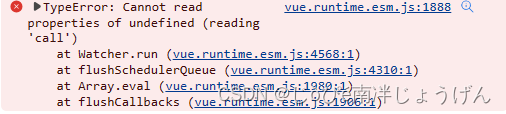
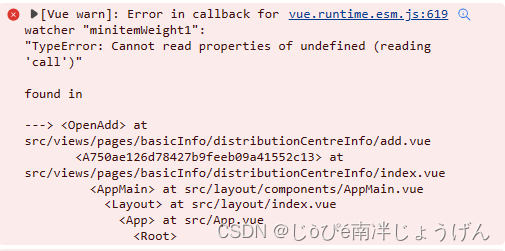
如图所示,控制台发现了以下报红:


意思就是不能在 undefined上使用 call方法,如call,apply,band一般的话第一个想到的是this指向问题,但是我好像并没有使用箭头函数之类的东西。
如下面代码所示,我用的是计算属性,然后通过监听器深度监听minitemWeight1这个参数。
computed:{
minitemWeight1(){
let pam=this.formData
if(!pam.itemWeight) return 0
if(pam.itemLargeBoxnum) return this.setItemW(pam,'itemLargeBoxnum')
if(pam.itemMediumBoxnum) return this.setItemW(pam,'itemMediumBoxnum')
pam.minitemWeight=pam.itemWeight
},
},
watch:{
minitemWeight1:{
deep:true,
}
}上面给出的代码片段中缺少了处理变化的函数。当你使用深度监听 (deep: true) 时,你仍然需要提供一个处理函数来定义当被观察的数据发生变化时应该执行的操作。
为什么要提供handler函数?
在 Vue.js 的 watch中,handler 是一个必须的属性,它定义了当被观察的数据发生变化时应该执行的函数。当你设置 deep: true 来深度监听一个对象或数组时,你告诉 Vue 要监听该对象或数组内部的所有嵌套属性的变化。但是,为了定义当这些变化发生时应该采取的行动,你需要提供一个 handler 函数。
watch:{
minitemWeight1:{
deep:true,
handler(newval,oldval){} //不可缺失
}
}如果你不提供 handler,那么即使你设置了 deep: true,Vue 也不会对 minitemWeight1 的任何变化做出响应。因此,handler 是必须的,它连接了数据变化和你想要执行的操作之间的桥梁。
会报类似错误的其他情况:
1.handler这个单词写错了
比如:handle(少了r),hanlder(l和d写反了),handIer(这个I是大写的i)
2.处理函数写成了箭头函数,会出现this指向问题
其实这些错误是不该犯的,所以说要注意细节,不要漏掉什么东西,当你在某个思路上想久了,就会把你的思维固定到那条线上,可能别人一说就恍然大悟了。不如休息下看看远方,对眼睛好点哈






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










