实验2 基本控件的使用
一、实验目的
掌握TextView、Button、EditText、ImageView、RadioButton、checkbox的基本使用方式,设计实现注册页面。
二、实验内容
练习TextView、Button、EditText、ImageView、RadioButton、checkbox的基本属性及常用方法,设计并实现注册页面。
三、实验指导
1.新建工程创建新的布局文件。
2.在布局文件中根据自己设计放置TextView、Button、EditText、ImageView、RadioButton、checkbox等控件,设计注册页面。
3.编码实现注册页面,点击注册页面注册按钮将所填信息(自己的学号、姓名)及所选择的信息(可以是自己的兴趣爱好等)使用TextView显示出来。
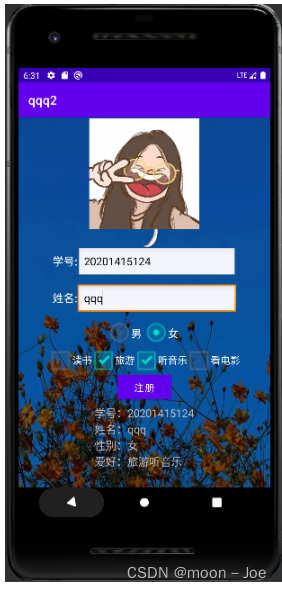
四、模拟器效果截图

五、源代码
1.Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
tools:context=".MainActivity"
android:layout_height="match_parent"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/bj"
android:theme="@android:style/Theme.Translucent"
>
<ImageView
android:layout_marginTop="2dp"
android:layout_marginBottom="30dp"
android:layout_width="wrap_content"
android:layout_height="180dp"
android:id="@+id/imageView"
android:layout_gravity="center_horizontal"
android:src="@drawable/qq2"/>
<!--学号-->
<LinearLayout
android:id="@+id/l1"
android:layout_marginBottom="10dp"
android:layout_gravity="center"
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="300dp"
tools:layout_editor_absoluteX="10dp"
tools:layout_editor_absoluteY="0dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="学号:"
android:textColor="@android:color/white"
android:textSize="18dp" />
<EditText
android:id="@+id/sid"
android:layout_height="50dp"
android:layout_width="match_parent"
android:hint="请输入学号"/>
</LinearLayout>
<!-- 姓名-->
<LinearLayout
android:id="@+id/l2"
android:layout_marginBottom="10dp"
android:layout_gravity="center_horizontal"
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="300dp"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="0dp">
<TextView
android:layout_height="40dp"
android:layout_width="wrap_content"
android:textColor="@android:color/white"
android:textSize="18dp"
android:text="姓名:"/>
<EditText
android:id="@+id/name"
android:layout_height="50dp"
android:layout_width="match_parent"
android:hint="请输入姓名"/>
</LinearLayout>
<!-- 性别-->
<RadioGroup
android:id="@+id/sex"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/nan"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:checked="true"
android:text="男"
android:textSize="18dp"
/>
<RadioButton
android:id="@+id/nu"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="女"
android:textSize="18dp" />
</RadioGroup>
<!-- 爱好-->
<LinearLayout
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:id="@+id/ds"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="读书"/>
<CheckBox
android:id="@+id/ly"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="旅游"/>
<CheckBox
android:id="@+id/yy"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="听音乐"/>
<CheckBox
android:id="@+id/dy"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="看电影"/>
</LinearLayout>
<Button
android:layout_marginBottom="10dp"
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="注册"
android:background="#3F51B5"
android:textSize="16sp"
android:textColor="#FFFFFF"
android:layout_gravity="center"/>
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="18dp"
android:layout_gravity="center_horizontal"
/>
</LinearLayout> 2.MainActivity.java
package com.example.qqq2;
import androidx.annotation.IdRes;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, RadioGroup.OnCheckedChangeListener{
// 组件
EditText id1,name1;
RadioGroup sex1;
RadioButton nan1,nu1;
CheckBox ds,ly,yy,dy;
Button register;
TextView result;
private String idstr="";
private String namestr="";
private String sexstr="女";
private String hobby="1";
// Spinner spinner;
@SuppressLint("WrongViewCast")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//组件初始化
id1=findViewById(R.id.sid);
name1=findViewById(R.id.name);
sex1=findViewById(R.id.sex);
sex1.setOnCheckedChangeListener(this);//添加监听事件
nan1=findViewById(R.id.nan);
nu1=findViewById(R.id.nu);
ds=findViewById(R.id.ds);
ly=findViewById(R.id.ly);
yy=findViewById(R.id.yy);
dy=findViewById(R.id.dy);
result=findViewById(R.id.result);
register=findViewById(R.id.register);
register.setOnClickListener(this);//添加监听事件
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.register:
idstr=id1.getText().toString();
Toast.makeText(this,idstr,Toast.LENGTH_SHORT).show();
namestr=name1.getText().toString();
hobby="";//清楚上次选中的选项
if(ds.isChecked()){
hobby+=ds.getText().toString();
}if(ly.isChecked()){
hobby+=ly.getText().toString();
}if(yy.isChecked()){
hobby+=yy.getText().toString();
}if(dy.isChecked()){
hobby+=dy.getText().toString();
}
result.setText("学号:"+idstr+"\n"+"姓名:"+namestr+"\n"+"性别:"+sexstr+"\n"+"爱好:"+hobby);
break;
}
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, @IdRes int i) {
sexstr=i==R.id.nu?"女":"男";
}
}






















 5316
5316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










