1、引入Leaflet
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.5.1/leaflet.css" /> <link rel="stylesheet" href="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.min.css" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.5.1/leaflet.js"></script> <script type="text/javascript" src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"></script>
2、初始化地图底图
var map,url='https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China';
map = L.map('map', {
center: [39.830660058696104, 116.92866163503169],
maxZoom: 18,
maxZoom:25,
minZoom:3,
zoom: 13 ,
crs: L.CRS.EPSG3857,
})
new L.supermap.tiledMapLayer(url).addTo(map);渲染:

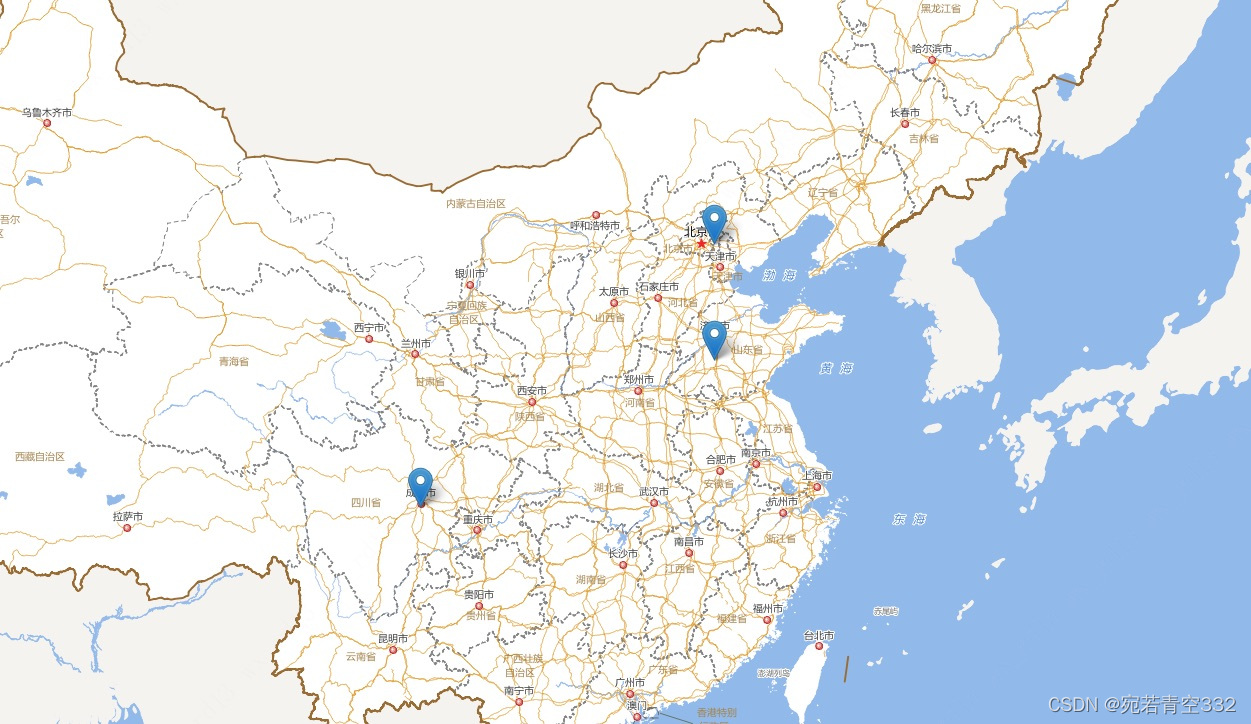
3、标记点的渲染、图层的切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title data-i18n="resources.title_tiledMapLayer4326"></title>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css"
rel="stylesheet"
/>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"
></script>
<script
type="text/javascript"
src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"
></script>
</head>
<style>
.flex{
position: relative;
left: 5px;
bottom: 50%;
z-index: 999;
background-color: skyblue;
width: 70px;
}
</style>
<body
style="
margin: 0;
overflow: hidden;
background: #fff;
width: 100%;
height: 100%;
position: absolute;
top: 0;
"
>
<div id="map" style="margin: 0 auto; width: 100%; height: 100%"></div>
<!-- <button class="flex" >显示隐藏</button> -->
<!-- <script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script> -->
<script type="text/javascript">
// 坐标点
const iconMarker = new L.Icon({
iconUrl:
'https://cdn.jsdelivr.net/npm/leaflet@1.7.1/dist/images/marker-icon.png',
shadowUrl:
'https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.7/images/marker-shadow.png',
iconSize: [25, 41],
iconAnchor: [12, 41],
popupAnchor: [1, -34],
shadowSize: [41, 41],
})
var BJ = L.marker([39.830660058696104, 116.92866163503169]).bindPopup('This is Littleton, CO.'),
CD = L.marker([30.40, 104.04]).bindPopup('This is Littleton, CO.'),
dd= L.marker([39.61, -105.02]).bindPopup('This is Littleton, CO.'),
denver = L.marker([39.74, -104.99]).bindPopup('This is Denver, CO.'),
aurora = L.marker([39.73, -104.8]).bindPopup('This is Aurora, CO.'),
golden = L.marker([39.77, -105.23]).bindPopup('This is Golden, CO.');
var cities = L.layerGroup([BJ, CD,dd]);
var baijin = L.layerGroup([BJ, golden]);
var aurora = L.layerGroup([denver,aurora,golden]);
var url ="https://iserver.supermap.io";
var China = new L.supermap.TiledMapLayer(url + '/iserver/services/map-china400/rest/maps/China',{noWrap:true});
// var ChinaDark = new L.supermap.TiledMapLayer(url + '/iserver/services/map-china400/rest/maps/ChinaDark', {noWrap:true});
var map = L.map('map', {
center: [39.830660058696104, 116.92866163503169],
maxZoom: 18,
zoom: 5,
crs: L.supermap.CRS.TianDiTu_Mercator,
layers: [China, cities]
})
var baseMaps = {
"<span style='color: gray'>Grayscale</span>": China,
// "ChinaDark": ChinaDark
};
var overlayMaps = {
"Cities": cities,
"北京": baijin,
"北美洲": aurora
};
L.control.layers(baseMaps, overlayMaps).addTo(map);
L.marker([35.830660058696104, 116.92866163503169], {
icon: iconMarker,
})
.addTo(map)
.bindPopup('aaaaaaaaaaaaaaa')
.openPopup()
</script>
</body>
</html>

4、实际应用,显示隐藏标记点
//前后端不分离项目 无法使用es6语法
var miniFireStationIcon = new L.Icon({
iconUrl:'/IFCS/ui/img/marker/miniFireStation.png',
shadowUrl:'https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.7/images/marker-shadow.png',
iconSize: [50, 71],
iconAnchor: [12, 41],
popupAnchor: [1, -34],
shadowSize: [41, 41],
})
for (var index = 0; index < params.length; index++) {
console.log(params[index].lat, params[index].lng)
var qqq= L.marker([params[index].lat, params[index].lng], {
icon: miniFireStationIcon,
opacity:1
}).addTo(map).bindTooltip(params[index].ministationName,{
offset: [15, -25],
direction: "top"
})
qqq.on('click',function(e){
console.log(e,'eeee')
var aa=null
$.each(params, function (index, item) {
console.log(item)
if(item.ministationName==e.target._tooltip._content){
aa=item
}
})
map.panTo([ aa.lat,aa.lng]);//设置地图中心
//给弹窗赋值
$("#ministationName").html(e.target._tooltip._content);
$("#gunNum").html(aa.gunNum);
$("#hoseNum").html(aa.hoseNum);
$("#fireExtinguisherNum").html(aa.fireExtinguisherNum);
$("#fireClothingNum").html(aa.fireClothingNum);
$("#firEhelmetNum").html(aa.firEhelmetNum);
$("#fireBootsNum").html(aa.fireBootsNum);
$("#domolitionToolsNum").html(aa.domolitionToolsNum);
$("#minipumperNum").html(aa.minipumperNum);
$(".info-modal").hide();
$(".info-modal-miniFireStation").show()
})
markers.push(qqq)
}
$('#miniFireStationArr').on('click',function(e){
console.log(e,'miniFireStationArr')
markers.forEach(function (item) {
if(e.target.attributes[0].nodeValue=='chooseMark'){
map.removeLayer(item)//删除点位
}else{
map.addLayer(item)//添加点位
}
})
})
渲染:
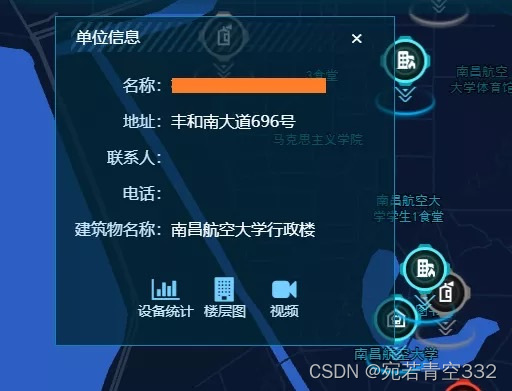
弹窗

实例:























 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








