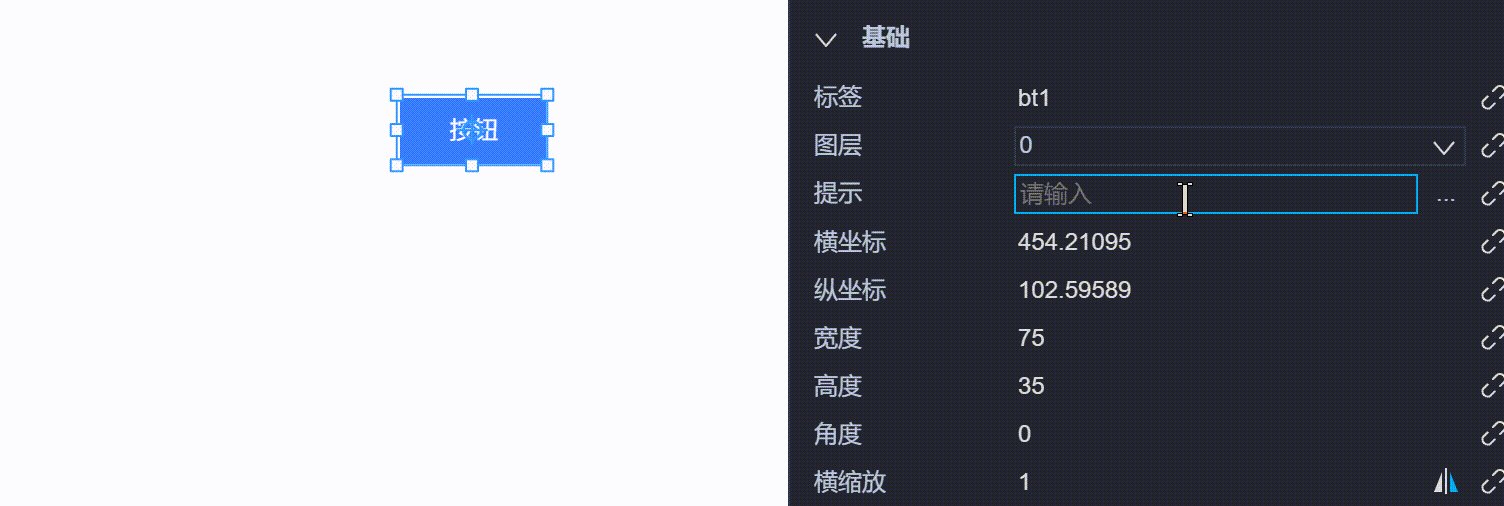
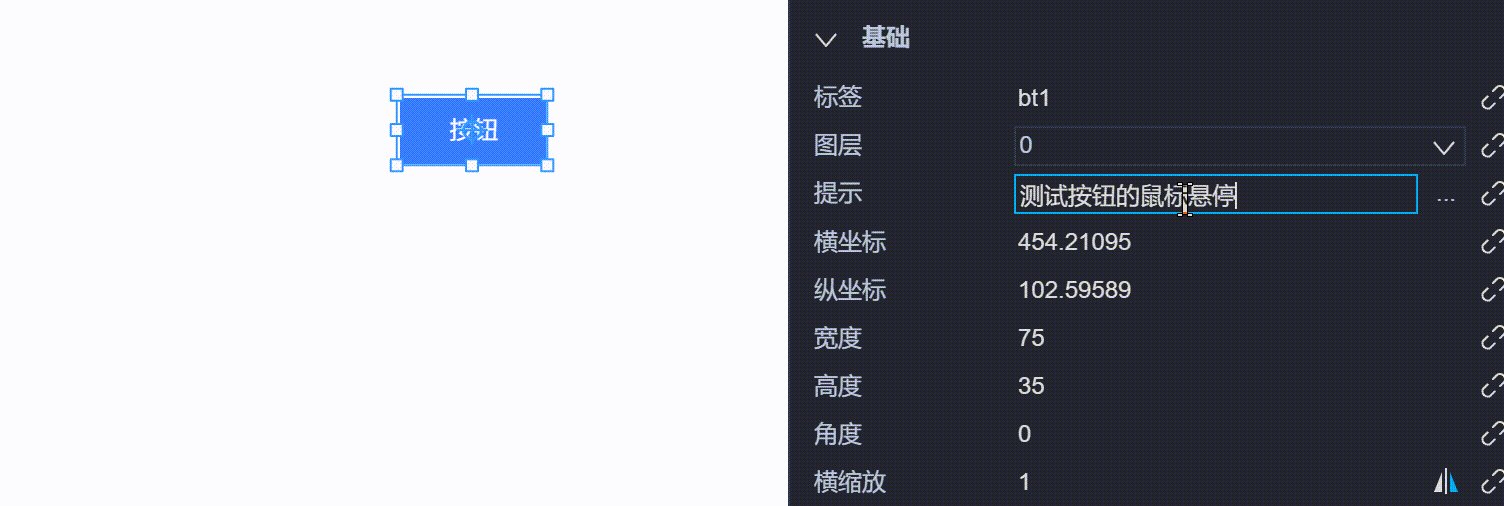
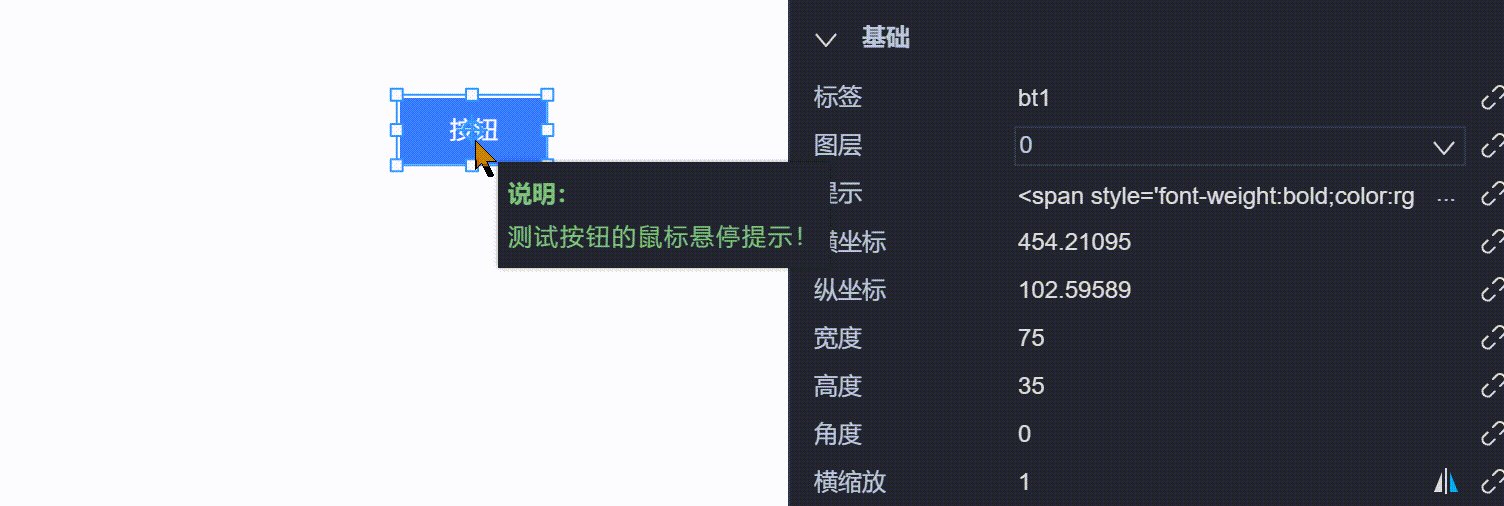
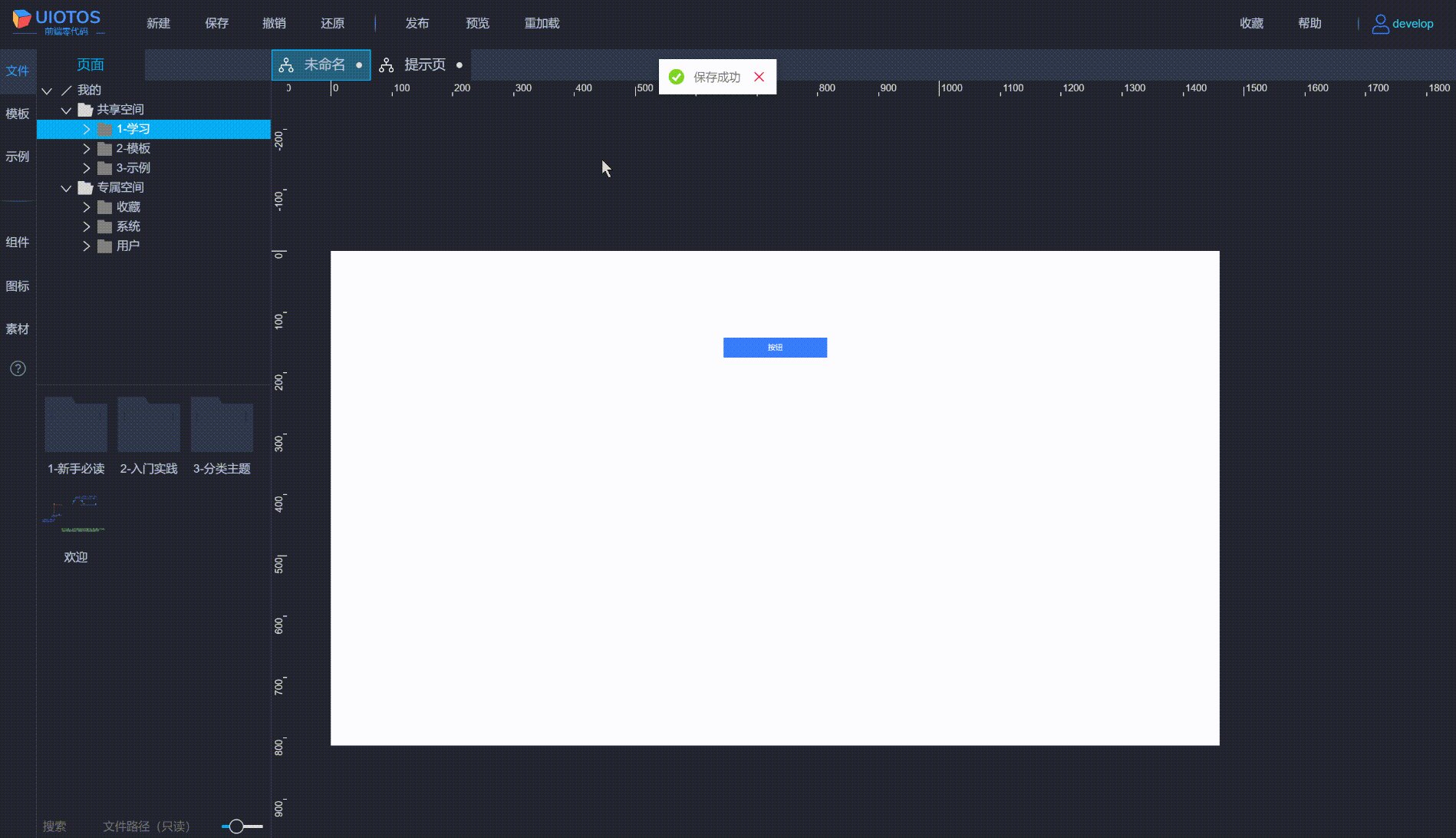
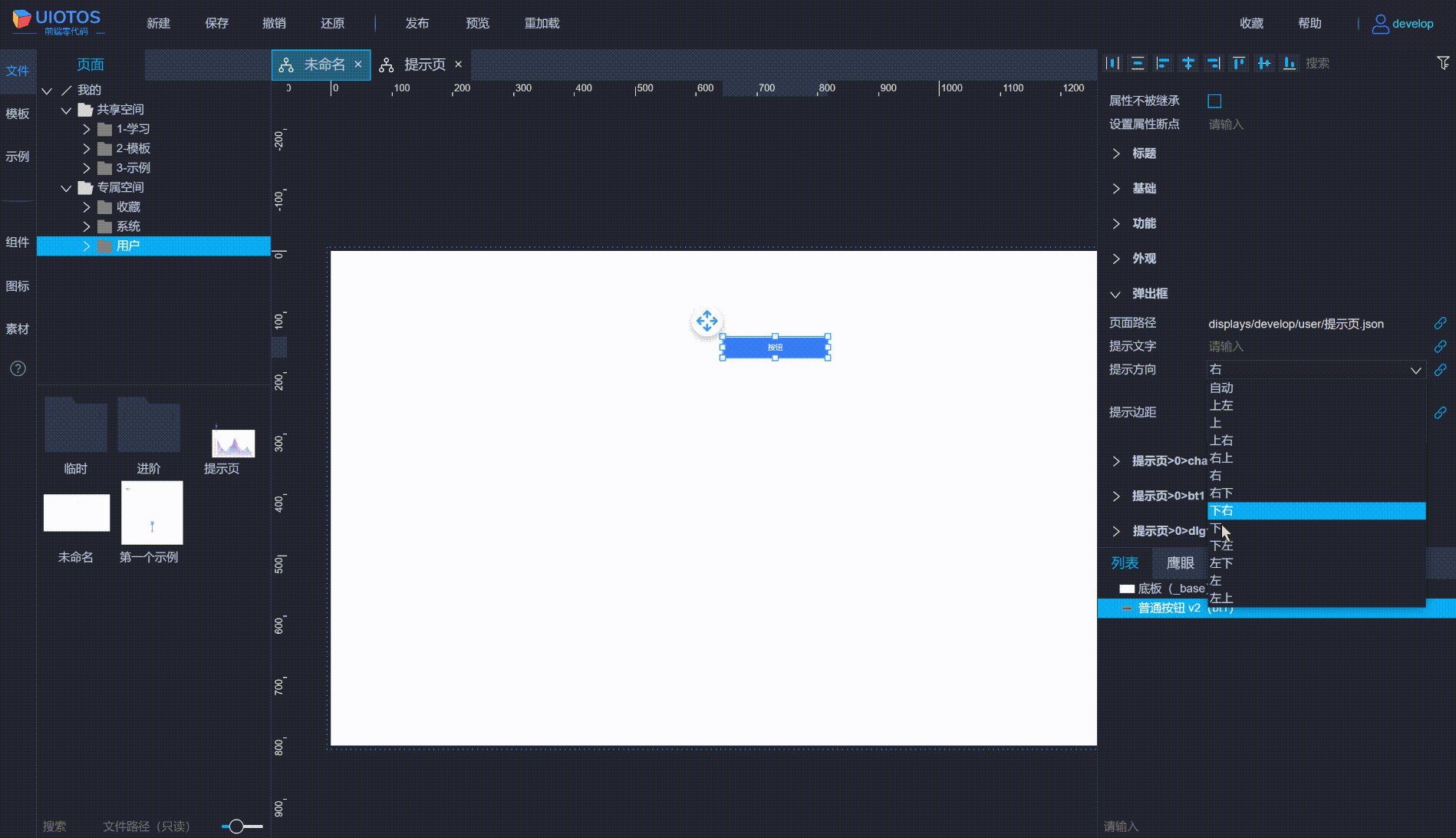
除了容器组件,绝大部分组件都有弹出框属性组。该属性组通常用来做鼠标悬停提示。公共功属性组基础-提示属性也与类似用途,但主要用于编辑状态,而且多以文字为主,并且难以定制化。如下所示:
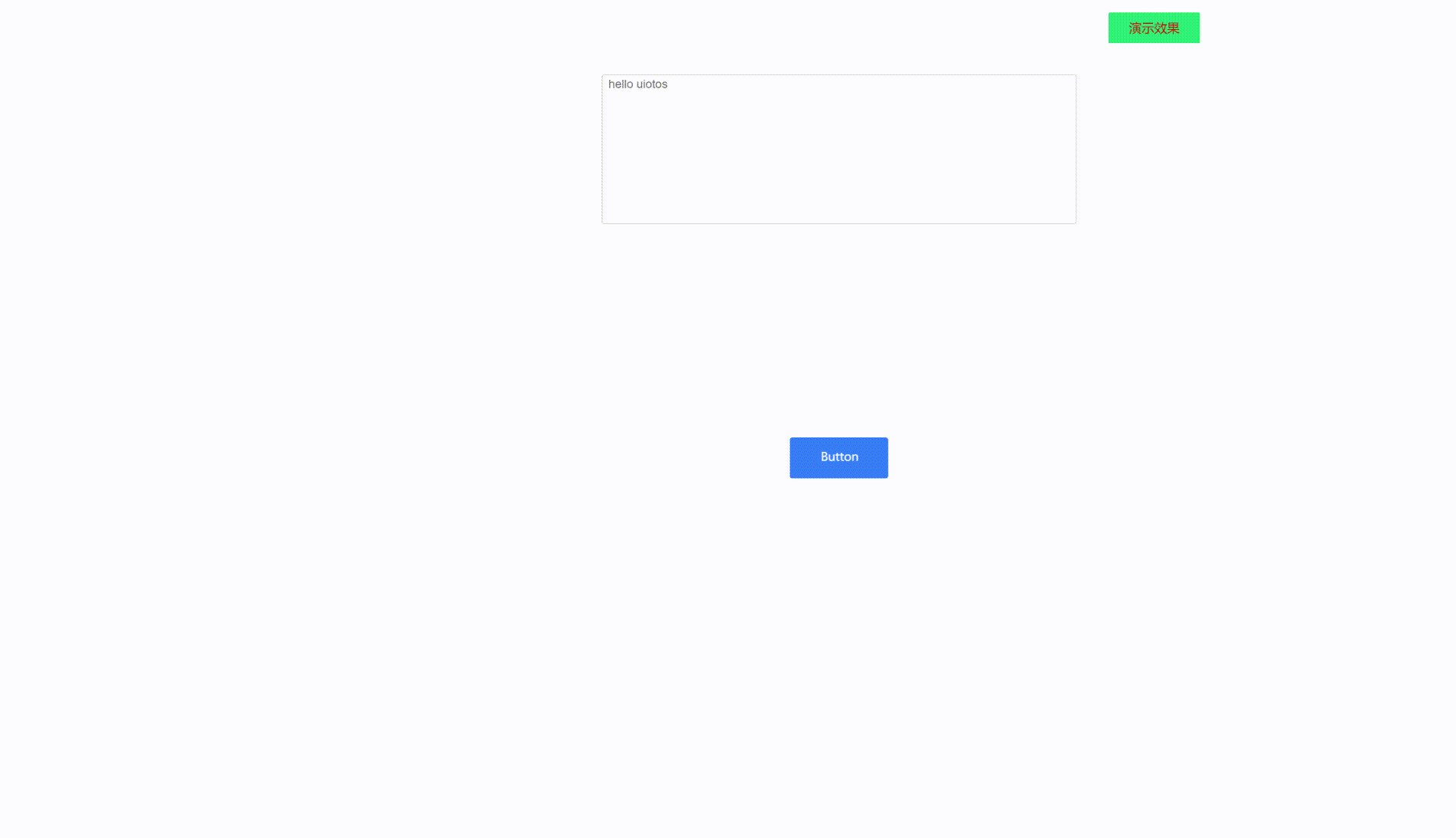
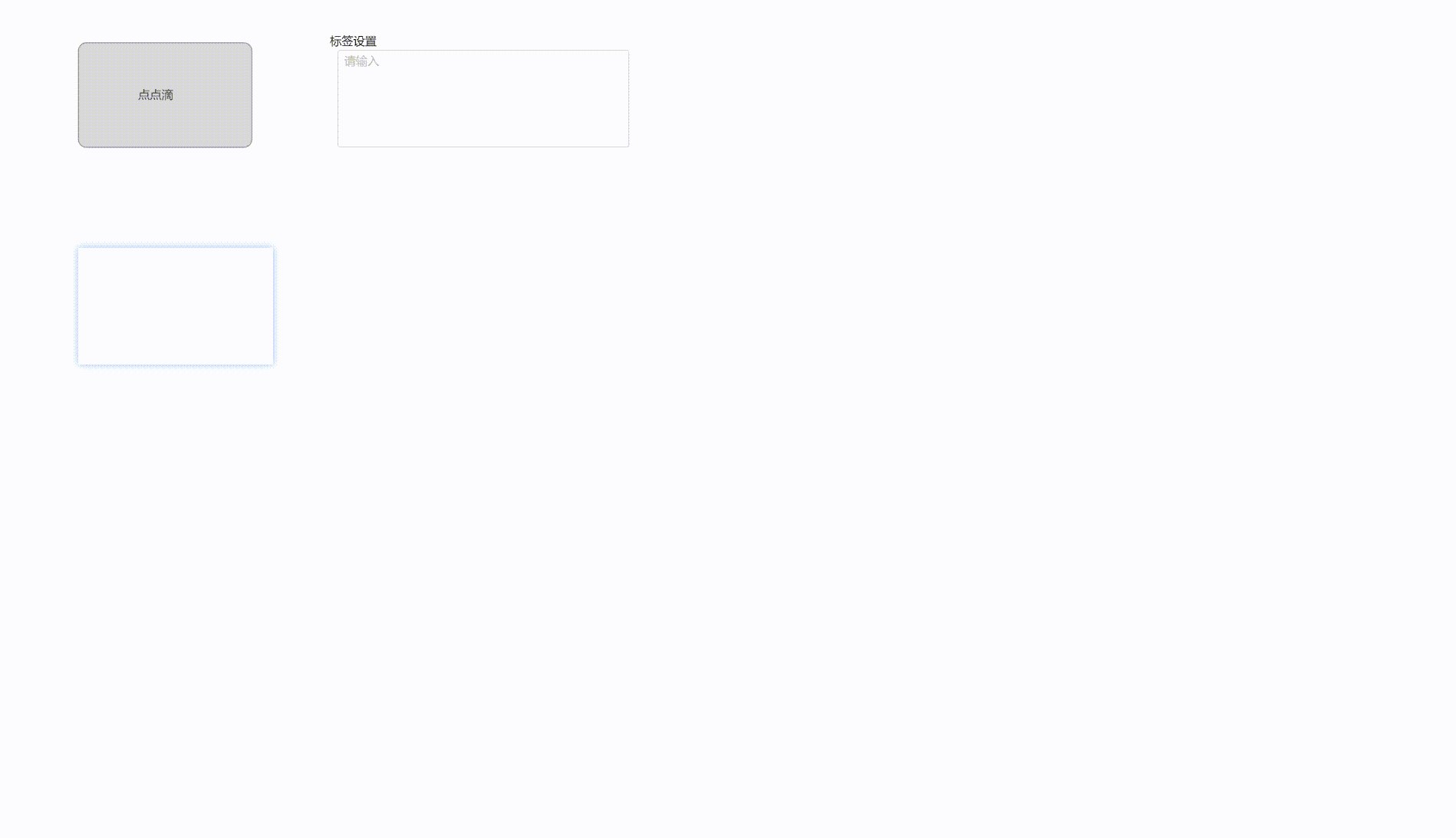
本属性组也可用于简单文字提示,主要用于运行时显示,如下所示:
更主要的是,能够用内嵌页完全自定义弹出框内容和外观,如下所示:
更多详见公共-弹出框 *。
按操作
可读写绝大部分属性都是可读写。比如横纵坐标、宽高等,既可以显示当前组件状态,又可以对其进行设置。
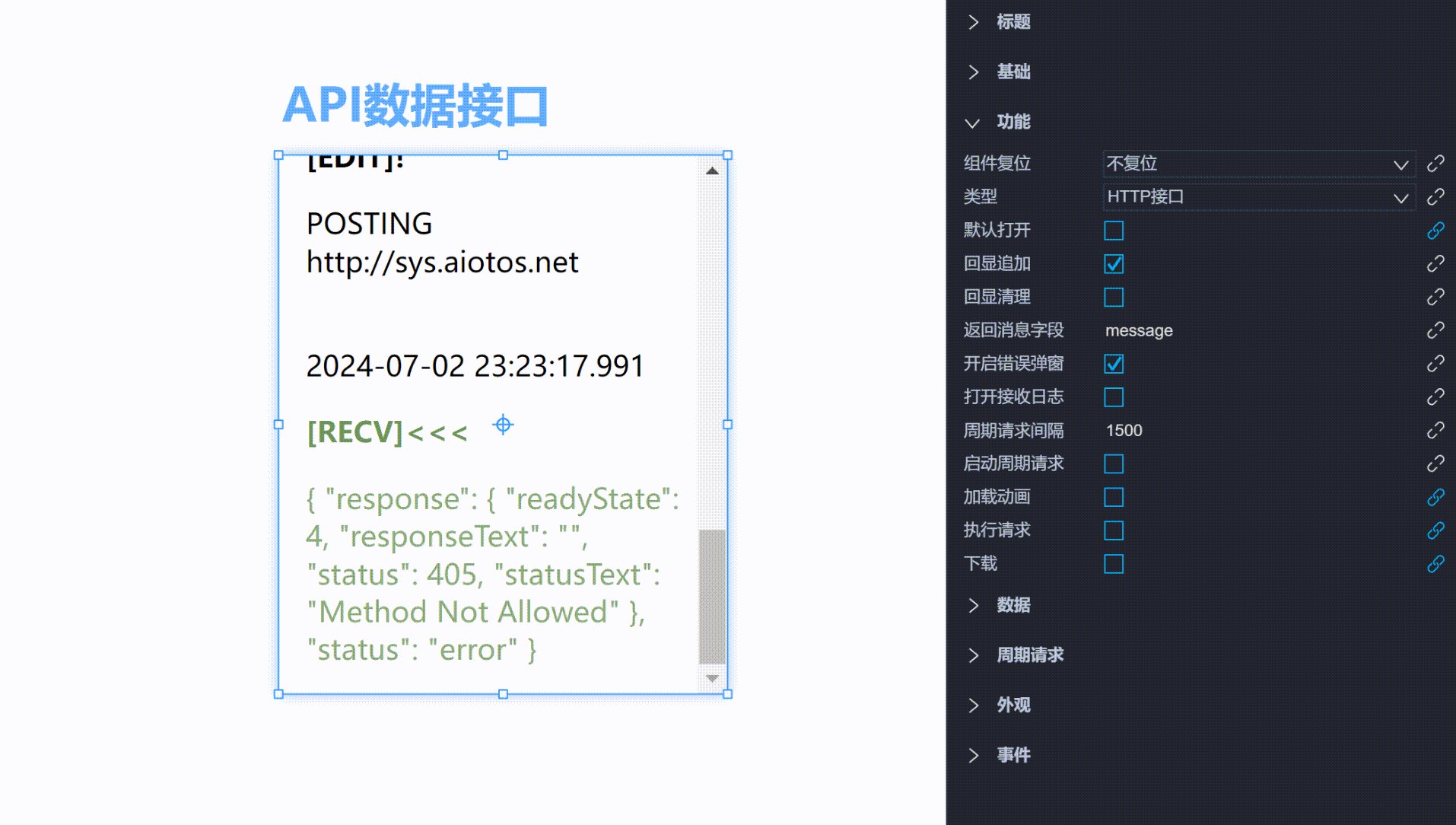
只读仅用于显示组件状态,不用于设置。比如API接口组件的返回响应(response)属性。这类属性值是组件对外输出的,对其设置无意义。
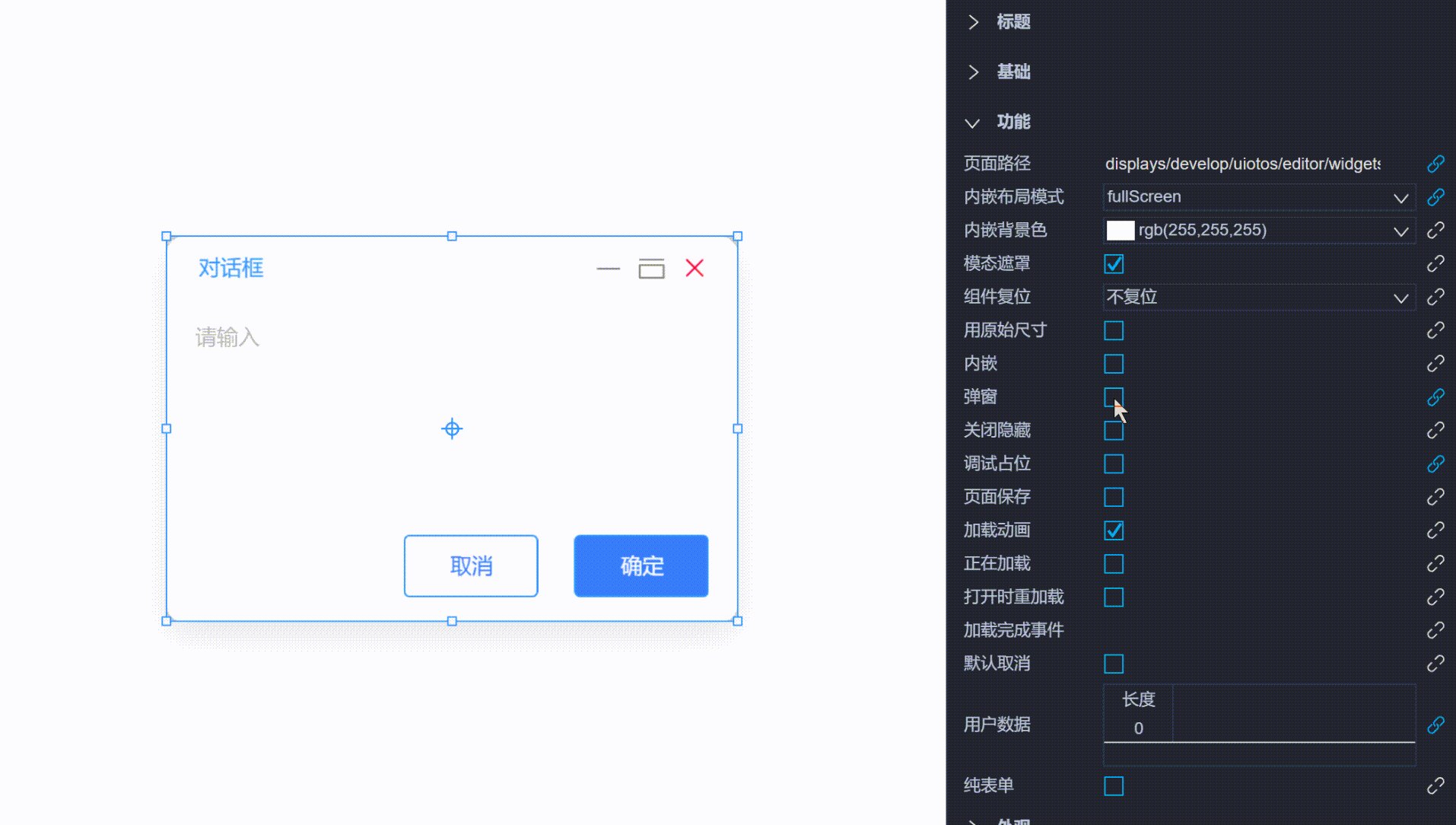
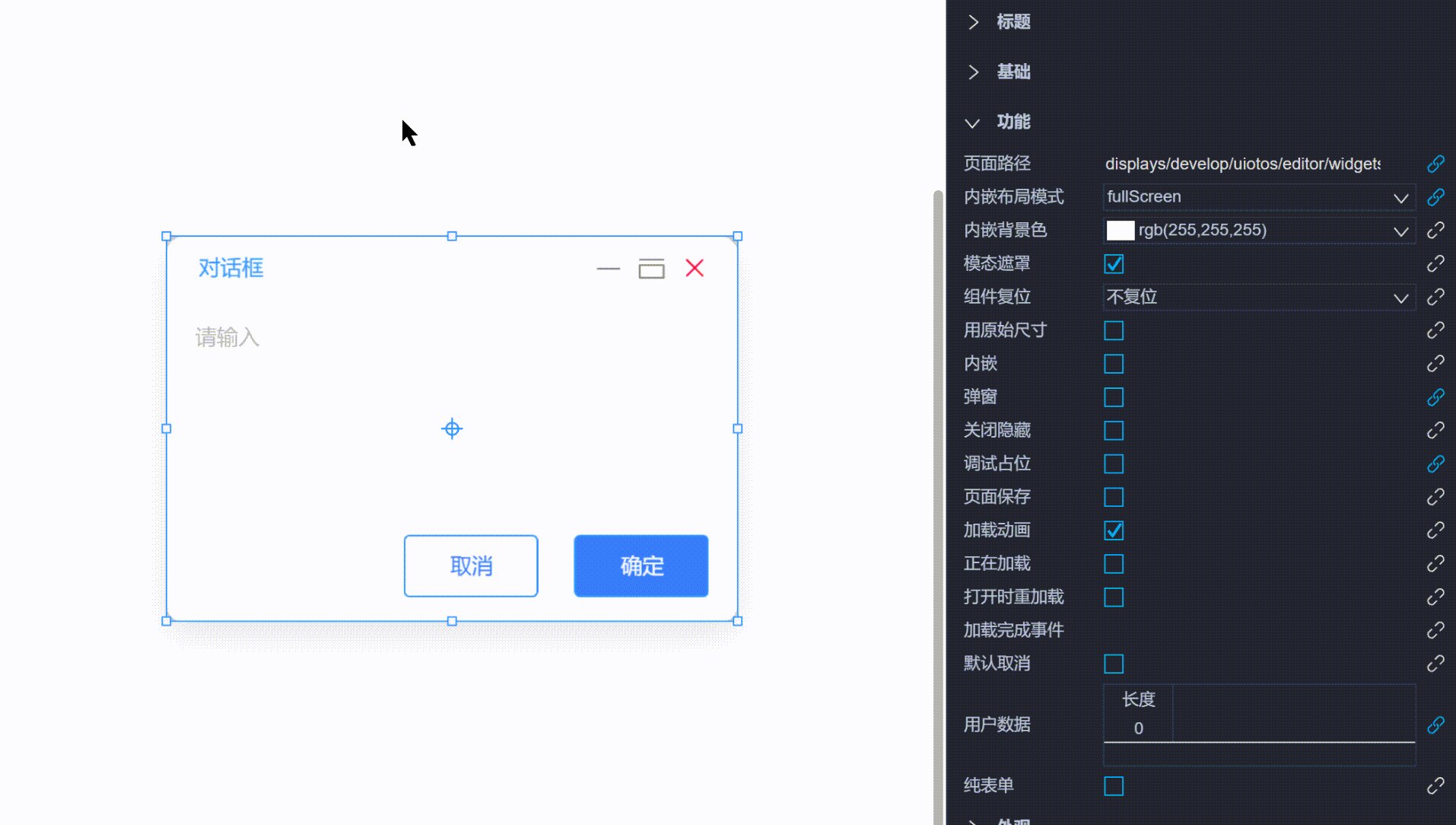
只写只写属性比较特殊,标明读取是无意义的。主要是设置后自动复位的属性,比如对话框的弹窗(show)、API的执行请求(requesting)、工具函数的执行(exec)。
这类属性有个共性:赋值后立刻复位,并且主要是布尔类型。比如对话框弹窗,勾选触发弹窗后,随机恢复成未勾选状态。
Q&A
为什么只写类型属性要自动复位?
首先,如果不复位,那么这个属性跟读写属性就没有区别了,因为能读取上次写入的值,即便这个值并不是组件自己更新过来(比如组件移动,同步会更新横纵坐标属性值)。
其次,复位的重要意义在于,下次可以再次设置相同的值,能够再次触发组件响应 。因为,在UIOTOS中,只有属性值变化,赋值才会触发组件响应。
:::success
注意,这里属性值主要指布尔、字符串、数字等类型,对象类型除外。相同字段、值得对象,重复赋值,也会再次触发属性变化响应。
:::
如何设置页面的属性?
页面或组件属性显示不全怎么办?
什么是表单属性,有什么用处?
前面提到的属性分类并没有表单类型。表单属性指的是属性绑定中,绑定了form/formReset/formValue变量的属性(即表单绑定),本质上是做了特定标记的一类属性。常见用途如下:
**连线操作:通常只对表单属性(尤其是关联的来源属性)**连线操作时,如果弹窗属性列表中找不到指定属性,就需要对其做一下form绑定(或操作锁定)变成表单属性。随后再连线,连线面板就能看到该属性了。
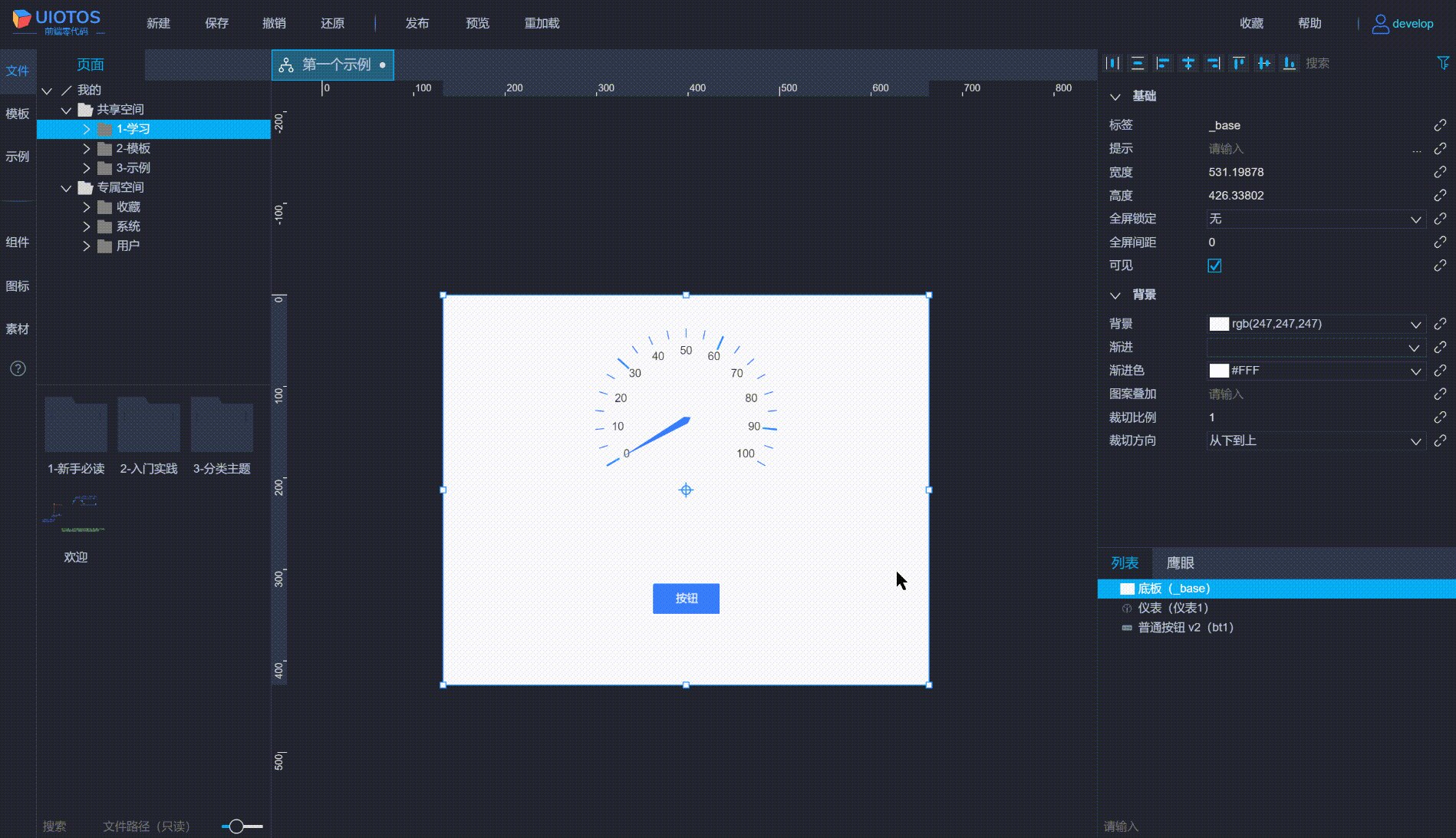
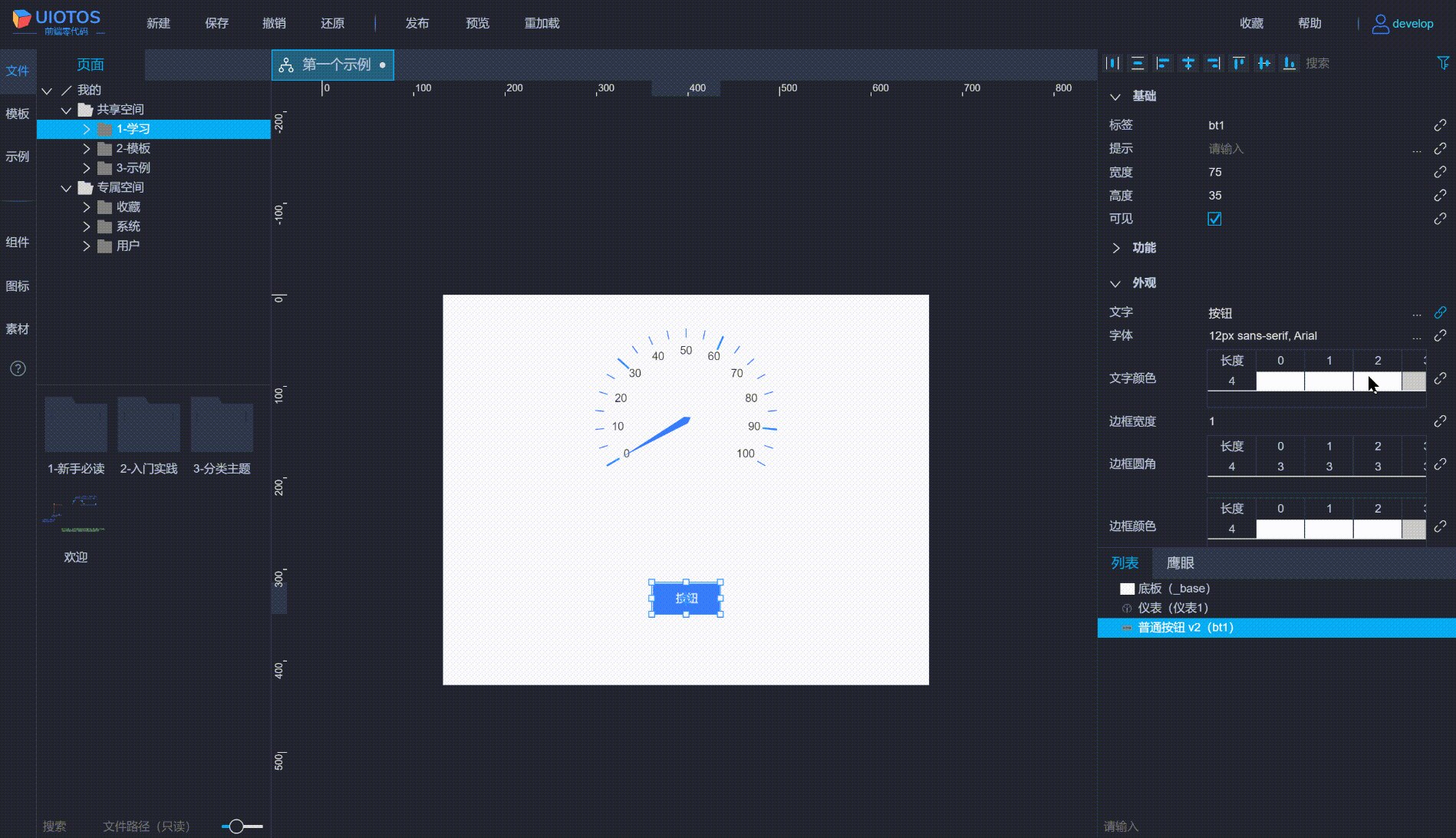
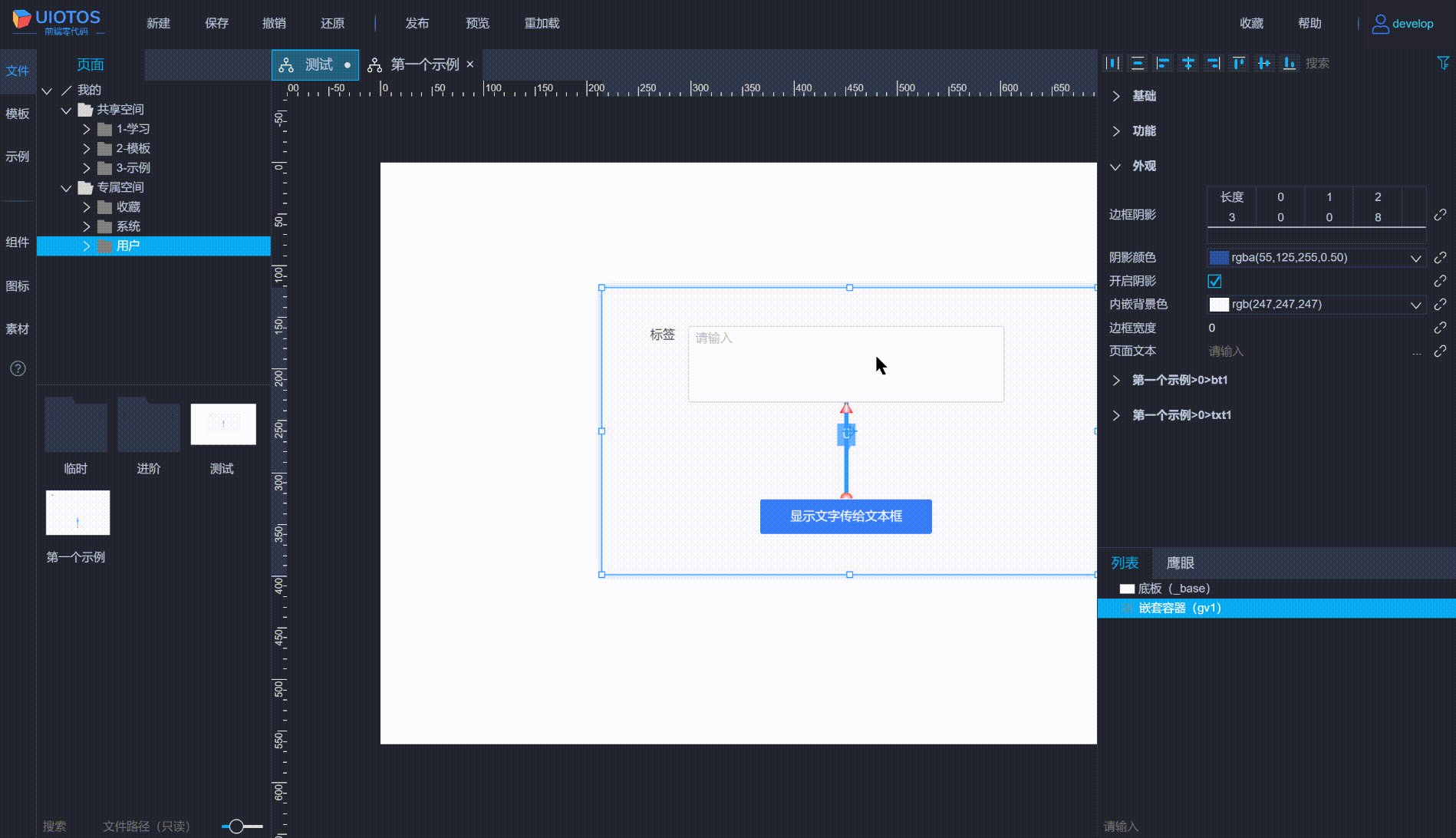
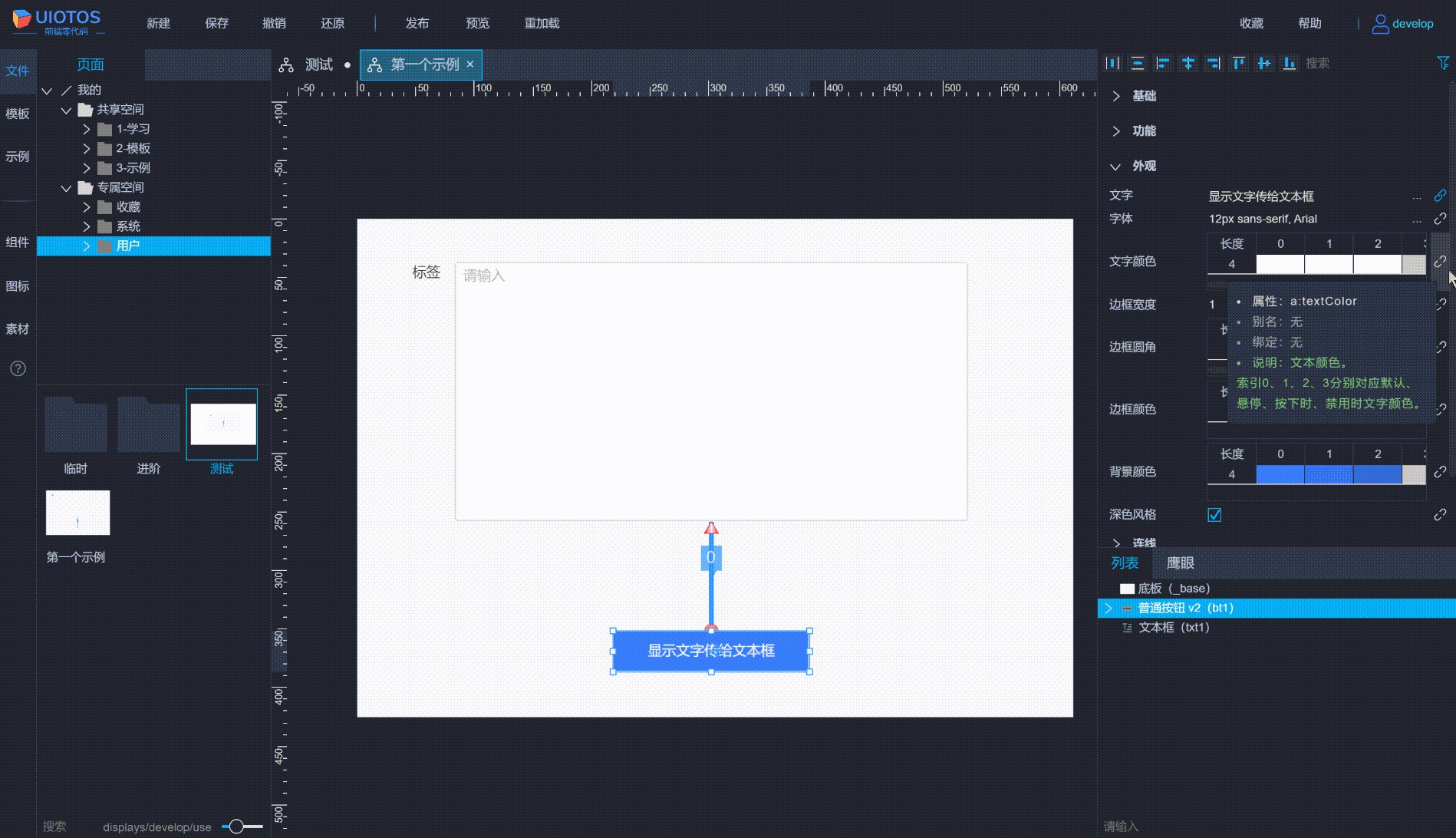
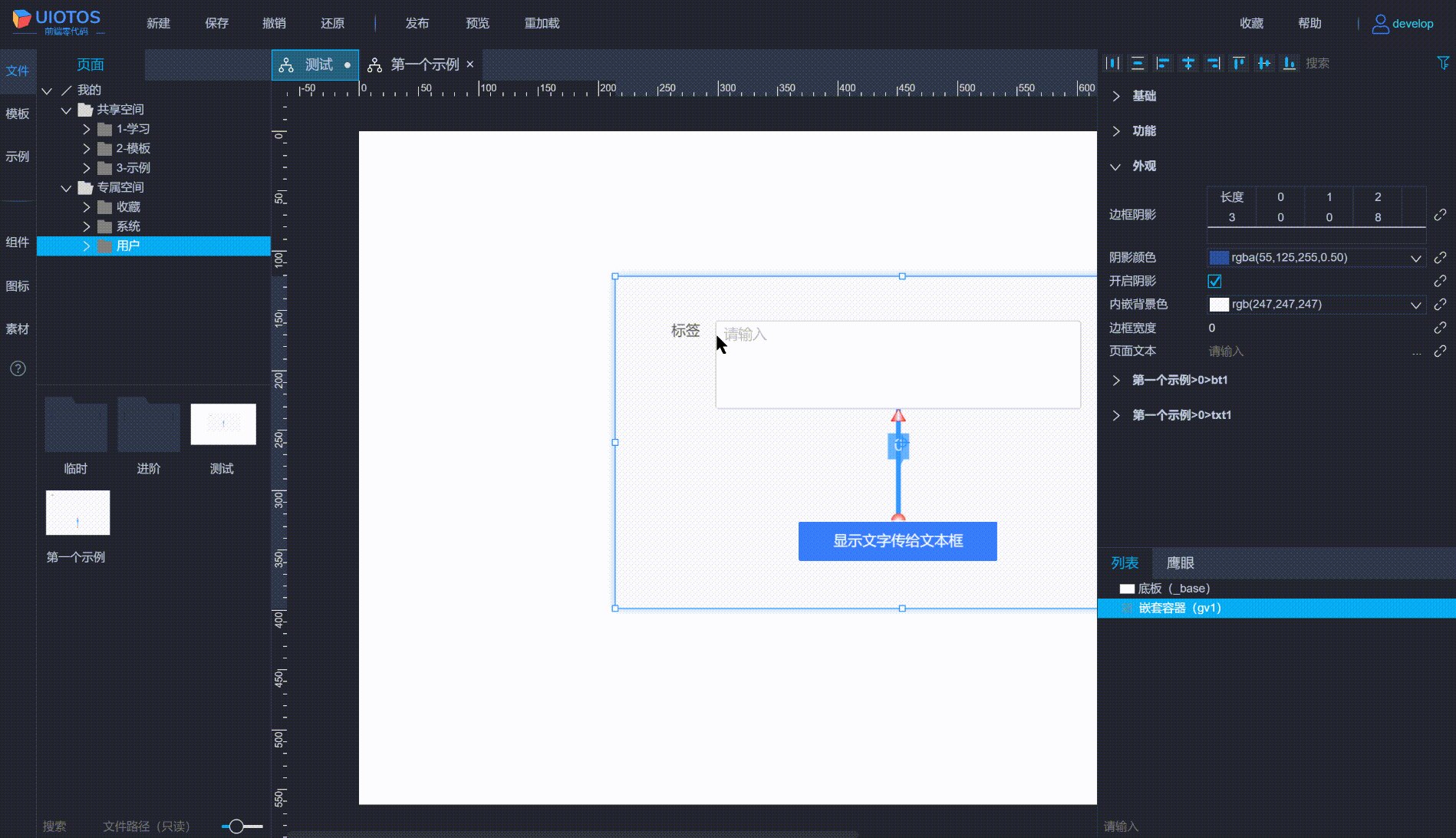
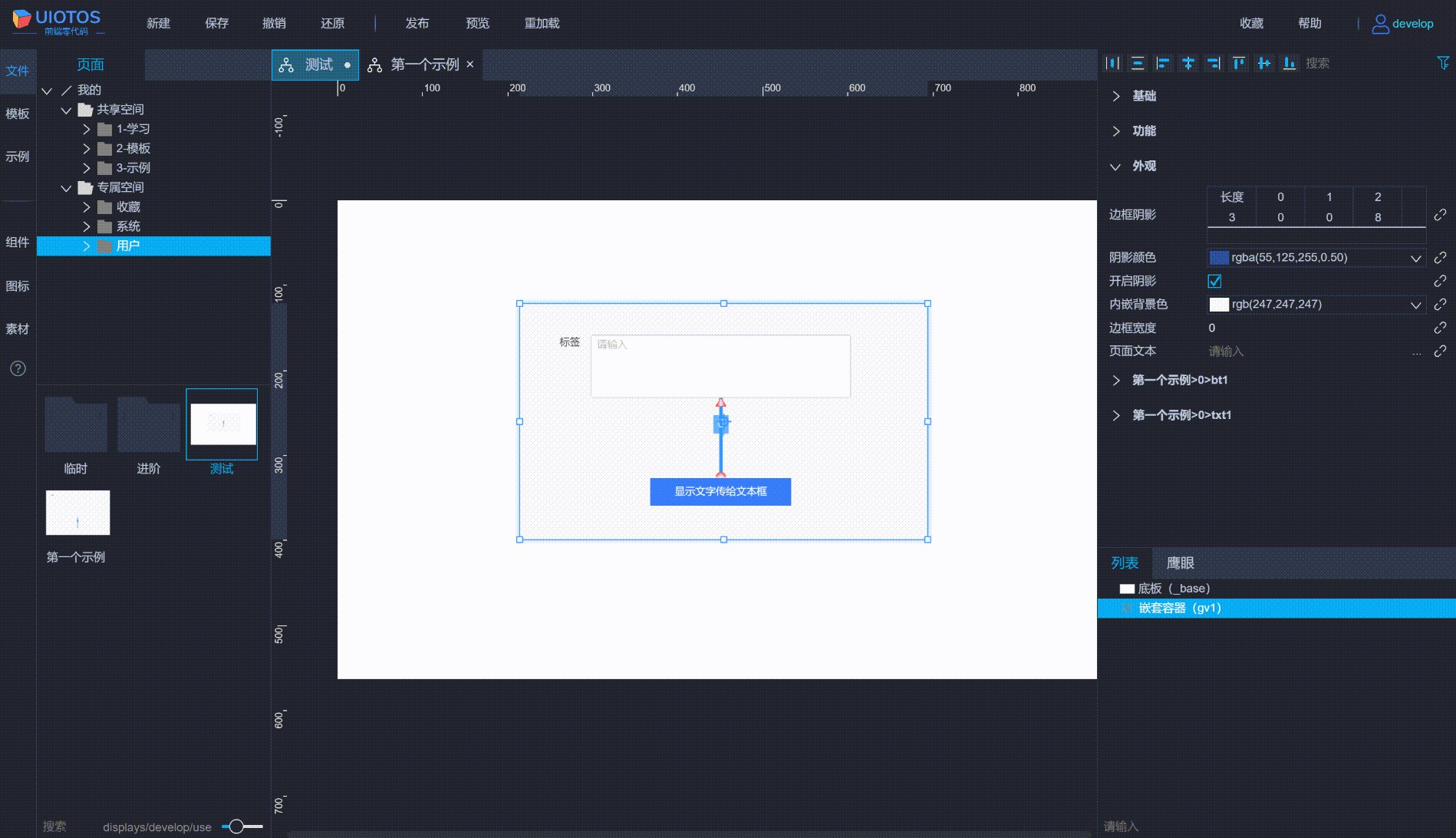
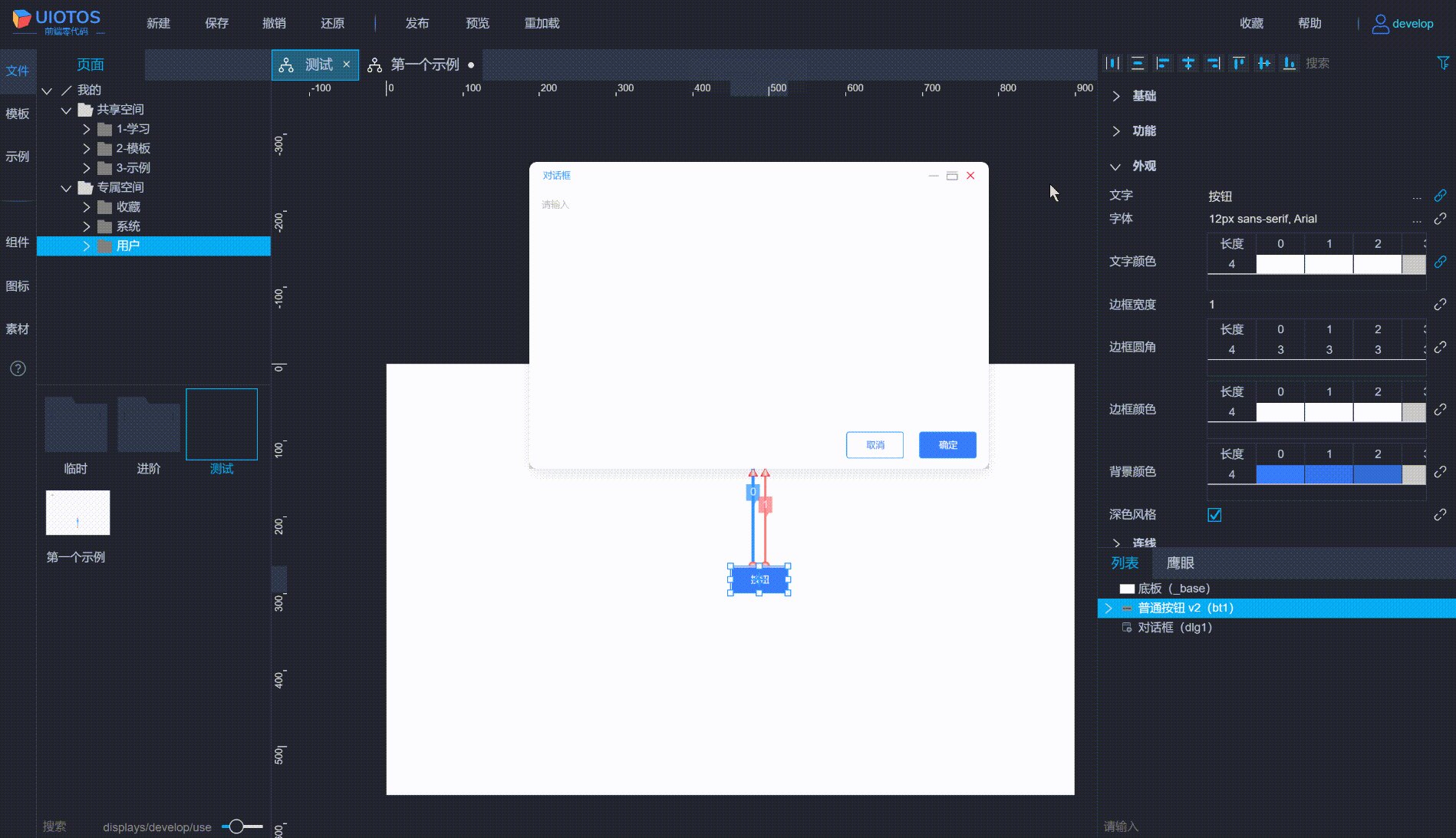
下面示例中,想要连线关联按钮的
文字颜色属性,发现列表中没有,当对该属性做了锁定(等同于选择form绑定)后,再次连线关联,列表中就有了:
属性继承:只有表单类型的属性,才能选择继承到上层容器属性继承面板属性树中如果没有要继承的属性,也需要先将属性form绑定(或操作锁定)变成表单属性,随后打开继承面板才能看到(如果没有,可重加载一下页面再试)。
下面示例中,想要继承内嵌页按钮的
文字颜色属性,打开属性继承面板发现没有。回到内嵌页,对按钮的该属性点击锁定(form绑定),回到上层页面重加载,再打开属性继承面板就有了:
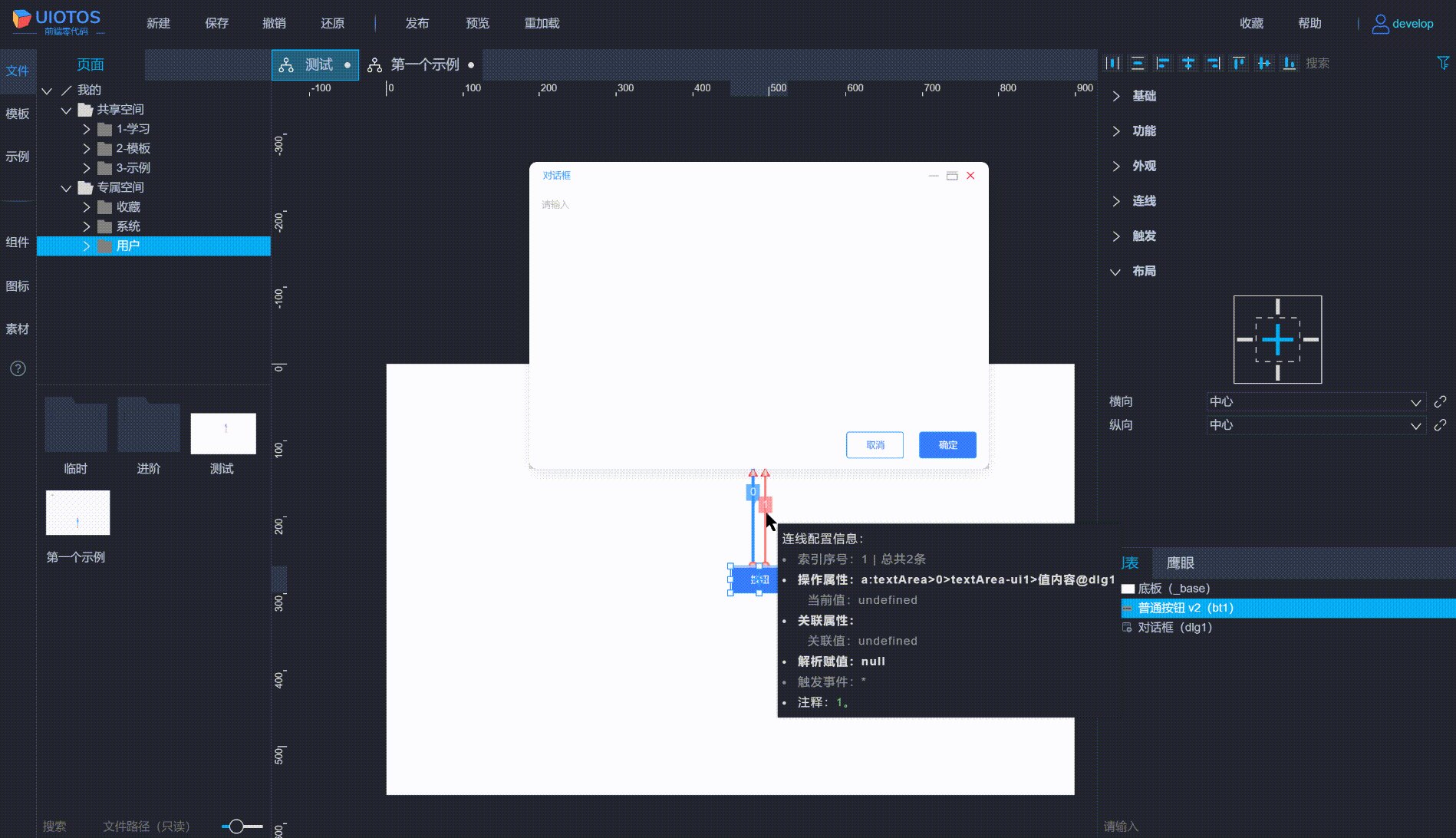
表单数据:连线对外操作时,未关联属性时输出表单对象数据属性表单对象是表单属性标识和属性值组成的键值对(比如"a:value" : "uiotos")。此外还支持属性别名构成的纯表单(formValue)数据,自定义字段名和结构。
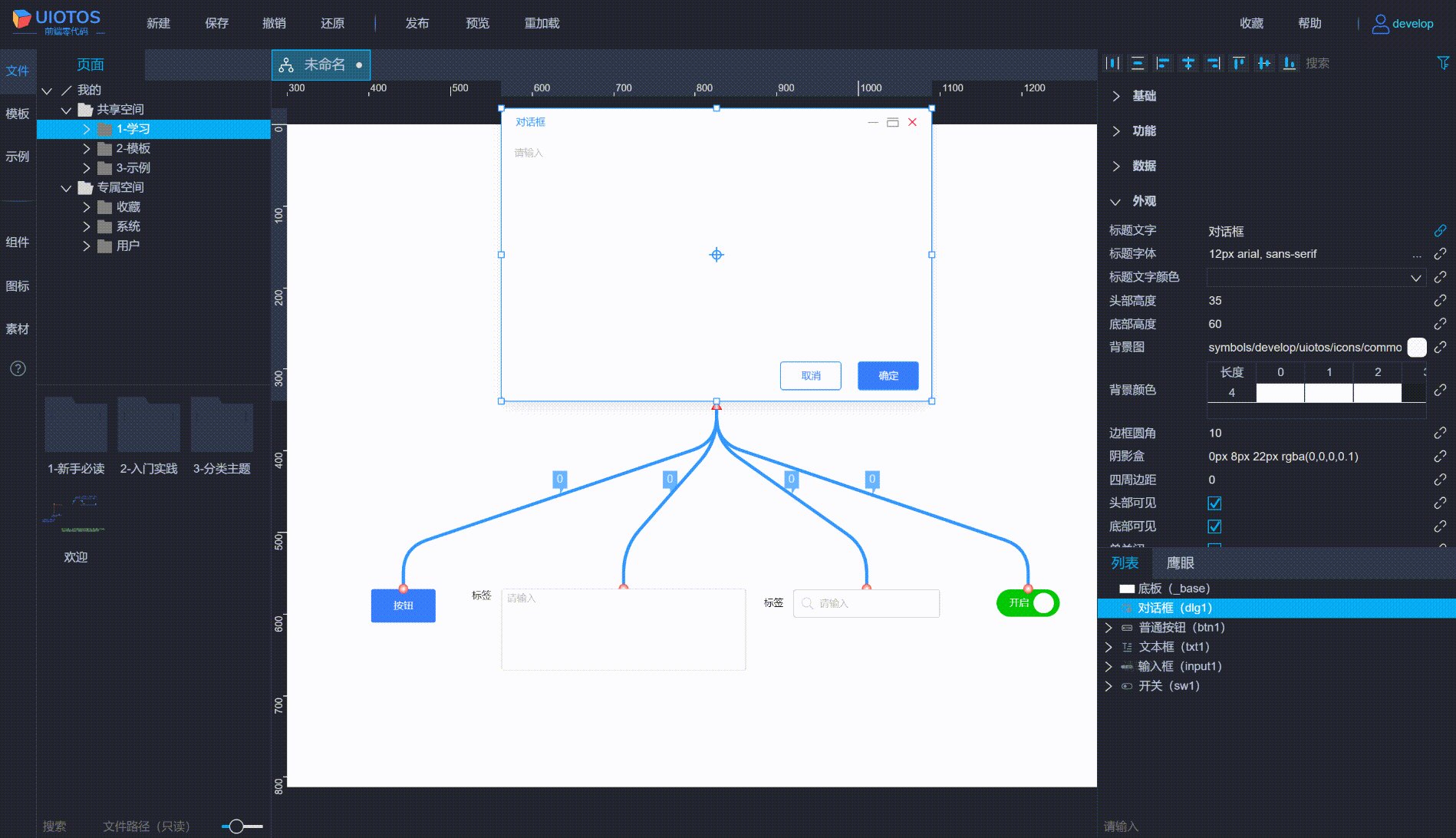
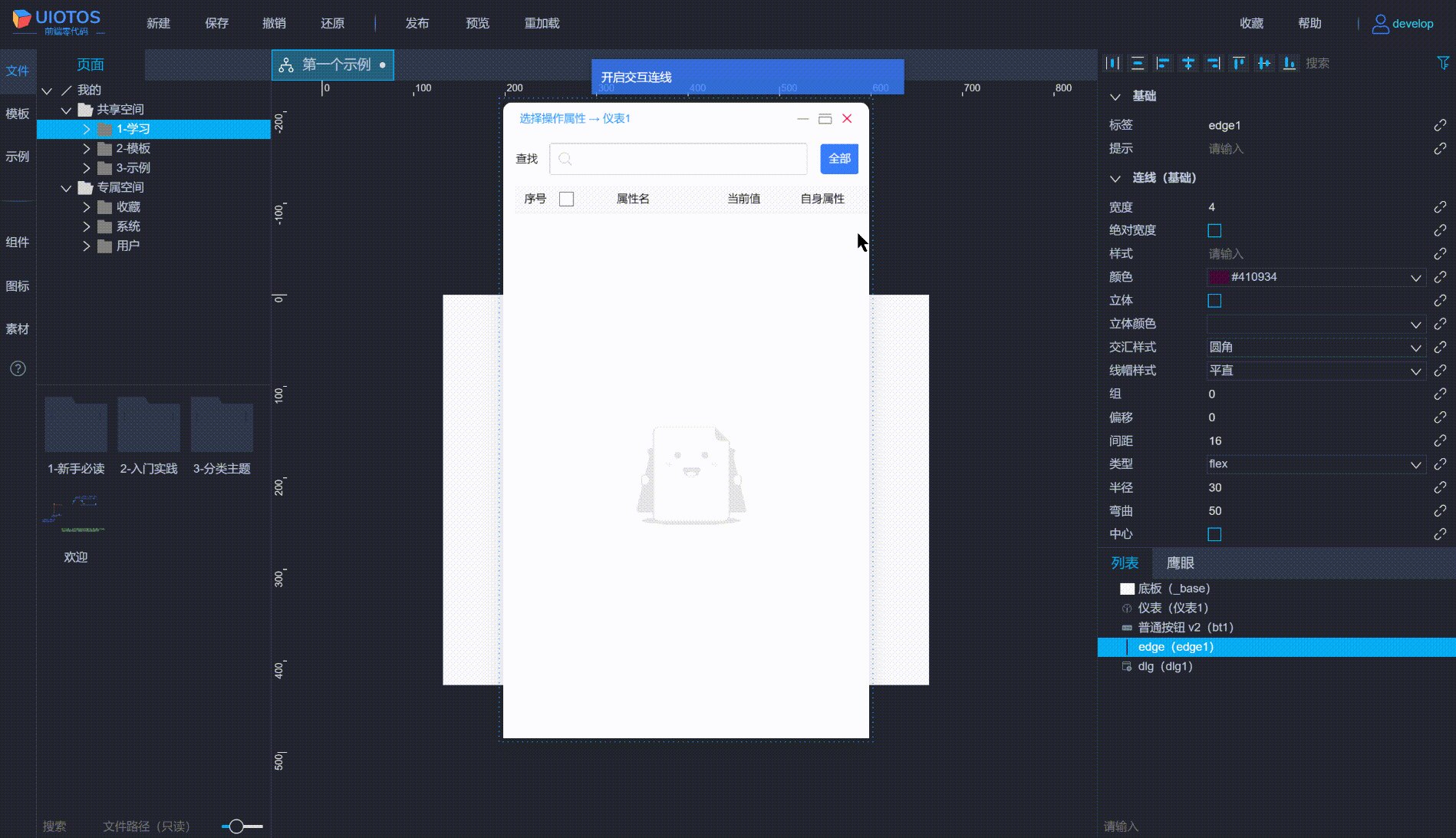
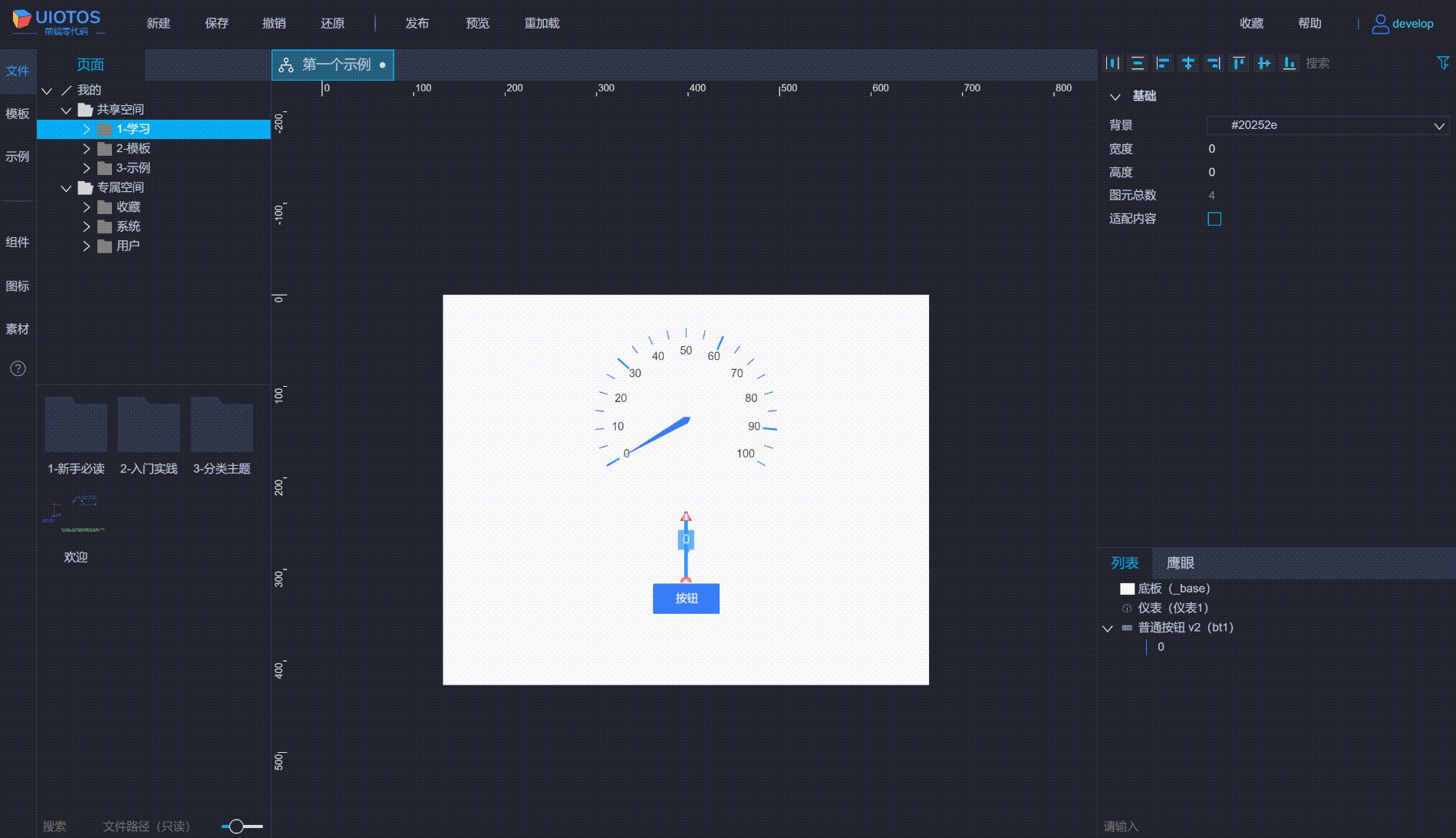
下面示例中,连线操作
对话框容器内嵌文本框的值内容属性,没有关联属性(即来源属性为空),此时输出按钮(来源组件)的表单对象。当设置按钮的文本颜色属性为表单属性后,再次输出,表单数据就增加了该属性的键值对。
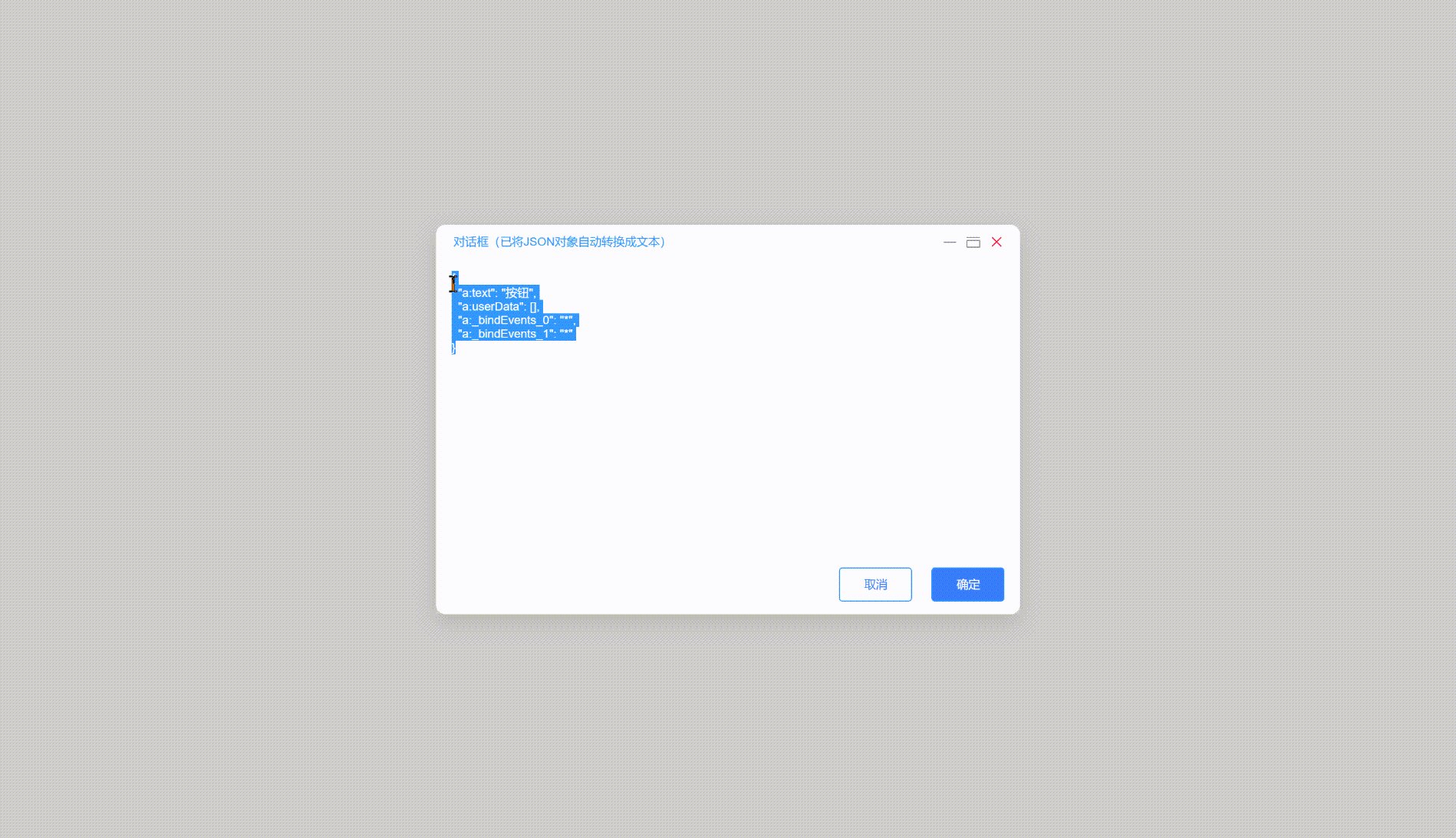
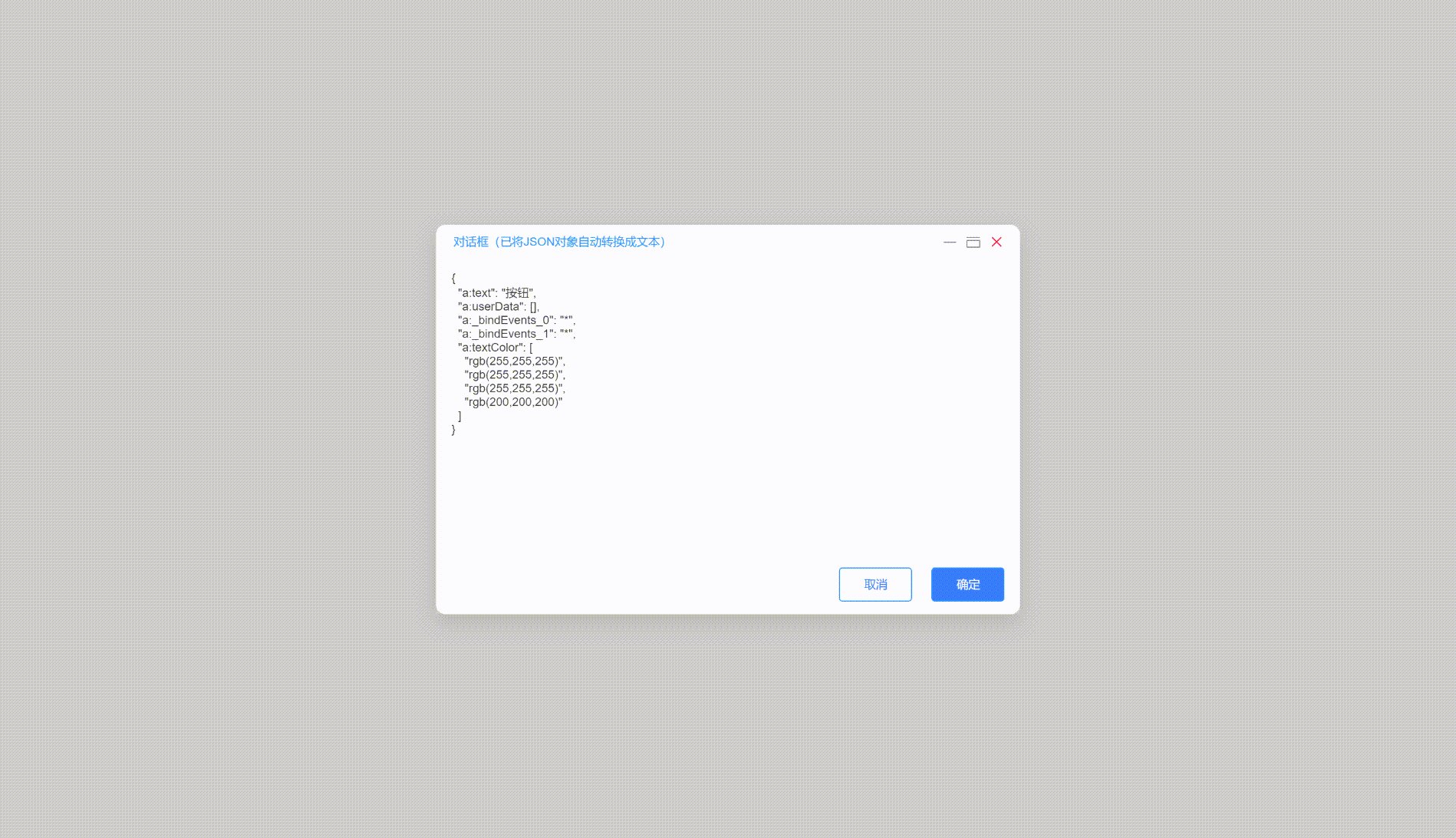
示例的表单数据对象如下所示:
{
"a:text": "按钮",
"a:userData": [],
"a:_bindEvents_0": "*",
"a:_bindEvents_1": "*",
"a:textColor": [
"rgb(255,255,255)",
"rgb(255,255,255)",
"rgb(255,255,255)",
"rgb(200,200,200)"
]
}

























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








