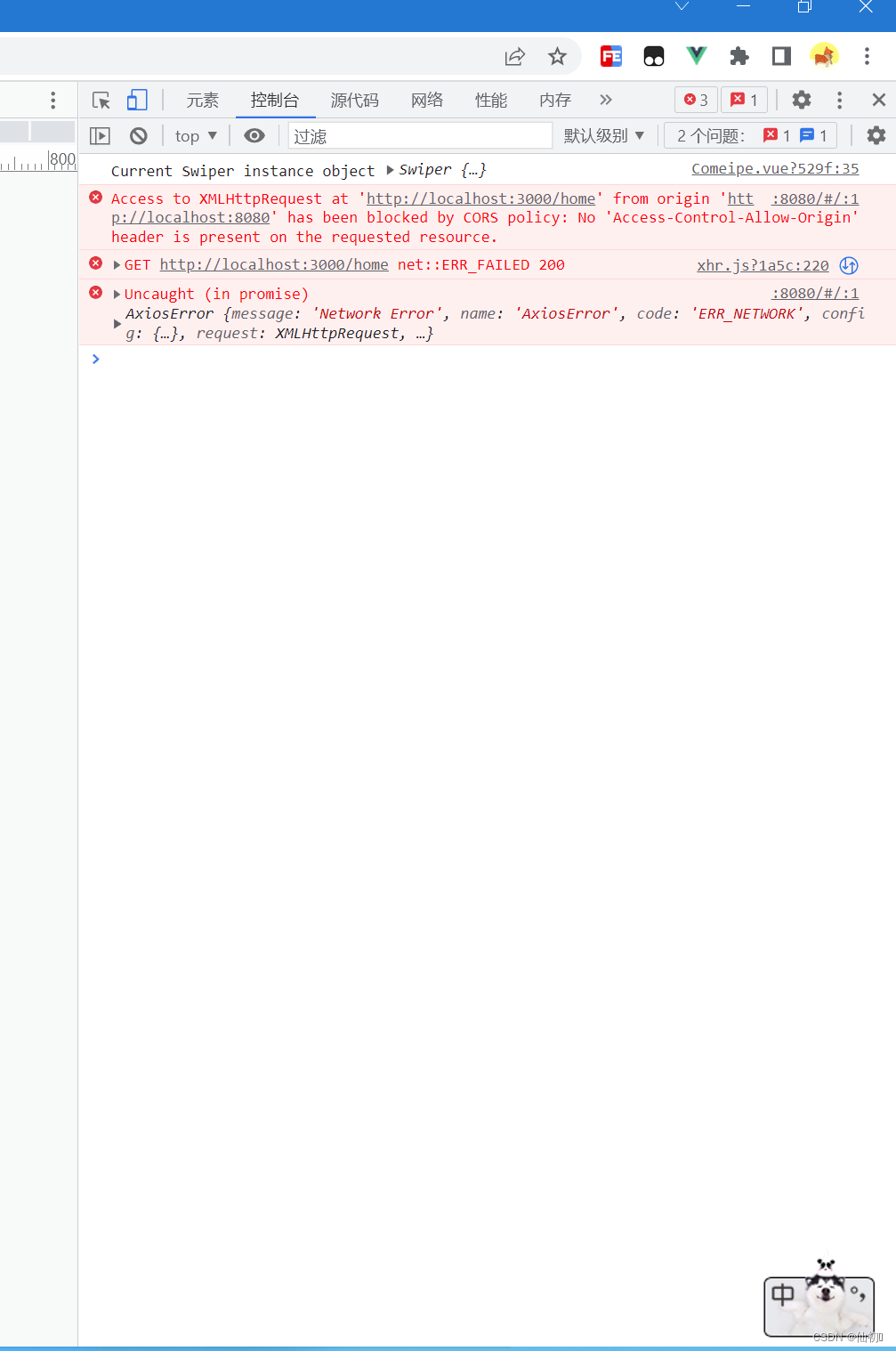
我们在使用axios有时候会出现以下报错:

解决方法:如下:
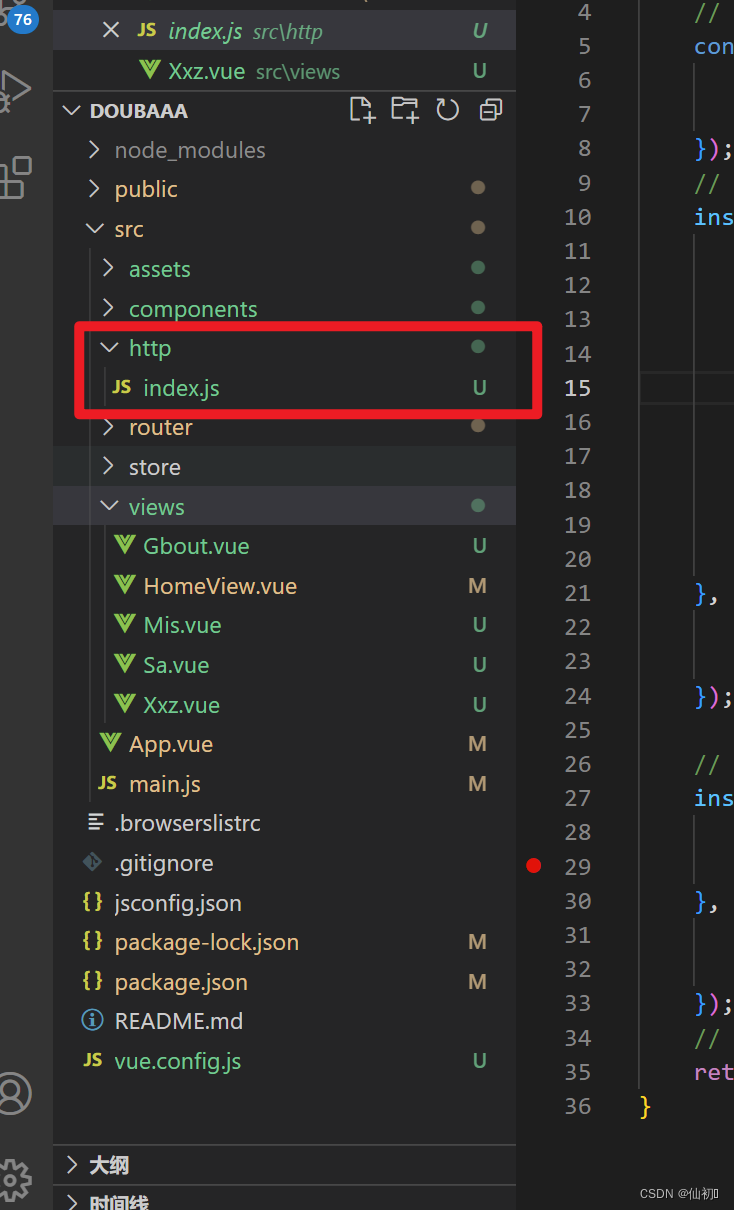
在使用axios请求后台数据的时候,会不断的一直调用axios导致代码量会很大,可以使用一个组件进行封装,每次调用使用即可,在src目录下面新建一个http文件夹,文件夹里面放入一个index.js
里面输入:
里面加入拦截器请求token值,前提是要讲token值存进去才能去到(token就代表身份令牌一样,)
import axios from 'axios'
// 用函数调用请求配置
export default function (config) {
// 创建axios实例
const instance = axios.create({
// 后台链接
baseURL: '/api',
});
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 注意在登录页面和注册页面的时候是不需要携带token的
if (config.url == 'login' || 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7181
7181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








